W CSS nie było do tej pory możliwości bezpośredniego wybrania elementu nadrzędnego na podstawie jego elementów podrzędnych. Od wielu lat jest to jedno z najczęściej zgłaszanych przez deweloperów życzeń. Rozwiązaniem jest selektor :has(), który jest teraz obsługiwany przez wszystkie główne przeglądarki. Przed :has() często łańcuchowaliśmy długie selektory lub dodawaliśmy klasy do haka stylizacji. Teraz możesz nadawać styl na podstawie relacji elementu z jego potomkami. Więcej informacji o selektorze :has() znajdziesz w artykule CSS Wrapped 2023 oraz w artykule 5 fragmentów kodu CSS, które powinien znać każdy front-end developer.
Chociaż ten selektor wydaje się niewielki, może umożliwić ogromną liczbę zastosowań.
W tym artykule przedstawiamy kilka zastosowań, które firmy e-commerce mogą wykorzystać dzięki selektorowi :has().

:has() jest częścią punktu odniesienia (dostępnych ponownie).
Zapoznaj się z pełną serią artykułów, w których omawiamy, jak firmy e-commerce ulepszają swoje witryny za pomocą nowych funkcji CSS i interfejsu użytkownika.
Policybazaar
Dzięki selektorowi
:has()udało nam się wyeliminować weryfikację wyboru użytkownika opartą na JavaScript i zastąpić ją rozwiązaniem opartym na CSS, które działa bez zarzutu i w taki sam sposób jak wcześniej.—Aman Soni, Tech Lead, Policybazaar
Zespół ds. inwestycji w Policybazaar wykorzystał selektor :has(), aby zapewnić użytkownikom jasne wizualne wskazanie porównywanych planów. Na poniższym obrazie widać 2 typy planów w interfejsie porównywania (żółty i niebieski). Każdy plan można porównać tylko z jego własnym typem. Gdy użytkownik wybierze jeden typ planu, nie będzie mógł wybrać innego typu planu.:has()
:has(), aby nadać styl elementowi nadrzędnemu i jego elementom podrzędnym i stworzyć funkcję wyboru powiązaną z kategorią.Kod
:has() zapewnia dostęp do elementów nadrzędnych i ich elementów podrzędnych. Poniższy kod sprawdza, czy kontener nadrzędny ma ustawioną klasę .disabled-group.
Jeśli tak się stanie, karta zostanie wyszarzona, a przycisk „Dodaj” nie będzie reagować na kliknięcia. Aby tego uniknąć, ustaw wartość pointer-events na none.
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
Zespół ds. zdrowia w firmie Policybazaar wdrożył nieco inny przypadek użycia. Użytkownik ma quiz wbudowany w treści i może sprawdzić, czy pytanie zostało udzielone, korzystając z pola wyboru :has(). Jeśli tak, animacja przeniesie Cię do następnego pytania.
Kod
W przykładzie porównania planów użyto elementu :has(), aby sprawdzić obecność klasy. Za pomocą :has(input:checked) możesz też sprawdzić stan elementu wejściowego, np. pola wyboru. W wizualizacji pokazującej quiz każde pytanie na fioletowym banerze jest oznaczone polem wyboru. Policybazaar sprawdza, czy pytanie zostało już answered za pomocą :has(input:checked). Jeśli tak, uruchamia animację za pomocą animation: quesSlideOut 0.3s 0.3s linear forwards, aby przejść do następnego pytania. Zobacz, jak to działa w poniższym kodzie.
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
Tokopedia
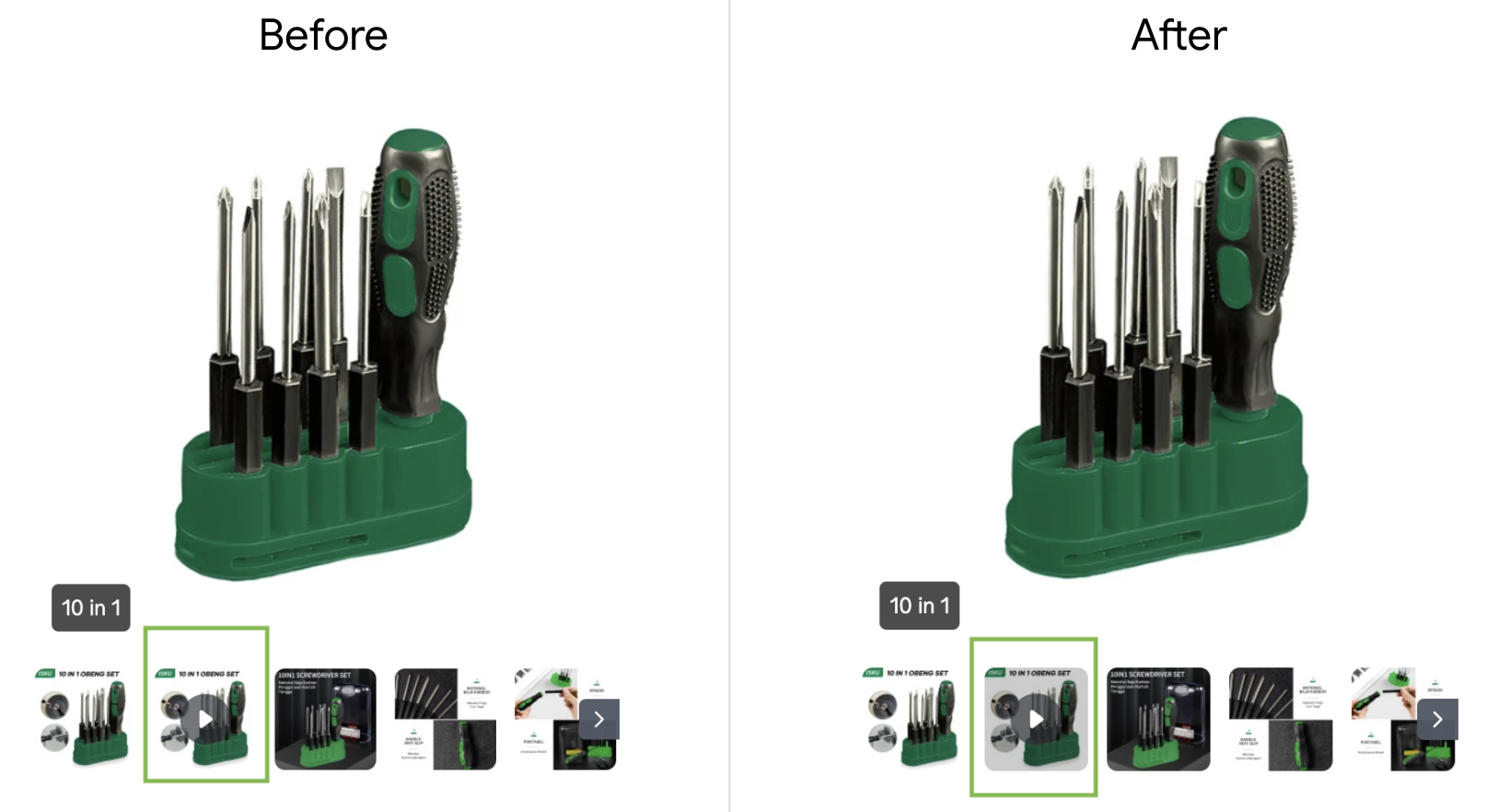
Tokopedia używa :has() do tworzenia obrazu nakładki, jeśli miniatura produktu zawiera film. Jeśli miniatura produktu zawiera klasę .playIcon, dodawane jest nakładka CSS. W tym przykładzie selektor :has() jest używany razem z selektorem zagnieżdżonym & w ramach ogólnej klasy .thumbnailWrapper, która ma zastosowanie do wszystkich miniatur. Dzięki temu kod CSS jest bardziej modułowy i czytelny.

:has().Kod
Ten kod używa selektorów i kombinatorów arkusza CSS (& i >) oraz zagnieżdżania za pomocą :has(), aby nadać miniaturze odpowiedni styl.
W przypadku przeglądarek, które nie obsługują tej funkcji, jako reguła zastępcza jest używana zwykła reguła dodatkowej klasy CSS. Reguła @supports selector(:has(*)) służy też do sprawdzania obsługi przeglądarki.
Dzięki temu wszystkie wersje przeglądarki działają tak samo.
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
Co należy wziąć pod uwagę podczas korzystania z :has()
Aby utworzyć bardziej złożony warunek, połącz :has() z innymi elementami selektora. Zapoznaj się z kilkoma przykładami w selektorze rodzinnym funkcji has().
Zasoby:
- CSS Wrapped 2023
- :has(): selektor rodziny
- Demos :has()
- Czy chcesz zgłosić błąd lub poprosić o dodanie funkcji? Chętnie poznamy Twoją opinię.
Przeczytaj inne artykuły z tej serii, aby dowiedzieć się, jak firmy e-commerce korzystały z nowych funkcji CSS i interfejsu, takich jak animacje sterowane przewijaniem, przejścia między widokami, popovery i zapytania kontenerowe.
- Dlaczego funkcje interfejsu użytkownika w witrynie internetowej są ważne dla Twojej witryny e-commerce?
- Studia przypadków dotyczących animacji uruchamianych przez przewijanie
- Zobacz studia przypadków dotyczące Transitions
- Studia przypadków dotyczących wyskakujących okienek
- Studia przypadków dotyczących zapytań dotyczących kontenerów



