Zmniejsz odstępy od góry i dołu tekstu, aby uzyskać równowagę optyczną.
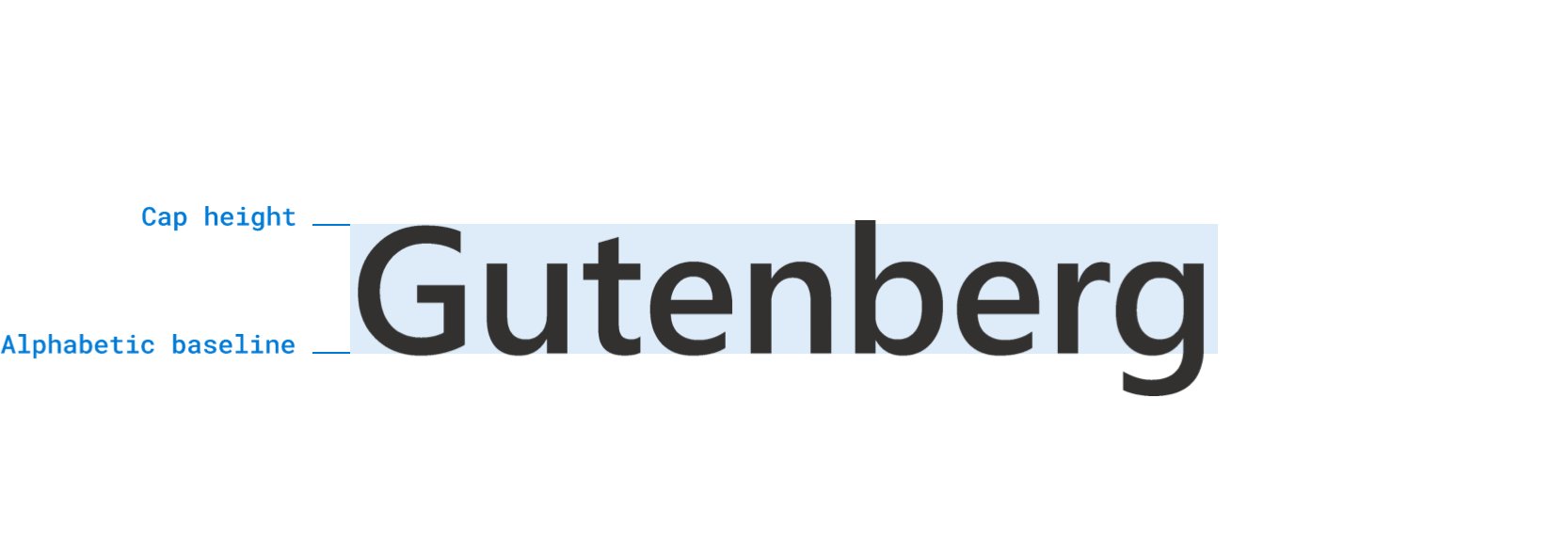
Data publikacji: 14 stycznia 2025 r.
Od wersji 133 Chrome text-box pozwala deweloperom i projektantom dostosować przestrzeń nad i pod tekstem.
Browser Support
Długopis:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
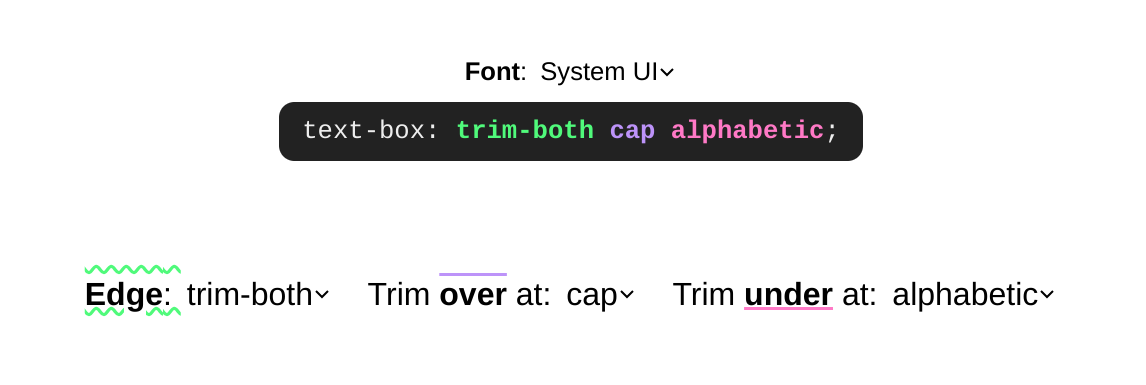
text-box: trim-both cap alphabetic;
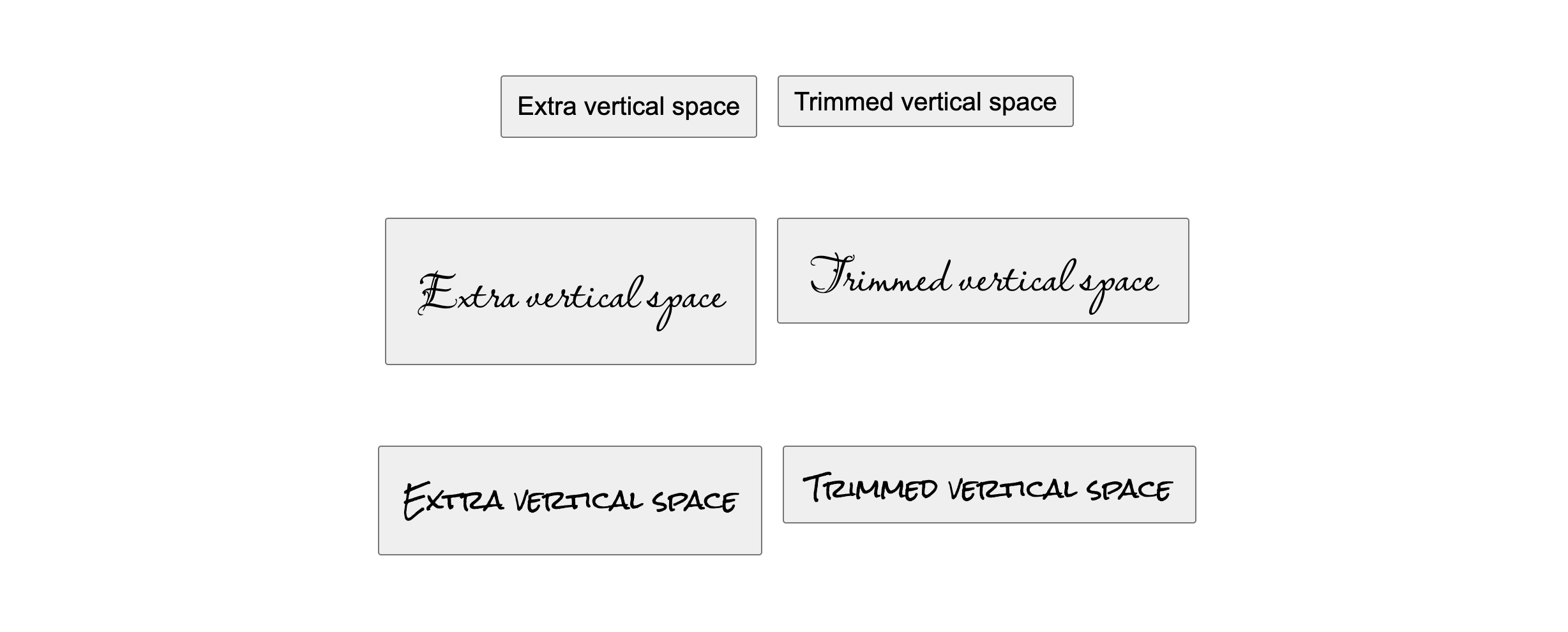
Ta właściwość umożliwia kontrolowanie przestrzeni nad i pod tekstem, np. <h1>, <button> i <p>. Każda czcionka zajmuje inną ilość miejsca w bloku kierunkowym, co wpływa na rozmiar elementu. Ten chaotyczny wkład w rozwój przestrzeni nie jest łatwy do zmierzenia i do tej pory nie dało się go kontrolować.
Czcionka wie, teraz CSS też wie.
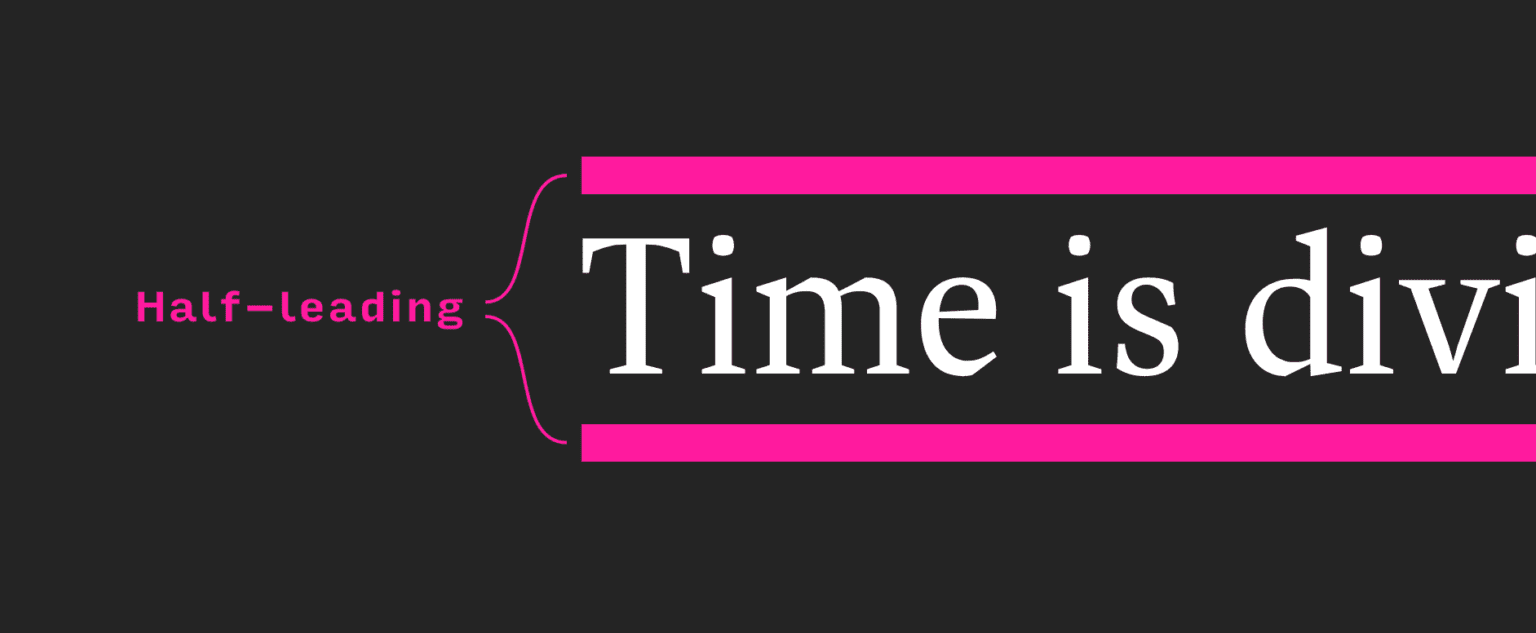
Przestrzeń nad i pod czcionką jest spowodowana tym, jak internet rozmieszcza tekst, czyli tzw. „półprzestrzeń”. Ten temat został szczegółowo omówiony w poście Matthiasa Otta pt. The Thing With Leading In CSS (ang. „Sprawa z zawijaniem w CSS”). W przypadku ręcznego sytuowania wiersze tekstu oddzielano od siebie kawałkami ołowiu. Sieć, inspirowana przez odstępy między znakami, dzieli tę część wiodącego na pół i rozmieszcza po jednej i po drugiej stronie treści.

Ta historia ma znaczenie, ponieważ text-box podaje nazwy każdej połowy: powyżej i poniżej. Poza tym możesz przyciąć film.
text-box ma też wcześniejsze publikacje. Możesz pamiętać ciekawy post Ethana Wanga Leading-Trim: The Future Of Digital Typesetting, w którym po raz pierwszy przedstawiono leading-trim (wcześniej noszącą nazwę text-box).

Przycięcie tekstu możesz zacząć od Figmy i jej opcji „przycięcia pionowego”. Ten post na X pokazuje, gdzie znajduje się ta opcja przycinania pionowego i jak można jej używać w przypadku przycisków.
Niezależnie od tego, jak tu dotarłeś/-aś, ta niewielka kontrola typografii może mieć ogromne znaczenie.
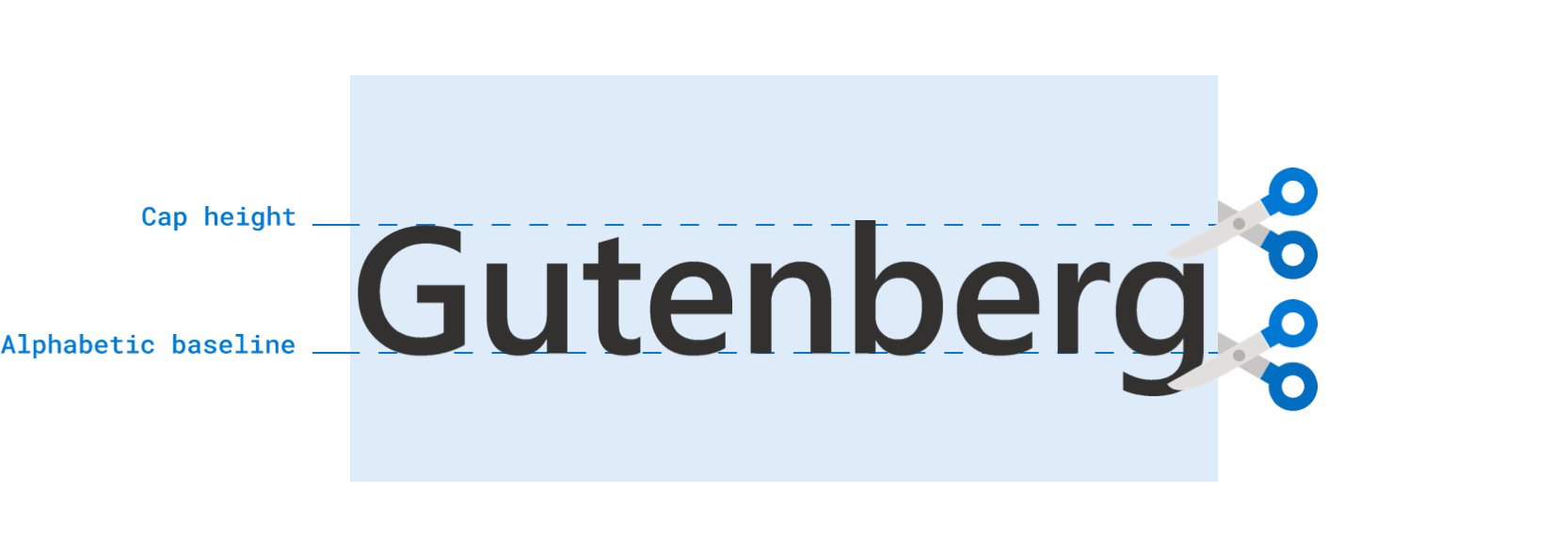
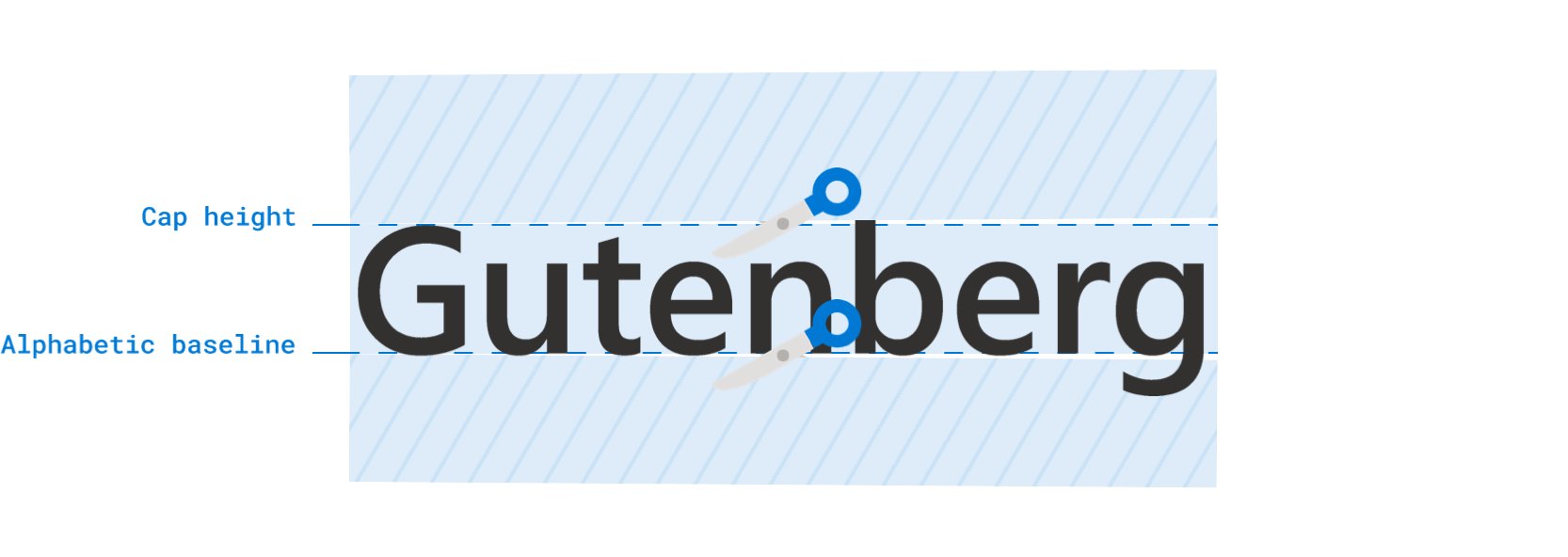
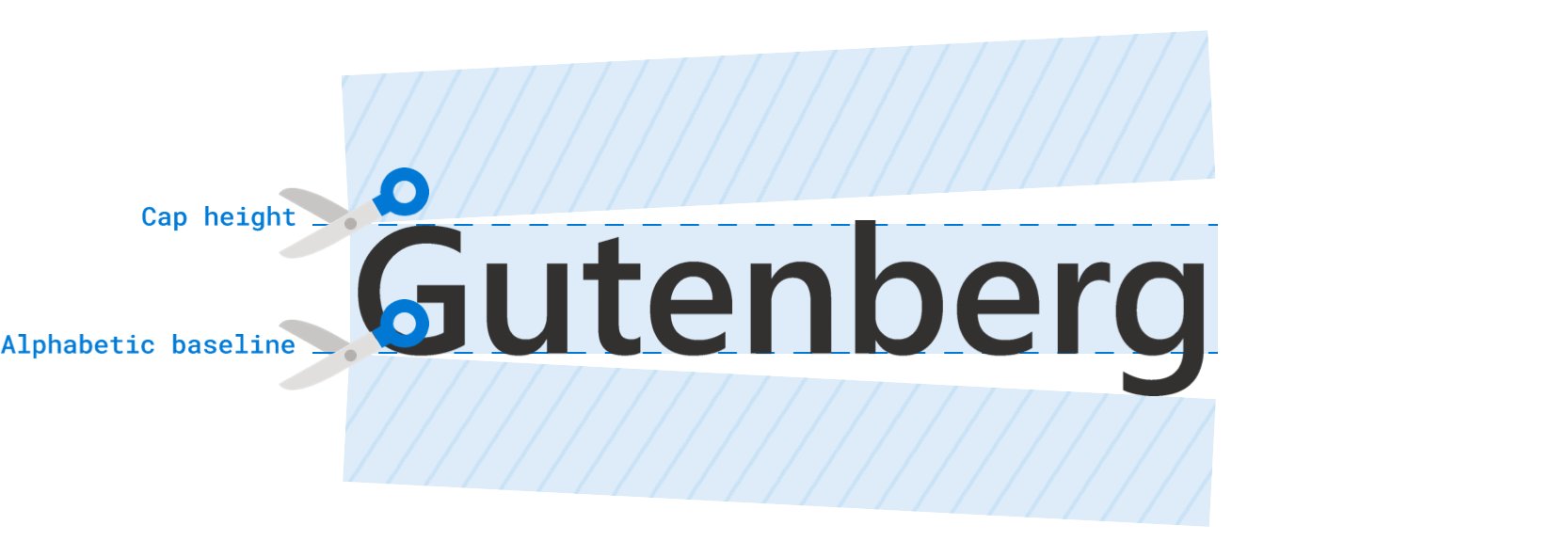
Omówienie funkcji i składni
Oto 2 najczęstsze krótkie instrukcje, których użyjesz podczas pracy z text-box:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Najczęstszym zastosowaniem tej funkcji będzie przycinanie obu wartości do cap alphabetic. W tych prezentacjach jest to używane tyle razy. W poprzednim przykładzie pokazano też ex alphabetic, ponieważ jest ona przydatna do zachowania równowagi optycznej na swój własny sposób.
Plac zabaw dla eksploratorów
W tym pokazie możesz zapoznać się ze składnią i zobaczyć wyniki za pomocą menu. Możesz zmieniać czcionki, wartości przycięcia górnego i dolnego oraz korzystać z wizualizacji i etykiet z kolorami.

Co możesz zrobić:
- Wizualna kontrola działania funkcji
text-box-trimw przypadku wariantów tekstu jedno- i wielowierszowego. - Najechanie kursorem na wariant i zobaczenie wartości przycinania użytych do uzyskania tego efektu.
- Zmiana czcionki.
- przycinanie tylko jednej strony pola tekstowego.
- Sprawdzaj składnię podczas gry.
Co mogę zbudować za pomocą tej usługi lub jakie problemy rozwiązuje?
Dzięki tej funkcji można stosować znacznie prostsze rozwiązania do wyśrodkowania i wyrównywania. Możesz nawet zbliżyć się do właściwego odstępu, w którym między treściami można użyć znaku gap.

Łatwiejsze wyśrodkowywanie
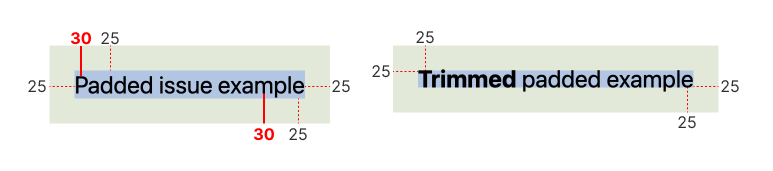
W przypadku mniejszych komponentów, które są bardziej wbudowane w tekst i są nieodłączną częścią treści, odpowiednim stylem jest padding: 10px, który zapewnia równomierne rozmieszczenie elementów na wszystkich krawędziach. Jednak wynik może wprowadzać użytkowników w błąd, ponieważ często ma dodatkową przestrzeń u góry i na dole.
Aby temu zaradzić, deweloperzy często celowo zmniejszają odstępy u góry i dołu (blok), aby zrównoważyć efekt półprzesunięcia.
button {
padding-block: 5px;
padding-inline: 10px;
}
W tej chwili pozostaje nam próbować różnych kombinacji wartości, aż wszystko będzie wyglądać dobrze. Może on wyglądać dobrze na jednym ekranie i w jednym systemie operacyjnym, ale nie na innym.
text-box pozwala nam przyciąć połowę spacji w tekście, dzięki czemu przydatne są wartości wyrównania takie jak 10px:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

Oto kilka elementów <button>, które pokazują, jak przycinanie przestrzeni za pomocą text-box sprawia, że padding: 10px wygląda tak samo ze wszystkich stron w praktycznym elemencie interaktywnym. Zwróć uwagę, że czcionka alternatywna może generować bardzo różne wartości odstępu między wierszami.

Oto elementy <span>, które często służą do wyświetlania kategorii lub plakietek. Innym momentem, w którym wyrównanie boków powinno być najlepszym rozwiązaniem, ale do wersji text-box musieliśmy je obejść.

Łatwiejsza współpraca
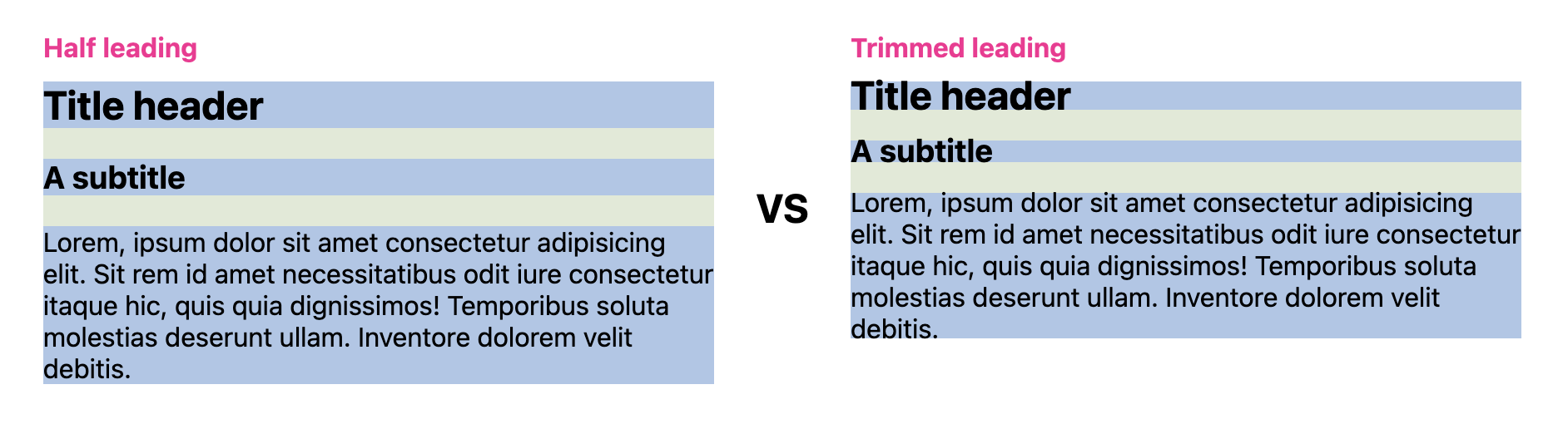
Dodatkowa, niekontrolowana spacja w polu tekstowym nad (over) i pod (under) polem tekstowym również utrudnia wyrównanie. W poniższych przykładach pokazujemy, kiedy interlinia 1/2 może utrudniać wyrównanie i jak przycinanie bloku po obu stronach pola tekstowego może poprawić wyrównanie.
Tutaj obraz jest umieszczony obok tekstu. Obraz będzie miał wysokość wymaganą przez tekst, ale bez text-box obraz jest zawsze trochę wyższy. Dzięki text-box obraz może być idealnie dopasowany do treści tekstowych.

Zwróć uwagę, że w przypadku zawijania wierszy biała przestrzeń znajduje się nad pierwszym sformatowanym wierszem tekstu i pod ostatnim sformatowanym wierszem tekstu.
W tym przykładzie zwróć uwagę, jak funkcja logicznie dostosowuje się do zmiany w writing-mode. Spróbuj zmienić tekst i obserwuj, jak układ pozostaje wyrównany.

Kontynuuj naukę
Chcesz wiedzieć więcej? Na liście linków poniżej znajdziesz różne ilości dodatkowych informacji i przypadków użycia.
- https://codepen.io/collection/zxQBaL – kolekcja Codepen zawierająca wszystkie wymienione wyżej wersje demonstracyjne.
- https://github.com/jantimon/text-box-trim-examples – świetne badania i demonstracje autorstwa Jana Nicklasa.
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- Nie mylić z
size-adjustaniascent-overridehttps://web.dev/articles/css-size-adjust - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- zastosowany do wielu elementów HTML https://codepen.io/nileshprajapati/pen/RweKdmw
- Post na blogu Safari https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


