テキストの折り返しを最適化して、スピードより美しさを優先。
Chrome 117 以降では、CSS Text Level 4 の新しいテキストの折り返し機能 text-wrap: pretty を使用できます。
p {
text-wrap: pretty;
}
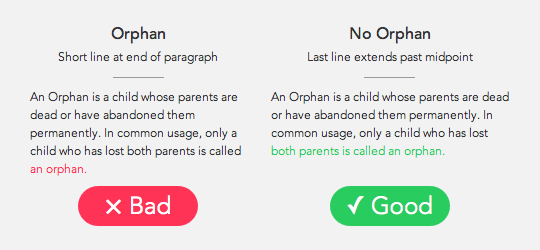
タイポグラフィによる未亡人と孤児の言葉は、段落またはテキスト ブロックの最後にある 1 つの単語です。ウィドウはテキスト ブロックの一番上にある単語だけで、孤立はテキスト ブロックの最後に単独で存在します。人間の目がテキストを見落とすのを妨げて、コンテンツが読みにくくなる可能性があります。設計者によっては、何としても回避し、何とかして防止しようとします。

Chrome 117 以降、1 行の CSS で孤立を避けることができます(text-wrap: pretty)。
この機能は、段落が 1 つの単語で終わらないようにするだけでなく、ハイフンでつないだ行が段落の末尾に連続して表示される場合にハイフネーションを調整したり、スペースを空けるために前の行を調整したりします。また、テキストの配置に合わせて適切に調整されます。text-wrap: pretty は一般的に、行の折り返しやテキストの区切りを改善するためのもので、現在は孤立に重点が置かれています。今後、text-wrap: pretty はさらに改善される可能性があります。

また、text-wrap: balance もあります。これは、孤立を防ぐものではありませんが、調和のとれたテキスト ブロックを作り出すようにテキストを折り返します。個人的には、見出しには balance、段落には pretty を使用しています。
最適な行数を判断するために使用されるアルゴリズムやパフォーマンスに関する考慮事項に関心をお持ちの場合は、機能、Koji Ishii の背後にあるエンジニアが作成した設計ドキュメントへのリンクをご覧ください。
改行の改善や提案が他にもありましたら、ぜひお聞かせください。Chromium バグトラッカーで問題の詳細、適切な改行の例と不適切な例をお知らせください。折り返しご連絡いたします。


