選擇採用最佳化文字斷行功能,以美觀取代速度。
在 Chrome 117 中,您可以使用新的文字包覆功能:text-wrap: pretty,這是 CSS Text Level 4 的一部分。
p {
text-wrap: pretty;
}
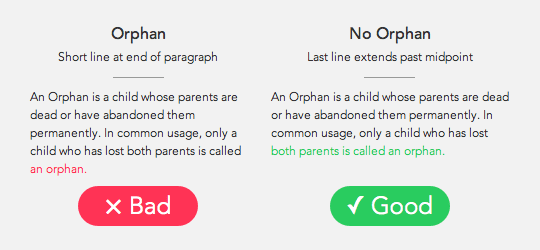
排版的孤字和孤行是指段落或文字區塊結尾處的單字。孤字是指單獨出現在文字區塊頂端的字詞,孤行則是指單獨出現在文字區塊結尾的字詞。這類元素可能會打斷眼睛瀏覽文字的方式,導致內容難以閱讀。有些設計師會不惜一切避免這種情況,並盡力避免發生。

從 Chrome 117 開始,只要使用一行 CSS 即可避免孤兒:text-wrap: pretty。
這項功能不僅可確保段落結尾不會以單字結束,如果段落結尾出現連續的連字號行,這項功能也會調整連字號,或是調整前幾行的寬度以騰出空間。並適當調整文字對齊方式。text-wrap: pretty 可讓您更輕鬆地設定行尾斷字,並決定文字斷行位置,目前主要著重於孤行。text-wrap: pretty 日後可能會提供更多改善功能。

還有 text-wrap: balance,雖然不會防止孤兒,但確保文字以能建立和諧文字區塊的方式進行換行。我個人會使用 balance 做為標題,pretty 做為段落。
如果您想瞭解用來決定最佳行數的演算法詳細資訊,或效能考量事項,請參閱這裡的連結,前往功能背後的工程師 Koji Ishii 所建立的設計文件。
如果你有其他改善建議或建議,我們很樂意聽取!請在 Chromium 錯誤追蹤工具中提報問題,並附上詳細資料和正確/不正確的換行符號範例,我們會盡快回覆您。


