容器查詢可提供高度動態且靈活的響應式設計方法。容器查詢會使用 @container 位於規則內。這項功能的運作方式與使用 @media 的媒體查詢相似,但 @container 會查詢父項容器的樣式資訊,而非檢視區和使用者代理程式。

容器查詢會回應容器大小,讓元件配合介面中的實際位置進行調整。舉例來說,卡片元件可根據放置的容器調整大小和樣式,無論是側欄、主圖區塊,或是頁面主體內的格狀區塊皆然。
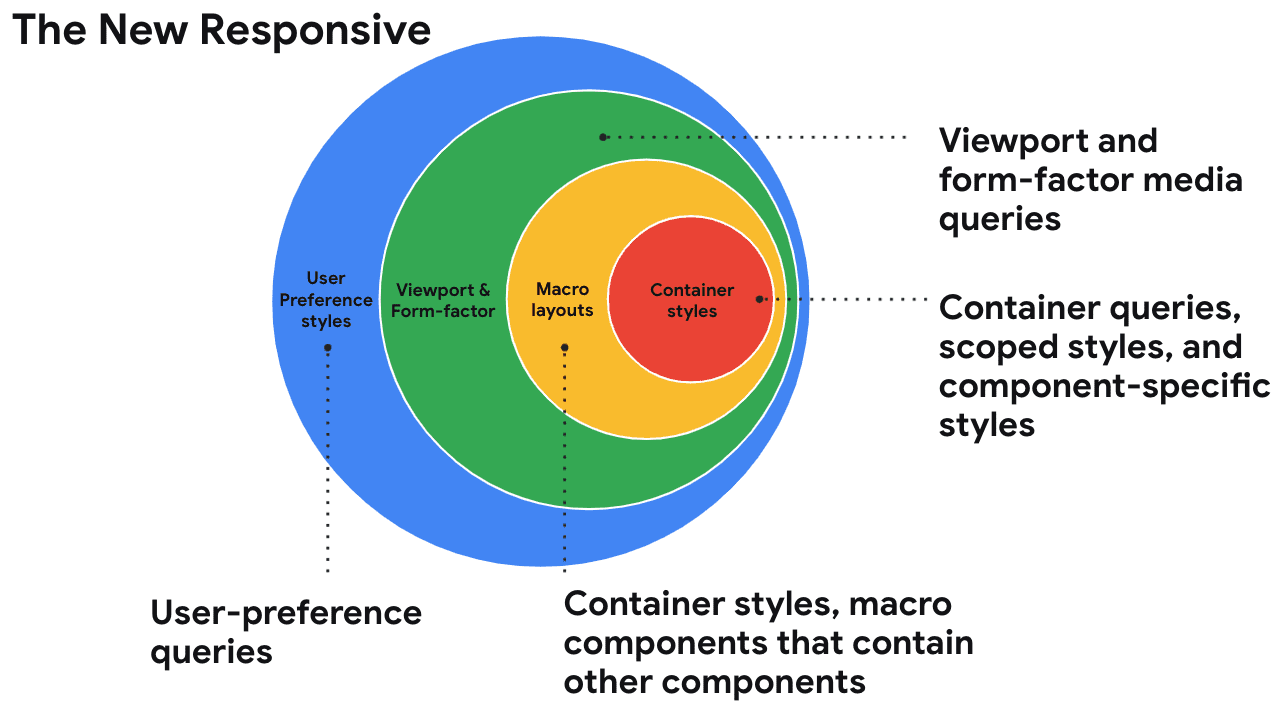
如以下插圖所示,您可以結合用於宏觀版面配置的媒體查詢、用於微觀版面配置的容器查詢,以及以使用者偏好設定為依據的媒體查詢,建立強大的回應式設計系統。請參閱這篇文章,進一步瞭解容器查詢和新的回應式設計。

本文是一系列文章的一部分,討論電子商務公司如何使用新的 CSS 和 UI 功能改善網站。這次我們將深入探討部分公司如何使用容器查詢並從中獲益。
redBus
redBus 會維護行動版和電腦版網站,並提供不同的程式碼。在待辦事項和貨物頁面上實作容器查詢後,他們便能將這段程式碼整合到這些網站的單一程式碼庫中。這讓他們能夠即時回應,並節省開發時間。以下範例說明如何使用貨物頁面:
程式碼
在以下範例中,.bpdpCardWrapper 是名為 bpdpSection 的父項容器。
如果容器 bpdpSection 的寬度下限為 744 像素,.bpdpCardContainer 和 .subTxt, .bpdpAddress 所選元件的 font-size 和 line-height 會更新。
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
影響
| 變更前 (多個程式碼基底) | 「後」(單一程式碼集) | |
|---|---|---|
| 基礎架構 | 使用獨立基礎架構 (成本高)。 | 相同基礎架構 (降低成本)。 |
| 設計 | 使用者介面分開,但不一致。 | 解決起來很困難,但仍有可能。 |
| 成效 | 系統是分開的,但要改善效能時需要重複處理,因此容易處理。 | 這項指標取決於網頁和功能,但 redBus 的 PageSpeedInsights 得分超過 80 分。 |
| 開發 | 分開開發人員團隊。 | 節省 30% 至 40% 的時間。 |
Tokopedia
Tokopedia 的產品詳細資料頁面 (PDP) 包含多個商店和產品資訊分頁。先前,這個頁面的版面配置會分成三個欄,且在較小的螢幕尺寸下,左側的產品名稱有時會遭到截斷 (請參閱下方的「先前」影片)。
為瞭解決這個版面配置問題,他們輕鬆又快速地採用容器查詢。實作這項功能後,他們就能採用彈性版面配置,讓產品名稱一律完整顯示 (請參閱下方的「後」影片)。
之前
使用後
程式碼
以下程式碼會查詢名為 infowrapper 的父項容器大小。如果 infowrapper 的最大寬度為 360 像素,子項元件 width、margin, 和 padding 會進行調整。
將 container-type 設為 inline-size 會查詢父項的內嵌方向大小。在英文等拉丁語言中,這會是父項容器的寬度,因為文字會從左至右內嵌流動。
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
使用容器查詢時的注意事項
Tokopedia 發現,他們的網站上有許多省略號文字。這表示容器可能太小,導致使用者無法看到內容。
在電子商務網站中,容器查詢的另一個用途是找出重複使用的元件。舉例來說,「Add to cart」按鈕的顯示方式可能會因父項容器而異 (例如,如果位於產品資訊卡,則只會顯示圖示;如果是網頁上的主要 CTA,則會顯示圖示和文字)。按鈕可能是容器查詢的理想候選項。
您可以選擇逐步改善網站。舉例來說,您可以從較小的用途著手,例如 Tokopedia 的橢圓範例,然後在其中實作容器查詢。然後逐步找出更多案件,並改善 CSS。
資源:
- 容器查詢在穩定版瀏覽器中推出
- 容器查詢:在瀏覽器中設計
- 容器查詢示範
- 示範:容器查詢資訊卡
- 影片:網頁版 UI 新功能 - 2023 年 I/O
- 您想回報錯誤或要求新增功能嗎?歡迎提供寶貴意見。
請參閱本系列的其他文章,瞭解電子商務公司如何透過使用新的 CSS 和 UI 功能 (例如捲動驅動動畫、彈出式視窗、容器查詢和 has() 選取器) 獲益。



