CSS en UI-mogelijkheden verwijzen naar nieuwe CSS-functies en syntaxis waarmee u aangepaste JavaScript-oplossingen of enkele CSS-hacks kunt verminderen of vervangen en u kunt helpen betere en eenvoudigere code te schrijven. Door moderne CSS-functies te implementeren, kunnen ontwikkelaars:
- Verkort de ontwikkelingstijd.
- Verbeter de efficiëntie, leesbaarheid en onderhoudbaarheid van code.
- Verbeter de prestaties.
- Creëer mooie gebruikersinterfaces die naadloos, efficiënt en toegankelijk zijn.
In deze reeks casestudies leest u hoe diverse e-commercesites scroll-aangedreven animaties, weergaveovergangen, de Popover API, containerquery's en de has() selector hebben geïmplementeerd. Ook leest u welke voordelen dit voor hen heeft opgeleverd.
Waarom zouden e-commercesites deze functies moeten gebruiken?
In 'Six Steps for Justifying Better UX ' toont Forrester Research aan dat een goed ontworpen gebruikersinterface de conversies tot wel 200% kan verhogen. Gebruikers lijken de kwaliteit van het ontwerp te correleren met vertrouwen : 94% van de consumenten noemt design als de belangrijkste reden om een website te verlaten of te wantrouwen. Daarom profiteren webshops met name van deze CSS- en gebruikersinterfacemogelijkheden. Conversiefunnels moeten zo soepel mogelijk verlopen, zodat gebruikers hun taken gemakkelijk en met vertrouwen kunnen voltooien. Responsieve interacties en naadloze navigatie kunnen de gebruiker goede visuele feedback geven en plezier en expressie toevoegen aan de gehele customer journey.
Deze functies zijn ontworpen voor gebruiksgemak en kunnen grotendeels in CSS worden geïmplementeerd met minimale JavaScript. Ze helpen om fantastische e-commerce-ervaringen te creëren zonder dat je daarvoor externe bibliotheken of aangepaste JavaScript hoeft te gebruiken. Door minder JavaScript te gebruiken, kun je ook een prestatieverbetering bereiken, waardoor deze ervaringen soepeler en responsiever worden.
Web UI-functionaliteit kan in alle onderdelen van de gebruikersreis worden gebruikt. Hier zijn een paar praktijkvoorbeelden:
| Functie/Bedrijf | rodeBus | PolicyBazaar | Tokopedia |
|---|---|---|---|
| Scroll-gestuurde animaties | Winkelwagen | Productvermeldingspagina (PLP) | Productdetailspagina (PDP) |
| Bekijk overgangen | Login | PDP | PDP |
| Popover | - | - | PDP |
| Containerquery's | Thuis | - | PDP |
| :heeft() | - | PLP | PDP |
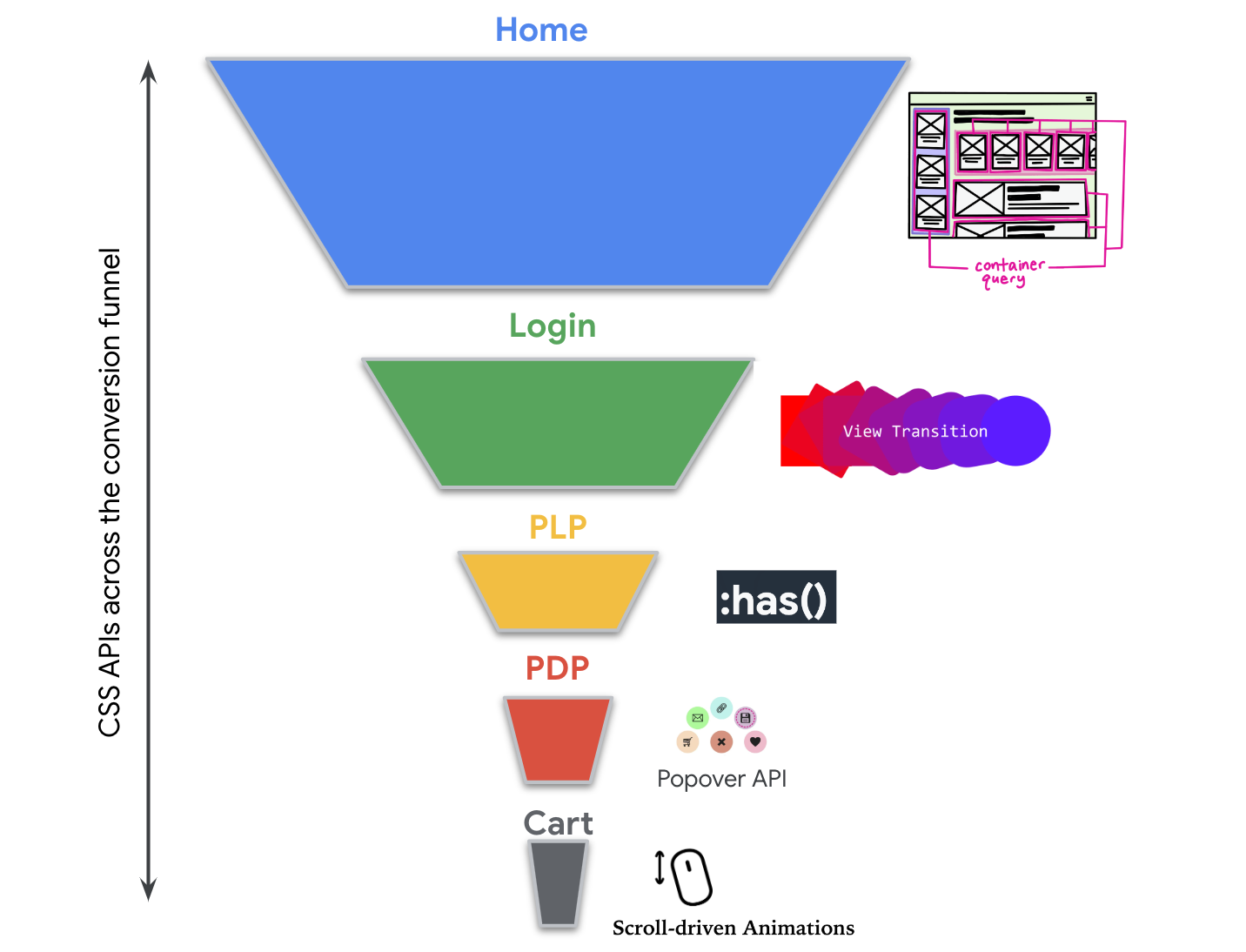
Dit kan ook worden weergegeven als een conversiefunnel:

In de volgende casestudies leest u hoe bedrijven deze functies hebben geïmplementeerd en welke voordelen zij hebben ontdekt.
Een speciale oproep aan Penelope McLachlan, Hannah Van Opstal, Una Kravets, Bramus Van Damme en Rachel Andrew voor jullie feedback en beoordeling van deze reeks artikelen.



