Metin içeriğinizin üstünden ve altından yer açın, görsel dengeye ulaşın.
Yayınlanma tarihi: 14 Ocak 2025
Chrome 133'ten itibaren text-box, geliştiricilerin ve tasarımcıların metnin üstündeki ve altındaki alanı özelleştirmesine olanak tanır.
Browser Support
Uzun yazı:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Kısayol:
text-box: trim-both cap alphabetic;
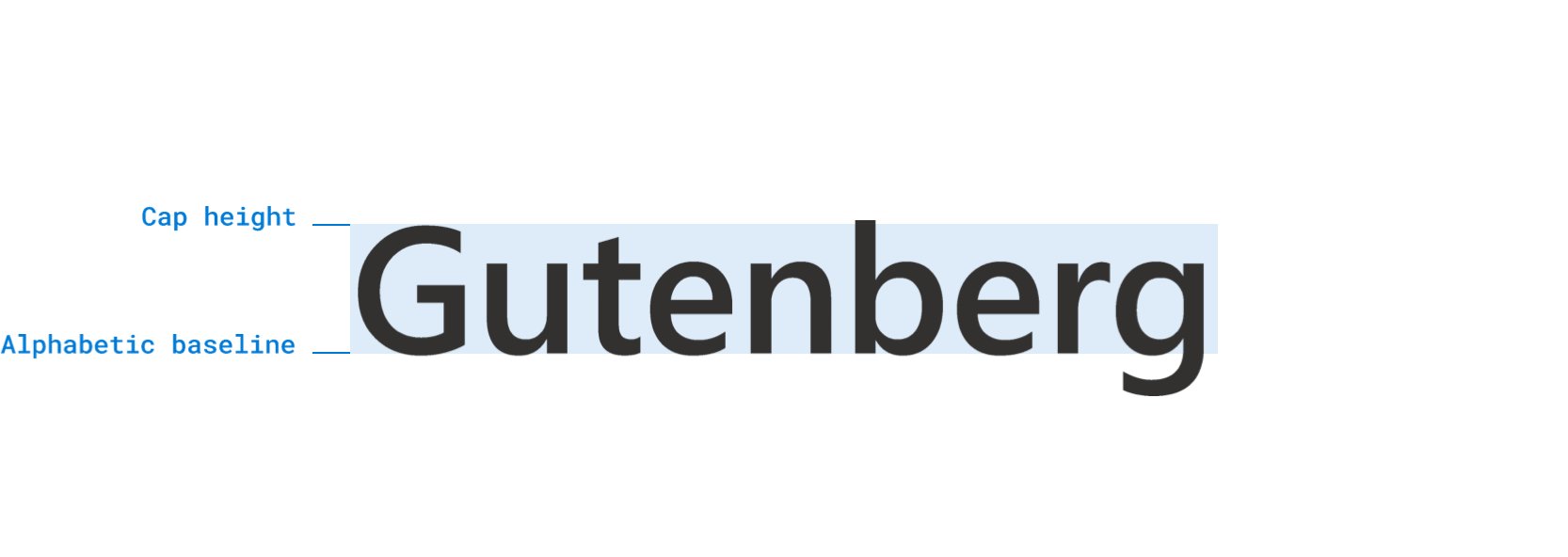
Bu özellik, metnin üstündeki ve altındaki alanı (ör. <h1>, <button> ve <p>) kontrol etmenizi sağlar. Her yazı tipi, öğenin boyutuna katkıda bulunan bu blok yönlü alanda farklı miktarda yer kaplar. Bu kaotik alan katkısı kolayca ölçülemez ve şimdiye kadar kontrol edilememiştir.
Yazı tipi biliyor, artık CSS de biliyor.
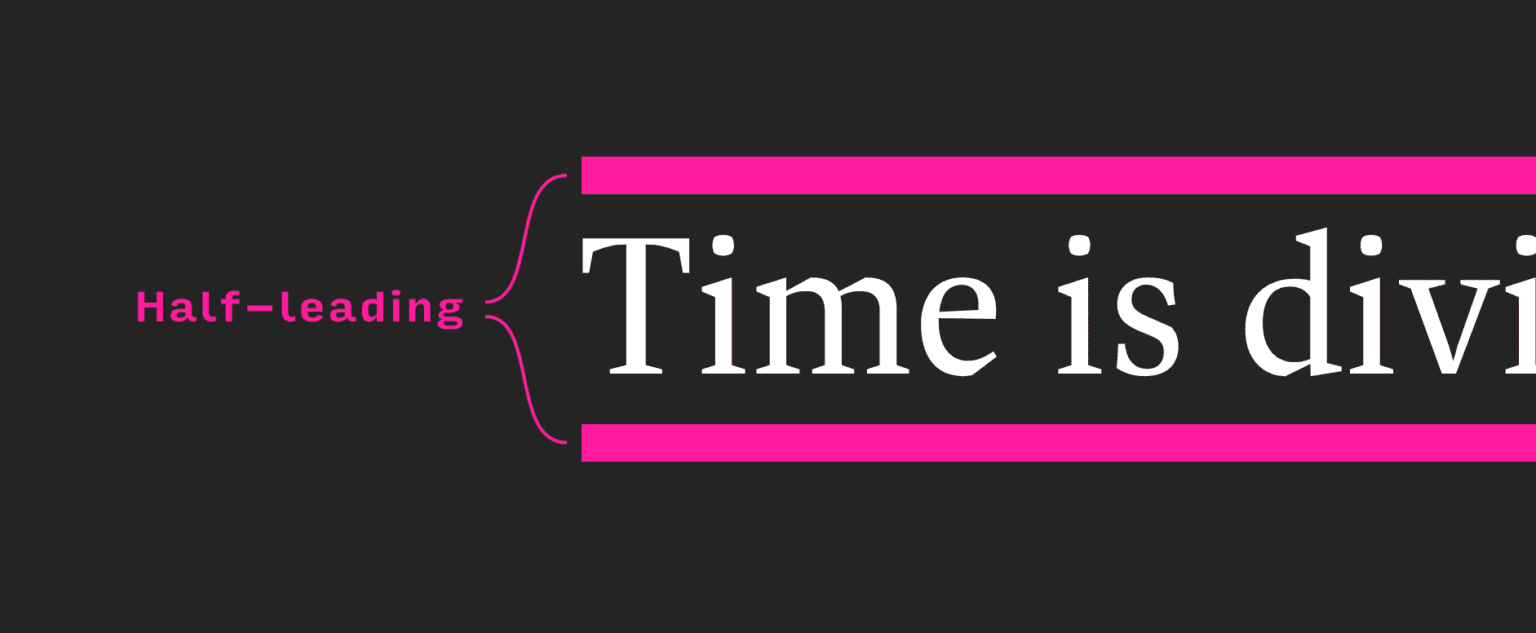
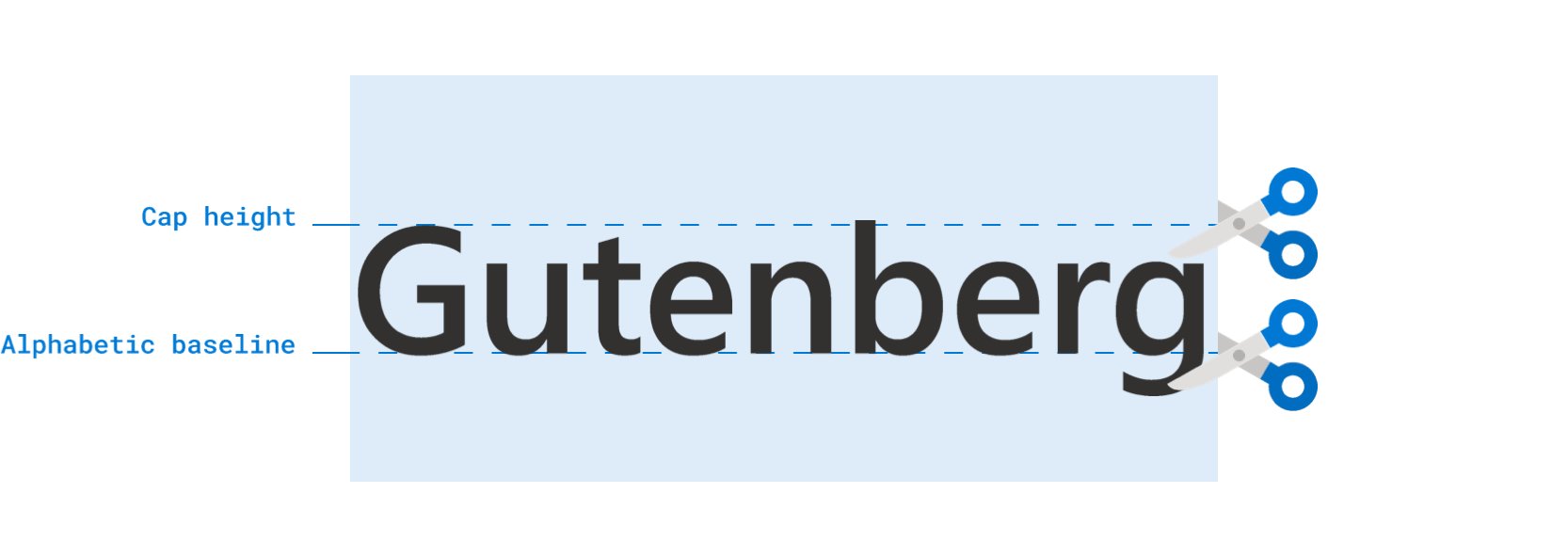
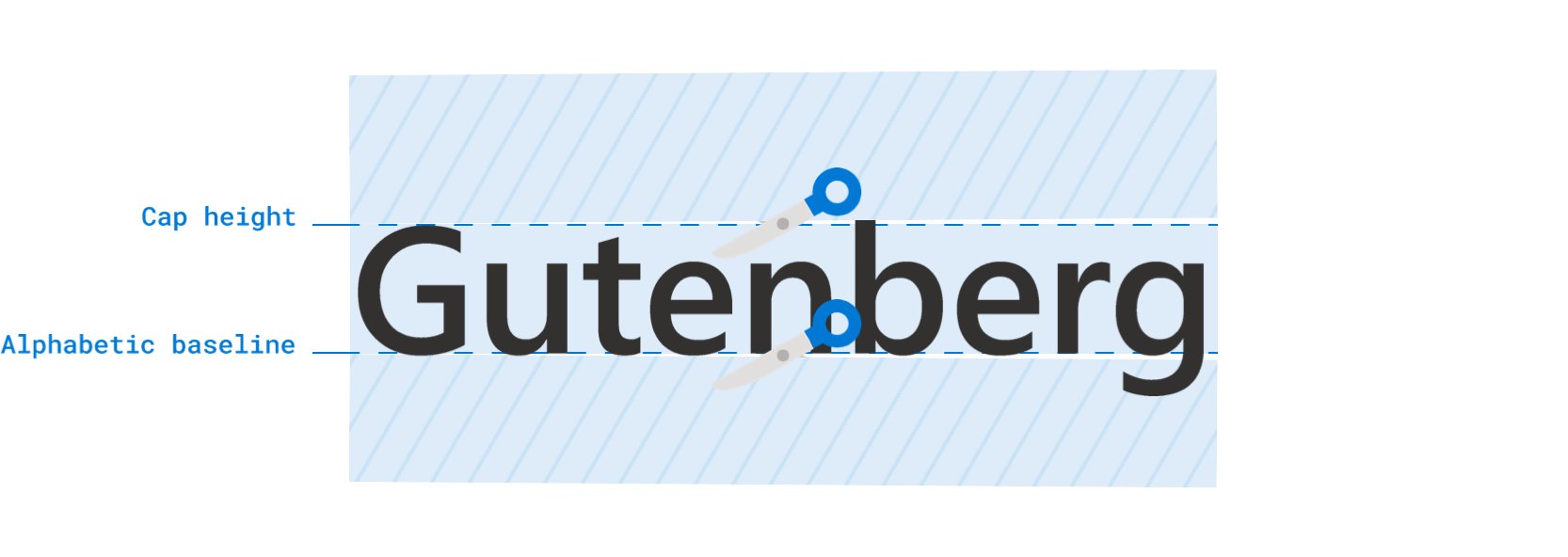
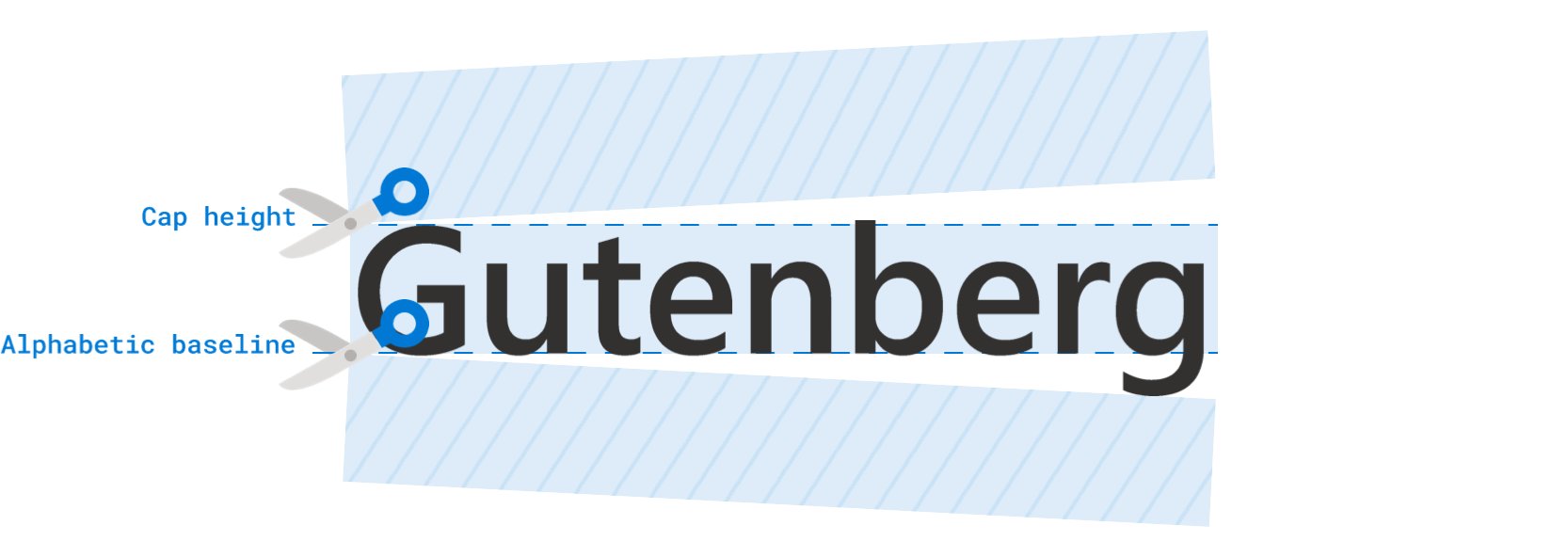
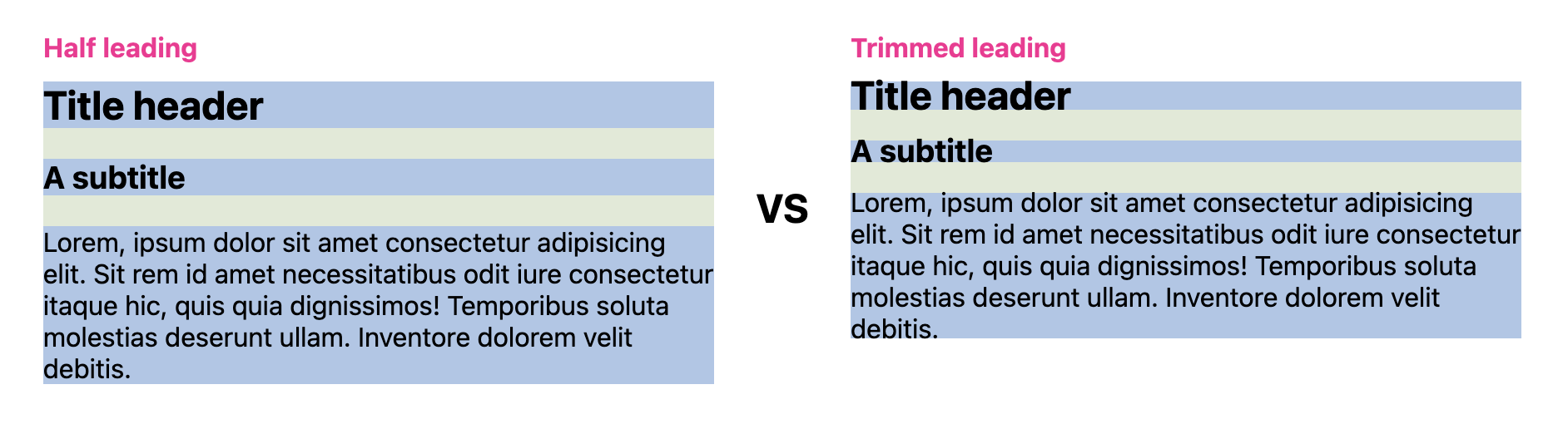
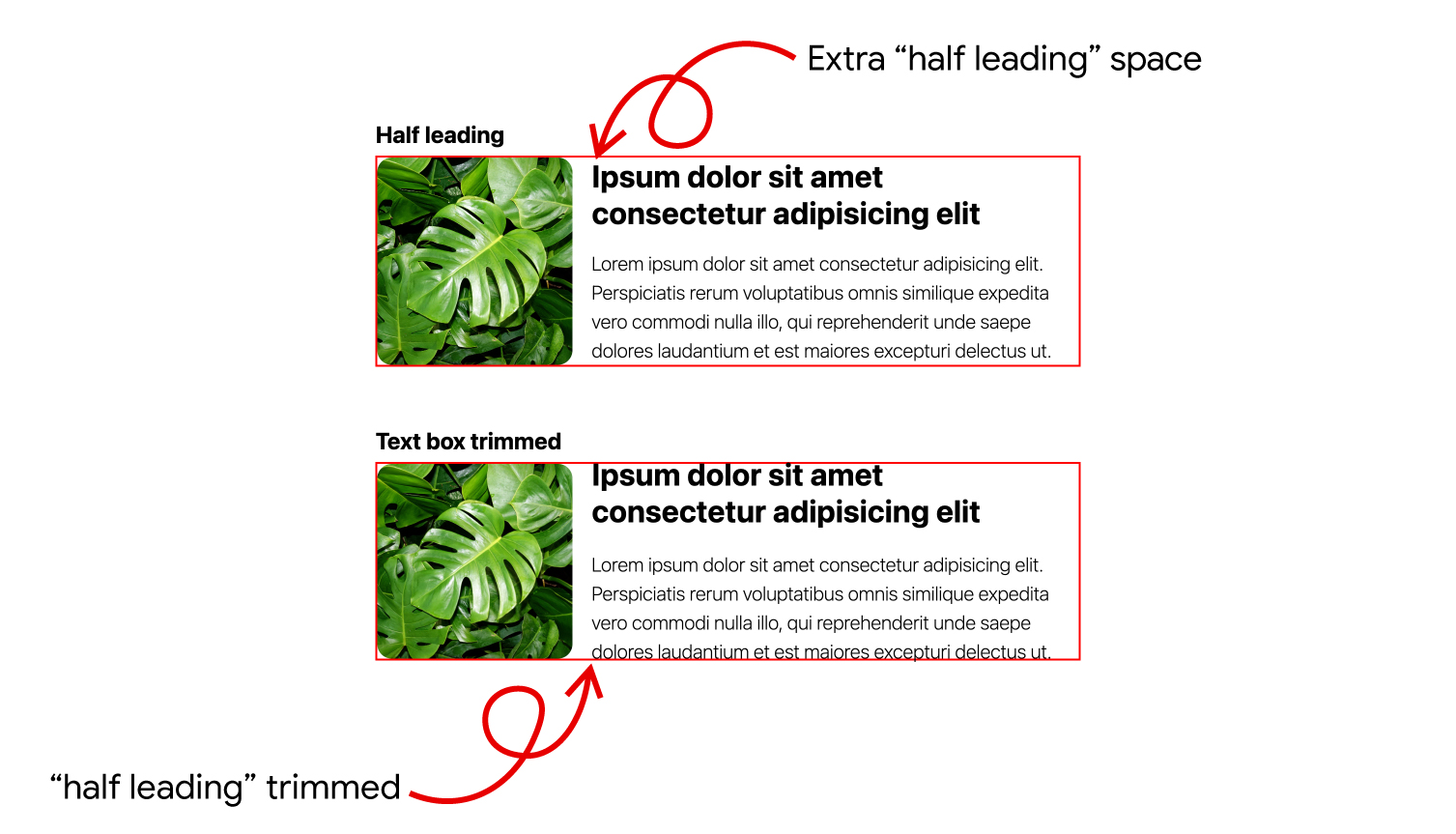
Yazı tipinin üstündeki ve altındaki boşluk, web'in metni nasıl düzenlediğine bağlıdır ve "yarım satır aralığı" olarak adlandırılır. Bu konu, Matthias Ott tarafından yazılan CSS'de Başlıktan Sonra Boşluk Bırakma başlıklı makalede ustalıkla ele alınmıştır. Metin dizilimi elle yapıldığında, metin satırlarını ayırmak için metal kurşun parçaları kullanılıyordu. Web, yönlendirmeden ilham alarak bu yönlendirme parçasını ikiye böler ve bir parçayı içeriğin üstüne, diğerini içeriğin altına dağıtır.

Bu geçmiş anlamlıdır çünkü text-box bize her yarının adını verir: üst ve alt. Ayrıca, videoyu kırpabilirsiniz.
text-box için de önceki çalışmalar mevcuttur. Ethan Wang'ın leading-trim'ın (text-box'ün önceki adı) ilk kez tanıtıldığı Leading-Trim: The Future Of Digital Typesetting (Boşluk: Dijital Yazı Düzenlemenin Geleceği) adlı heyecan verici makalesini hatırlayabilirsiniz.

Metin kırpma işlemine giriş noktanız, tasarımcılara yönelik Figma ve "dikey kırpma" kontrolleri olabilir. Bu X yayını, dikey kırpma seçeneğinin nerede olduğunu ve düğmeler için nasıl yararlı olduğunu gösterir.
Bu sayfaya nasıl geldiğinizden bağımsız olarak, küçük görünen bu yazı tipi kontrolü büyük bir fark yaratabilir.
Özelliğe ve söz dizimine genel bakış
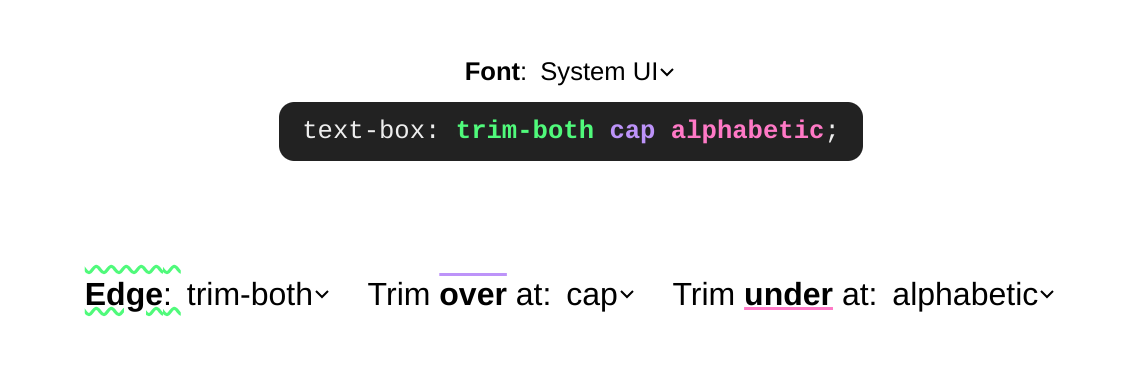
text-box ile çalışırken ihtiyaç duyacağınız en yaygın iki kısa açıklamayı aşağıda bulabilirsiniz:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
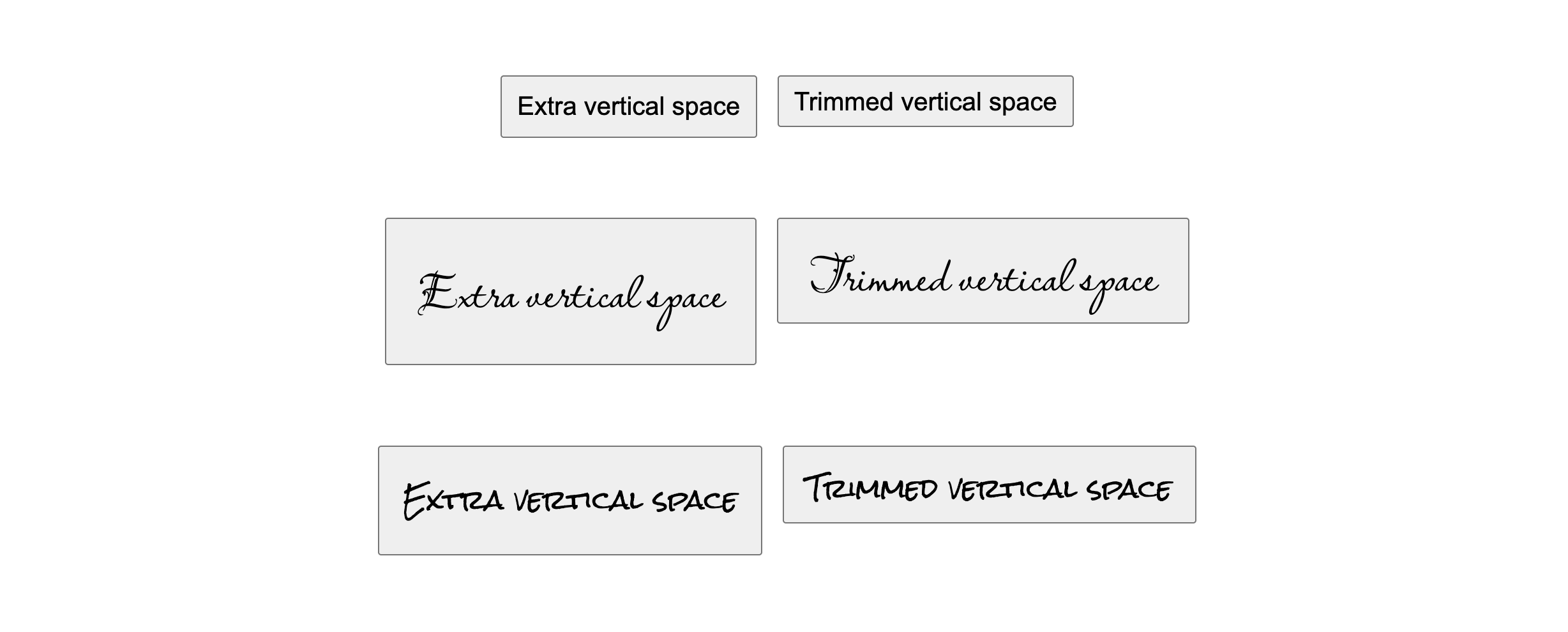
Bu özelliğin en yaygın kullanımı, her ikisini de cap alphabetic olarak kısaltmaktır. Aşağıdaki demolarda bu yöntem birçok kez kullanılmıştır. Ancak önceki örnekte, optik denge için benzersiz şekillerde yararlı olduğu için ex alphabetic de gösterilmektedir.
Explorer oyun alanı
Aşağıdaki demo, açılır menüleri kullanarak söz dizimini keşfetmenize ve sonuçları görmenize olanak tanır. Yazı tiplerini, kırpma değerlerini değiştirebilir, renk kodlu görselleri ve etiketleri takip edebilirsiniz.

Deneyebilecekleriniz:
text-box-trim'ün tek satır ve çok satır metin varyantlarında nasıl çalıştığını görsel olarak inceleme.- Fareyle bir varyantın üzerine gelerek bu efekti elde etmek için kullanılan kırpma değerlerini görme.
- Yazı tipini değiştirme
- Metin kutusunun yalnızca bir tarafının kırpılması.
- Oynarken söz dizimini inceleyin.
Bu araçla neler oluşturabilirim veya hangi sorunları çözebilirim?
Bu kırpma özelliğinden yararlanarak çok daha basit merkezleme ve hizalama çözümleri elde edebilirsiniz. Hatta içerikler arasında gap gibi bir şey kullanılarak uygun satır aralığına yaklaşabilirsiniz.

Daha kolay merkezleme
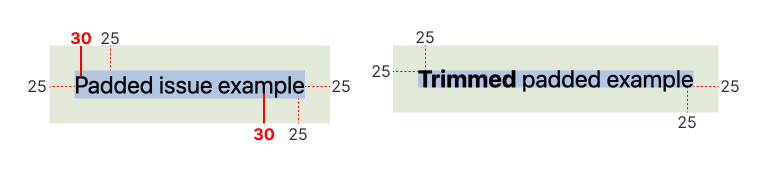
Daha küçük, satır içi ve içeriğe özgü bileşenler için padding: 10px, tüm kenarlarda eşit aralığa sahip bir öğe belirtmek üzere kullanılabilecek makul bir stildir. Ancak bu yöntem, genellikle üstte ve altta fazladan boşluk bulunduğundan kullanıcıların kafasını karıştırabilir.
Geliştiriciler bu sorunu gidermek için genellikle yarım satır aralığının etkilerini dengelemek amacıyla üst ve alt kısımlara (blok) açıkça daha az dolgu ekler.
button {
padding-block: 5px;
padding-inline: 10px;
}
Bu noktada, her şey optik olarak merkezlenene kadar değer kombinasyonlarını denemeye devam ederiz. Bu, bir ekranda ve işletim sisteminde iyi görünebilir ancak başka bir ekranda ve işletim sisteminde kötü görünebilir.
text-box, metinden yarım satır aralığını kırpmamıza olanak tanır. Bu sayede 10px gibi eşit dolgu değerleri kullanışlı olur:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Aşağıda, text-box ile alanın nasıl kırpıldığını gösteren birkaç <button> öğesi verilmiştir. Bu öğeler, pratik bir etkileşimli öğede padding: 10px'nin tüm taraflarda eşit görünmesini sağlar. Alternatif yazı tipinin, yarı satır aralığı için oldukça farklı sonuçlar verebileceğini unutmayın.

Genellikle kategorileri veya rozetleri göstermek için kullanılan <span> öğeleri aşağıda verilmiştir. Eşit kenarlı dolgunun en iyi çözüm olması gereken başka bir an, ancak text-box'e kadar bu sorunun etrafından dolaşmamız gerekiyordu.

Daha kolay hizalama
Metin kutusunun üstünde (over) ve altında (under) bulunan ekstra, kontrol edilemeyen yarı satır aralığı da hizalamayı zorlaştırır. Aşağıdaki örneklerde, yarı satır aralığının ne zaman hizalamayı zorlaştırabileceği ve bir metin kutusunun blok kenarlarının nasıl kırpılarak daha iyi hizalamalar oluşturulabileceği gösterilmektedir.
Burada bir resim metnin yanına yerleştirilmiştir. Resim, metnin ihtiyaç duyduğu yüksekliğe kadar büyür ancak text-box olmadan resim her zaman biraz daha uzun olur. text-box ile resim, metin içeriğiyle mükemmel bir şekilde hizalanabilir.

Satır kaydırma içeren senaryolarda, boşluğun ilk biçimlendirilmiş metin satırının üstünde ve son biçimlendirilmiş metin satırının altında olduğunu unutmayın.
Aşağıdaki örnekte, özelliğin writing-mode'teki bir değişikliğe nasıl mantıksal olarak uyum sağladığını görebilirsiniz. Metni değiştirmeyi deneyin, düzenin nasıl hizalı kaldığını izleyin.

Çalışmaya devam edin
Want to know more? Aşağıdaki bağlantı listesi, çeşitli miktarlarda ek bilgi ve kullanım alanı sunar.
- https://codepen.io/collection/zxQBaL: Yukarıdaki tüm demoların yer aldığı Codepen koleksiyonu
- https://github.com/jantimon/text-box-trim-examples: Jan Nicklas tarafından yapılan mükemmel bir araştırma ve demolar
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
size-adjustveyaascent-overrideile karıştırılmamalıdır https://web.dev/articles/css-size-adjust- https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- birçok HTML öğesine uygulanır https://codepen.io/nileshprajapati/pen/RweKdmw
- Safari'nin blog yayını https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


