选择启用经过优化的文本换行,以美观为先,速度为辅。
从 Chrome 117 开始,您可以使用新的文本换行功能(CSS Text Level 4 中的 text-wrap: pretty)。
p {
text-wrap: pretty;
}
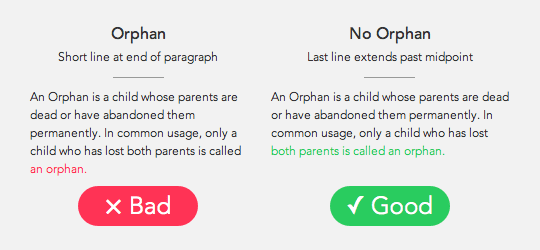
排版孤行和孤字是指段落或文本块末尾单独显示的单个字词。孤行是指文本块顶部单独显示的字词,孤行头是指文本块底部单独显示的字词。它们会干扰我们的眼睛浏览文本的方式,使内容更难读。有些设计师会不惜一切代价避免出现这些问题,并会想方设法加以防范。

从 Chrome 117 开始,只需一行 CSS 代码 text-wrap: pretty 即可避免孤儿元素。
此功能不仅仅能确保段落不以单个字词结尾,如果段落末尾出现连续的连字符线,它还会调整连字符,或者调整前面的行以留出空间。它还会根据文本对齐方式进行适当调整。text-wrap: pretty 旨在全面改进换行和文本断行,目前侧重于孤行。未来,text-wrap: pretty 可能会提供更多改进。

还有 text-wrap: balance,它无法防止孤行,但可以确保文本以一种能形成和谐文本块的方式换行。我个人会为标题使用 balance,为段落使用 pretty。
如果您对用于确定最佳行数的算法或性能注意事项的详细信息感兴趣,请点击此处,访问该功能背后的工程师 Koji Ishii 创建的设计文档。
如果您有其他换行方面的改进建议,我们非常乐意听取!在 Chromium bug 跟踪器中提交问题,并附上详细信息以及正确和错误换行示例,我们会尽快回复您。


