CSS এর কুখ্যাতভাবে তার সন্তানদের উপর ভিত্তি করে একটি অভিভাবক উপাদান সরাসরি নির্বাচন করার উপায় নেই। এটি বহু বছর ধরে বিকাশকারীদের দ্বারা একটি শীর্ষ অনুরোধ। :has() নির্বাচক, এখন সমস্ত প্রধান ব্রাউজার দ্বারা সমর্থিত, এটি সমাধান করে। :has() এর আগে, আপনি প্রায়শই লম্বা নির্বাচকদের চেইন করতেন বা স্টাইলিং হুকের জন্য ক্লাস যোগ করতেন। এখন আপনি একটি উপাদান এর বংশধরদের সাথে সম্পর্কের উপর ভিত্তি করে স্টাইল করতে পারেন। CSS Wrapped 2023- এ :has() নির্বাচক এবং 5টি CSS স্নিপেট সম্পর্কে আরও পড়ুন প্রত্যেক ফ্রন্টএন্ড ডেভেলপারের জানা উচিত ।
যদিও এই নির্বাচকটি ছোট বলে মনে হচ্ছে, এটি বিপুল সংখ্যক ব্যবহারের ক্ষেত্রে সক্ষম করতে পারে। এই নিবন্ধটি এমন কিছু ব্যবহারের ক্ষেত্রে দেখায় যা ইকমার্স কোম্পানিগুলি :has() নির্বাচক দিয়ে আনলক করেছে।

:has() নতুনভাবে উপলব্ধ বেসলাইনের অংশ।
সম্পূর্ণ সিরিজটি দেখুন যেটি এই নিবন্ধটির অংশ, যা আলোচনা করে যে কীভাবে ইকমার্স কোম্পানিগুলি নতুন CSS এবং UI বৈশিষ্ট্য ব্যবহার করে তাদের ওয়েবসাইট উন্নত করেছে৷
পলিসিবাজার
:has()নির্বাচকের সাহায্যে, আমরা ব্যবহারকারীর নির্বাচনের জাভাস্ক্রিপ্ট ভিত্তিক বৈধতা বাদ দিতে সক্ষম হয়েছি এবং এটিকে একটি CSS সমাধান দিয়ে প্রতিস্থাপন করতে পেরেছি যা আমাদের জন্য আগের মতো একই অভিজ্ঞতার সাথে নির্বিঘ্নে কাজ করছে।— আমান সনি , টেক লিড, পলিসিবাজার
পলিসিবাজারের ইনভেস্টমেন্ট টিম চতুরতার সাথে :has() নির্বাচককে প্রয়োগ করেছে যাতে প্ল্যানের তুলনা করা ব্যবহারকারীদের জন্য একটি সুস্পষ্ট ভিজ্যুয়াল ইঙ্গিত দেওয়া হয়। নিম্নলিখিত চিত্রটি তুলনামূলক UI (হলুদ এবং নীল) এর মধ্যে দুটি ধরণের পরিকল্পনা দেখায়। প্রতিটি পরিকল্পনা শুধুমাত্র তার নিজস্ব ধরনের সঙ্গে তুলনা করা যেতে পারে. :has() ব্যবহার করে, যখন একজন ব্যবহারকারী এক ধরনের প্ল্যান নির্বাচন করে তখন অন্য প্ল্যানের ধরন নির্বাচন করা যায় না।
:has() স্টাইল প্যারেন্ট উপাদান এবং এর বাচ্চাদের বাস্তবায়ন করা হচ্ছে। কোড
:has() আপনাকে স্টাইল প্যারেন্ট উপাদান এবং তাদের সন্তানদের অ্যাক্সেস দেয়। নিম্নলিখিত কোডটি পরীক্ষা করে যে একটি অভিভাবক কন্টেইনারে একটি .disabled-group ক্লাস সেট আছে কিনা। যদি তা হয়, কার্ডটি ধূসর হয়ে যায়, এবং "অ্যাড" বোতামটি none pointer-events সেট করে ক্লিকে প্রতিক্রিয়া দেখাতে বাধা দেয়।
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
পলিসিবাজারের স্বাস্থ্য দলটি একটি সামান্য ভিন্ন ব্যবহারের ক্ষেত্রে প্রয়োগ করেছে। তাদের ব্যবহারকারীর জন্য একটি ইনলাইন কুইজ রয়েছে এবং প্রশ্নটির উত্তর দেওয়া হয়েছে কিনা তা দেখতে প্রশ্নের চেকবক্সের স্থিতি পরীক্ষা করতে :has() ব্যবহার করে। যদি এটি ছিল, একটি অ্যানিমেশন পরবর্তী প্রশ্নে রূপান্তর করার জন্য প্রয়োগ করা হয়।
কোড
পরিকল্পনা তুলনা উদাহরণে, :has() একটি ক্লাসের উপস্থিতি পরীক্ষা করতে ব্যবহৃত হয়েছিল। আপনি :has(input:checked) ব্যবহার করে একটি চেকবক্সের মতো একটি ইনপুট উপাদানের অবস্থাও পরীক্ষা করতে পারেন। কুইজ দেখানো ভিজ্যুয়ালে, বেগুনি ব্যানারে প্রতিটি প্রশ্ন একটি চেকবক্স। পলিসিবাজার চেক করে প্রশ্নটির উত্তর দেওয়া হয়েছে কিনা :has(input:checked) ব্যবহার করে এবং যদি থাকে তাহলে animation: quesSlideOut 0.3s 0.3s linear forwards পরবর্তী প্রশ্নে স্লাইড করতে। নিম্নলিখিত কোডে এটি কীভাবে কাজ করে তা দেখুন।
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
টোকোপিডিয়া
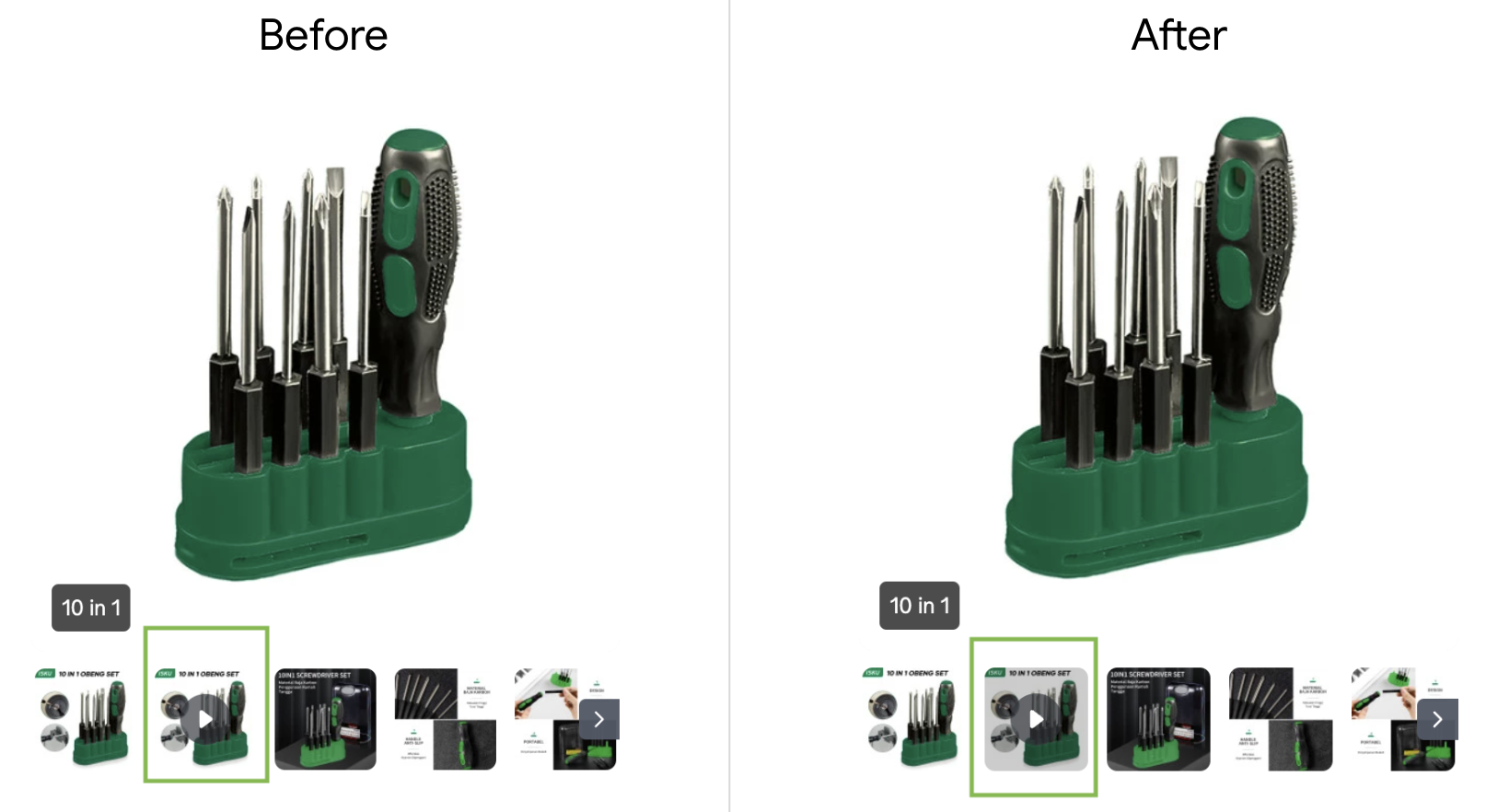
Tokopedia ব্যবহার করে :has() একটি ওভারলে ইমেজ তৈরি করতে যদি পণ্যের থাম্বনেইলে একটি ভিডিও থাকে। যদি পণ্যের থাম্বনেইলে একটি .playIcon ক্লাস থাকে, একটি CSS ওভারলে যোগ করা হয়। এখানে, :has() নির্বাচকটি ওভারআর্চিং .thumbnailWrapper ক্লাসের মধ্যে & নেস্টিং নির্বাচকের সাথে একসাথে ব্যবহার করা হয় যা সমস্ত থাম্বনেইলে প্রযোজ্য। এটি আরও মডুলার এবং পঠনযোগ্য CSS তৈরি করে।

:has() । কোড
নিম্নলিখিত কোডটি থাম্বনেইল স্টাইল করার জন্য CSS নির্বাচক এবং কম্বিনেটর ( & এবং > ) এবং :has() এর সাথে নেস্টিং ব্যবহার করে। অ-সমর্থক ব্রাউজারগুলির জন্য, নিয়মিত অতিরিক্ত CSS ক্লাস নিয়ম ফলব্যাক হিসাবে ব্যবহৃত হয়। @supports selector(:has(*)) নিয়মটি ব্রাউজার সমর্থন পরীক্ষা করার জন্যও ব্যবহৃত হয়। অতএব, সার্বিক অভিজ্ঞতা ব্রাউজার সংস্করণ জুড়ে একই।
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
ব্যবহার করার সময় যে বিষয়গুলি বিবেচনা করতে হবে :has()
আরও জটিল অবস্থা তৈরি করতে অন্যান্য নির্বাচকদের সাথে :has() একত্রিত করুন। has() ফ্যামিলি সিলেক্টরে কিছু উদাহরণ দেখুন।
সম্পদ:
- CSS মোড়ানো 2023
- :has(): পারিবারিক নির্বাচক
- ডেমো :has()
- আপনি একটি বাগ রিপোর্ট বা একটি নতুন বৈশিষ্ট্য অনুরোধ করতে চান? আমরা আপনার কাছ থেকে শুনতে চাই !
এই সিরিজের অন্যান্য নিবন্ধগুলি অন্বেষণ করুন যা ইকমার্স কোম্পানিগুলি কীভাবে নতুন CSS এবং UI বৈশিষ্ট্যগুলি যেমন স্ক্রোল-চালিত অ্যানিমেশন, ভিউ ট্রানজিশন, পপওভার এবং কন্টেইনার কোয়েরি ব্যবহার করে উপকৃত হয়েছে সে সম্পর্কে কথা বলে।



