Kueri penampung menawarkan pendekatan yang sangat dinamis dan fleksibel untuk desain responsif. Kueri penampung menggunakan aturan at @container. Cara kerjanya mirip dengan kueri media dengan @media, tetapi @container membuat kueri penampung induk untuk informasi gaya visual, bukan area pandang dan agen pengguna.
Kueri penampung 
Dengan merespons ukuran penampung, kueri penampung memungkinkan komponen beradaptasi dengan lokasinya di antarmuka. Misalnya, komponen kartu dapat menyesuaikan ukuran dan gayanya sesuai dengan penampung tempatnya ditempatkan, baik sidebar, bagian hero, maupun petak dalam isi utama halaman.
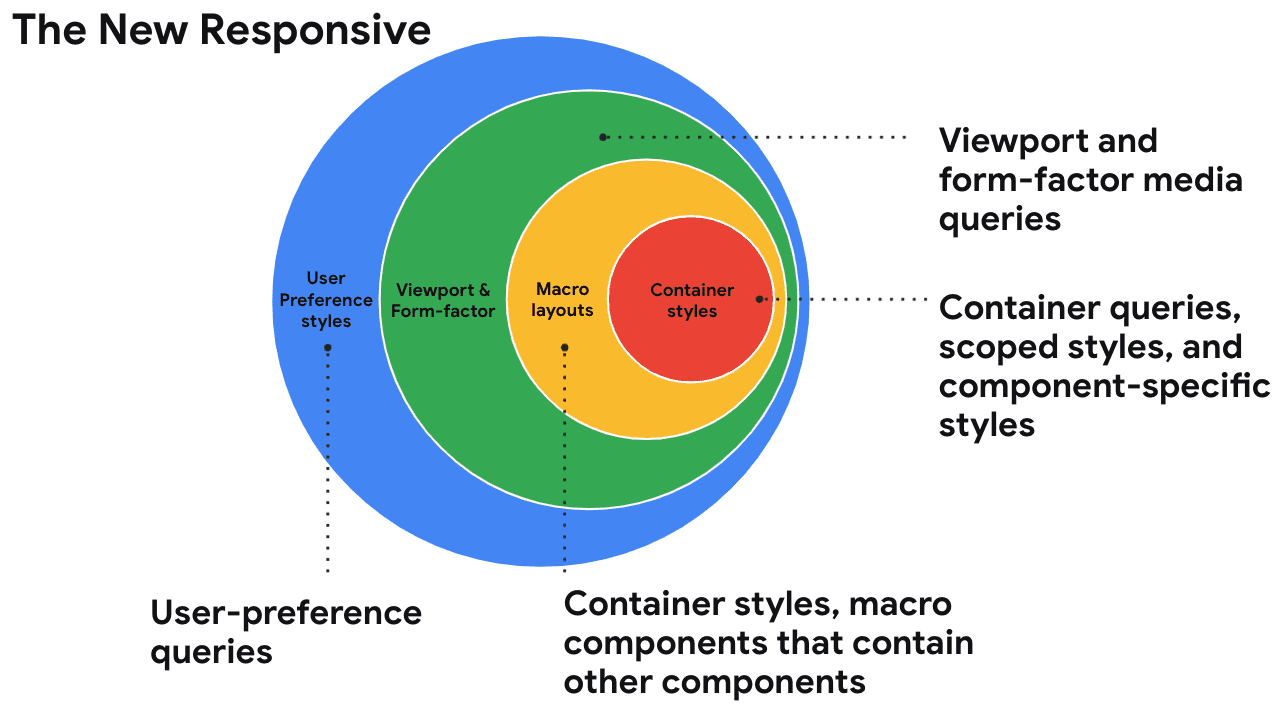
Seperti yang ditunjukkan dalam ilustrasi berikut, Anda dapat menggabungkan kueri media untuk tata letak makro, kueri penampung untuk tata letak mikro, dengan kueri media berbasis preferensi pengguna untuk membuat sistem desain responsif yang efektif. Baca selengkapnya tentang kueri penampung dan desain responsif baru.

Artikel ini adalah bagian dari seri yang membahas cara perusahaan e-commerce meningkatkan kualitas situs mereka menggunakan fitur CSS dan UI baru. Kali ini, kita akan membahas cara beberapa perusahaan menggunakan dan mendapatkan manfaat dari kueri penampung.
redBus
redBus mengelola dan menayangkan kode yang berbeda untuk versi seluler dan desktop. Setelah menerapkan kueri penampung di halaman Things-to-do dan cargo, mereka dapat menyatukan kode ini ke dalam satu codebase untuk situs ini. Hal ini membuat aplikasi menjadi responsif dan menghemat waktu pengembangan. Contoh berikut menunjukkan hal ini menggunakan halaman kargo:
Kode
Dalam contoh berikut, .bpdpCardWrapper adalah penampung induk,
yang diberi nama bpdpSection.
Jika penampung bpdpSection memiliki lebar minimum 744 piksel, font-size
dan line-height untuk komponen yang dipilih oleh .bpdpCardContainer dan
.subTxt, .bpdpAddress akan diperbarui.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Dampak
| Sebelum (beberapa code base) | Setelah (satu code base) | |
|---|---|---|
| Infrastruktur | Infrastruktur terpisah (biaya tinggi). | Infrastruktur yang sama (biaya lebih rendah). |
| Desain | UI terpisah, tetapi konsistensinya buruk. | Sulit dipecahkan, tetapi dapat dilakukan. |
| Performa | Mudah ditangani karena sistemnya terpisah, tetapi duplikat upaya meningkatkan performa. | Hal ini spesifik untuk halaman dan fitur, tetapi skor PageSpeedInsights redBus di atas 80. |
| Pengembangan | Pisahkan tim developer. | Pengurangan waktu 30% - 40%. |
Tokopedia
Halaman Detail Produk (PDP) Tokopedia berisi beberapa tab untuk informasi toko dan produk. Sebelumnya, tata letak halaman ini dibagi menjadi tiga kolom dan terkadang nama produk di sebelah kiri terpotong untuk ukuran layar yang lebih kecil (lihat video "Sebelumnya" berikut).
Untuk mengatasi masalah tata letak ini, mereka dengan mudah dan cepat mengadopsi kueri penampung. Setelah penerapan ini, mereka dapat memiliki tata letak yang fleksibel dengan nama produk yang selalu terlihat sepenuhnya (lihat video "Setelah" berikut).
Sebelum
Setelah
Kode
Kode berikut membuat kueri ukuran penampung induk bernama infowrapper.
Jika lebar maksimum infowrapper adalah 360 piksel, width, margin,, dan padding
komponen turunan akan disesuaikan.
Menetapkan container-type ke inline-size akan mengkueri ukuran arah inline
induk. Dalam bahasa latin seperti bahasa Inggris, ini akan menjadi lebar penampung induk, karena teks mengalir secara inline dari kiri ke kanan.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Hal-hal yang perlu dipertimbangkan saat menggunakan kueri penampung
Tokopedia menemukan kasus penggunaannya dengan mencari elipsis teks di situs mereka. Hal ini menunjukkan penampung yang mungkin terlalu kecil, sehingga konten terpotong untuk pengguna.
Kasus penggunaan lain yang baik untuk kueri penampung untuk situs e-commerce adalah mencari komponen yang digunakan kembali. Misalnya, tombol Tambahkan ke keranjang mungkin ditampilkan secara berbeda berdasarkan penampung induk (misalnya, hanya ikon jika ada di kartu produk dan ikon dengan teks jika merupakan CTA utama di halaman). Tombol ini dapat menjadi kandidat yang baik untuk kueri penampung.
Anda dapat memilih untuk melakukan peningkatan inkremental pada situs Anda. Misalnya, Anda dapat memulai dengan kasus penggunaan yang lebih kecil seperti contoh elipsis dari Tokopedia, dan menerapkan kueri penampung di sana. Kemudian, temukan lebih banyak kasus secara bertahap dan tingkatkan CSS.
Resource:
- Kueri penampung diluncurkan di browser stabil
- Kueri penampung-Mendesain di Browser
- Demo kueri penampung
- Demo: kartu kueri penampung
- Video: Yang baru di UI Web - I/O 2023
- Ingin melaporkan bug atau meminta fitur baru? Kami ingin mendengar pendapat Anda.
Pelajari artikel lain dalam seri ini yang membahas manfaat yang diperoleh perusahaan
e-commerce dari penggunaan fitur CSS dan UI baru seperti animasi
yang didorong Scroll, popover, kueri penampung, dan pemilih has().



