コンテナ クエリは、レスポンシブ デザインに対して非常に動的で柔軟なアプローチを提供します。コンテナクエリでは、@container アットルールを使用します。これは、@media を使用したメディアクエリと同様の方法で動作しますが、@container はビューポートとユーザー エージェントではなく、親コンテナにスタイル情報のクエリを実行します。

コンテナ クエリは、コンテナのサイズに応答することで、コンポーネントがインターフェース内の位置に適応できるようにします。たとえば、カード コンポーネントは、配置されているコンテナ(サイドバー、ヒーロー セクション、ページのメイン部分内のグリッドなど)に応じてサイズとスタイルを調整できます。
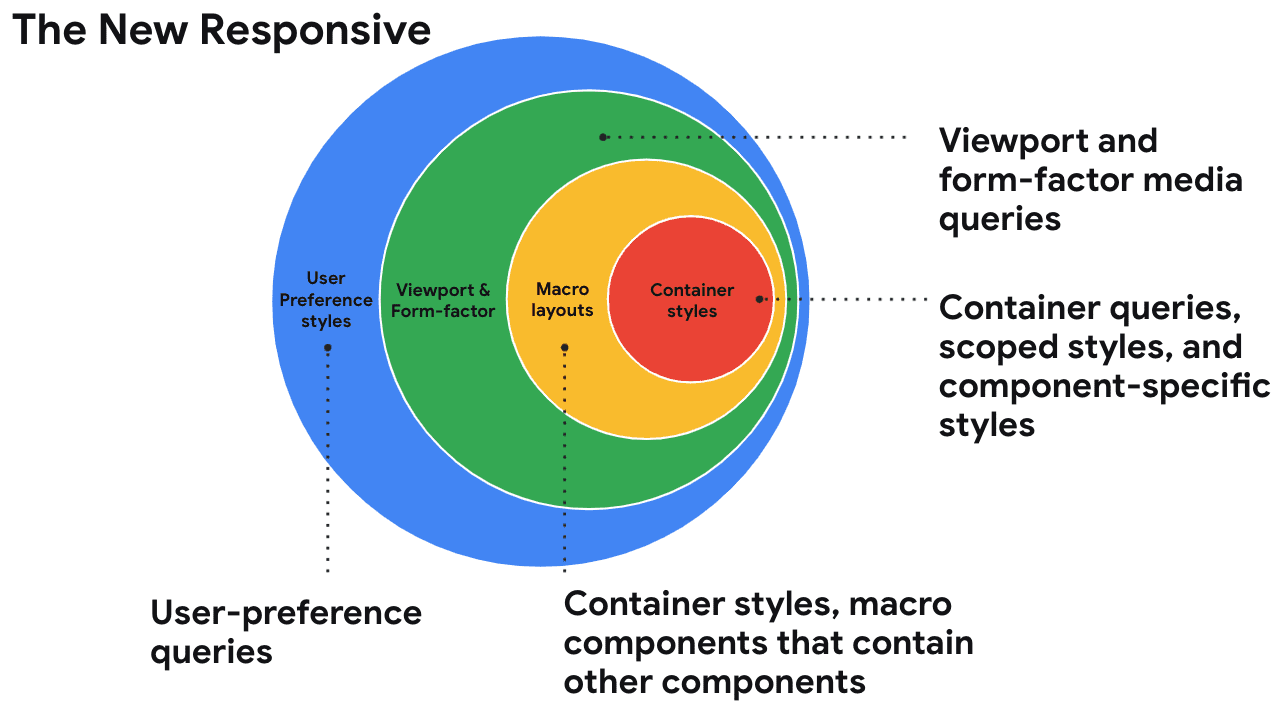
次の図に示すように、マクロ レイアウトのメディアクエリ、マイクロ レイアウトのコンテナクエリ、ユーザー設定ベースのメディアクエリを組み合わせて、強力なレスポンシブ デザイン システムを作成できます。コンテナ クエリの詳細と新しいレスポンシブ デザインをご覧ください。

この記事は、新しい CSS と UI の機能を使用して e コマース企業がウェブサイトを強化した方法について説明するシリーズの一部です。今回は、いくつかの企業がコンテナクエリを使用して得たメリットについて詳しく説明します。
redBus
redBus は、モバイルとパソコンのバージョンで異なるコードを維持し、配信しています。おすすめスポットとカーゴのページにコンテナクエリを実装した後、このコードを統合して、これらのサイトの単一のコードベースにまとめることができました。これにより、レスポンスが向上し、開発時間が短縮されました。次の例は、Cargo ページを使用してこれを示しています。
コード
次の例では、.bpdpCardWrapper は bpdpSection という名前の親コンテナです。
コンテナ bpdpSection の最小幅が 744 px の場合、.bpdpCardContainer と .subTxt, .bpdpAddress によって選択されたコンポーネントの font-size と line-height が更新されます。
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
影響
| 前 (複数のコードベース) | 後 (単一のコードベース) | |
|---|---|---|
| インフラストラクチャ | 個別のインフラストラクチャ(費用が高い)。 | 同じインフラストラクチャ(費用削減)。 |
| デザイン | UI は別々だが、整合性が低い。 | 解決は困難だが、可能。 |
| パフォーマンス | システムが別々であるため簡単に処理できますが、パフォーマンスの改善に重複する作業が発生します。 | これはページと機能に固有のものですが、redBus の PageSpeedInsights スコアは 80 を超えています。 |
| 開発 | 個別のデベロッパー チーム。 | 30 ~ 40% の時間短縮。 |
Tokopedia
Tokopedia の商品詳細ページ(PDP)には、ショップと商品情報の複数のタブがあります。以前は、このページのレイアウトは 3 つの列に分かれており、画面サイズが小さい場合、左側の商品名が切り捨てられることがありました(以下の「以前」の動画をご覧ください)。
このレイアウトの問題を解決するために、コンテナ クエリを簡単に迅速に導入しました。この実装により、商品名が常に完全に表示される柔軟なレイアウトを実現できました(以下の「後」の動画をご覧ください)。
変更前
変更後
コード
次のコードは、infowrapper という名前の親コンテナのサイズをクエリします。infowrapper の最大幅が 360 px の場合、子コンポーネントの width、margin,、padding が調整されます。
container-type を inline-size に設定すると、親の行方向のサイズがクエリされます。英語などのラテン語では、テキストが左から右にインラインで流れるため、親コンテナの幅になります。
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
コンテナ クエリを使用する際の考慮事項
Tokopedia は、サイト上のテキストの省略記号を探すことで、ユースケースを見つけました。これは、コンテナが小さすぎるために、ユーザーがコンテンツを切断する可能性があることを示しています。
e コマース サイトのコンテナクエリのもう 1 つのユースケースは、再利用されたコンポーネントを探すことです。たとえば、[カートに追加] ボタンは、親コンテナによって表示が異なります(商品カード内にある場合はアイコンのみ、ページ上のメインの CTA の場合はアイコンとテキストなど)。ボタンはコンテナ クエリの候補として適しています。
サイトの改善を段階的に進めることもできます。たとえば、Tokopedia の楕円の例のような小規模なユースケースから始めて、コンテナ クエリを実装できます。その後、さらに多くのケースを見つけて CSS を改善します。
リソース:
- コンテナクエリが安定版ブラウザに導入
- コンテナクエリ - ブラウザでの設計
- コンテナクエリのデモ
- デモ: コンテナのクエリカード
- 動画: ウェブ UI の新機能 - I/O 2023
- バグの報告または新機能のリクエストをご希望の場合は、ご意見をお聞かせください。
スクロール ドリブンのアニメーション、ポップオーバー、コンテナクエリ、has() セレクタなど、新しい CSS と UI の機能を使用して、e コマース企業がどのようにメリットを得たかについて、このシリーズの他の記事をご確認ください。



