Os recursos de CSS e interface se referem a novos recursos e sintaxe do CSS que permitem reduzir ou substituir soluções personalizadas de JavaScript ou alguns hacks de CSS e ajudam você a escrever códigos melhores e mais simples. A adoção de recursos modernos do CSS permite que os desenvolvedores façam o seguinte:
- Reduza o tempo de desenvolvimento.
- Melhore a eficiência, a legibilidade e a manutenção do código.
- Melhore o desempenho.
- Crie interfaces do usuário incríveis que sejam simples, eficientes e acessíveis.
Nesta série de estudos de caso, saiba como vários sites de e-commerce adotaram
animações com rolagem, transições de visualização, a API Popover, consultas de contêiner
e o seletor has(), além dos benefícios que eles tiveram com isso.
Por que os sites de e-commerce devem usar esses recursos?
No artigo Six Steps for Justifying Better UX, a Forrester Research mostra que uma interface bem projetada pode aumentar as conversões em até 200%. Os usuários parecem correlacionar a qualidade do design com a confiança, e 94% dos consumidores citam o design como o principal motivo para sair ou não confiar em um site. Por isso, os sites de e-commerce se beneficiam especialmente desses recursos de CSS e UI. Os funis de conversão precisam ser o mais simples possível para que os usuários possam concluir a tarefa com facilidade e confiança. Interações responsivas e navegação perfeita podem fornecer um bom feedback visual para o usuário e adicionar prazer e expressão à jornada geral.
Esses recursos foram projetados para serem fáceis de usar e podem ser implementados principalmente em CSS com um mínimo de JavaScript. Elas ajudam a criar experiências de e-commerce incríveis sem precisar recorrer a bibliotecas de terceiros ou JavaScript personalizado para criar a mesma funcionalidade. Usar menos JavaScript também pode melhorar a performance, tornando essas experiências mais suaves e responsivas.
Os recursos da IU da Web podem ser usados em todas as partes da jornada do usuário. Confira alguns exemplos reais:
| Recurso/empresa | redBus | PolicyBazaar | Tokopedia |
|---|---|---|---|
| Animações com rolagem | Carrinho | Página de informações do produto (PLP) | Página de detalhes do produto (PDP) |
| Conferir transições | Login | PDP | PDP |
| Popover | - | - | PDP |
| Consultas de contêineres | Página inicial | - | PDP |
| :has() | - | PLP | PDP |
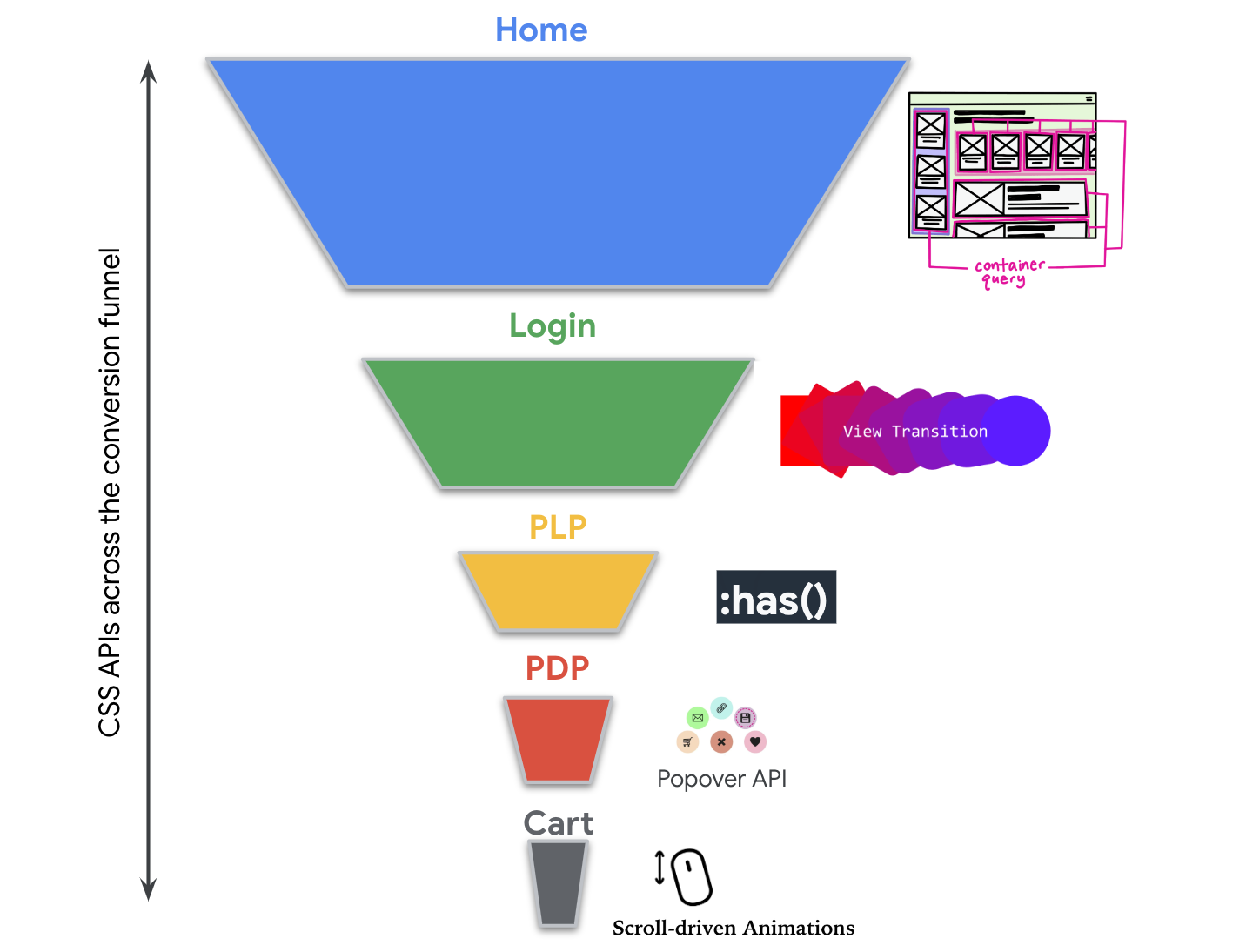
Isso também pode ser mostrado como um funil de conversão:

Os estudos de caso a seguir mostram como as empresas implementaram esses recursos e os benefícios que descobriram.
- Animações com base no rolagem
- Conferir transições
- API Popover
- Consultas de contêineres
- Seletor:has()
Agradecemos a Penelope McLachlan, Hannah Van Opstal, Una Kravets, Bramus Van Damme e Rachel Andrew pelo feedback e revisão desta série de artigos.



