最適化されたテキスト折り返しをオプトインして、速度よりも美しさ重視に。
Chrome 117 以降では、CSS Text Level 4 の新しいテキスト折り返し機能 text-wrap: pretty を使用できます。
p {
text-wrap: pretty;
}
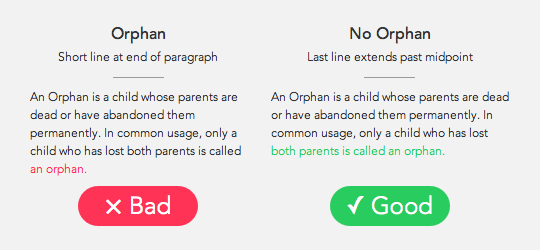
タイポグラフィのWidows and Orphans は、段落またはテキスト ブロックの最後に単独で表示される単語です。ワイドウは、テキスト ブロックの上部に単独で表示される単語で、オーファンはテキスト ブロックの末尾に単独で表示される単語です。目でテキストをざっと確認する際に中断され、コンテンツの読みづらさにつながる可能性があります。一部のデザイナーは、どんな犠牲を払ってもそれを避け、発生しないようにあらゆる努力を払います。

Chrome 117 以降では、1 行の CSS(text-wrap: pretty)で孤立した子要素を回避できます。
この機能は、段落が単一の単語で終わらないようにするだけでなく、段落の末尾に連続してハイフンで区切られた行が出現した場合にハイフンを調整したり、スペースを確保するために前の行を調整したりします。また、テキストの配置も適切に調整されます。text-wrap: pretty は、一般的な行の折り返しとテキストの分割を改善するためのもので、現在は孤立行に重点を置いています。今後、text-wrap: pretty はさらに改善される可能性があります。

text-wrap: balance もあります。これは孤立した行を防ぐわけではありませんが、テキストが折り返されるときに、調和のとれたテキスト ブロックが作成されるようにします。私は、見出しには balance、段落には pretty を使用しています。
最適な行数を決定するために使用されるアルゴリズムの詳細やパフォーマンスに関する考慮事項については、この機能のエンジニアであるKoji Ishii が作成した設計ドキュメントのリンクをご覧ください。
改行に関するその他の改善や提案がございましたら、ぜひお寄せください。Chromium バグトラッカーで問題を報告し、詳細情報と、適切および不適切な改行の例をお知らせください。折り返しご連絡いたします。


