ความสามารถของ CSS และ UI อ้างอิงถึงฟีเจอร์และไวยากรณ์ CSS ใหม่ที่ช่วยให้คุณลดหรือแทนที่โซลูชัน JavaScript ที่กำหนดเองหรือการแฮ็ก CSS บางอย่าง รวมถึงช่วยให้เขียนโค้ดได้ดีขึ้นและง่ายขึ้น การนำฟีเจอร์ CSS ที่ทันสมัยมาใช้ช่วยให้นักพัฒนาซอฟต์แวร์ทำสิ่งต่อไปนี้ได้
- ลดเวลาในการพัฒนา
- ปรับปรุงประสิทธิภาพของโค้ด ความอ่านง่าย และความสามารถในการบำรุงรักษา
- ปรับปรุงประสิทธิภาพ
- สร้างอินเทอร์เฟซผู้ใช้ที่สวยงาม ไม่สะดุด มีประสิทธิภาพ และเข้าถึงง่าย
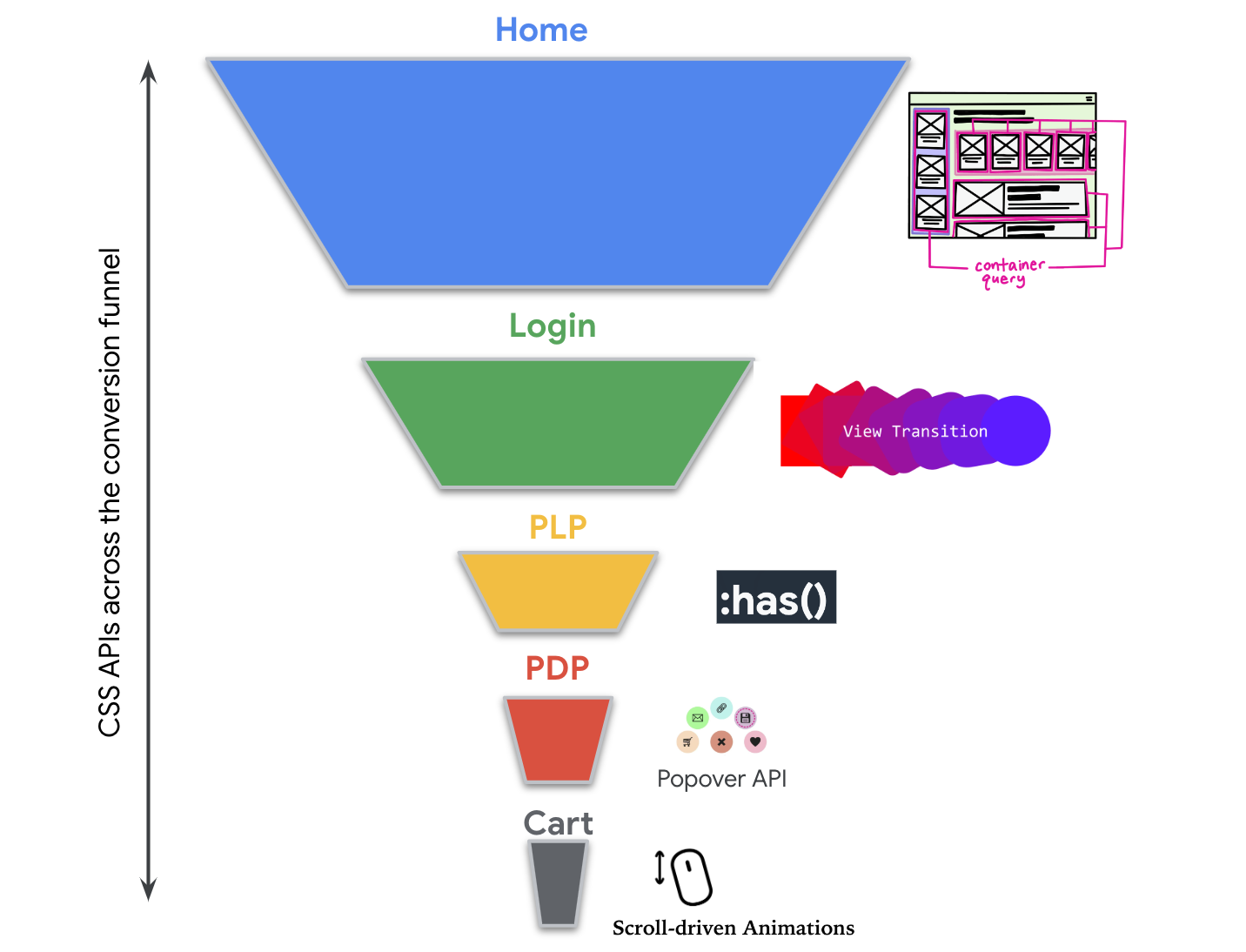
ในกรณีศึกษาชุดนี้ คุณจะได้เรียนรู้วิธีที่เว็บไซต์อีคอมเมิร์ซที่หลากหลายนำภาพเคลื่อนไหวที่ขับเคลื่อนโดยการเลื่อน, ดูการเปลี่ยน, Popover API, การค้นหาคอนเทนเนอร์ และตัวเลือก has() รวมถึงประโยชน์ที่ได้รับจากการทำเช่นนั้น
เหตุใดเว็บไซต์อีคอมเมิร์ซจึงควรใช้ฟีเจอร์เหล่านี้
ใน 6 ขั้นตอนเพื่อเหตุผลรองรับ UX ที่ดียิ่งขึ้น Forrester Research แสดงให้เห็นว่า UI ที่ออกแบบอย่างดีจะเพิ่ม Conversion ได้สูงสุด 200% ดูเหมือนว่าผู้ใช้จะเห็นความสัมพันธ์ระหว่างคุณภาพของการออกแบบกับความน่าเชื่อถือกับผู้บริโภค 94% ที่บอกว่าการออกแบบเป็นสาเหตุหลักที่ทำให้เว็บไซต์ไม่น่าไว้วางใจ นี่เป็นเหตุผลที่เว็บไซต์อีคอมเมิร์ซจะได้รับประโยชน์จากความสามารถของ CSS และ UI เหล่านี้เป็นพิเศษ Funnel Conversion จะต้องราบรื่นที่สุดเท่าที่จะเป็นไปได้ เพื่อให้ผู้ใช้สามารถทำงานได้อย่างง่ายดายและมั่นใจ การโต้ตอบที่ปรับเปลี่ยนตามอุปกรณ์และการนำทางที่ราบรื่นจะให้ผู้ใช้ได้รับความคิดเห็นเป็นภาพที่ดี และช่วยเพิ่มความน่าสนใจและการแสดงออกให้กับเส้นทางโดยรวม
ฟีเจอร์เหล่านี้ออกแบบมาให้ใช้งานง่ายและใช้งานได้ส่วนใหญ่ใน CSS โดยใช้ JavaScript เพียงเล็กน้อย ซึ่งช่วยสร้างประสบการณ์อีคอมเมิร์ซที่ยอดเยี่ยมได้โดยไม่ต้องใช้ไลบรารีของบุคคลที่สามหรือ JavaScript ที่กำหนดเองเพื่อสร้างฟังก์ชันการทำงานเดียวกัน การใช้ JavaScript ให้น้อยลงยังช่วยเพิ่มประสิทธิภาพด้วย ทำให้การใช้งานเหล่านี้ราบรื่นและตอบสนองมากขึ้น
สามารถใช้ความสามารถของ UI บนเว็บกับทุกส่วนของเส้นทางของผู้ใช้ ตัวอย่างที่เกิดขึ้นจริง มีดังนี้
| ฟีเจอร์/บริษัท | redBus | PolicyBazaar | โทโกพีเดีย |
|---|---|---|---|
| ภาพเคลื่อนไหวที่ใช้การเลื่อน | รถเข็น | หน้ารายการผลิตภัณฑ์ (PLP) | หน้ารายละเอียดผลิตภัณฑ์ (PDP) |
| ดูการเปลี่ยน | การเข้าสู่ระบบ | PDP | PDP |
| ป๊อปอัป | - | - | PDP |
| การค้นหาคอนเทนเนอร์ | เคหสถาน | - | PDP |
| :has() | - | คะแนน | PDP |
ยังสามารถแสดงเป็น Conversion Funnel ได้ ดังนี้

กรณีศึกษาต่อไปนี้จะแบ่งปันวิธีที่บริษัทต่างๆ นำคุณลักษณะเหล่านี้ไปใช้ และประโยชน์ที่พวกเขาได้รับ
ขอขอบคุณ Penelope McLachlan, Hannah Van Opstal, Una Kravets, BramusVan Damme และ Rachel Andrew เพื่อแสดงความคิดเห็นและการทบทวนบทความชุดนี้



