توفّر طلبات البحث عن الحِزم
نهجًا ديناميكيًا ومرنًا للغاية للتصميم المتوافق مع الأجهزة المتحركة. تستخدِم طلبات البحث عن الحِزم قاعدة at-rule @container. يعمل هذا العنصر بطريقة مشابهة
لطلب البحث عن الوسائط باستخدام @media، ولكن بدلاً من ذلك، يطلب @container من حاوية والد
معلومات التصميم بدلاً من إطار العرض ووكيل المستخدم.

من خلال الاستجابة لحجم الحاوية، تسمح طلبات البحث عن الحاوية للمكونات بالتكيّف مع موقعها في واجهة. على سبيل المثال، يمكن لمكوّن البطاقة تعديل حجمه وأنماطه وفقًا للحاوية التي يتم وضعه فيها، سواء كان شريطًا جانبيًا أو قسمًا رئيسيًا أو شبكة ضمن النص الرئيسي للصفحة.
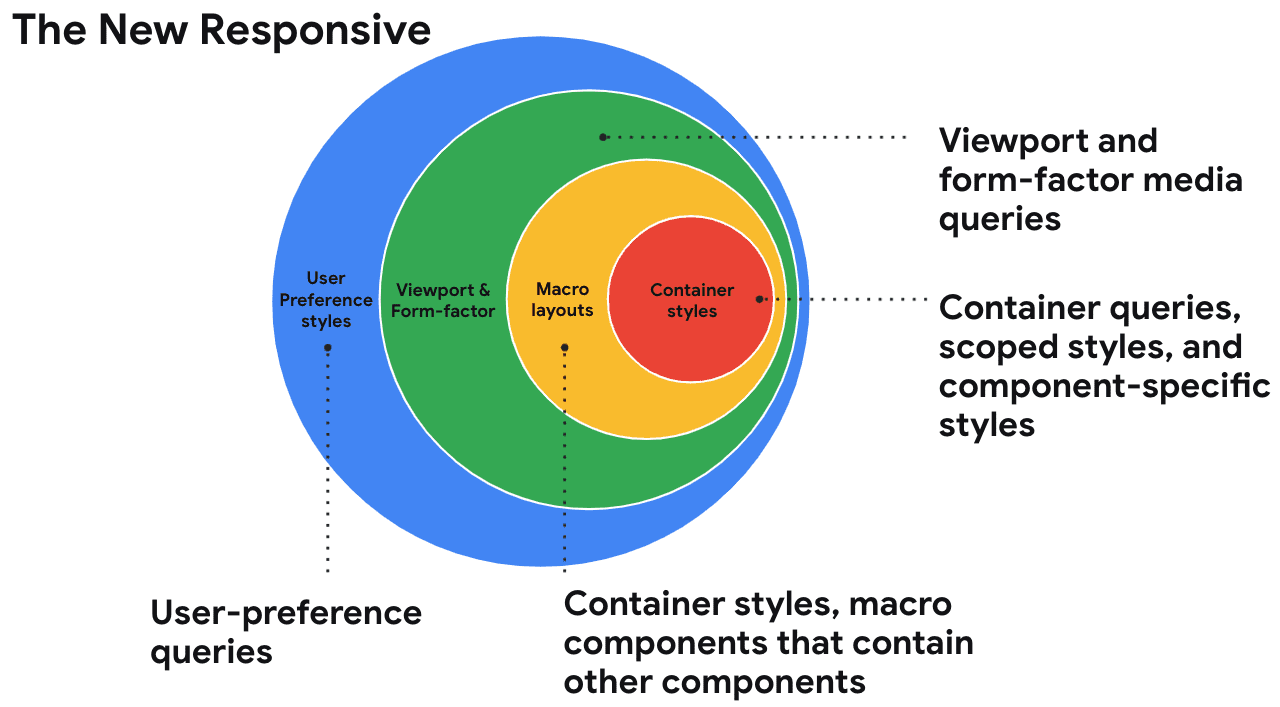
كما هو موضّح في الرسم التوضيحي التالي، يمكنك دمج طلبات البحث عن الوسائط لتصاميم المخططات الكبيرة وطلبات البحث عن الحاويات لتصاميم المخططات الصغيرة مع طلبات البحث عن الوسائط المستندة إلى الإعدادات المفضّلة للمستخدم لإنشاء نظام تصميم متجاوب وفعّال. يمكنك الاطّلاع على مزيد من المعلومات حول طلبات البحث عن الحاويات و التصميم الجديد السريع الاستجابة.

هذه المقالة هي جزء من سلسلة تناقش كيف غيّرت شركات التجارة الإلكترونية مواقعها الإلكترونية باستخدام ميزات CSS وواجهة المستخدم الجديدة. هذه المرة، سنطّلع على كيفية استخدام بعض الشركات طلبات البحث عن الحاويات والاستفادة منها.
redBus
تحافظ شركة redBus على رمز مختلف وتعرضه لكلّ من إصدارات الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي. بعد تنفيذ طلبات البحث عن الحاويات في صفحتَي نشاطات مقترَحة و البضائع، تمكّنت الشركة من توحيد هذا الرمز في قاعدة بيانات واحدة لهذه المواقع الإلكترونية. وقد ساهم ذلك في تحسين استجابة التطبيق وتوفير وقت التطوير. يوضّح المثال التالي ذلك باستخدام صفحة الشحن:
الرمز
في المثال التالي، .bpdpCardWrapper هي الحاوية الرئيسية،
المسمّاة bpdpSection.
إذا كان الحد الأدنى لعرض الحاوية bpdpSection هو 744 بكسل، يتم تعديل font-size
وline-height للمكوّنات التي تم اختيارها بواسطة .bpdpCardContainer و
.subTxt, .bpdpAddress.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
التأثير
| قبل (قاعدة رموز متعدّدة) | بعد (قاعدة رمزية واحدة) | |
|---|---|---|
| البنية الأساسية | بنية أساسية منفصلة (تكلفة عالية) | البنية الأساسية نفسها (تكلفة أقل) |
| التصميم | واجهة مستخدم منفصلة ولكنّها غير متّسقة | من الصعب حلّها، ولكن يمكن حلّها. |
| الأداء | من السهل التعامل مع هذا الإجراء لأنّ النظام منفصل، ولكنه يكرّر الجهود المبذولة لتحسين الأداء. | يعتمد ذلك على الصفحة والميزة، ولكن تتجاوز نتيجة PageSpeedInsights في redBus 80. |
| تطوير | فرق مطوّرين منفصلة | انخفاض في الوقت بنسبة تتراوح بين %30 و% 40 |
Tokopedia
تحتوي صفحات تفاصيل المنتجات في Tokopedia على علامات تبويب متعددة للمتجر ومعلومات العميل. في السابق، كان تنسيق هذه الصفحة مقسمًا إلى ثلاثة أعمدة، وكان اسم المنتج أحيانًا يظهر مقطوعًا على يمين الشاشة في أحجام الشاشة الأصغر حجمًا (راجِع الفيديو "السابق" التالي).
لحلّ مشكلة التنسيق هذه، اعتمدت الشركة طلبات بحث الحاويات بسهولة وسرعة. بعد تنفيذ هذا الإجراء، تمكّنت الشركة من الحصول على تنسيق مرن يظهر فيه اسم المنتج بالكامل في كل الأوقات (راجِع الفيديو التالي "بعد").
قبل
بعد
الرمز
تُستخدَم التعليمات البرمجية التالية للاستعلام عن حجم الحاوية الرئيسية التي تحمل الاسم infowrapper.
إذا كان الحد الأقصى لعرض infowrapper هو 360 بكسل، يتم تعديل العناصر الفرعية
width وmargin, وpadding.
يؤدي ضبط container-type على inline-size إلى طلب حجم الاتجاه المضمّن
للعنصر الرئيسي. في اللغات اللاتينية مثل الإنجليزية، سيكون هذا هو عرض
الحاوية الرئيسية، لأنّ النص يتدفق مضمّنًا من اليسار إلى اليمين.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
نقاط يجب مراعاتها عند استخدام طلبات البحث عن الحاويات
عثرت Tokopedia على حالة الاستخدام من خلال البحث عن علامة الحذف النصي على موقعها الإلكتروني. يشير ذلك إلى حاويات قد تكون صغيرة جدًا، ما يؤدي إلى اقتطاع المحتوى عن المستخدم.
تتمثل حالة الاستخدام الجيدة الأخرى لطلبات البحث عن الحِزم لمواقع التجارة الإلكترونية في البحث عن المكونات المُعاد استخدامها. على سبيل المثال، قد يظهر الزر إضافة إلى سلة التسوّق بشكل مختلف استنادًا إلى الحاوية الرئيسية (على سبيل المثال، الرمز فقط إذا كان في بطاقة المنتج والرمز مع النص إذا كان طلبًا أساسيًا لاتخاذ إجراء على الصفحة). يمكن أن يكون زر مرشحًا جيدًا لطلبات البحث عن الحاويات.
يمكنك اختيار إجراء تحسينات تدريجية على موقعك الإلكتروني. على سبيل المثال، يمكنك البدء بحالات استخدام أصغر حجمًا، مثل مثال القطع الناقص من Tokopedia، و تنفيذ طلبات بحث الحاوية هناك. بعد ذلك، يمكنك العثور تدريجيًا على المزيد من الحالات و تحسين CSS.
المصادر:
- ظهور طلبات بحث الحاوية في المتصفّحات الثابتة
- طلبات البحث عن الحاويات: التصميم في المتصفّح
- العروض التوضيحية لطلبات البحث عن الحِزم
- عرض توضيحي: بطاقات طلبات البحث عن الحاويات
- فيديو: الميزات الجديدة في واجهة المستخدم على الويب - مؤتمر I/O لعام 2023
- هل تريد الإبلاغ عن خطأ أو طلب ميزة جديدة؟ يهمّنا معرفة رأيك.
يمكنك الاطّلاع على المقالات الأخرى في هذه السلسلة التي تتناول كيفية استفادة شركات البيع بالتجزئة
من استخدام ميزات CSS الجديدة وميزات واجهة المستخدم، مثل الرسوم المتحرّكة التي يتم تشغيلها عند الانتقال إلى أسفل الصفحة
والنوافذ المنبثقة وطلبات حاويات CSS وعنصر الاختيار has().



