Ikut serta dalam penggabungan teks yang dioptimalkan, untuk tampilan yang lebih baik daripada kecepatan.
Mulai Chrome 117, Anda dapat menggunakan fitur penggabungan teks baru—text-wrap: pretty
dari CSS Text Level 4.
p {
text-wrap: pretty;
}
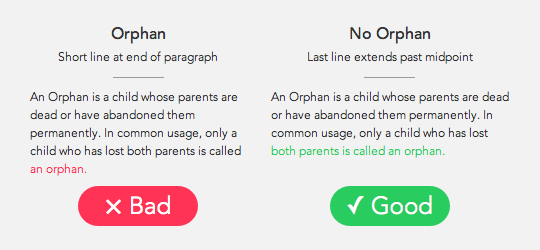
Widow dan orphan tipografi adalah kata tunggal yang berdiri sendiri di akhir paragraf atau blok teks. Widow adalah kata yang berdiri sendiri di bagian atas blok teks dan orphan adalah kata yang berdiri sendiri di akhir blok teks. Hal ini dapat mengganggu cara mata kita membaca teks, sehingga konten menjadi lebih sulit dibaca. Beberapa desainer menghindarinya dengan segala cara dan melakukan upaya besar untuk mencegahnya.

Mulai Chrome 117, anak yatim dapat dihindari dengan satu baris CSS: text-wrap: pretty.
Fitur ini tidak hanya memastikan paragraf tidak diakhiri dengan
satu kata, tetapi juga menyesuaikan tanda hubung jika baris bertanda hubung berturut-turut muncul
di akhir paragraf atau menyesuaikan baris sebelumnya untuk memberi ruang. Hal ini juga
akan menyesuaikan perataan teks dengan tepat. text-wrap: pretty ditujukan untuk
penggabungan baris dan pemisahan teks yang umumnya lebih baik, saat ini berfokus pada teks yang tertinggal.
Di masa mendatang, text-wrap: pretty mungkin menawarkan lebih banyak peningkatan.

Ada juga text-wrap: balance, yang tidak
mencegah teks yang tertinggal, tetapi memastikan teks disambungkan dengan cara yang membuat
blok teks yang harmonis. Secara pribadi, saya menggunakan balance untuk judul dan pretty untuk
paragraf.
Jika Anda tertarik dengan detail algoritma yang digunakan untuk menentukan jumlah baris yang optimal, atau pertimbangan performa, berikut link ke dokumen desain yang dibuat oleh engineer di balik fitur ini, Koji Ishii.
Jika Anda memiliki saran atau peningkatan pemisahan baris lainnya, beri tahu kami. Laporkan masalah di issue tracker Chromium dengan detail, contoh pemisah baris yang baik dan buruk, dan kami akan menghubungi Anda.


