CSS terkenal tidak memiliki cara untuk memilih elemen induk secara langsung berdasarkan
turunannya. Fitur ini termasuk yang paling banyak diminta oleh developer selama bertahun-tahun. Pemilih
:has(), yang kini didukung oleh semua browser utama, akan menyelesaikan masalah ini. Sebelum
:has(), Anda sering kali membuat rantai pemilih yang panjang atau menambahkan class untuk hook gaya. Sekarang,
Anda dapat menata gaya berdasarkan hubungan elemen dengan turunannya. Baca selengkapnya
tentang pemilih :has() di
CSS Wrapped 2023 dan
5 cuplikan CSS yang harus diketahui setiap developer frontend.
Meskipun pemilih ini tampak kecil, pemilih ini dapat memungkinkan banyak kasus penggunaan.
Artikel ini menunjukkan beberapa kasus penggunaan yang dibuka oleh perusahaan e-commerce dengan pemilih :has().

:has() adalah bagian dari Dasar Pengukuran yang Baru Tersedia.
Lihat seri lengkap yang menjadi bagian dari artikel ini, yang membahas cara perusahaan e-commerce meningkatkan kualitas situs mereka menggunakan fitur CSS dan UI baru.
Policybazaar
Dengan pemilih
:has(), kami dapat menghilangkan validasi berbasis JavaScript dari pilihan pengguna dan menggantinya dengan solusi CSS yang berfungsi dengan lancar untuk kami dengan pengalaman yang sama seperti sebelumnya.—Aman Soni, Tech Lead, Policybazaar
Tim Investasi Policybazaar dengan cerdik menerapkan pemilih :has() untuk memberikan
indikasi visual yang jelas bagi pengguna yang membandingkan paket. Gambar berikut
menunjukkan dua jenis paket dalam UI perbandingan (kuning dan biru). Setiap paket
hanya dapat dibandingkan dengan jenisnya sendiri. Dengan menggunakan :has(), saat pengguna memilih satu jenis paket, jenis paket lainnya tidak dapat dipilih.
:has() untuk menata gaya elemen induk dan turunannya guna membuat
fungsi pemilihan yang terikat kategori.Kode
:has() memberi Anda akses untuk menata gaya elemen induk dan turunannya. Kode
berikut memeriksa apakah penampung induk memiliki class .disabled-group yang ditetapkan.
Jika demikian, kartu akan berwarna abu-abu, dan tombol "Tambahkan" akan dicegah agar tidak
bereaksi terhadap klik dengan menetapkan pointer-events ke none.
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
Tim kesehatan di Policybazaar menerapkan
kasus penggunaan yang sedikit berbeda. Halaman ini memiliki kuis inline untuk pengguna dan menggunakan
:has() untuk memeriksa status kotak centang pertanyaan guna melihat apakah pertanyaan tersebut
telah dijawab. Jika ya, animasi akan diterapkan untuk bertransisi ke pertanyaan berikutnya.
Kode
Dalam contoh perbandingan rencana, :has() digunakan untuk memeriksa keberadaan
class. Anda juga dapat memeriksa status elemen input seperti kotak centang menggunakan
:has(input:checked). Dalam visual yang menampilkan kuis, setiap pertanyaan di banner
ungu adalah kotak centang. Policybazaar memeriksa apakah pertanyaan telah
dijawab menggunakan :has(input:checked) dan jika sudah, picu animasi menggunakan
animation: quesSlideOut 0.3s 0.3s linear forwards untuk bergeser ke pertanyaan
berikutnya. Lihat cara kerjanya dalam kode berikut.
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
Tokopedia
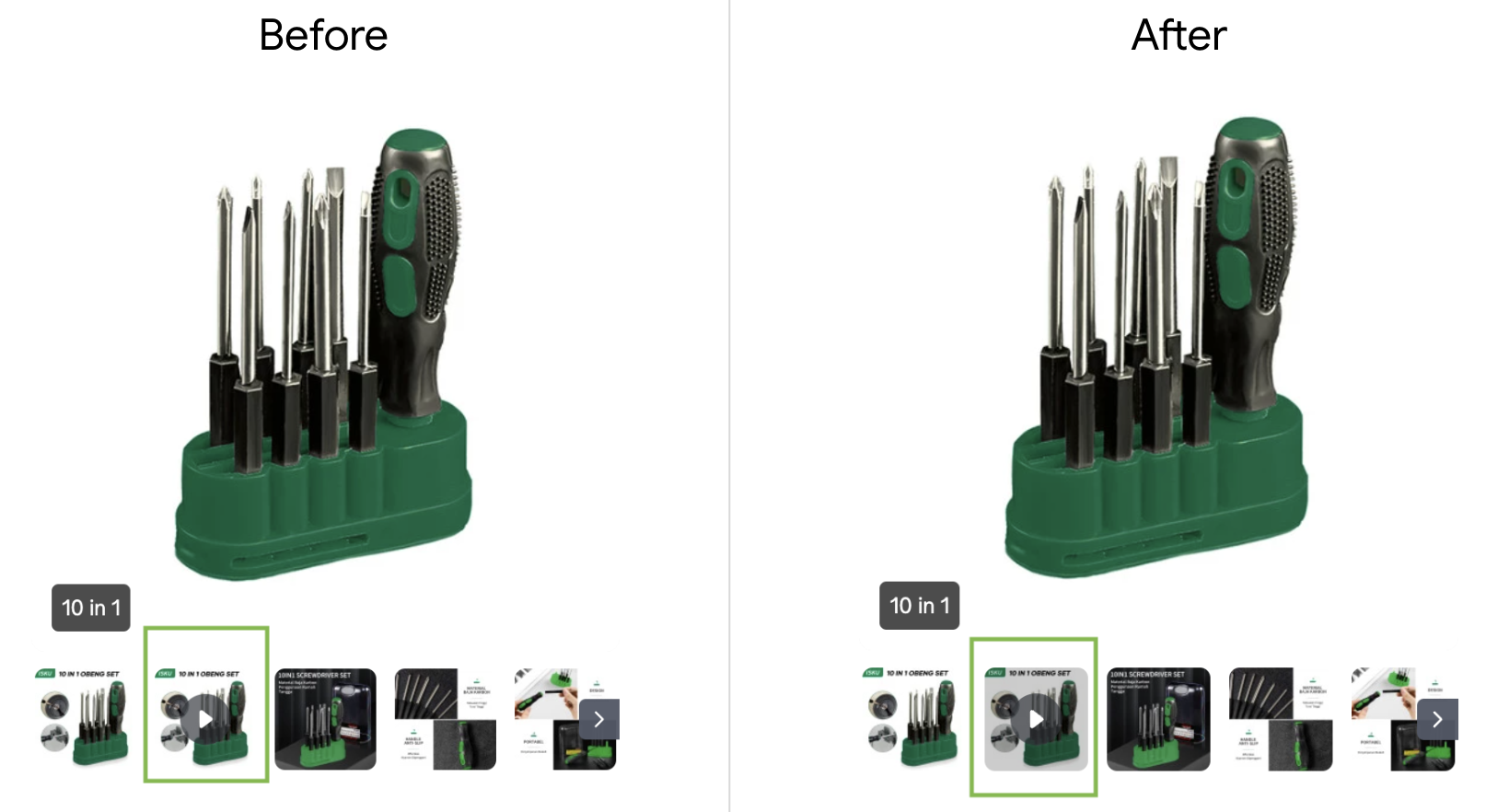
Tokopedia menggunakan :has() untuk membuat gambar overlay jika thumbnail produk
berisi video. Jika thumbnail produk berisi class .playIcon, overlay CSS
akan ditambahkan. Di sini, pemilih :has() digunakan bersama dengan pemilih
penyematan & dalam class .thumbnailWrapper menyeluruh yang berlaku
untuk semua thumbnail. Hal ini membuat CSS lebih modular dan mudah dibaca.

:has().Kode
Kode berikut menggunakan
kombinator dan pemilih CSS
(& dan >) serta menyusun bertingkat dengan :has() untuk menata gaya thumbnail.
Untuk browser yang tidak mendukung, aturan class CSS tambahan reguler digunakan sebagai penggantian. Aturan
@supports selector(:has(*)) juga digunakan untuk memeriksa dukungan browser.
Oleh karena itu, pengalaman secara keseluruhan sama di seluruh versi browser.
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
Hal-hal yang perlu dipertimbangkan saat menggunakan :has()
Gabungkan :has() dengan pemilih lain untuk membuat kondisi yang lebih kompleks. Lihat
beberapa contoh di has() pemilih keluarga.
Resource:
- CSS Wrapped 2023
- :has(): pemilih keluarga
- Demo :has()
- Ingin melaporkan bug atau meminta fitur baru? Kami ingin mendengar pendapat Anda.
Pelajari artikel lain dalam seri ini yang membahas manfaat yang diperoleh perusahaan e-commerce dari penggunaan fitur CSS dan UI baru seperti animasi yang didorong Scroll, transisi tampilan, popover, dan kueri penampung.



