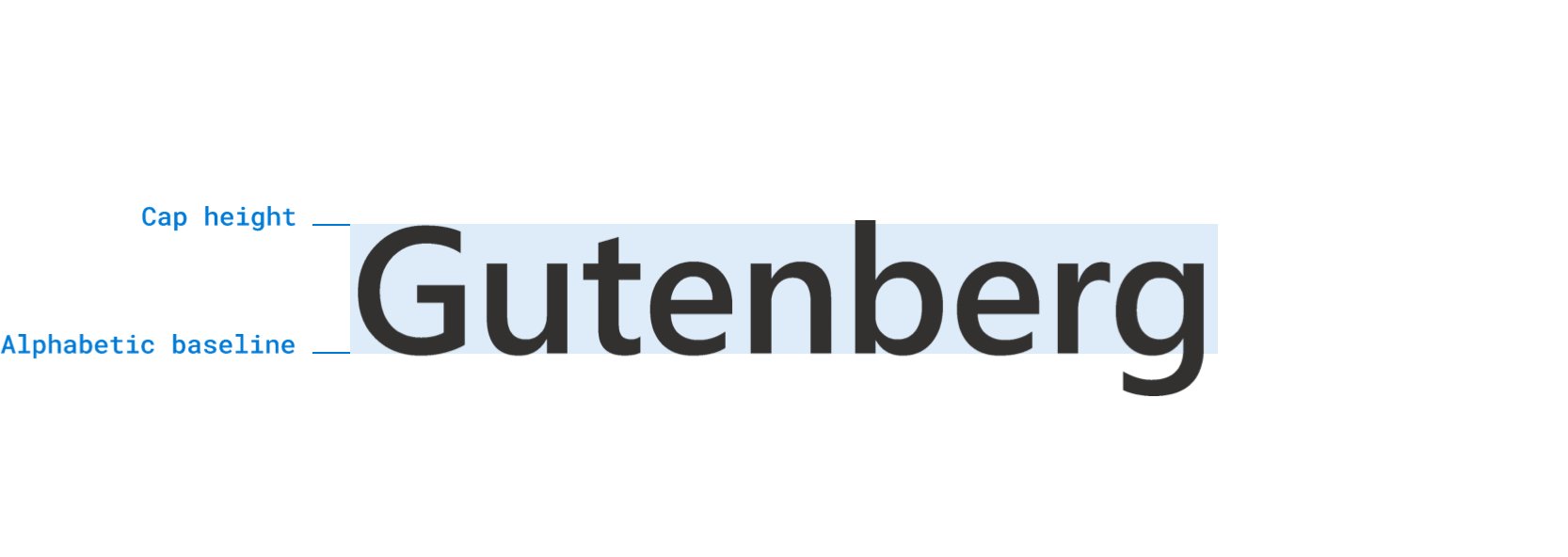
เพิ่มพื้นที่ว่างด้านบนและด้านล่างของเนื้อหาข้อความเพื่อให้เกิดความสมดุล
เผยแพร่: 14 ม.ค. 2025
ตั้งแต่ Chrome 133 text-box ช่วยให้นักพัฒนาซอฟต์แวร์และนักออกแบบปรับระยะห่างด้านบนและด้านล่างข้อความได้
Browser Support
แบบตัวเต็ม:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
ข้อความสั้นๆ:
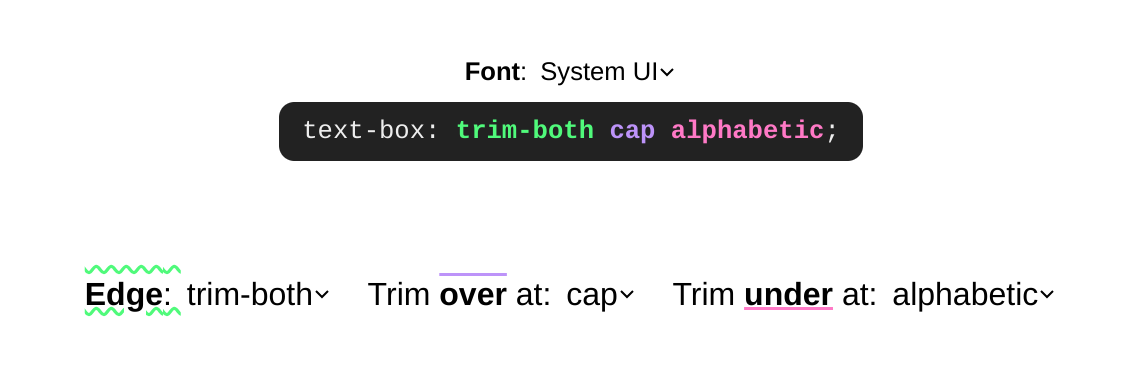
text-box: trim-both cap alphabetic;
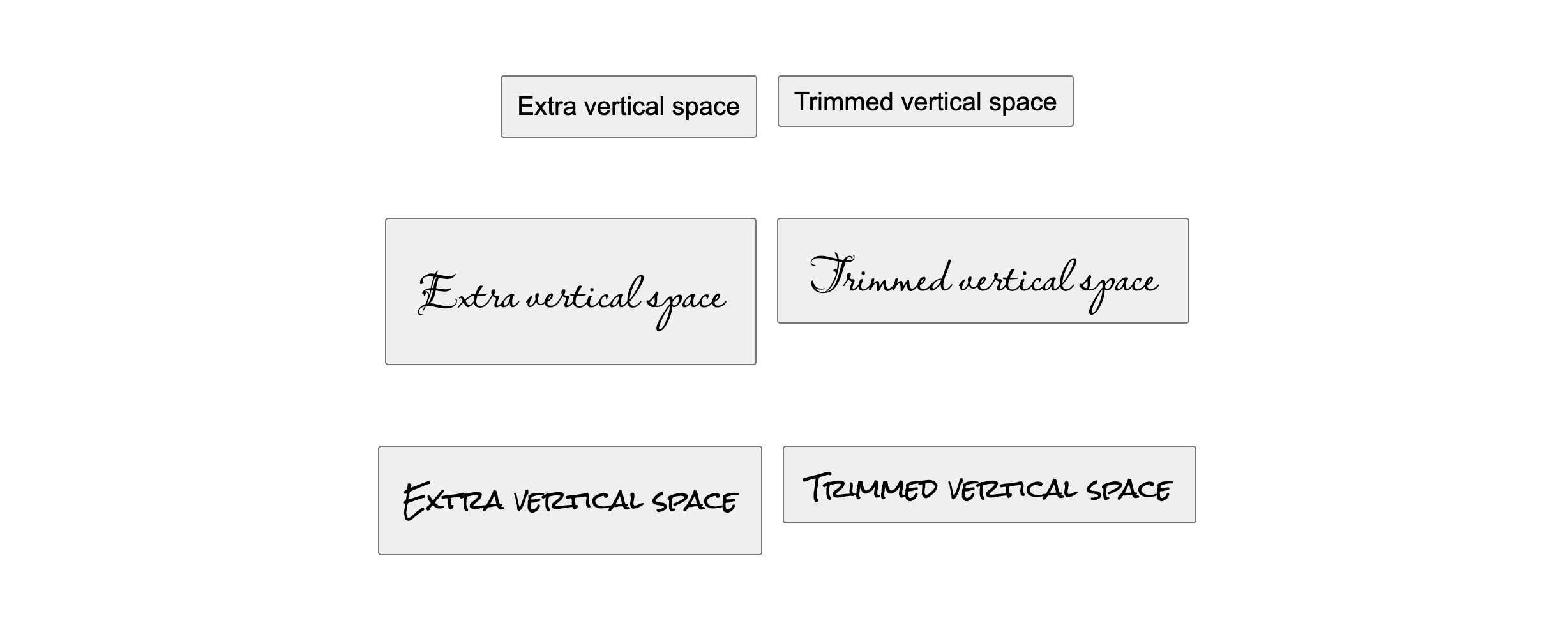
พร็อพเพอร์ตี้นี้ช่วยให้คุณควบคุมระยะห่างด้านบนและด้านล่างข้อความได้ เช่น <h1>, <button> และ <p> ฟอนต์แต่ละแบบจะสร้างพื้นที่ทิศทางของบล็อกนี้ในปริมาณที่แตกต่างกัน ซึ่งส่งผลต่อขนาดขององค์ประกอบ ปัจจัยที่ส่งผลต่อพื้นที่โฆษณาแบบสับสนนี้วัดได้ยากและควบคุมไม่ได้จนถึงปัจจุบัน
เมื่อแบบอักษรรู้แล้ว CSS ก็จะรู้ด้วย
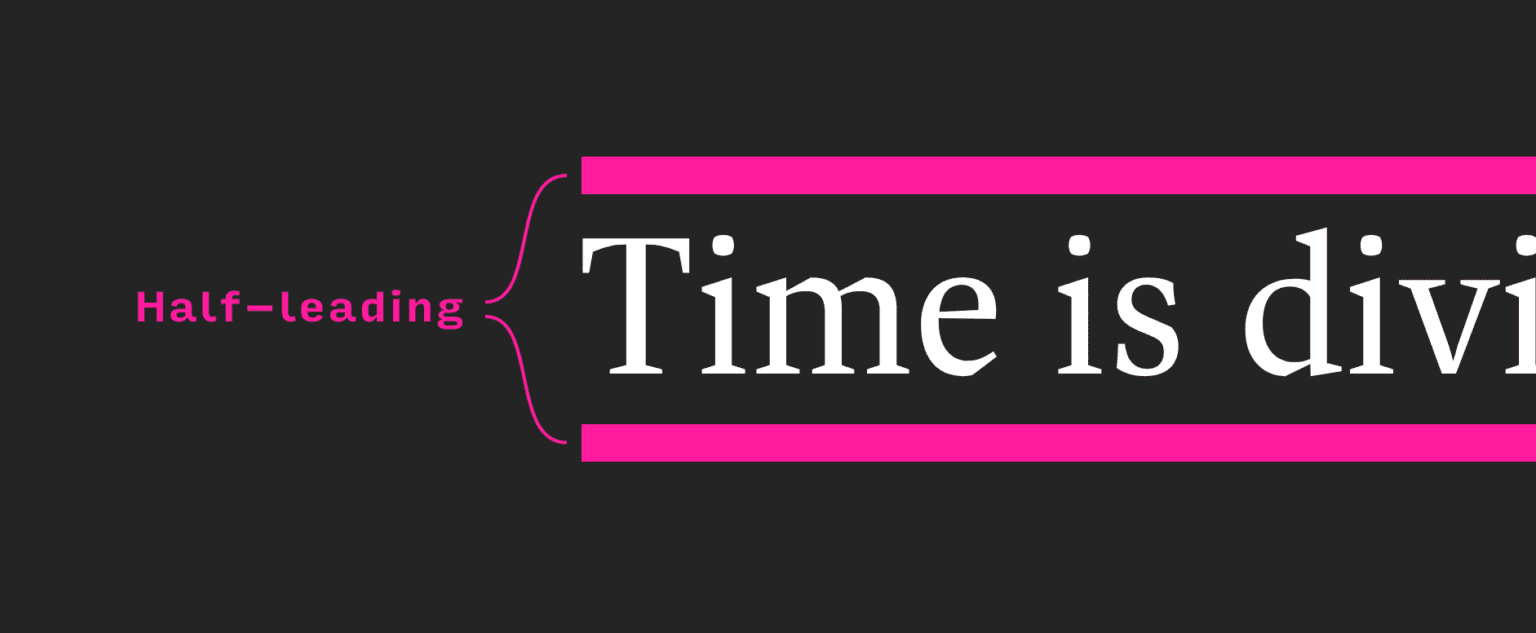
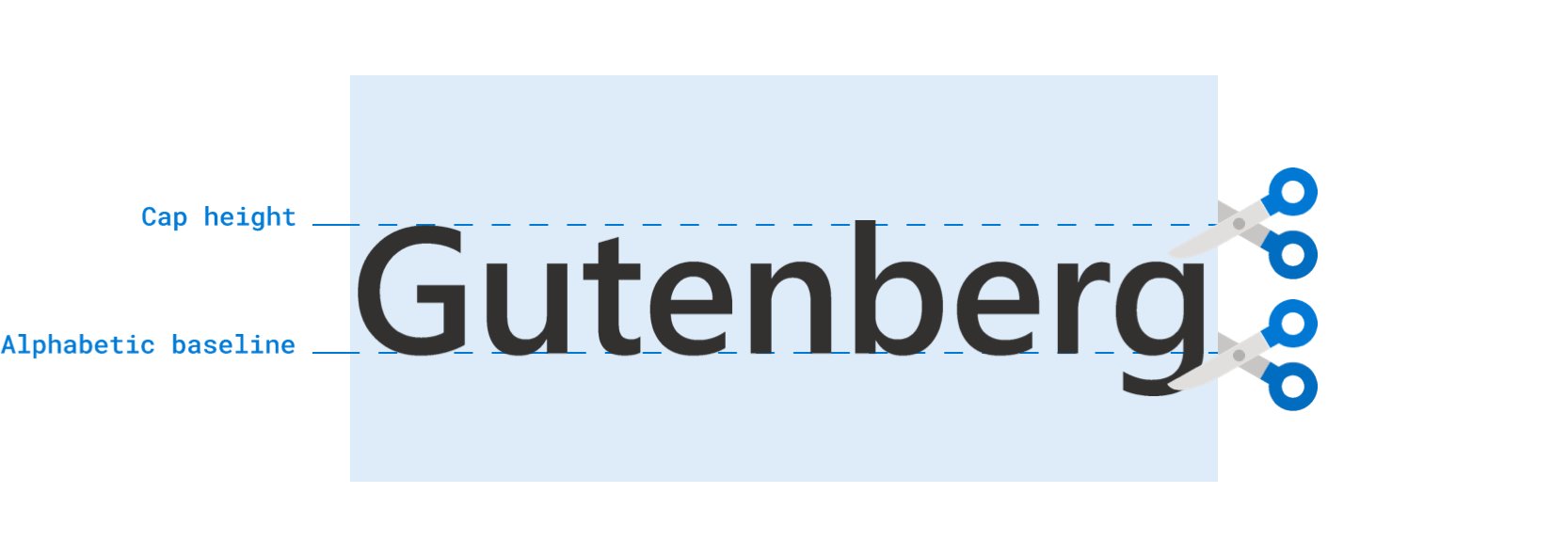
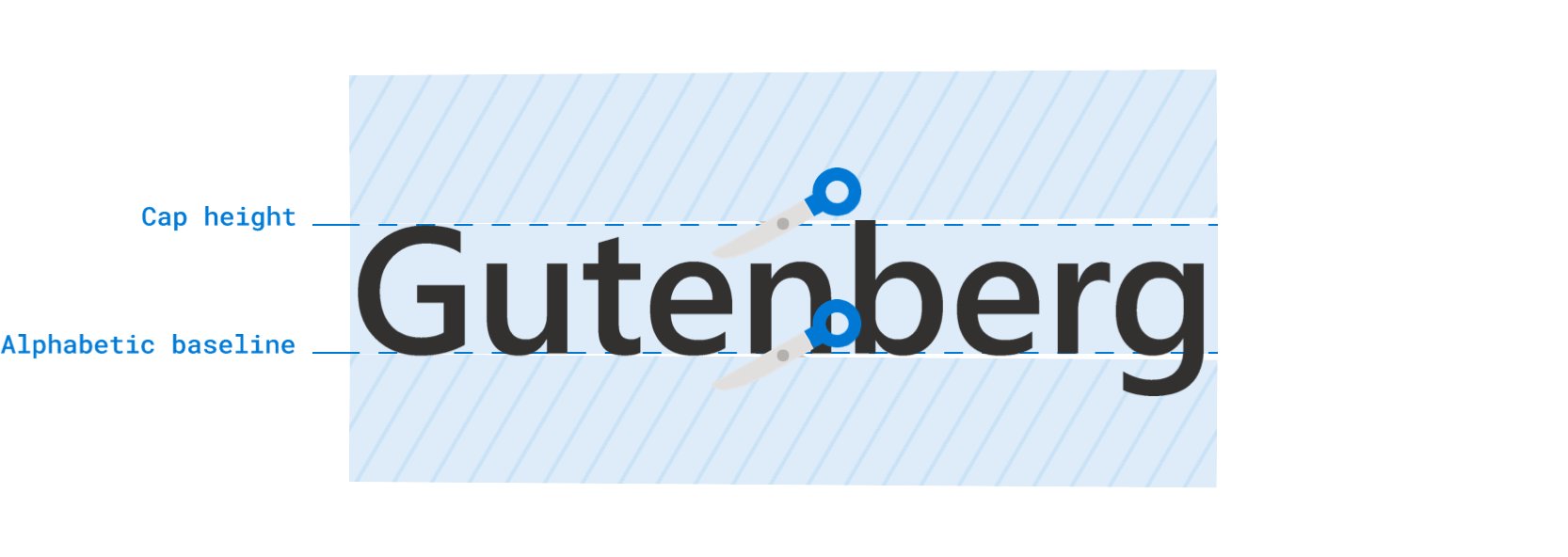
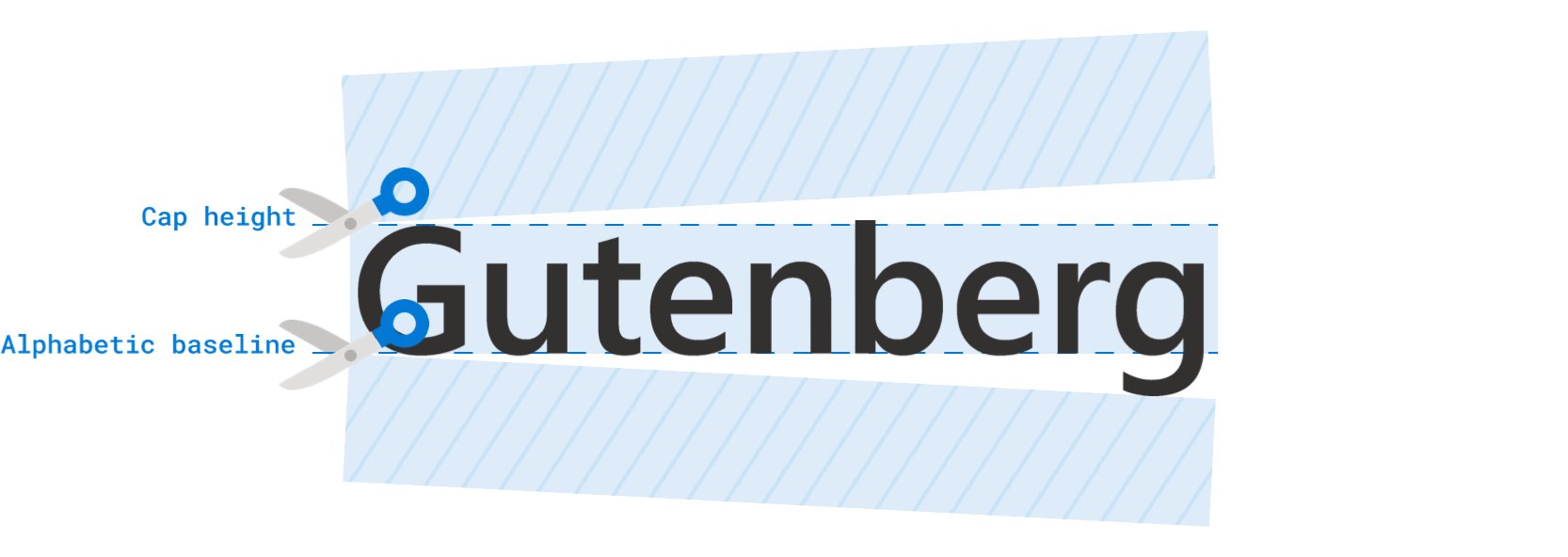
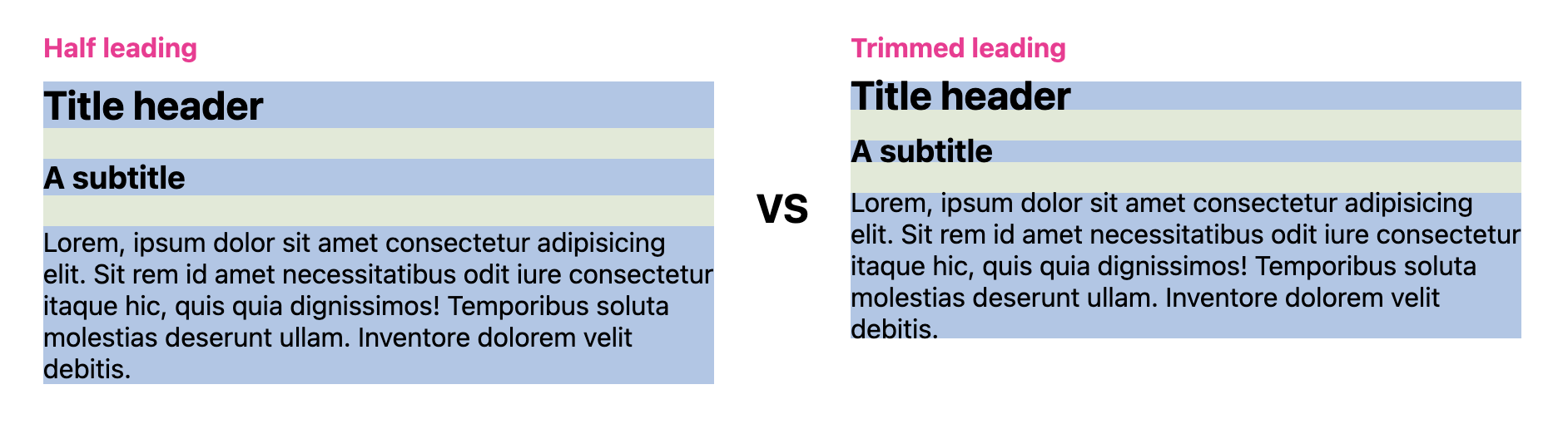
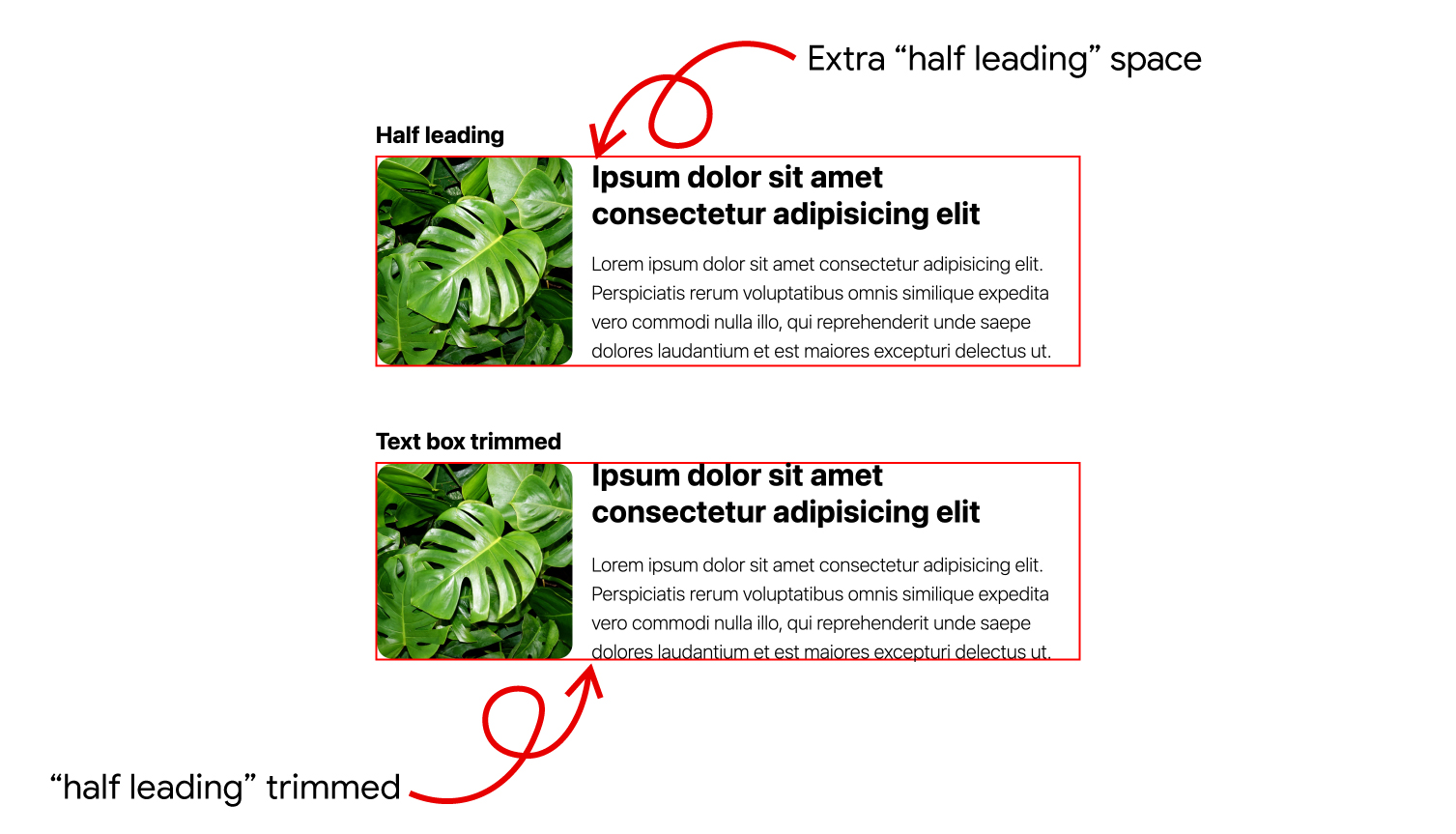
ระยะห่างด้านบนและด้านล่างแบบอักษรนั้นเกิดจากลักษณะการจัดวางข้อความของเว็บ ซึ่งเรียกว่า "การขึ้นบรรทัดแรกครึ่งตัว" เรื่องนี้ได้รับการอธิบายอย่างละเอียดในโพสต์ของ Matthias Ott ชื่อ The Thing With Leading In CSS โดยพื้นฐานแล้ว เมื่อจัดเรียงแบบอักษรด้วยมือ จะใช้แผ่นตะกั่วแยกบรรทัดข้อความ เว็บซึ่งได้รับแรงบันดาลใจจากบรรทัดแรกจะแบ่งบรรทัดแรกนั้นออกเป็น 2 ส่วน แล้วแสดงบรรทัดแรกส่วนแรกเหนือเนื้อหาและส่วนที่สองใต้เนื้อหา

ประวัตินี้มีความสําคัญเนื่องจาก text-box ระบุชื่อของแต่ละครึ่ง ได้แก่ สูงกว่าและต่ำกว่า รวมถึงความสามารถในการตัดออก
นอกจากนี้ text-box ยังมีผลงานการออกแบบก่อนหน้าด้วย คุณอาจจำโพสต์ที่น่าตื่นเต้นจาก Ethan Wang ที่ชื่อ Leading-Trim: The Future Of Digital Typesetting ได้ ซึ่งมีการเปิดตัว leading-trim (ชื่อเดิมของ text-box) เป็นครั้งแรก

จุดแรกเข้าในการตัดข้อความอาจมาจาก Figma และตัวควบคุม "ตัดแนวตั้ง" สำหรับนักออกแบบ โพสต์ X นี้แสดงตําแหน่งตัวเลือกการตัดวิดีโอแนวตั้งและประโยชน์ของตัวเลือกนี้สําหรับปุ่ม
ไม่ว่าคุณจะมาถึงส่วนนี้ด้วยวิธีใด การควบคุมแบบอักษรที่ดูเล็กน้อยนี้สามารถสร้างความแตกต่างได้อย่างมาก
ภาพรวมฟีเจอร์และไวยากรณ์
ต่อไปนี้เป็นคำสั่งสั้นๆ 2 รายการที่พบบ่อยที่สุดซึ่งคุณต้องใช้เมื่อทำงานกับ text-box
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
การตัดทั้ง 2 รายการเป็น cap alphabetic จะเป็นการใช้งานฟีเจอร์นี้ที่พบบ่อยที่สุด การสาธิตต่อไปนี้ใช้คำสั่งนี้หลายครั้ง อย่างไรก็ตาม ตัวอย่างก่อนหน้านี้ยังแสดง ex alphabetic ด้วยเนื่องจากมีประโยชน์ต่อความสมดุลของภาพในแบบของตัวเอง
สนามเด็กเล่นของ Explorer
ตัวอย่างต่อไปนี้ช่วยให้คุณสำรวจไวยากรณ์และดูผลลัพธ์ได้โดยใช้เมนูแบบเลื่อนลง คุณสามารถเปลี่ยนแบบอักษร เปลี่ยนค่าการตัดวิดีโอส่วนเกินและส่วนขาด และดูตามภาพและป้ายกำกับที่มีรหัสสี

สิ่งที่ลองทำได้
- ตรวจสอบด้วยสายตาว่า
text-box-trimทำงานอย่างไรกับตัวแปรข้อความแบบบรรทัดเดียวและหลายบรรทัด - วางเมาส์เหนือตัวแปรเพื่อดูค่าการตัดที่ใช้เพื่อให้ได้ผลลัพธ์ที่ต้องการ
- การเปลี่ยนแบบอักษร
- การตัดเฉพาะด้านใดด้านหนึ่งของกล่องข้อความ
- ตรวจสอบไวยากรณ์ขณะเล่น
ฉันจะสร้างอะไรได้บ้างหรือแก้ปัญหาอะไรได้บ้าง
ความสามารถในการตัดวิดีโอนี้ช่วยให้คุณจัดตำแหน่งและจัดแนวได้ง่ายขึ้น คุณยังใช้การขึ้นบรรทัดที่เหมาะสมมากขึ้นได้ด้วย เช่น ใช้ gap ระหว่างเนื้อหา

การจัดกึ่งกลางที่ง่ายขึ้น
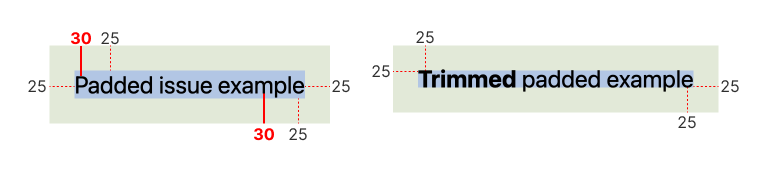
สำหรับคอมโพเนนต์ที่ฝังในเนื้อหาและคอมโพเนนต์ที่มีขนาดเล็กกว่า padding: 10px เป็นรูปแบบที่เหมาะสมในการระบุสำหรับองค์ประกอบเพื่อให้มีระยะห่างเท่าๆ กันในทุกด้าน อย่างไรก็ตาม ผลลัพธ์ที่ได้อาจทำให้ผู้ใช้สับสน เนื่องจากมักจะมีพื้นที่ว่างด้านบนและด้านล่าง
ในการแก้ปัญหานี้ นักพัฒนาซอฟต์แวร์มักจะใส่ระยะห่างจากขอบน้อยลงที่ด้านบนและด้านล่าง (บล็อก) เพื่อชดเชยผลของค่านำหน้าครึ่งตัว
button {
padding-block: 5px;
padding-inline: 10px;
}
เมื่อถึงจุดนี้ เราต้องลองใช้ชุดค่าผสมต่างๆ จนกว่าทุกอย่างจะอยู่ในแนวกลาง ข้อความนี้อาจดูดีในหน้าจอและระบบปฏิบัติการหนึ่ง แต่ดูไม่ดีในอีกระบบหนึ่ง
text-box ช่วยให้เราตัดการเว้นวรรคนำครึ่งหน้าออกจากข้อความได้ ซึ่งทำให้ค่าการเยื้องเท่ากัน เช่น 10px มีประโยชน์
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

ต่อไปนี้คือองค์ประกอบ <button> 2-3 รายการที่แสดงให้เห็นว่าการลดพื้นที่ด้วย text-box ทําให้ padding: 10px มีขนาดเท่ากันทุกด้านในองค์ประกอบแบบอินเทอร์แอกทีฟที่ใช้งานได้จริง โปรดสังเกตว่าแบบอักษรอื่นสร้างระยะห่างบรรทัดครึ่งที่แตกต่างกันมากเพียงใด

องค์ประกอบ <span> ต่อไปนี้มักใช้เพื่อแสดงหมวดหมู่หรือป้าย อีกกรณีที่การเว้นขอบเท่ากันควรเป็นวิธีแก้ปัญหาที่ดีที่สุด แต่จนถึง text-box เราต้องใช้วิธีอื่น

จัดตำแหน่งได้ง่ายขึ้น
การเว้นวรรคขึ้นต้นครึ่งช่องที่ควบคุมไม่ได้ด้านบน (over) และด้านล่าง (under) กล่องข้อความยังทำให้การจัดแนวทำได้ยากด้วย ตัวอย่างต่อไปนี้แสดงกรณีที่การขึ้นบรรทัดแรกครึ่งบรรทัดทำให้การจัดตำแหน่งทำได้ยาก และวิธีตัดขอบบล็อกของกล่องข้อความเพื่อให้การจัดตำแหน่งดีขึ้น
รูปภาพวางอยู่ข้างข้อความ รูปภาพจะขยายความสูงตามขนาดที่ข้อความต้องการ แต่หากไม่มี text-box รูปภาพจะสูงขึ้นอีกเล็กน้อยเสมอ text-box ช่วยให้รูปภาพจัดวางในแนวเดียวกับเนื้อหาข้อความได้อย่างสมบูรณ์

โปรดสังเกตว่าพื้นที่ว่างอยู่เหนือบรรทัดข้อความแรกที่มีการจัดรูปแบบและอยู่ใต้บรรทัดข้อความสุดท้ายที่มีการจัดรูปแบบในสถานการณ์ที่มีการขึ้นบรรทัดใหม่
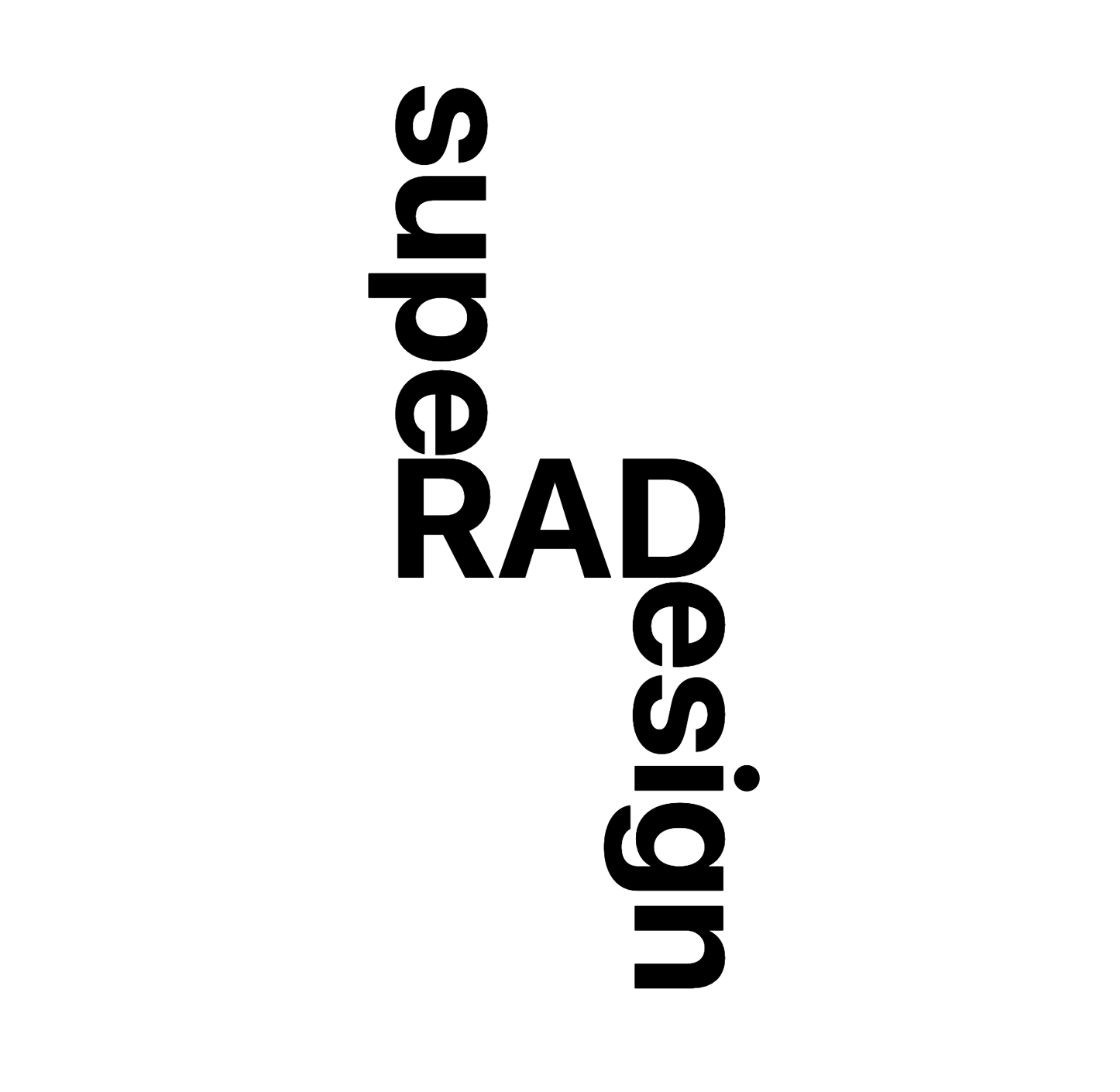
ในตัวอย่างต่อไปนี้ โปรดสังเกตวิธีที่ฟีเจอร์ปรับตัวอย่างมีเหตุผลกับการเปลี่ยนแปลงใน writing-mode ลองเปลี่ยนข้อความ แล้วดูว่าเลย์เอาต์ยังคงจัดแนวกันอยู่ไหม

ศึกษาต่อ
หากต้องการข้อมูลเพิ่มเติม รายการลิงก์ต่อไปนี้มีข้อมูลเพิ่มเติมและกรณีการใช้งานในปริมาณที่แตกต่างกัน
- https://codepen.io/collection/zxQBaL - รายงาน Codepen ของตัวอย่างทั้งหมดข้างต้น
- https://github.com/jantimon/text-box-trim-examples - การวิจัยและการสาธิตที่ยอดเยี่ยมโดย Jan Nicklas
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- โปรดอย่าสับสนกับ
size-adjustหรือascent-overridehttps://web.dev/articles/css-size-adjust - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- ใช้กับองค์ประกอบ HTML หลายรายการ https://codepen.io/nileshprajapati/pen/RweKdmw
- บล็อกโพสต์ของ Safari https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


