在文字內容上方和下方留白,以達到視覺平衡。
發布日期:2025 年 1 月 14 日
自 Chrome 133 起,text-box 可讓開發人員和設計人員調整文字上方和下方的空間。
Browser Support
長條碼:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
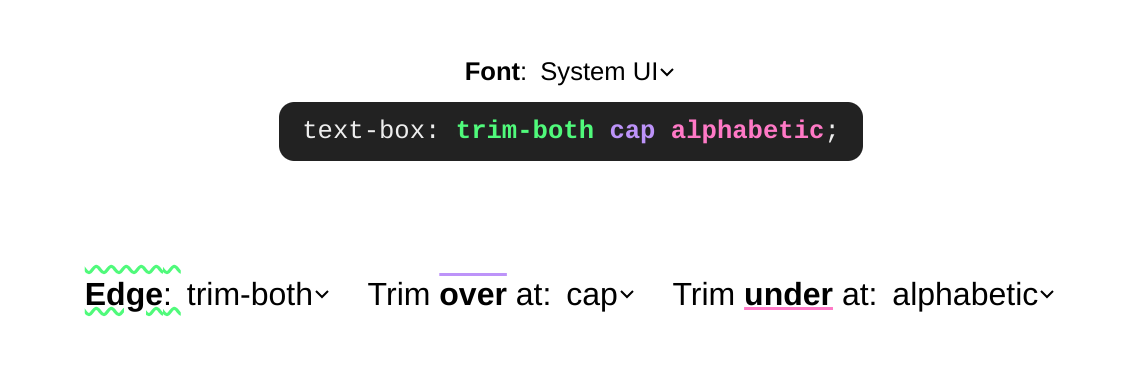
text-box: trim-both cap alphabetic;
這個屬性可讓您控制文字上方和下方的空白,例如 <h1>、<button> 和 <p>。每個字型都會產生不同數量的此區塊方向空間,進而影響元素的大小。這種混亂的空間貢獻很難評估,而且一直無法控制。
字型知道,CSS 也知道!
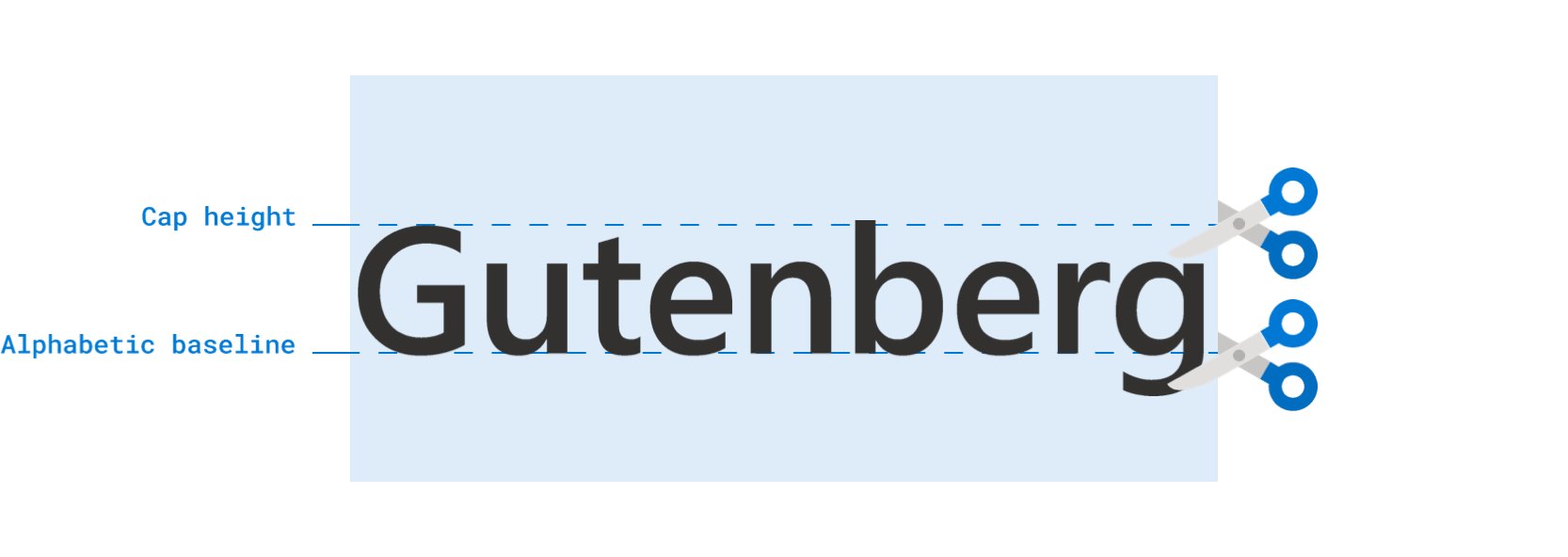
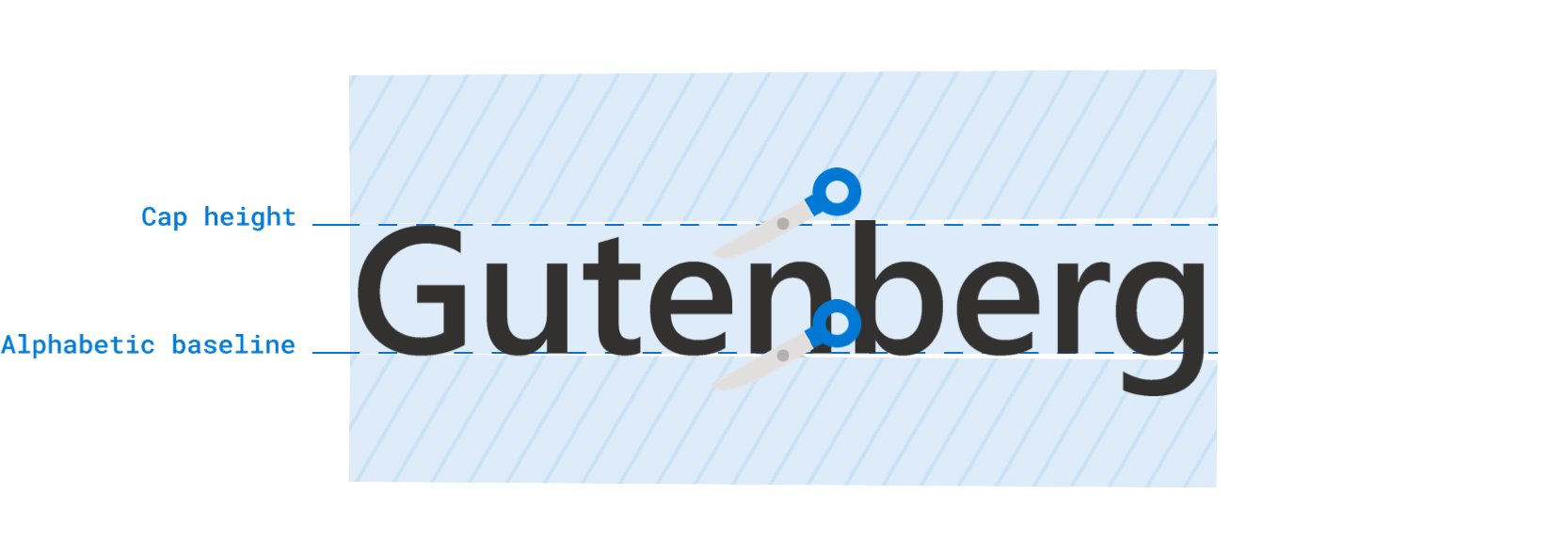
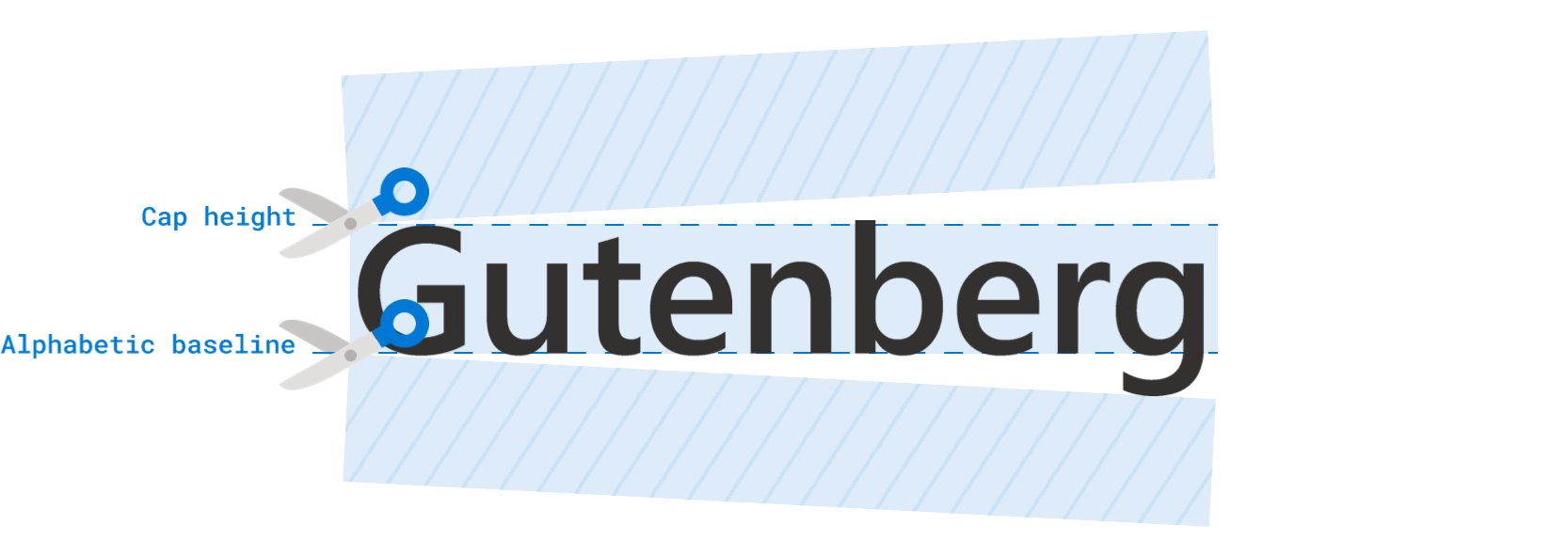
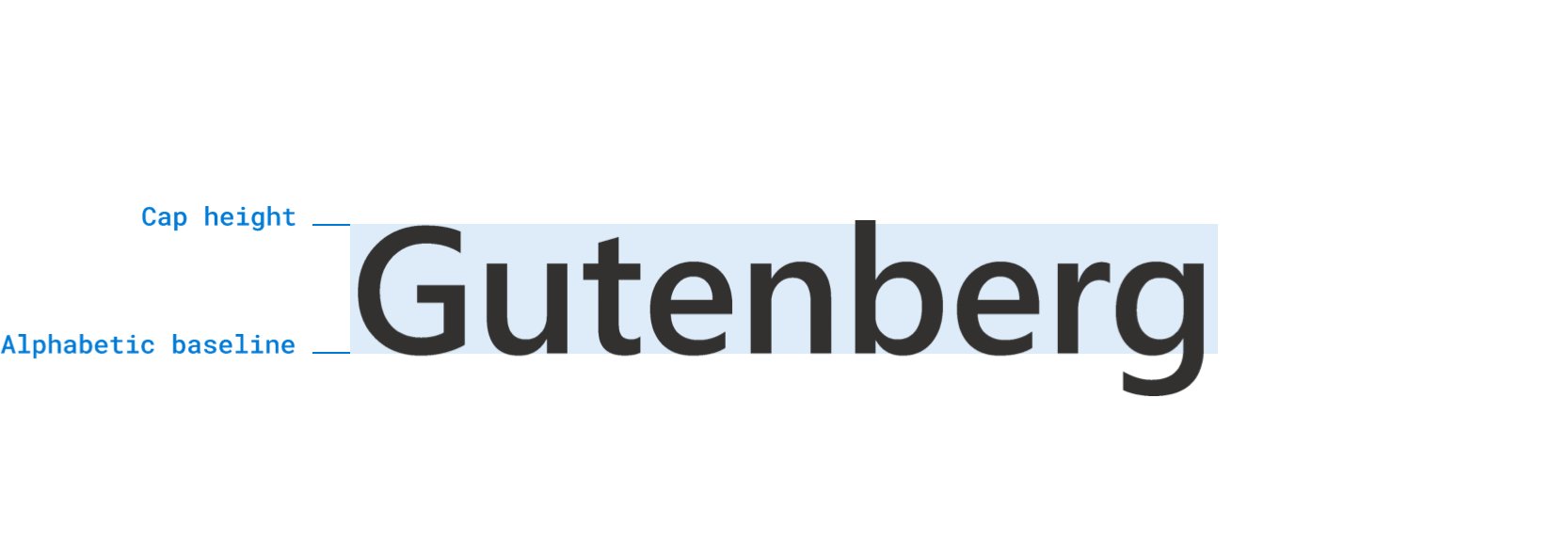
字型上方和下方的空白是因為網頁的文字排版方式,稱為「半行距」。Matthias Ott 在「The Thing With Leading In CSS」一文中,專業地說明瞭這個問題。基本上,當排版工作由人工完成時,會使用金屬鉛片來分隔文字行。網頁會以此為靈感,將這段引導文字分成兩半,分別放在內容上方和下方。

這個歷程很有意義,因為 text-box 會為每個半數提供名稱:超過和低於。以及裁剪功能。
text-box 也有先前技術,您可能還記得 Ethan Wang 曾發布一篇精彩的文章,名為「Leading-Trim: The Future Of Digital Typesetting」,其中首次介紹了 leading-trim (text-box 先前的名稱)。

文字修剪作業的切入點可能來自 Figma 和其「垂直修剪」控制項,供設計師使用。這篇 X 文章會說明這個垂直修剪選項的位置,以及它對按鈕的幫助。
無論您是如何來到這裡,這個聽起來不起眼的排版控制項都可能產生巨大影響。
功能和語法總覽
以下是我認為您在使用 text-box 時最常需要的兩個一行程式碼:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
這項功能最常見的用途是將兩者都裁剪至 cap alphabetic。以下示範會多次使用這個值。不過,前述範例也顯示 ex alphabetic,因為它可用於以獨特方式平衡光學效果。
探索家遊樂場
您可以透過下列示範探索語法,並使用下拉式選單查看結果。您可以變更字型、變更上限和下限值,並追蹤以顏色編碼的圖像和標籤。

建議做法:
- 以視覺化方式檢查
text-box-trim如何在單行和多行文字變化版本中運作。 - 將滑鼠游標懸停在變化版本上,即可查看用於產生該效果的修剪值。
- 變更字型。
- 只修剪文字方塊的一側。
- 在播放時查看語法。
我可以用它建構什麼,或解決什麼問題?
這項修剪功能可提供一些更簡單的置中和對齊解決方案。您甚至可以更接近正確的間距,在內容之間使用 gap 之類的字元。

更容易居中對齊
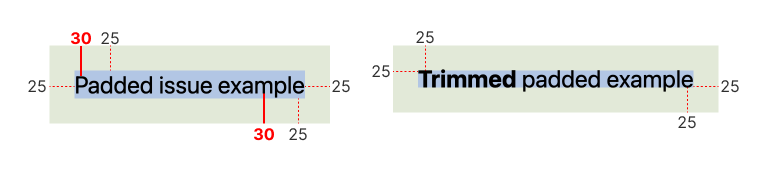
對於較小的內嵌和內容內在元件,padding: 10px 是適合指定元素的合理樣式,可讓元素四面均有相同的間距。不過,由於這類結果頂端和底部通常會多出空白空間,因此可能會讓使用者感到困惑。
為解決這個問題,開發人員通常會在頂端和底部 (區塊) 明確放置較少的邊框間距,以抵銷半寬間距的效果。
button {
padding-block: 5px;
padding-inline: 10px;
}
此時,我們必須嘗試不同的值組合,直到視覺上達到居中效果為止。這可能在某個螢幕和作業系統上看起來不錯,但在其他螢幕和作業系統上看起來就不好。
text-box 可讓我們從文字中裁去半個前導空格,讓 10px 等同於邊距值:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

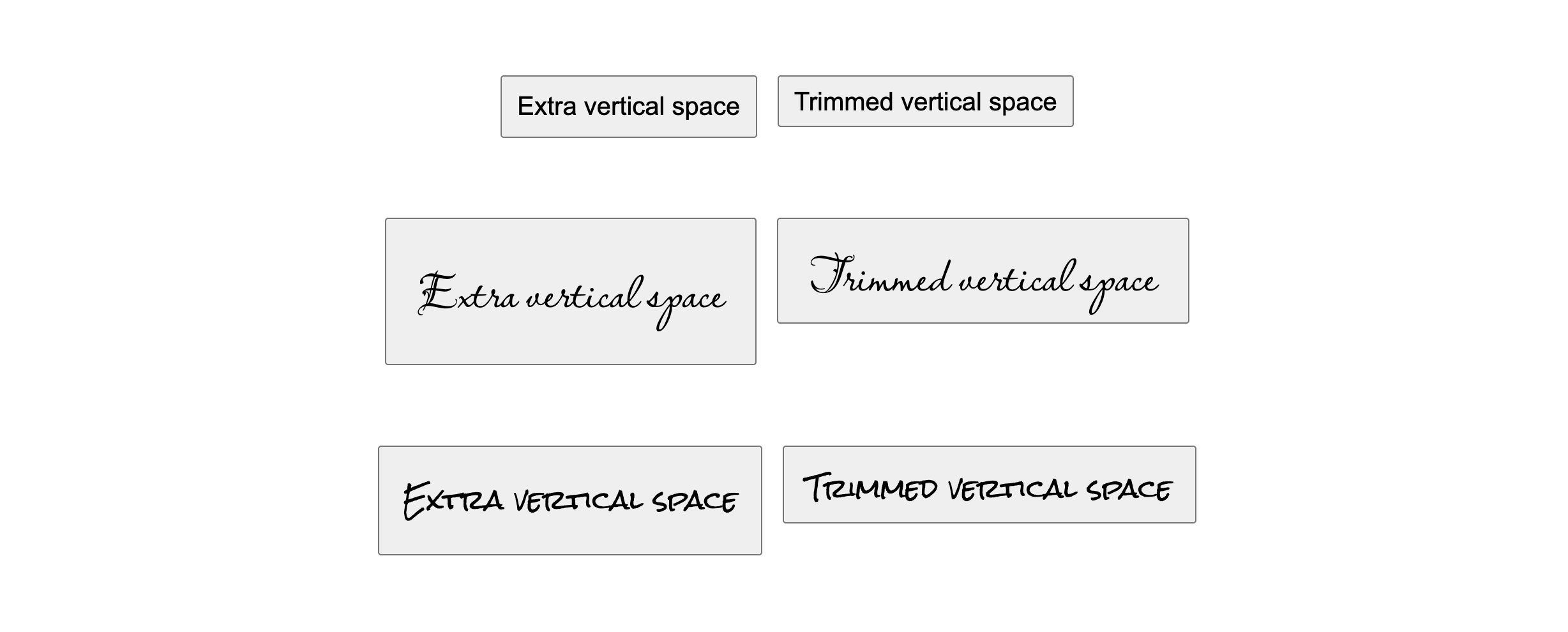
以下是幾個 <button> 元素,說明如何使用 text-box 修剪空間,讓 padding: 10px 在實際互動元素中四面均等。請注意,替代字型可能會產生截然不同的半行距空間。

以下是 <span> 元素,通常用於顯示類別或徽章。另一個使用等邊邊距的情況,應該是最佳解決方案,但在 text-box 之前,我們必須繞過這個問題。

更容易對齊
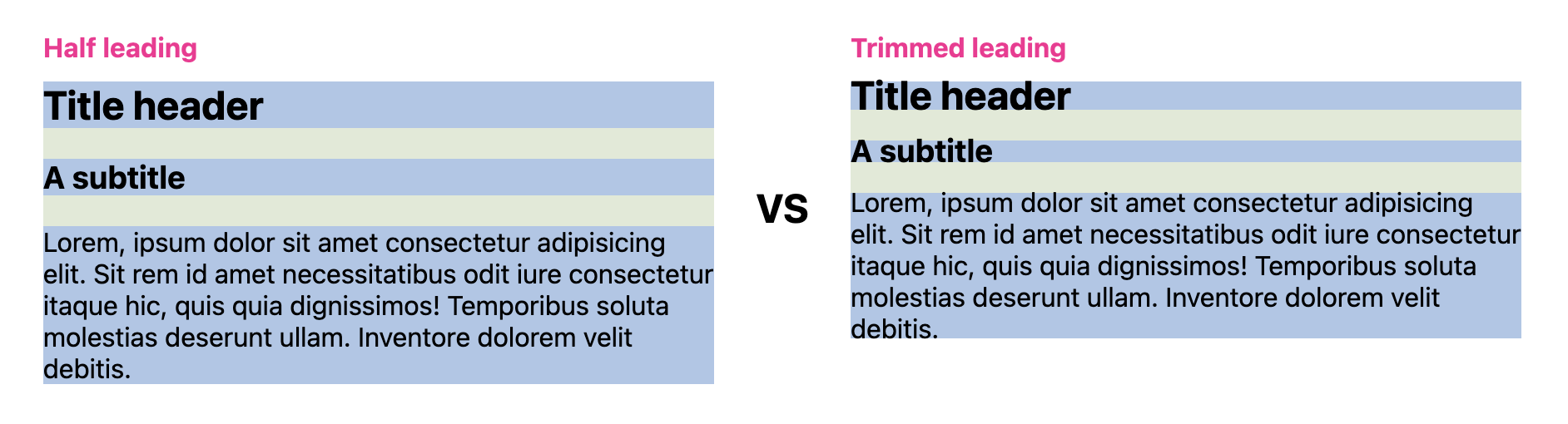
文字方塊上方 (over) 和下方 (under) 多出無法控制的半行距,也會造成對齊問題。以下範例說明半行距會在何種情況下導致對齊困難,以及如何修剪文字方塊的區塊邊緣,以便產生更好的對齊效果。
這裡的圖片會顯示在文字旁邊。圖片會依文字需要的高度而增長,但如果沒有 text-box,圖片一律會稍微高一些。有了 text-box,圖片就能與文字內容完美對齊。

請注意,在有換行的情況下,空白會出現在第一行經過格式設定的文字上方,以及最後一行經過格式設定的文字下方。
請注意,在以下範例中,這項功能如何「邏輯地」因應 writing-mode 的變更。嘗試變更文字,觀察版面配置如何繼續保持對齊。

繼續學習
想瞭解更多資訊嗎?下列連結清單提供各種額外資訊和用途。
- https://codepen.io/collection/zxQBaL - 包含上述所有示範內容的 Codepen 集合
- https://github.com/jantimon/text-box-trim-examples - Jan Nicklas 的優質研究和示範
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- 請勿與
size-adjust或ascent-override混淆 https://web.dev/articles/css-size-adjust - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- 適用於許多 HTML 元素 https://codepen.io/nileshprajapati/pen/RweKdmw
- Safari 的網誌文章:https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


