Containerquery's bieden een zeer dynamische en flexibele benadering van responsief ontwerp. Containerquery's gebruiken de @container at-regel. Dit werkt op een vergelijkbare manier als een mediaquery met @media , maar in plaats daarvan vraagt @container een bovenliggende container om stijlinformatie in plaats van de viewport en user agent.

Door te reageren op de containergrootte, zorgen containerquery's ervoor dat componenten zich kunnen aanpassen aan hun locatie in een interface. Zo kan een kaartcomponent zijn grootte en stijl aanpassen aan de container waarin hij geplaatst is, of het nu een zijbalk, een hero-sectie of een raster in de hoofdtekst van een pagina is.
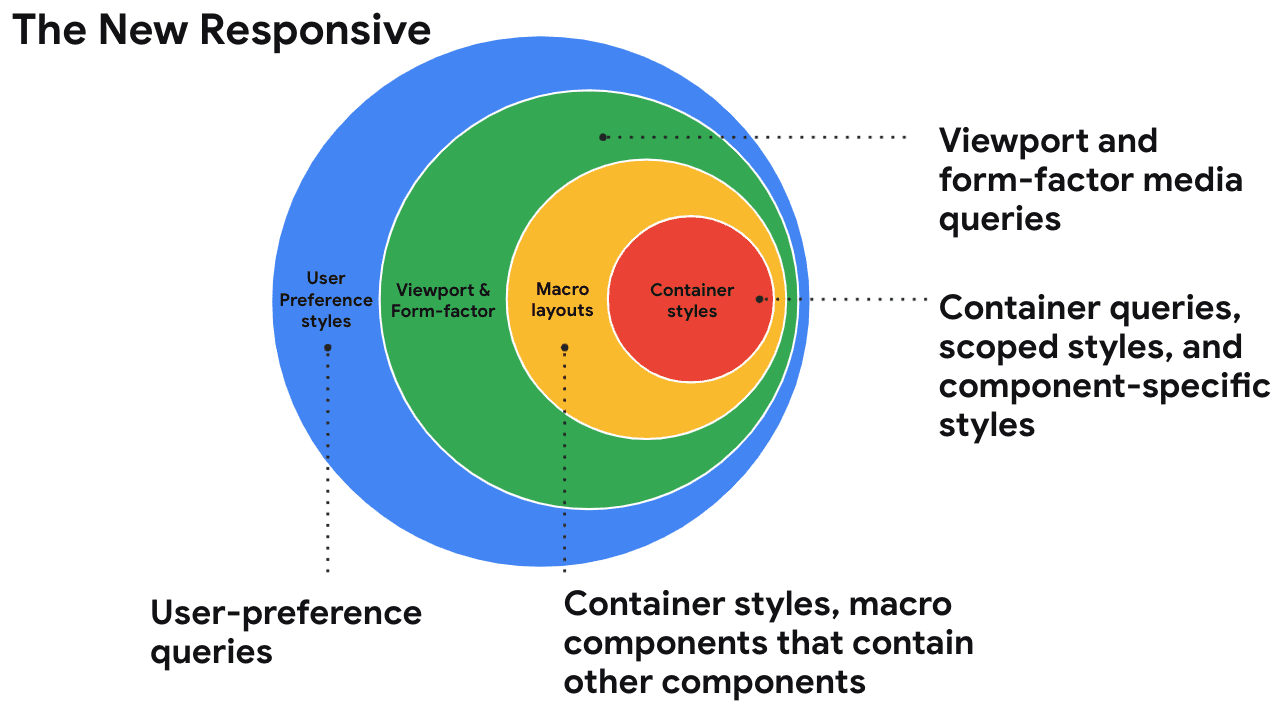
Zoals in de volgende afbeelding wordt getoond, kunt u mediaquery's voor macro-indelingen, containerquery's voor micro-indelingen en op gebruikersvoorkeuren gebaseerde mediaquery's combineren om een krachtig responsief ontwerpsysteem te creëren. Lees meer over containerquery's en het nieuwe responsieve ontwerp .

Dit artikel maakt deel uit van een serie waarin wordt besproken hoe e-commercebedrijven hun websites hebben verbeterd met nieuwe CSS- en UI-functies. Deze keer duiken we in hoe sommige bedrijven containerquery's hebben gebruikt en er profijt van hebben gehad.
rodeBus
redBus onderhoudt en levert verschillende code voor de mobiele en desktopversies. Na de implementatie van containerquery's op hun pagina's 'Things-to-do' en 'Cargo' , konden ze deze code samenvoegen tot één codebase voor deze sites. Dit maakte ze responsief en bespaarde ontwikkeltijd. Het volgende voorbeeld demonstreert dit met behulp van de pagina 'Cargo':
Code
In het volgende voorbeeld is .bpdpCardWrapper de bovenliggende container, genaamd bpdpSection .
Als de container bpdpSection een minimale breedte van 744px heeft, worden de font-size en line-height voor de componenten geselecteerd door .bpdpCardContainer en .subTxt, .bpdpAddress bijgewerkt.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Invloed
| Voor (meerdere codebases) | Na (enkele codebasis) | |
|---|---|---|
| Infrastructuur | Gescheiden infrastructuur (hoge kosten). | Dezelfde infrastructuur (lagere kosten). |
| Ontwerp | Afzonderlijke gebruikersinterface, maar slechte consistentie. | Moeilijk op te lossen, maar mogelijk. |
| Prestatie | Gemakkelijk te hanteren omdat het systeem afzonderlijk is, maar de inspanningen om de prestaties te verbeteren, worden dubbel uitgevoerd. | Dit is pagina- en functiespecifiek, maar de redBus PageSpeedInsights- score is hoger dan 80. |
| Ontwikkeling | Gescheiden ontwikkelteams. | 30% - 40% tijdsbesparing. |
Tokopedia
De Product Detail Pages (PDP's) van Tokopedia bevatten meerdere tabbladen voor de winkel en productinformatie. Voorheen was de lay-out van deze pagina verdeeld in drie kolommen en werd de productnaam aan de linkerkant soms afgekapt voor kleinere schermformaten (zie de volgende "Voor"-video).
Om dit lay-outprobleem op te lossen, implementeerden ze eenvoudig en snel containerquery's. Na deze implementatie konden ze een flexibele lay-out gebruiken waarbij de productnaam altijd volledig zichtbaar was (zie de volgende "After"-video).
Voor
Na
Code
De volgende code vraagt de grootte van de bovenliggende container met de naam infowrapper op. Als de maximale breedte van de infowrapper 360 px is, worden de width , margin, en padding van de onderliggende componenten aangepast.
Door het container-type in te stellen op inline-size wordt de inline-richting van de bovenliggende container opgevraagd. In Latijnse talen zoals Engels zou dit de breedte van de bovenliggende container zijn, aangezien de tekst inline van links naar rechts loopt.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Waar u rekening mee moet houden bij het gebruik van containerquery's
Tokopedia ontdekte hun use case door te letten op tekstellipsen op hun site. Dit duidde op containers die mogelijk te klein waren, waardoor de content voor de gebruiker werd afgekapt.
Een andere goede use case voor containerquery's voor e-commercesites is het zoeken naar hergebruikte componenten. De knop 'Toevoegen aan winkelwagen ' kan bijvoorbeeld anders worden weergegeven op basis van de bovenliggende container (bijvoorbeeld alleen het pictogram als deze zich in de productkaart bevindt en een pictogram met tekst als het een primaire CTA op de pagina is). De knop zou een goede kandidaat kunnen zijn voor containerquery's.
Je kunt ervoor kiezen om incrementele verbeteringen aan je site door te voeren. Je kunt bijvoorbeeld beginnen met kleinere use cases, zoals het ellipsvoorbeeld van Tokopedia, en daar containerquery's implementeren. Zoek vervolgens geleidelijk meer cases en verbeter de CSS.
Bronnen:
- Containerquery's komen terecht in stabiele browsers
- Containerquery's - Ontwerpen in de browser
- Demo's voor containerquery's
- Demo: containerquerykaarten
- Video: Wat is er nieuw in Web UI - I/O 2023
- Wil je een bug melden of een nieuwe functie aanvragen? We horen graag van je .
Ontdek de andere artikelen in deze serie die gaan over hoe e-commercebedrijven profiteren van nieuwe CSS- en UI-functies zoals scroll-aangedreven animaties, popovers, containerquery's en de has() selector.



