Hız yerine güzellik için optimize edilmiş metin kaydırma özelliğini etkinleştirin.
Chrome 117'den itibaren yeni bir metin kaydırma özelliğini kullanabilirsiniz. Bu özellik, CSS Metin Düzeyi 4'ten itibaren mevcuttur.text-wrap: pretty
p {
text-wrap: pretty;
}
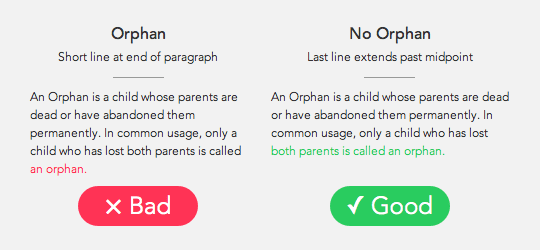
Yazımla ilgili dul ve yetim kelimeler, bir paragrafın veya metin bloğunun sonunda tek başına duran kelimelerdir. Metin bloğunun üst kısmında tek başına kalan kelimelere "dul", metin bloğunun alt kısmında tek başına kalan kelimelere ise "öksüz" denir. Bu tür öğeler, gözlerimizin metni taramasını engelleyerek içeriğin okunmasını zorlaştırabilir. Bazı tasarımcılar bu tür hataları ne pahasına olursa olsun önlemek için büyük çaba gösterir.

Chrome 117'den itibaren, öksüz öğelerden tek bir CSS satırı ile kaçınılabilir: text-wrap: pretty.
Bu özellik, paragrafların tek bir kelimeyle bitmesini önlemekten biraz daha fazlasını yapar. Bir paragrafın sonunda art arda kısa çizgiyle ayrılmış satırlar görünüyorsa kısa çizgiyi ayarlar veya önceki satırları ayarlayarak yer açar. Ayrıca metin hizalaması için uygun şekilde ayarlanır. text-wrap: pretty, genel olarak daha iyi satır sarma ve metin bölme içindir ve şu anda tek satırda kalan metinlere odaklanmaktadır.
Gelecekte text-wrap: pretty daha fazla iyileştirme sunabilir.

Ayrıca, tek satırda kalan metinleri engellemeyen ancak metnin uyumlu bir metin bloğu oluşturacak şekilde kaydırılmasını sağlayan text-wrap: balance seçeneği de vardır. Ben başlıklar için balance, paragraflar için ise pretty kullanıyorum.
Optimum satır sayısını belirlemek için kullanılan algoritmanın ayrıntıları veya performansla ilgili hususlar hakkında bilgi edinmek istiyorsanız bu özelliğin geliştiricisi Koji Ishii tarafından oluşturulan tasarım belgesinin bağlantısını burada bulabilirsiniz.
Satır bölmeyle ilgili başka iyileştirme veya önerileriniz varsa bunları bizimle paylaşın. Chromium hata izleyicisinde ayrıntıları ve doğru ile yanlış satır sonu örneklerini içeren bir sorun gönderin. Size dönüş yapacağız.


