Запросы контейнеров предлагают очень динамичный и гибкий подход к адаптивному дизайну. Запросы контейнеров используют @container at-rule. Это работает аналогично медиа-запросу с @media , но вместо этого @container запрашивает родительский контейнер для информации о стиле, а не область просмотра и пользовательский агент.

Реагируя на размер контейнера, запросы контейнера позволяют компонентам адаптироваться к их расположению в интерфейсе. Например, компонент карточки может адаптировать свой размер и стили в соответствии с контейнером, в котором он находится, будь то боковая панель, раздел героя или сетка в основном теле страницы.
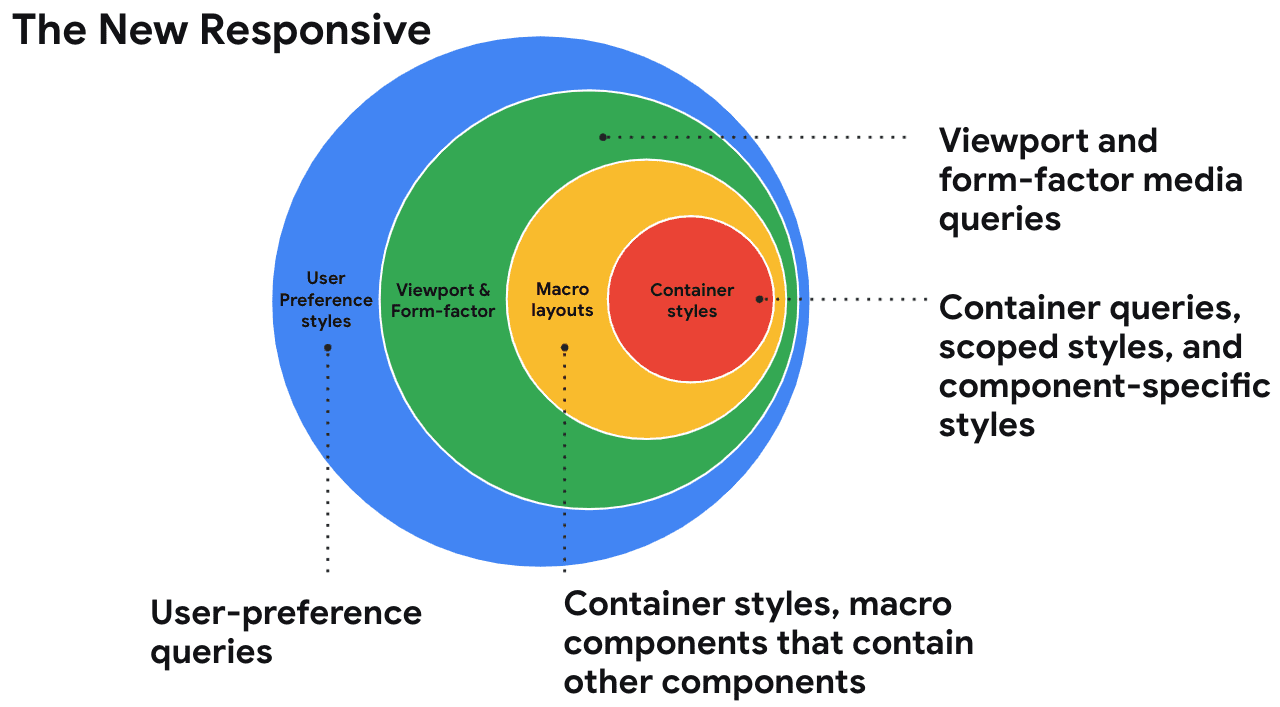
Как показано на следующем рисунке, вы можете комбинировать медиа-запросы для макромакетов, контейнерные запросы для микромакетов с медиа-запросами на основе пользовательских предпочтений, чтобы создать мощную систему адаптивного дизайна. Узнайте больше о контейнерных запросах и новом адаптивном дизайне .

Эта статья является частью серии, в которой обсуждается, как компании электронной коммерции улучшили свои веб-сайты с помощью новых функций CSS и UI. На этот раз мы углубимся в то, как некоторые компании использовали и извлекли выгоду из контейнерных запросов.
redBus
redBus поддерживает и обслуживает разный код для своих мобильных и настольных версий. После внедрения контейнерных запросов на своих страницах Things-to-do и cargo они смогли объединить этот код в единую кодовую базу для этих сайтов. Это сделало их отзывчивыми и сэкономило время разработки. Следующий пример демонстрирует это с использованием страницы cargo:
Код
В следующем примере .bpdpCardWrapper — родительский контейнер, названный bpdpSection .
Если контейнер bpdpSection имеет минимальную ширину 744 пикселя, обновляются font-size и line-height для компонентов, выбранных с помощью .bpdpCardContainer и .subTxt, .bpdpAddress .
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Влияние
| До (множественная кодовая база) | После (единая кодовая база) | |
|---|---|---|
| Инфраструктура | Отдельная инфраструктура (высокая стоимость). | Та же инфраструктура (снижение стоимости). |
| Дизайн | Отдельный пользовательский интерфейс, но плохая согласованность. | Решить эту задачу сложно, но возможно. |
| Производительность | Прост в использовании, так как система является отдельной, но дублирует усилия по улучшению производительности. | Это касается конкретной страницы и функции, но оценка PageSpeedInsights от redBus превышает 80. |
| Разработка | Отдельные команды разработчиков. | Сокращение времени на 30% - 40%. |
Токопедия
Страницы с описанием продукта (PDP) Tokopedia содержат несколько вкладок для информации о магазине и продукте. Раньше макет этой страницы был разделен на три колонки, а иногда название продукта слева было обрезано для меньших размеров экрана (см. следующее видео «До»).
Чтобы решить эту проблему с макетом, они легко и быстро приняли контейнерные запросы. После этой реализации они смогли иметь гибкий макет, где название продукта всегда было полностью видно (см. следующее видео «После»).
До
После
Код
Следующий код запрашивает размер родительского контейнера с именем infowrapper . Если максимальная ширина infowrapper составляет 360 пикселей, то width , margin, и padding дочерних компонентов корректируются.
Установка container-type в inline-size запрашивает размер inline-direction родительского элемента. В латинских языках, таких как английский, это будет ширина родительского контейнера, поскольку текст течет inline слева направо.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Что следует учитывать при использовании контейнерных запросов
Tokopedia нашла свой вариант использования, высматривая многоточие в тексте на своем сайте. Это указывало на контейнеры, которые могли быть слишком маленькими, из-за чего контент обрезался для пользователя.
Еще один хороший вариант использования контейнерных запросов для сайтов электронной коммерции — поиск повторно используемых компонентов. Например, кнопка «Добавить в корзину » может отображаться по-разному в зависимости от родительского контейнера (например, только значок, если он находится в карточке продукта, и значок с текстом, если это основной призыв к действию на странице). Кнопка может быть хорошим кандидатом для контейнерных запросов.
Вы можете выбрать поэтапные улучшения вашего сайта. Например, вы можете начать с небольших вариантов использования, таких как пример эллипса из Tokopedia, и реализовать там запросы контейнера. Затем постепенно найдите больше вариантов и улучшите CSS.
Ресурсы:
- Контейнерные запросы попадают в стабильные браузеры
- Контейнерные запросы — проектирование в браузере
- Демонстрации запросов контейнеров
- Демонстрация: карточки запросов контейнеров
- Видео: Что нового в веб-интерфейсе — I/O 2023
- Хотите сообщить об ошибке или запросить новую функцию? Мы хотим услышать от вас .
Ознакомьтесь с другими статьями этой серии, в которых рассказывается о том, как компании электронной коммерции получили выгоду от использования новых функций CSS и пользовательского интерфейса, таких как анимация с прокруткой, всплывающие окна, контейнерные запросы и селектор has() .



