CSS 和 UI 功能是指新的 CSS 功能和語法,可讓您減少或取代自訂 JavaScript 解決方案或某些 CSS 駭客攻擊,並協助您撰寫更優質且簡單的程式碼。採用最新的 CSS 功能,開發人員可:
- 縮短開發時間。
- 提升程式碼效率、可讀性和可維護性。
- 提升效能。
- 打造精美、流暢、高效且易於存取的使用者介面。
在本系列的個案研究中,您將瞭解各種電子商務網站如何採用捲動驅動動畫、檢視畫面轉場、Popover API、容器查詢和 has() 選取器,以及這些做法帶來的好處。
電子商務網站應使用這些功能的原因
在《透過六個步驟證明公司應進行投資來改善使用者體驗》中,Forrester Research 指出,設計良好的 UI 可將轉換率提高至多 200%。使用者似乎會將設計品質與信任感連結在一起,94% 的消費者表示,設計是他們離開或不信任網站的主要原因。因此,電子商務網站將特別受惠於這些 CSS 和 UI 功能。轉換漏斗必須盡可能順暢無阻,讓使用者能輕鬆、安心地完成任務。回應式互動和流暢的導覽功能可為使用者提供良好的視覺回饋,並為整體歷程增添樂趣和表達方式。
這些功能的設計旨在讓使用者輕鬆上手,且大多可在 CSS 中實作,只需使用少量 JavaScript 即可。這些功能可協助您打造出色的電子商務體驗,不必仰賴第三方程式庫或自訂 JavaScript 來建立相同功能。減少 JavaScript 使用量也可以提升效能,讓這些體驗更流暢、更有回應。
網頁 UI 功能可用於使用者歷程的所有部分。以下列舉幾個實際案例:
| 功能/公司 | redBus | PolicyBazaar | Tokopedia |
|---|---|---|---|
| 捲動驅動動畫 | 購物車 | 產品資訊頁面 (PLP) | 產品詳細資料頁面 (PDP) |
| 瀏覽轉場 | 登入 | PDP | PDP |
| Popover | - | - | PDP |
| 容器查詢 | 首頁 | - | PDP |
| :has() | - | PLP | PDP |
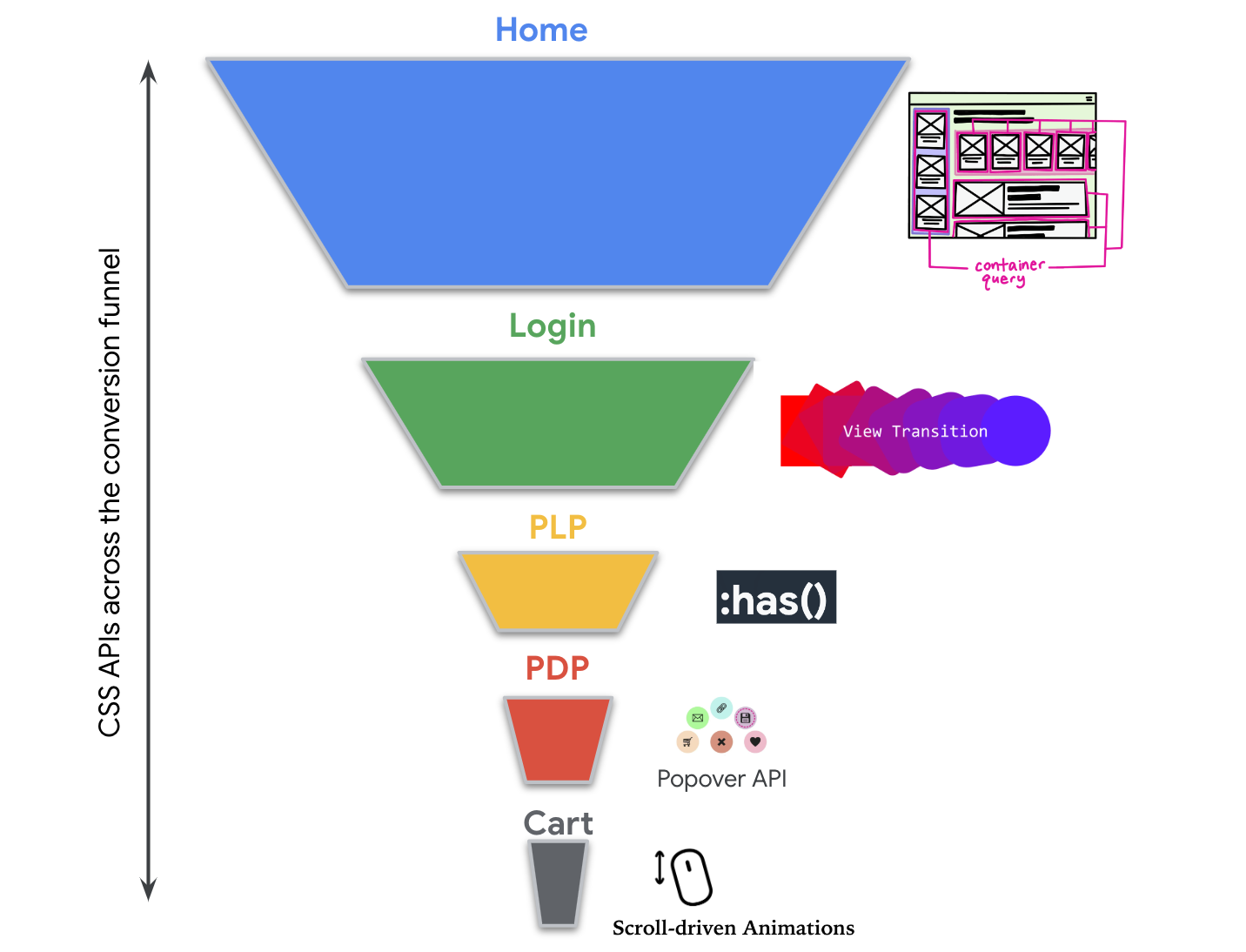
這項資訊也可以以轉換漏斗的形式顯示:

以下個案研究分享了各家公司如何導入這些功能,以及他們發現的優點。
特別感謝 Penelope McLachlan、Hannah Van Opstal、Una Kravets、Bramus Van Damme 和 Rachel Andrew 提供意見回饋,並審查這一系列文章。



