يمكنك تفعيل ميزة "لف النص" المحسّنة للحصول على مظهر أفضل بدلاً من السرعة.
من الإصدار 117 من Chrome، يمكنك استخدام ميزة جديدة للف النص، وهي text-wrap: pretty
من مستوى نص CSS 4.
p {
text-wrap: pretty;
}
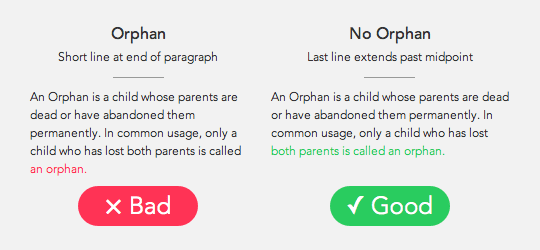
الكلمات الوحيدة في الطباعة هي كلمات فردية تكون مستقلة في نهاية فقرة أو كتلة نصية. كلمات اليتيمات هي كلمات وحدها في أعلى كتلة نصية، وكلمات الأيتام هي كلمات وحدها في نهاية كتلة نصية. ويمكن أن تقاطع طريقة تصفّح أعيننا للنص، ما يجعل قراءة المحتوى أكثر صعوبة. ويتجنبها بعض المصمّمين بأي ثمن ويبذلون قصارى جهدهم لتجنّبها.

اعتبارًا من الإصدار 117 من Chrome، يمكن تجنُّب العناصر الوحيدة في سطر باستخدام سطر واحد من CSS: text-wrap: pretty.
تؤدي هذه الميزة أكثر من مجرد التأكّد من أنّ الفقرات لا تنتهي بكلمات مفردة، بل تعمل أيضًا على تعديل علامات الفصل إذا ظهرت أسطر متتالية مُفصَّلة في نهاية الفقرة أو تعديل الأسطر السابقة لإفساح المجال. وسيتم أيضًا تعديله
بشكل مناسب لمحاذاة النص. يُستخدَم الرمز text-wrap: pretty لتحسين عملية لفّ السطور واقتطاع النص بشكل عام، مع التركيز حاليًا على الكلمات التي تنتهي في سطر فارغ.
وقد نضيف في المستقبل المزيد من التحسينات إلى text-wrap: pretty.

هناك أيضًا text-wrap: balance، الذي لا يمنع
الأحرف المتبقية في السطر، ولكنه يضمن لف النص بطريقة تؤدي إلى تشكيل
كتلة نصية متناغمة. أنا شخصيًا أستخدم balance للعناوين وpretty للفقرات.
إذا كنت مهتمًا بتفاصيل الخوارزمية المستخدَمة لتحديد العدد الأمثل للخطوط أو اعتبارات الأداء، إليك رابطًا إلى مستند التصميم الذي أنشأه المهندس الذي أنشأ هذه الميزة، كوجى إيشي.
إذا كانت لديك اقتراحات أو تحسينات أخرى بشأن تقسيم الأسطر، يُرجى إعلامنا بها. يُرجى الإبلاغ عن مشكلة في نظام تتبُّع الأخطاء في Chromium مع تضمين التفاصيل والأمثلة على علامات الترقيم المناسبة وغير المناسبة للفقرات، وسنردّ عليك.


