Les requêtes de conteneur offrent une approche très dynamique et flexible de la conception responsive. Les requêtes de conteneur utilisent la règle d'instruction @container. Cela fonctionne de manière similaire à une requête multimédia avec @media, mais @container interroge un conteneur parent pour obtenir des informations de style plutôt que le viewport et l'user-agent.
Les requêtes de conteneur 
En répondant à la taille du conteneur, les requêtes de conteneur permettent aux composants de s'adapter à leur emplacement dans une interface. Par exemple, un composant de carte peut adapter sa taille et ses styles en fonction du conteneur dans lequel il est placé, qu'il s'agisse d'une barre latérale, d'une section "héros" ou d'une grille dans le corps principal d'une page.
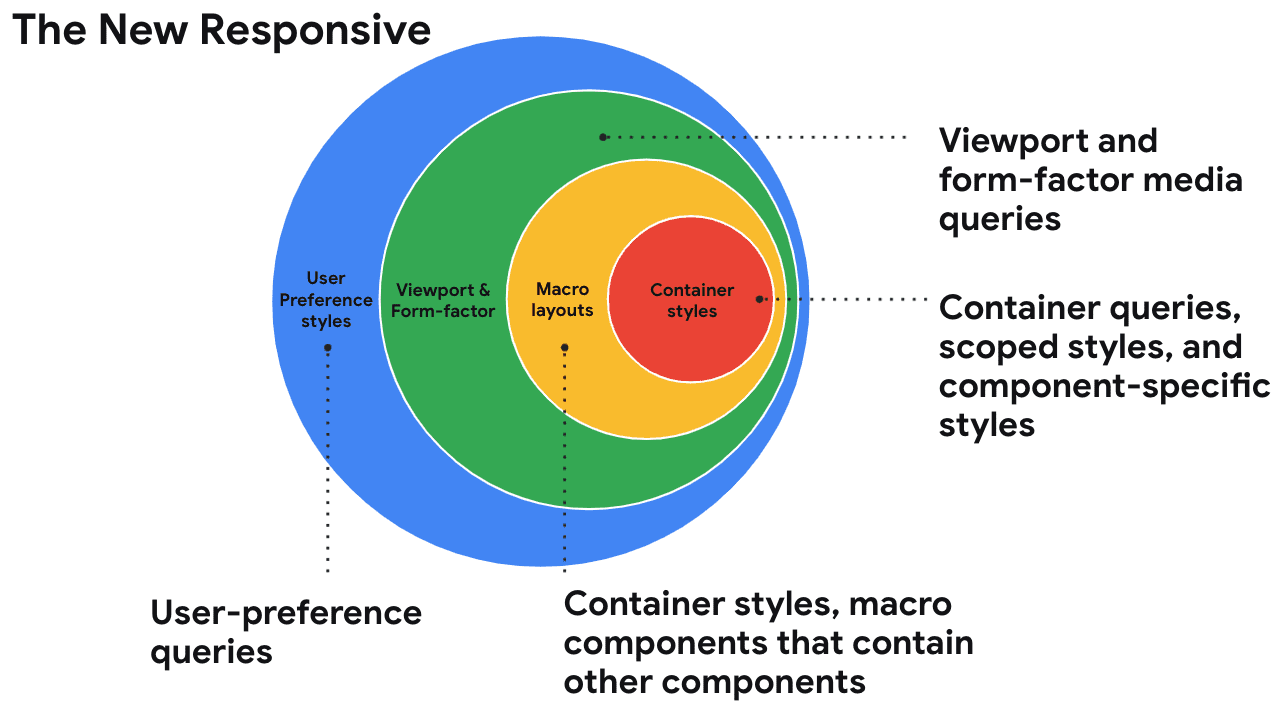
Comme illustré dans l'illustration suivante, vous pouvez combiner des requêtes multimédias pour les mises en page macro, des requêtes de conteneur pour les mises en page micro, avec des requêtes multimédias basées sur les préférences utilisateur pour créer un système de conception responsive puissant. En savoir plus sur les requêtes de conteneur et le nouveau design responsif

Cet article fait partie d'une série qui explique comment les entreprises d'e-commerce ont amélioré leurs sites Web à l'aide de nouvelles fonctionnalités CSS et d'UI. Cette fois, nous allons voir comment certaines entreprises ont utilisé et tiré parti des requêtes de conteneur.
redBus
redBus gère et diffuse un code différent pour ses versions mobile et classique. Après avoir implémenté des requêtes de conteneur sur leurs pages Activités à découvrir et Cargo, ils ont pu unifier ce code dans un seul codebase pour ces sites. Cela les a rendus réactifs et a économisé du temps de développement. L'exemple suivant illustre cela à l'aide de la page "Cargo" :
Code
Dans l'exemple suivant, .bpdpCardWrapper est le conteneur parent, nommé bpdpSection.
Si le conteneur bpdpSection a une largeur minimale de 744 px, les font-size et line-height des composants sélectionnés par .bpdpCardContainer et .subTxt, .bpdpAddress sont mis à jour.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Impact
| Avant (plusieurs bases de code) | Après (code base unique) | |
|---|---|---|
| Infrastructure | Infrastructure distincte (coût élevé) | Même infrastructure (coût réduit) |
| Conception | UI distincte, mais faible cohérence. | Difficile à résoudre, mais possible. |
| Performances | Facile à gérer, car le système est distinct, mais duplique les efforts d'amélioration des performances. | Il s'agit d'un score spécifique à la page et à la fonctionnalité, mais le score PageSpeedInsights de redBus est supérieur à 80. |
| Développement | Créez des équipes de développeurs distinctes. | 30 % à 40% de réduction du temps |
Tokopedia
Les pages d'informations détaillées sur les produits (PDP) de Tokopedia contiennent plusieurs onglets pour les informations sur la boutique et le produit. Auparavant, la mise en page de cette page était divisée en trois colonnes, et le nom du produit à gauche était parfois coupé pour les tailles d'écran plus petites (voir la vidéo "Avant" ci-dessous).
Pour résoudre ce problème de mise en page, ils ont adopté facilement et rapidement les requêtes de conteneur. Après cette implémentation, ils ont pu obtenir une mise en page flexible où le nom du produit était toujours entièrement visible (voir la vidéo "Après" ci-dessous).
Avant
Après
Code
Le code suivant interroge la taille du conteneur parent nommé infowrapper.
Si la largeur maximale de infowrapper est de 360 px, les width, margin, et padding des composants enfants sont ajustés.
Définir container-type sur inline-size interroge la taille de l'orientation en ligne du parent. Dans les langues latines comme l'anglais, il s'agit de la largeur du conteneur parent, car le texte s'affiche en ligne de gauche à droite.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Éléments à prendre en compte lors de l'utilisation de requêtes de conteneur
Tokopedia a identifié son cas d'utilisation en recherchant des points de suspension dans le texte sur son site. Cela indique que les conteneurs peuvent être trop petits, ce qui entraîne la coupure du contenu pour l'utilisateur.
Un autre bon cas d'utilisation des requêtes de conteneur pour les sites d'e-commerce est de rechercher des composants réutilisés. Par exemple, le bouton Ajouter au panier peut s'afficher différemment en fonction du conteneur parent (par exemple, uniquement l'icône si elle se trouve dans la fiche produit et l'icône avec du texte s'il s'agit d'un incitation à l'action principale sur la page). Le bouton peut être un bon candidat pour les requêtes de conteneur.
Vous pouvez choisir d'améliorer progressivement votre site. Par exemple, vous pouvez commencer par des cas d'utilisation plus petits, comme l'exemple d'ellipse de Tokopedia, et implémenter des requêtes de conteneur. Trouvez ensuite progressivement d'autres cas et améliorez le CSS.
Ressources :
- Les requêtes de conteneur s'affichent dans les navigateurs stables
- Requêtes de conteneur : conception dans le navigateur
- Démonstrations de requêtes de conteneur
- Démo: cartes de requête de conteneur
- Vidéo: Nouveautés de l'UI Web – I/O 2023
- Voulez-vous signaler un bug ou demander une nouvelle fonctionnalité ? Votre avis nous intéresse.
Découvrez les autres articles de cette série qui expliquent comment les entreprises d'e-commerce ont bénéficié de l'utilisation de nouvelles fonctionnalités CSS et d'UI telles que les animations basées sur le défilement, les popovers, les requêtes de conteneur et le sélecteur has().



