속도보다 디자인을 중시하는 경우 최적화된 텍스트 줄바꿈을 선택하세요.
Chrome 117부터 CSS Text Level 4의 새로운 텍스트 줄바꿈 기능text-wrap: pretty을 사용할 수 있습니다.
p {
text-wrap: pretty;
}
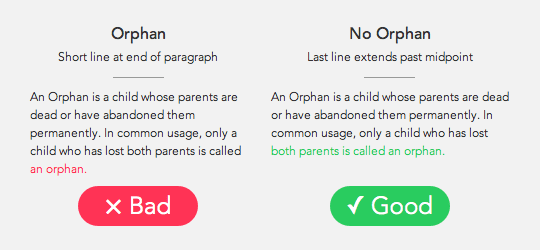
서체 과부 및 고아는 단락이나 텍스트 블록의 끝에 단독으로 표시되는 단일 단어입니다. 과잉 단락은 텍스트 블록 상단에 단독으로 있는 단어이고, 과잉 구두점은 텍스트 블록 끝에 단독으로 있는 구두점입니다. 눈이 텍스트를 훑어보는 방식을 방해하여 콘텐츠를 읽기 어렵게 만들 수 있습니다. 일부 디자이너는 이를 피하기 위해 최선을 다하고 이를 방지하기 위해 많은 노력을 기울입니다.

Chrome 117부터는 CSS 한 줄(text-wrap: pretty)로 고아를 방지할 수 있습니다.
이 기능은 단락이 단일 단어로 끝나지 않도록 하는 것 외에도 단락 끝에 연속된 하이픈이 있는 줄이 표시되는 경우 하이픈을 조정하거나 공간을 확보하기 위해 이전 줄을 조정합니다. 또한 텍스트 줄바꿈을 적절하게 조정합니다. text-wrap: pretty는 일반적으로 줄바꿈과 텍스트 줄바꿈을 개선하기 위한 것으로 현재는 행 끝부분에 텍스트가 홀로 남는 문제를 해결하는 데 중점을 두고 있습니다.
향후 text-wrap: pretty가 더 많은 개선사항을 제공할 수 있습니다.

text-wrap: balance도 있습니다. 이 속성은 애매한 줄을 방지하지 않지만 조화로운 텍스트 블록을 만드는 방식으로 텍스트가 줄바꿈되도록 합니다. 저는 제목에는 balance, 단락에는 pretty를 사용합니다.
최적의 선 수를 결정하는 데 사용되는 알고리즘의 세부정보 또는 성능 고려사항에 관심이 있다면 이 기능을 담당하는 엔지니어인 이시이 코지가 작성한 설계 문서 링크를 참고하세요.
다른 줄바꿈 개선사항이나 제안사항이 있으면 알려주세요. Chromium 버그 추적기에서 세부정보와 올바른 줄바꿈과 잘못된 줄바꿈의 예시를 포함하여 문제를 신고하면 Google에서 연락드리겠습니다.


