Ativação da quebra de texto otimizada para priorizar a beleza em vez da velocidade.
No Chrome 117, é possível usar um novo recurso de quebra de texto: text-wrap: pretty
do CSS Text Level 4.
p {
text-wrap: pretty;
}
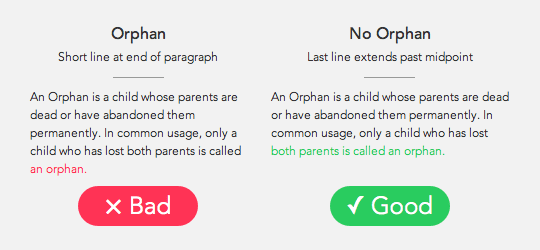
As viúvas e órfãos tipográficas são palavras únicas que ficam sozinhas no final de um parágrafo ou bloco de texto. Viúvas são palavras sozinhas na parte de cima de um bloco de texto, e órfãs são palavras sozinhas no final de um bloco de texto. Eles podem interromper a forma como nossos olhos leem o texto, dificultando a leitura do conteúdo. Alguns designers evitam esse tipo de problema a todo custo e fazem de tudo para evitar que ele aconteça.

No Chrome 117, é possível evitar elementos órfãos com uma linha de CSS: text-wrap: pretty.
O recurso faz um pouco mais do que apenas garantir que os parágrafos não terminem com uma
única palavra. Ele também ajusta a quebra de hifen se linhas com hifens consecutivos aparecerem
no final de um parágrafo ou ajusta linhas anteriores para abrir espaço. Ele também
se ajusta adequadamente para justificar o texto. text-wrap: pretty é para
melhor ajuste de linha e quebra de texto, atualmente focado em órfãos.
No futuro, o text-wrap: pretty pode oferecer mais melhorias.

Há também o text-wrap: balance, que não
impede órfãos, mas garante que o texto seja quebrado de uma maneira que crie um
bloco de texto harmonioso. Pessoalmente, uso balance para títulos e pretty para
parágrafos.
Se você tem interesse nos detalhes do algoritmo usado para determinar o número ideal de linhas ou nas considerações de desempenho, este é um link para o documento de design criado pelo engenheiro por trás do recurso, Koji Ishii.
Se você tiver outras sugestões ou melhorias de quebra de linha, adoraríamos saber delas. Registre um problema no rastreador de bugs do Chromium com os detalhes, exemplos de quebras de linha boas e ruins. Vamos entrar em contato com você.


