컨테이너 쿼리는 반응형 디자인에 매우 동적이고 유연한 접근 방식을 제공합니다. 컨테이너 쿼리는 @container at-rule을 사용합니다. 이는 @media를 사용한 미디어 쿼리와 유사한 방식으로 작동하지만, @container는 뷰포트 및 사용자 에이전트가 아닌 상위 컨테이너에서 스타일 지정 정보를 쿼리합니다.

컨테이너 쿼리는 컨테이너 크기에 응답하여 구성요소가 인터페이스의 위치에 맞게 조정할 수 있도록 합니다. 예를 들어 카드 구성요소는 사이드바, 히어로 섹션, 페이지 본문 내 그리드 등 배치된 컨테이너에 따라 크기와 스타일을 조정할 수 있습니다.
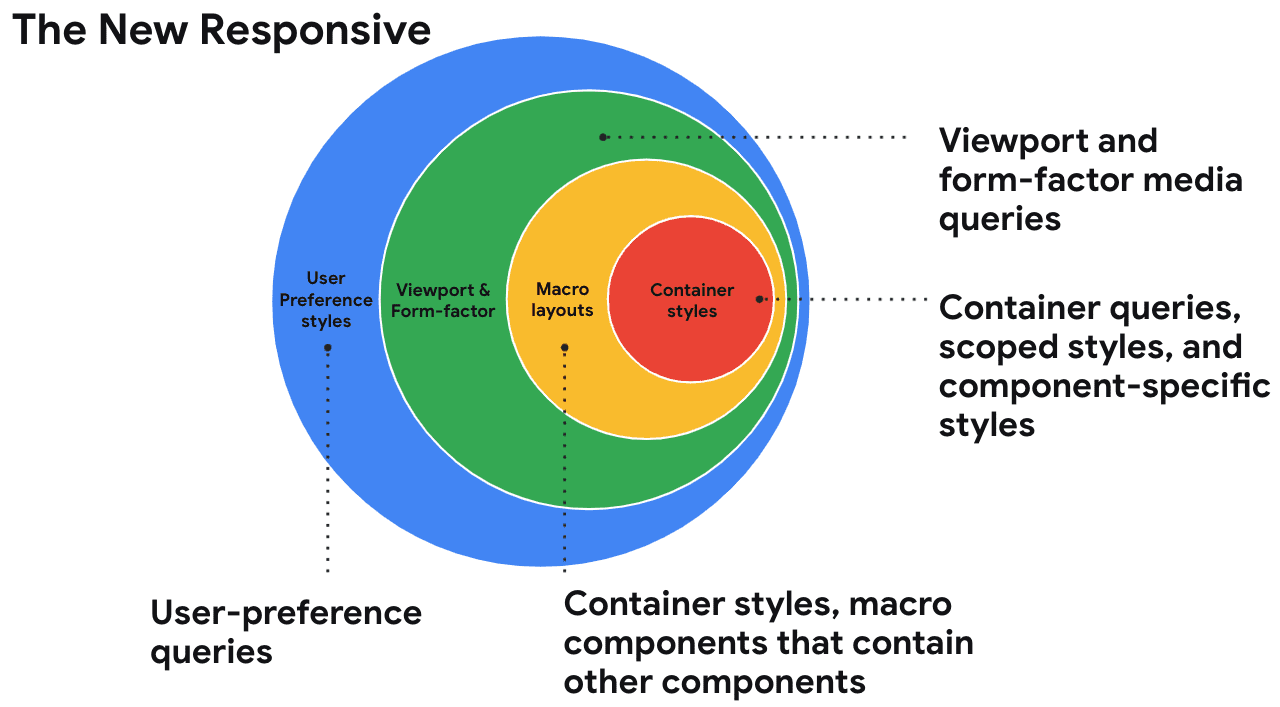
다음 그림과 같이 매크로 레이아웃의 미디어 쿼리, 마이크로 레이아웃의 컨테이너 쿼리를 사용자 환경설정 기반 미디어 쿼리와 결합하여 강력한 반응형 디자인 시스템을 만들 수 있습니다. 컨테이너 쿼리 및 새로운 반응형 디자인에 대해 자세히 알아보세요.

이 도움말은 전자상거래 회사가 새로운 CSS 및 UI 기능을 사용하여 웹사이트를 개선한 방법을 설명하는 시리즈의 일부입니다. 이번에는 일부 기업에서 컨테이너 쿼리를 사용하고 이로써 얻은 이점을 자세히 살펴봅니다.
redBus
redBus는 모바일 버전과 데스크톱 버전의 코드를 다르게 유지하고 제공합니다. 할 일 및 cargo 페이지에 컨테이너 쿼리를 구현한 후 이 코드를 이러한 사이트의 단일 코드베이스로 통합할 수 있었습니다. 이를 통해 반응성이 향상되고 개발 시간이 절약되었습니다. 다음 예에서는 cargo 페이지를 사용하여 이를 보여줍니다.
코드
다음 예에서 .bpdpCardWrapper는 bpdpSection라는 상위 컨테이너입니다.
컨테이너 bpdpSection의 최소 너비가 744픽셀이면 .bpdpCardContainer 및 .subTxt, .bpdpAddress로 선택된 구성요소의 font-size 및 line-height가 업데이트됩니다.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
영향
| 이전 (여러 코드베이스) | 이후 (단일 코드베이스) | |
|---|---|---|
| 인프라 | 별도의 인프라 (비용이 많이 듦) | 동일한 인프라 (비용 절감) |
| 디자인 | UI가 분리되어 있지만 일관성이 떨어집니다. | 해결하기 어렵지만 가능합니다. |
| 성능 | 시스템이 별개이므로 쉽게 처리할 수 있지만 성능 개선 작업이 중복됩니다. | 페이지 및 기능에 따라 다르지만 redBus PageSpeedInsights 점수는 80을 초과합니다. |
| 개발 | 개발자팀을 분리합니다. | 30~40%의 시간이 단축됩니다. |
Tokopedia
Tokopedia의 제품 세부정보 페이지 (PDP)에는 매장 및 제품 정보 탭이 여러 개 있습니다. 이전에는 이 페이지의 레이아웃이 세 열로 나뉘었고 작은 화면 크기에서는 왼쪽의 제품 이름이 잘리는 경우가 있었습니다 (다음의 '이전' 동영상 참고).
이 레이아웃 문제를 해결하기 위해 컨테이너 쿼리를 쉽고 빠르게 채택했습니다. 이 구현을 통해 제품 이름이 항상 완전히 표시되는 유연한 레이아웃을 사용할 수 있었습니다 (다음의 '이후' 동영상 참고).
이전
이후
코드
다음 코드는 infowrapper라는 상위 컨테이너의 크기를 쿼리합니다.
infowrapper의 최대 너비가 360px이면 하위 구성요소의 width, margin,, padding가 조정됩니다.
container-type를 inline-size로 설정하면 상위 요소의 인라인 방향 크기를 쿼리합니다. 영어와 같은 라틴어 언어의 경우 텍스트가 왼쪽에서 오른쪽으로 인라인으로 흐르므로 상위 컨테이너의 너비가 됩니다.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
컨테이너 쿼리 사용 시 고려사항
Tokopedia는 사이트에서 텍스트 생략 부호를 찾아 사용 사례를 찾았습니다. 이는 컨테이너가 너무 작아 사용자에게 콘텐츠가 잘릴 수 있음을 나타냅니다.
전자상거래 사이트의 컨테이너 쿼리의 또 다른 유용한 사용 사례는 재사용된 구성요소를 찾는 것입니다. 예를 들어 장바구니에 추가 버튼은 상위 컨테이너에 따라 다르게 표시될 수 있습니다 (예: 제품 카드에 있는 경우 아이콘만 표시되고 페이지의 기본 CTA인 경우 텍스트가 포함된 아이콘이 표시됨). 이 버튼은 컨테이너 쿼리에 적합할 수 있습니다.
사이트를 점진적으로 개선할 수 있습니다. 예를 들어 Tokopedia의 타원형 예와 같은 소규모 사용 사례로 시작하여 컨테이너 쿼리를 구현할 수 있습니다. 그런 다음 점진적으로 더 많은 케이스를 찾아 CSS를 개선합니다.
리소스:
- 컨테이너 쿼리가 안정적인 브라우저에 제공됨
- 컨테이너 쿼리 - 브라우저에서 디자인
- 컨테이너 쿼리 데모
- 데모: 컨테이너 쿼리 카드
- 동영상: 웹 UI의 새로운 기능 - I/O 2023
- 버그를 신고하거나 새 기능을 요청하고 싶으신가요? 여러분의 의견을 기다립니다.
스크롤 기반 애니메이션, 팝오버, 컨테이너 쿼리, has() 선택기와 같은 새로운 CSS 및 UI 기능을 사용하여 이커머스 기업이 어떤 이점을 얻었는지 설명하는 이 시리즈의 다른 도움말을 살펴보세요.



