Truy vấn vùng chứa cung cấp một phương pháp linh hoạt và linh động cao cho thiết kế thích ứng. Truy vấn vùng chứa sử dụng quy tắc tại @container. Cách này hoạt động tương tự như truy vấn nội dung đa phương tiện bằng @media, nhưng thay vào đó, @container truy vấn vùng chứa mẹ để biết thông tin về kiểu thay vì khung nhìn và tác nhân người dùng.

Bằng cách phản hồi kích thước vùng chứa, truy vấn vùng chứa cho phép các thành phần thích ứng với vị trí của chúng trong giao diện. Ví dụ: một thành phần thẻ có thể điều chỉnh kích thước và kiểu theo vùng chứa mà thành phần đó được đặt trong đó, cho dù đó là thanh bên, phần tiêu đề hoặc lưới trong phần nội dung chính của trang.
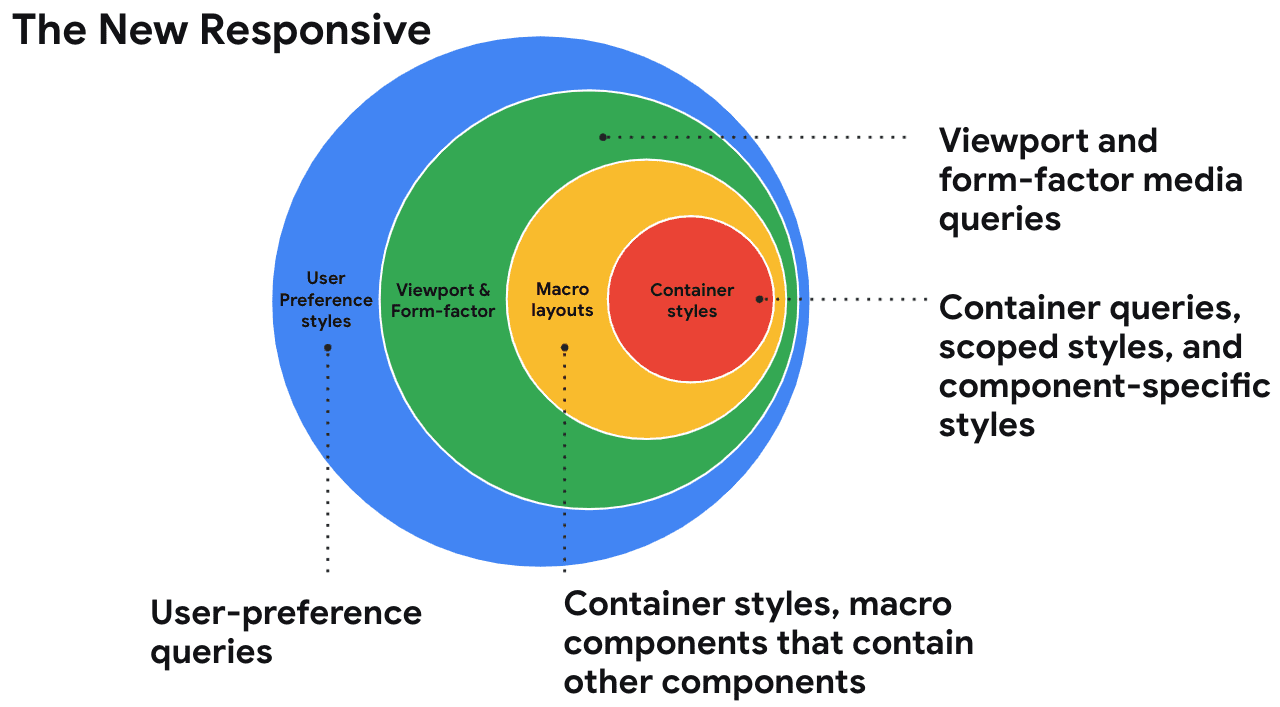
Như minh hoạ trong hình sau, bạn có thể kết hợp truy vấn nội dung nghe nhìn cho bố cục macro, truy vấn vùng chứa cho bố cục vi mô với truy vấn nội dung nghe nhìn dựa trên lựa chọn ưu tiên của người dùng để tạo một hệ thống thiết kế thích ứng mạnh mẽ. Hãy đọc thêm về truy vấn vùng chứa và thiết kế thích ứng mới.

Bài viết này là một phần của loạt bài thảo luận về cách các công ty thương mại điện tử cải thiện trang web của họ bằng cách sử dụng các tính năng CSS và giao diện người dùng mới. Lần này, chúng ta sẽ tìm hiểu sâu về cách một số công ty sử dụng và hưởng lợi từ truy vấn vùng chứa.
redBus
redBus duy trì và phân phát mã khác nhau cho phiên bản dành cho thiết bị di động và phiên bản dành cho máy tính. Sau khi triển khai truy vấn vùng chứa trên trang Things-to-do (Việc cần làm) và cargo (hàng hoá), họ có thể hợp nhất mã này thành một cơ sở mã duy nhất cho các trang web này. Điều này giúp các thành phần này thích ứng và tiết kiệm thời gian phát triển. Ví dụ sau đây minh hoạ việc này bằng cách sử dụng trang hàng hoá:
Mã
Trong ví dụ sau, .bpdpCardWrapper là vùng chứa mẹ, có tên là bpdpSection.
Nếu vùng chứa bpdpSection có chiều rộng tối thiểu là 744px, thì font-size và line-height cho các thành phần do .bpdpCardContainer và .subTxt, .bpdpAddress chọn sẽ được cập nhật.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Tác động
| Trước (nhiều cơ sở mã) | Sau (cơ sở mã duy nhất) | |
|---|---|---|
| Cơ sở hạ tầng | Cơ sở hạ tầng riêng biệt (chi phí cao). | Cùng một cơ sở hạ tầng (giảm chi phí). |
| Thiết kế | Giao diện người dùng riêng biệt nhưng thiếu tính nhất quán. | Khó giải quyết nhưng vẫn có thể giải quyết. |
| Hiệu suất | Dễ xử lý vì hệ thống tách biệt nhưng lại lặp lại nỗ lực cải thiện hiệu suất. | Đây là điểm số dành riêng cho trang và tính năng, nhưng điểm số PageSpeedInsights của redBus là trên 80. |
| Quá trình phát triển | Tách biệt các nhóm nhà phát triển. | Giảm 30% – 40% thời gian. |
Tokopedia
Trang chi tiết sản phẩm (PDP) của Tokopedia chứa nhiều thẻ cho thông tin về cửa hàng và sản phẩm. Trước đây, bố cục của trang này được chia thành ba cột và đôi khi tên sản phẩm ở bên trái bị cắt bớt đối với các kích thước màn hình nhỏ hơn (xem video "Trước đây" sau đây).
Để giải quyết vấn đề về bố cục này, họ đã dễ dàng và nhanh chóng áp dụng các truy vấn vùng chứa. Sau khi triển khai, họ có thể có một bố cục linh hoạt, trong đó tên sản phẩm luôn hiển thị đầy đủ (xem video "Sau" sau đây).
Trước
Sau
Mã
Mã sau đây truy vấn kích thước của vùng chứa mẹ có tên infowrapper.
Nếu chiều rộng tối đa của infowrapper là 360px, thì width, margin, và padding của các thành phần con sẽ được điều chỉnh.
Việc đặt container-type thành inline-size sẽ truy vấn kích thước hướng nội tuyến của phần tử mẹ. Trong các ngôn ngữ Latinh như tiếng Anh, đây sẽ là chiều rộng của vùng chứa mẹ, vì văn bản chạy cùng dòng từ trái sang phải.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Những điều cần cân nhắc khi sử dụng truy vấn vùng chứa
Tokopedia đã tìm thấy trường hợp sử dụng của mình bằng cách tìm dấu ba chấm văn bản trên trang web của họ. Điều này cho biết các vùng chứa có thể quá nhỏ, khiến nội dung bị cắt đối với người dùng.
Một trường hợp sử dụng khác phù hợp với truy vấn vùng chứa cho trang web thương mại điện tử là tìm các thành phần được sử dụng lại. Ví dụ: nút Thêm vào giỏ hàng có thể hiển thị khác nhau dựa trên vùng chứa mẹ (ví dụ: chỉ có biểu tượng nếu nút này nằm trong thẻ sản phẩm và biểu tượng có văn bản nếu đó là lời kêu gọi hành động chính trên trang). Nút này có thể là một ứng cử viên phù hợp cho các truy vấn vùng chứa.
Bạn có thể chọn cải thiện dần trang web của mình. Ví dụ: bạn có thể bắt đầu với các trường hợp sử dụng nhỏ hơn như ví dụ về hình elip của Tokopedia và triển khai các truy vấn vùng chứa tại đó. Sau đó, hãy tìm thêm nhiều trường hợp và cải thiện CSS.
Tài nguyên:
- Truy vấn vùng chứa xuất hiện trong các trình duyệt ổn định
- Truy vấn vùng chứa – Thiết kế trong trình duyệt
- Bản minh hoạ truy vấn vùng chứa
- Minh hoạ: thẻ truy vấn vùng chứa
- Video: Tính năng mới trong giao diện người dùng web – I/O 2023
- Bạn muốn báo cáo lỗi hay yêu cầu thêm tính năng mới? Chúng tôi muốn nghe ý kiến của bạn.
Khám phá các bài viết khác trong loạt bài này để biết cách các công ty thương mại điện tử hưởng lợi từ việc sử dụng các tính năng CSS và giao diện người dùng mới, chẳng hạn như ảnh động do cuộn, cửa sổ bật lên, truy vấn vùng chứa và bộ chọn has().



