सीएसएस में, अपने चाइल्ड एलिमेंट के आधार पर सीधे पैरंट एलिमेंट चुनने का कोई तरीका नहीं है. डेवलपर ने कई सालों से इस सुविधा के लिए अनुरोध किया था. :has() सिलेक्टर, अब सभी मुख्य ब्राउज़र पर काम करता है. इससे यह समस्या हल हो जाती है. :has() से पहले, अक्सर लंबे सिलेक्टर को चेन किया जाता था या स्टाइल हुक के लिए क्लास जोड़ी जाती थी. अब किसी एलिमेंट को उसके वंशजों के साथ के संबंध के आधार पर स्टाइल किया जा सकता है. :has() सिलेक्टर के बारे में ज़्यादा जानने के लिए, CSS Wrapped 2023 और ऐसे पांच CSS स्निपेट जिनके बारे में हर फ़्रंट-एंड डेवलपर को पता होना चाहिए लेख पढ़ें.
यह सिलेक्टर छोटा लग सकता है, लेकिन इसका इस्तेमाल कई कामों के लिए किया जा सकता है.
इस लेख में, :has() सिलेक्टर की मदद से ई-कॉमर्स कंपनियों के कुछ इस्तेमाल के उदाहरण दिखाए गए हैं.

:has(), बेसलाइन के नए वर्शन का हिस्सा है.
इस लेख में बताई गई पूरी सीरीज़ देखें. इसमें बताया गया है कि सीएसएस और यूज़र इंटरफ़ेस (यूआई) की नई सुविधाओं का इस्तेमाल करके, ई-कॉमर्स कंपनियों ने अपनी वेबसाइट को कैसे बेहतर बनाया.
Policybazaar
:has()सिलेक्टर की मदद से, हम उपयोगकर्ता के चुने गए विकल्प की पुष्टि करने के लिए, JavaScript पर आधारित पुष्टि करने की सुविधा को हटा पाए. साथ ही, इसे सीएसएस के समाधान से बदल दिया, जो पहले की तरह ही हमारे लिए आसानी से काम कर रहा है.—अमन सोनी, टेक्नोलॉजी लीड, Policybazaar
Policybazaar की इन्वेस्टमेंट टीम ने प्लान की तुलना करने वाले उपयोगकर्ताओं को साफ़ तौर पर विज़ुअल जानकारी देने के लिए, :has() सिलेक्टर को चतुराई से लागू किया है. यहां दी गई इमेज में, तुलना करने वाले यूज़र इंटरफ़ेस (यूआई) में दो तरह के प्लान (पीले और नीले) दिखाए गए हैं. हर प्लान की तुलना, सिर्फ़ उसी तरह के प्लान से की जा सकती है. :has() का इस्तेमाल करके, जब कोई उपयोगकर्ता एक तरह का प्लान चुनता है, तो दूसरा प्लान नहीं चुना जा सकता.
:has() लागू करना, ताकि कैटगरी के हिसाब से चुनने की सुविधा बनाई जा सके.कोड
:has() की मदद से, पैरंट एलिमेंट और उनके चाइल्ड एलिमेंट को स्टाइल किया जा सकता है. यहां दिया गया कोड यह जांचता है कि पैरंट कंटेनर में .disabled-group क्लास सेट है या नहीं.
अगर ऐसा होता है, तो कार्ड धूसर हो जाता है और pointer-events को none पर सेट करके, "जोड़ें" बटन पर क्लिक करने पर कोई कार्रवाई नहीं होती.
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
Policybazaar की स्वास्थ्य टीम ने, इस्तेमाल के उदाहरण के तौर पर कुछ अलग किया. उपयोगकर्ता के लिए इनलाइन क्विज़ है. साथ ही, सवाल के चेकबॉक्स की स्थिति देखने के लिए, :has() का इस्तेमाल किया जाता है, ताकि यह पता चल सके कि सवाल का जवाब दिया गया है या नहीं. अगर ऐसा है, तो अगले सवाल पर जाने के लिए ऐनिमेशन लागू किया जाता है.
कोड
प्लान की तुलना करने के उदाहरण में, :has() का इस्तेमाल किसी क्लास की मौजूदगी की जांच करने के लिए किया गया था. :has(input:checked) का इस्तेमाल करके, चेकबॉक्स जैसे इनपुट एलिमेंट की स्थिति भी देखी जा सकती है. क्विज़ दिखाने वाले विज़ुअल में, बैंगनी रंग के बैनर में मौजूद हर सवाल एक चेकबॉक्स है. Policybazaar यह जांच करता है कि :has(input:checked) का इस्तेमाल करके सवाल का जवाब दिया गया है या नहीं. अगर जवाब दिया गया है, तो अगले सवाल पर जाने के लिए, animation: quesSlideOut 0.3s 0.3s linear forwards का इस्तेमाल करके ऐनिमेशन को ट्रिगर करें. यहां दिए गए कोड में देखें कि यह कैसे काम करता है.
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
Tokopedia
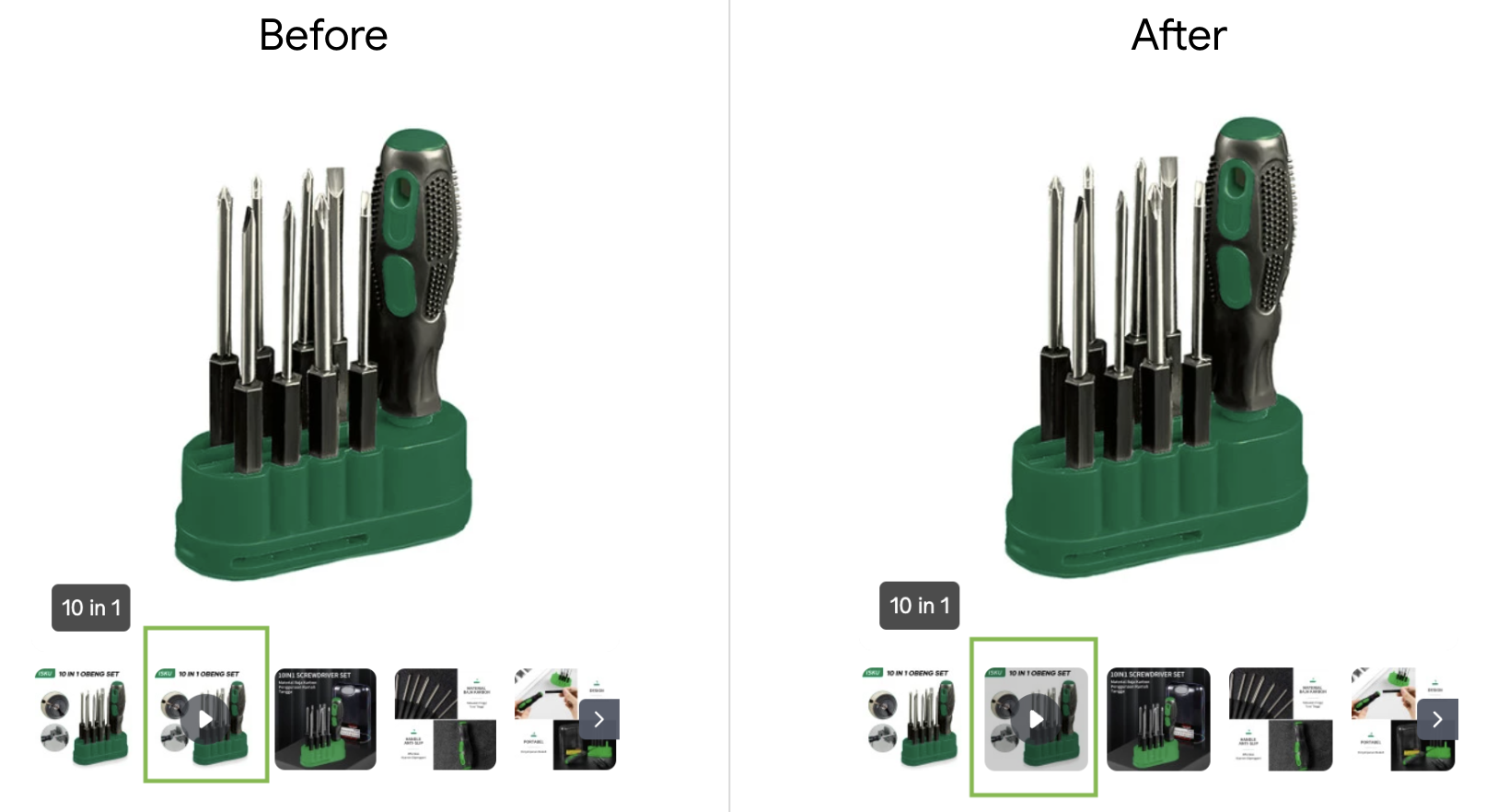
अगर प्रॉडक्ट के थंबनेल में वीडियो है, तो Tokopedia ने ओवरले इमेज बनाने के लिए :has() का इस्तेमाल किया. अगर प्रॉडक्ट के थंबनेल में .playIcon क्लास है, तो सीएसएस ओवरले जोड़ा जाता है. यहां, .thumbnailWrapper क्लास में & नेस्टिंग सिलेक्टर के साथ :has() सिलेक्टर का इस्तेमाल किया गया है. यह क्लास सभी थंबनेल पर लागू होती है. इससे ज़्यादा मॉड्यूलर और पढ़ने में आसान सीएसएस बनती है.

:has() का इस्तेमाल करने से पहले और बाद में.कोड
यहां दिया गया कोड, सीएसएस सिलेक्टर और कॉम्बिनेटर (& और >) का इस्तेमाल करता है. साथ ही, थंबनेल को स्टाइल करने के लिए :has() के साथ नेस्टिंग करता है.
जिन ब्राउज़र पर यह सुविधा काम नहीं करती उनके लिए, फ़ॉलबैक के तौर पर सामान्य सीएसएस क्लास नियम का इस्तेमाल किया जाता है. @supports selector(:has(*)) नियम का इस्तेमाल, ब्राउज़र के साथ काम करने की सुविधा की जांच करने के लिए भी किया जाता है.
इसलिए, ब्राउज़र के सभी वर्शन में एक जैसा अनुभव मिलता है.
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
:has() का इस्तेमाल करते समय ध्यान रखने वाली बातें
ज़्यादा जटिल शर्त बनाने के लिए, :has() को अन्य सिलेक्टर के साथ जोड़ें. has() फ़ैमिली सिलेक्टर में कुछ उदाहरण देखें.
रिसॉर्स:
- CSS Wrapped 2023
- :has(): फ़ैमिली सिलेक्टर
- डेमो :has()
- क्या आपको किसी गड़बड़ी की शिकायत करनी है या किसी नई सुविधा का अनुरोध करना है? हमें आपके सुझाव, शिकायत या राय जानना है!
इस सीरीज़ के अन्य लेख पढ़ें. इनमें बताया गया है कि स्क्रोल-ड्रिवन ऐनिमेशन, व्यू ट्रांज़िशन, पॉपओवर, और कंटेनर क्वेरी जैसी सीएसएस और यूज़र इंटरफ़ेस (यूआई) की नई सुविधाओं का इस्तेमाल करके, ई-कॉमर्स कंपनियों को क्या फ़ायदे मिले.



