テキスト コンテンツの上部と下部からスペースを取り戻し、視覚的なバランスを実現します。
公開日: 2025 年 1 月 14 日
Chrome 133 以降では、text-box を使用して、デベロッパーとデザイナーがテキストの上下のスペースを調整できるようになりました。
Browser Support
長文:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
ショートカット:
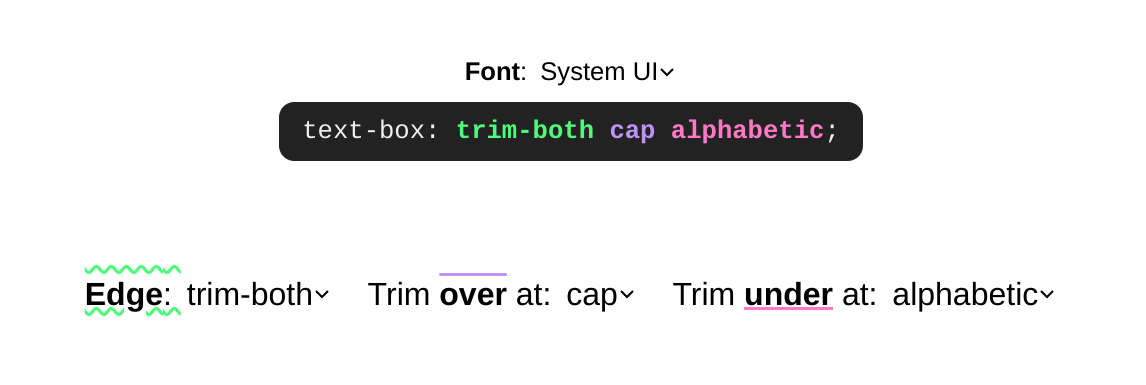
text-box: trim-both cap alphabetic;
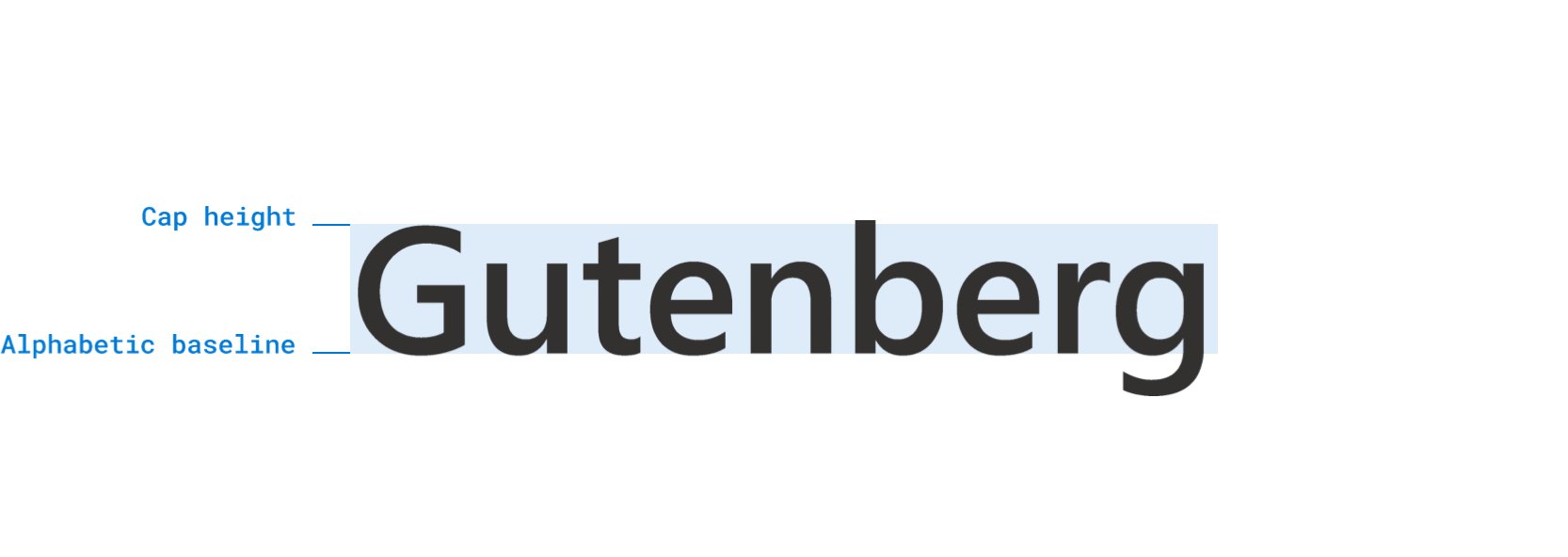
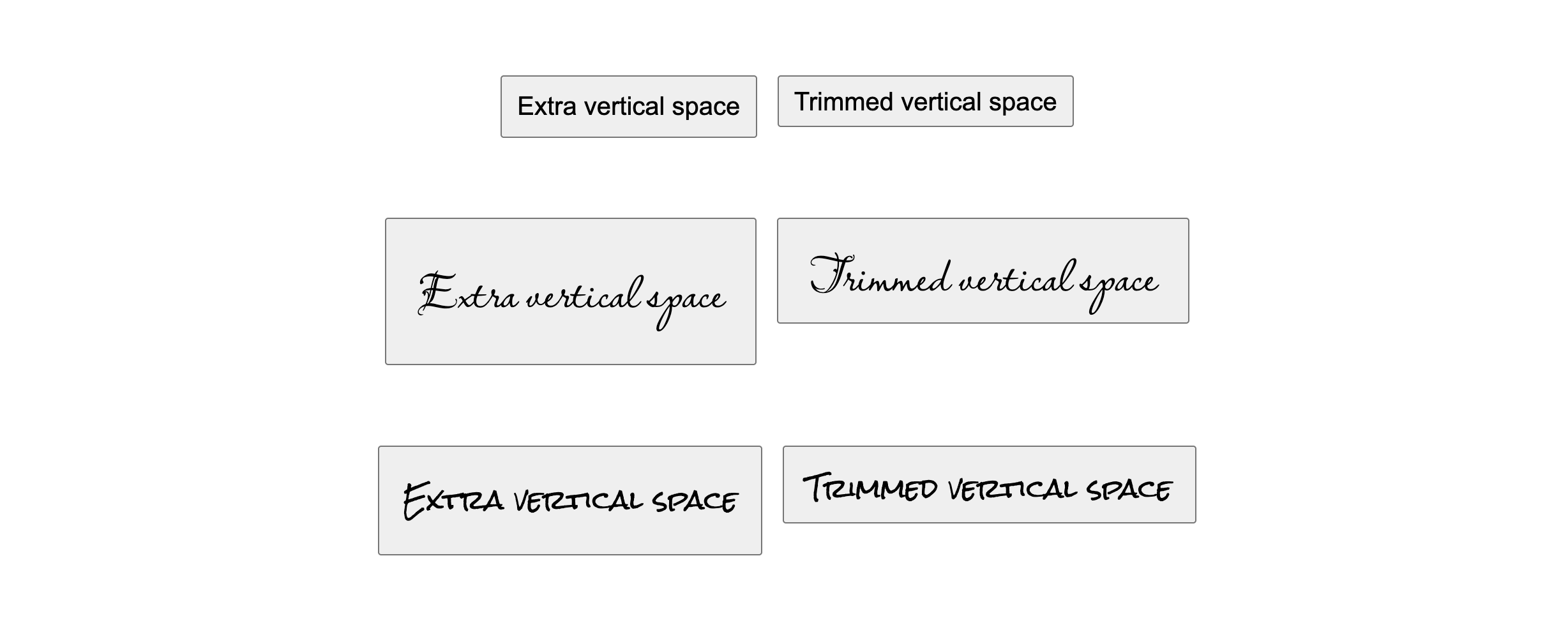
このプロパティを使用すると、テキストの上下のスペースを制御できます(<h1>、<button>、<p> など)。フォントによって、このブロックの方向のスペースの量が異なり、要素のサイズに影響します。この混沌とした空間の貢献は簡単に測定できず、これまでは制御不可能でした。
フォントが認識したら、CSS も認識します。
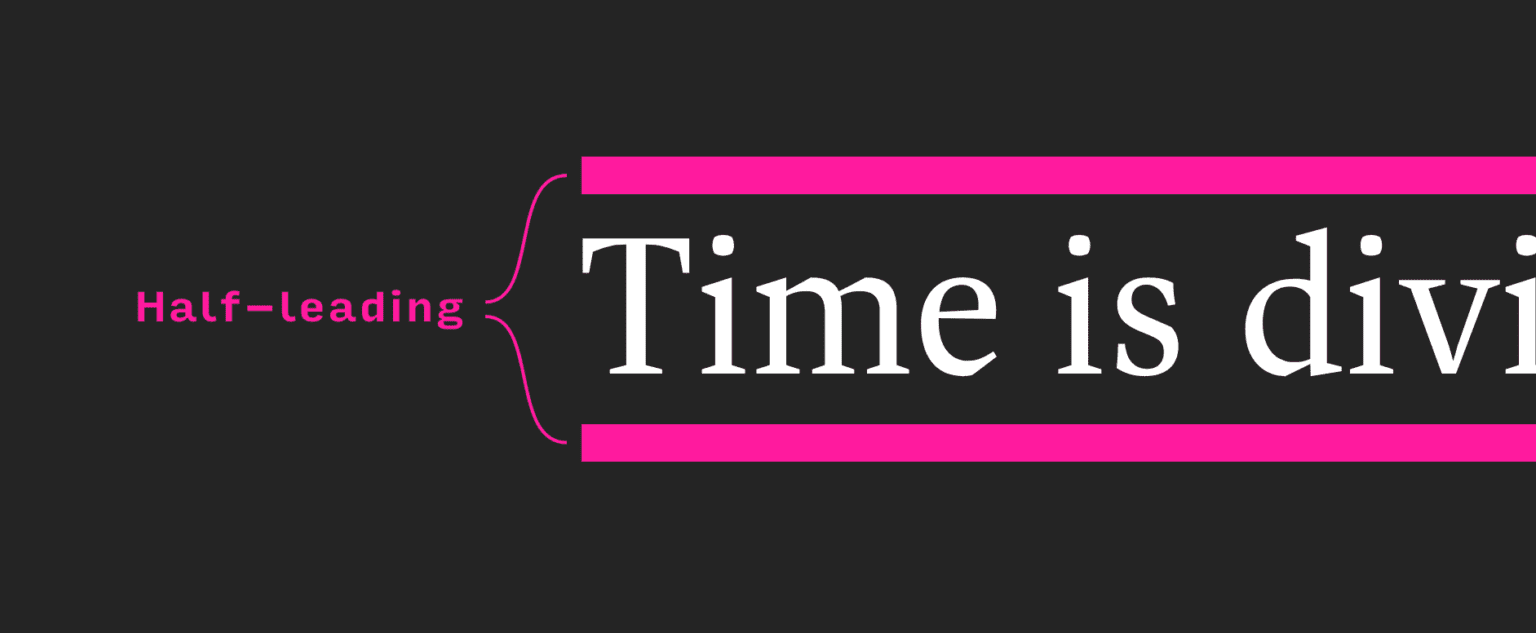
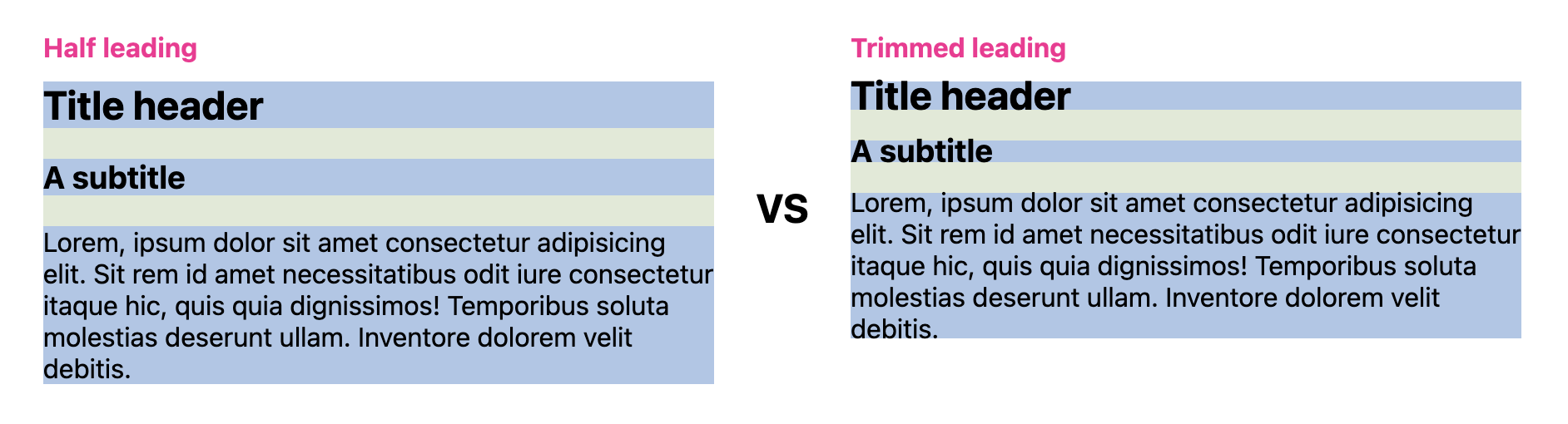
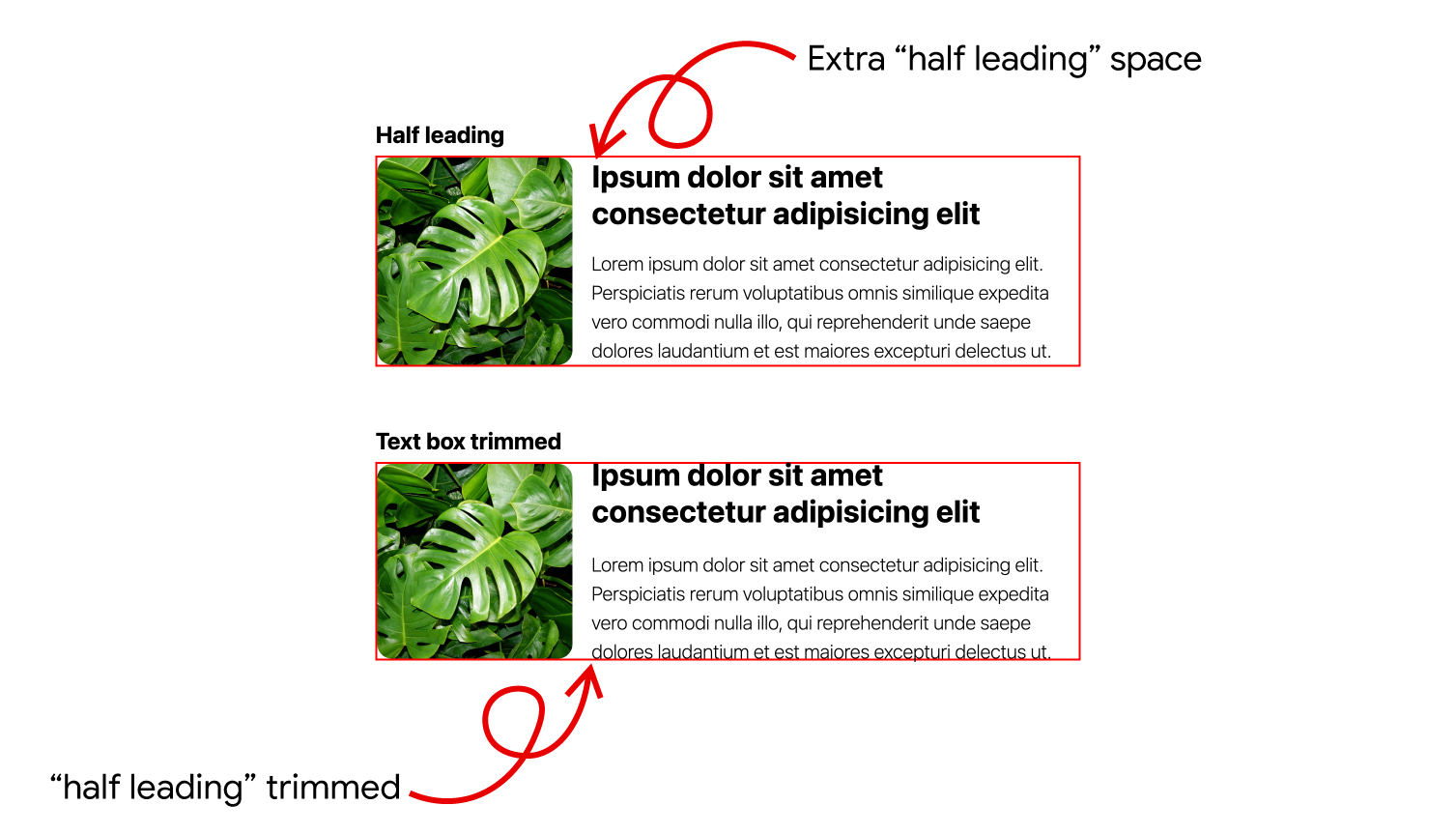
フォント上とフォント下のスペースは、ウェブでのテキストのレイアウト方法によるもので、「ハーフ リーディング」と呼ばれます。この点については、Matthias Ott による「The Thing With Leading In CSS」という投稿で詳しく説明されています。基本的に、手作業で文字組を行っていた時代は、金属製の鉛片を使用して行を区切っていました。ウェブでは、その余白を半分に分割し、コンテンツの上下に配置します。

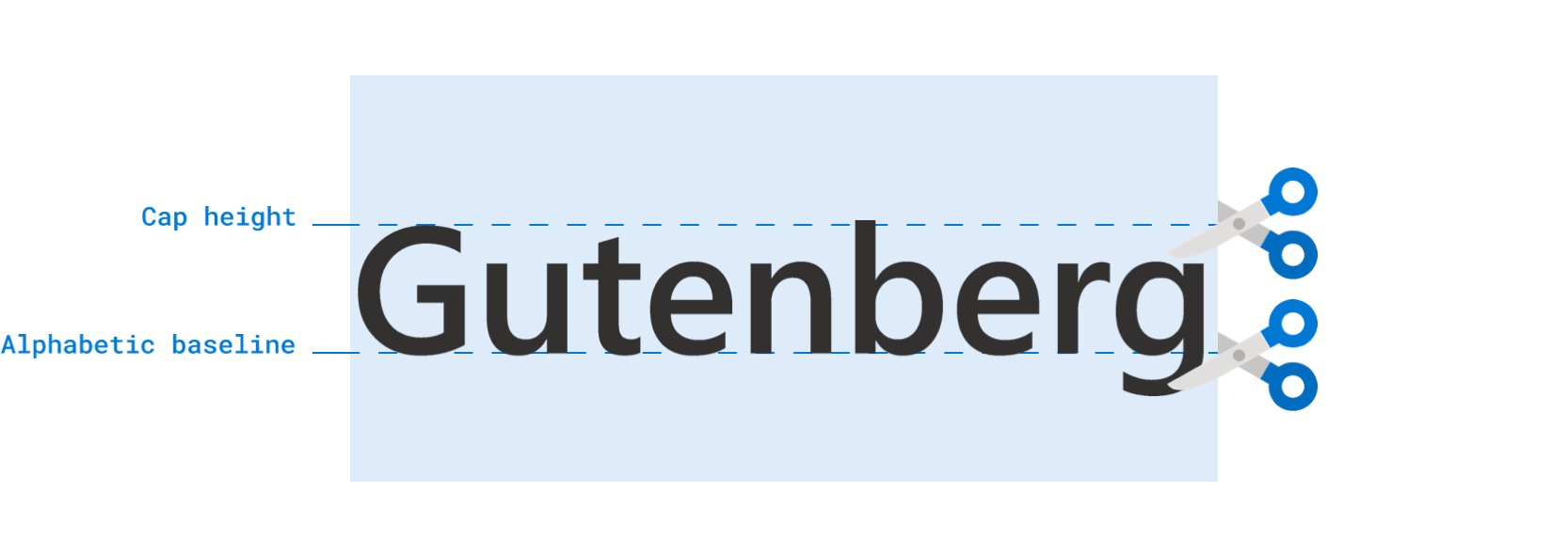
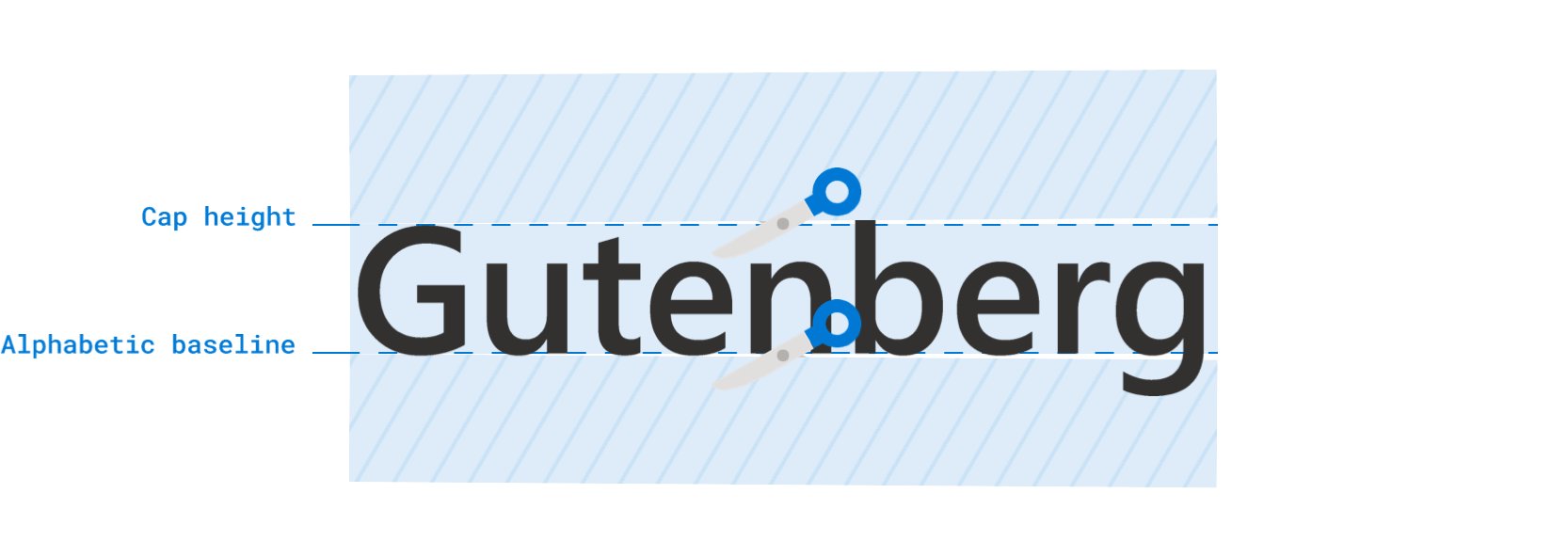
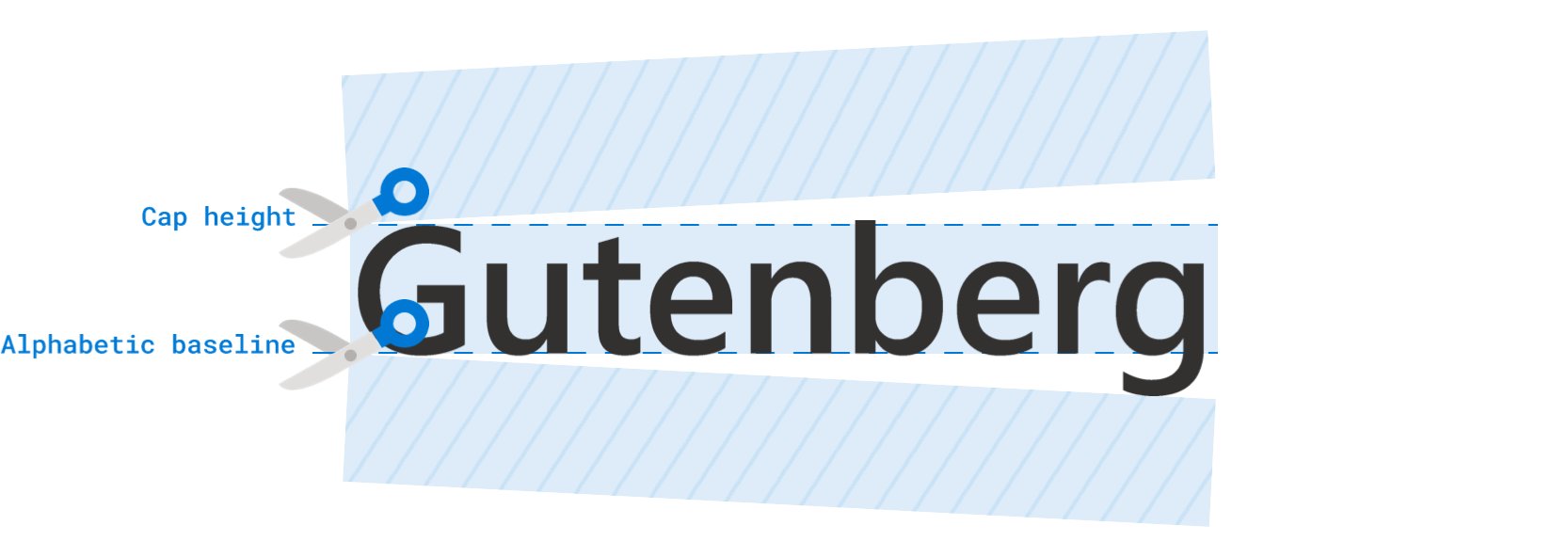
この履歴は有意義です。text-box には、各半分(オーバーとアンダー)の名前が付いています。カットすることもできます。
text-box には先行技術もあります。Ethan Wang による「Leading-Trim: The Future Of Digital Typesetting」というエキサイティングな投稿を覚えている方も多いでしょう。この投稿で leading-trim(以前の text-box の名前)が初めて紹介されました。

テキストのトリミングは、デザイナー向けの Figma とその「縦方向のトリミング」コントロールから始めることができます。この X の投稿では、この縦型トリム オプションの場所と、ボタンに役立つ方法について説明しています。
どのようにしてこのページにたどり着いたかにかかわらず、この小さなタイポグラフィの調整が大きな違いを生む可能性があります。
機能と構文の概要
text-box を使用する際に必要となる最も一般的な 1 行関数は次の 2 つです。
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
この機能の最も一般的な使用方法は、両方を cap alphabetic にトリミングすることです。次のデモでは、この方法を何度も使用します。ただし、前述の例では ex alphabetic も示されています。これは、独自の方法で光学バランスに役立つためです。
エクスプローラのプレイグラウンド
次のデモでは、構文を調べ、プルダウン メニューを使用して結果を確認できます。フォントやカットの値を変更したり、色分けされたビジュアルやラベルに沿って作業したりできます。

試す方法:
- 単一行と複数行のテキスト バリアント間で
text-box-trimがどのように機能するかを視覚的に検査する。 - バリエーションにカーソルを合わせると、その効果に使用されているトリム値が表示されます。
- フォントの変更。
- テキスト ボックスの片側のみを切り抜く。
- プレイしながら構文を確認します。
何を構築できますか?どのような問題を解決できますか?
このトリム機能から、よりシンプルな中央揃えと配置のソリューションが生まれます。コンテンツ間に gap などの文字を挿入することで、適切な行間も実現できます。

中央揃えが簡単
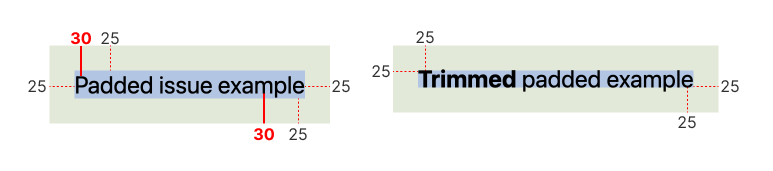
小さく、よりインラインで、コンテンツ固有のコンポーネントの場合は、四方に均等な間隔を空けるために、要素に padding: 10px を指定するのが適切なスタイルです。ただし、上部と下部に余分なスペースが空いてしまうため、ユーザーが混乱する可能性があります。
これを回避するために、デベロッパーは、半角の行間の効果を相殺するために、上部と下部(ブロック)のパディングを明示的に減らすことがよくあります。
button {
padding-block: 5px;
padding-inline: 10px;
}
この時点では、視覚的に中央に配置されるまで値の組み合わせを試す必要があります。ある画面とオペレーティング システムでは問題なく表示されても、別の画面やオペレーティング システムでは問題が発生する可能性があります。
text-box を使用すると、テキストから半分のリーディング スペースを切り捨てることができるため、10px のような均等なパディング値が便利になります。
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

以下に、text-box でスペースをトリミングして、実用的なインタラクティブな要素で padding: 10px の四辺を等しく見せる方法を示す <button> 要素をいくつか示します。代替フォントによって、ハーフ リーディングのスペースが大きく異なることに注目してください。

次に、カテゴリやバッジの表示によく使用される <span> 要素を示します。左右対称のパッディングが最適なソリューションである場合もありますが、text-box までは回避策を講じなければなりませんでした。

調整が容易
テキスト ボックスの上(over)と下(under)に追加の半角スペースが挿入され、コントロールできないため、調整が難しくなります。次の例は、半角の行間では配置が難しくなる場合と、テキスト ボックスのブロックの側面を切り詰めて配置を改善する方法を示しています。
画像がテキストの横に配置されています。画像はテキストに必要な高さまで拡大されますが、text-box がないと、画像は常に少し高くなります。text-box を使用すると、画像をテキスト コンテンツと完全に揃えることができます。

行折り返しがあるシナリオでは、空白文字が最初の形式設定されたテキスト行の上に、最後の形式設定されたテキスト行の下に配置されます。
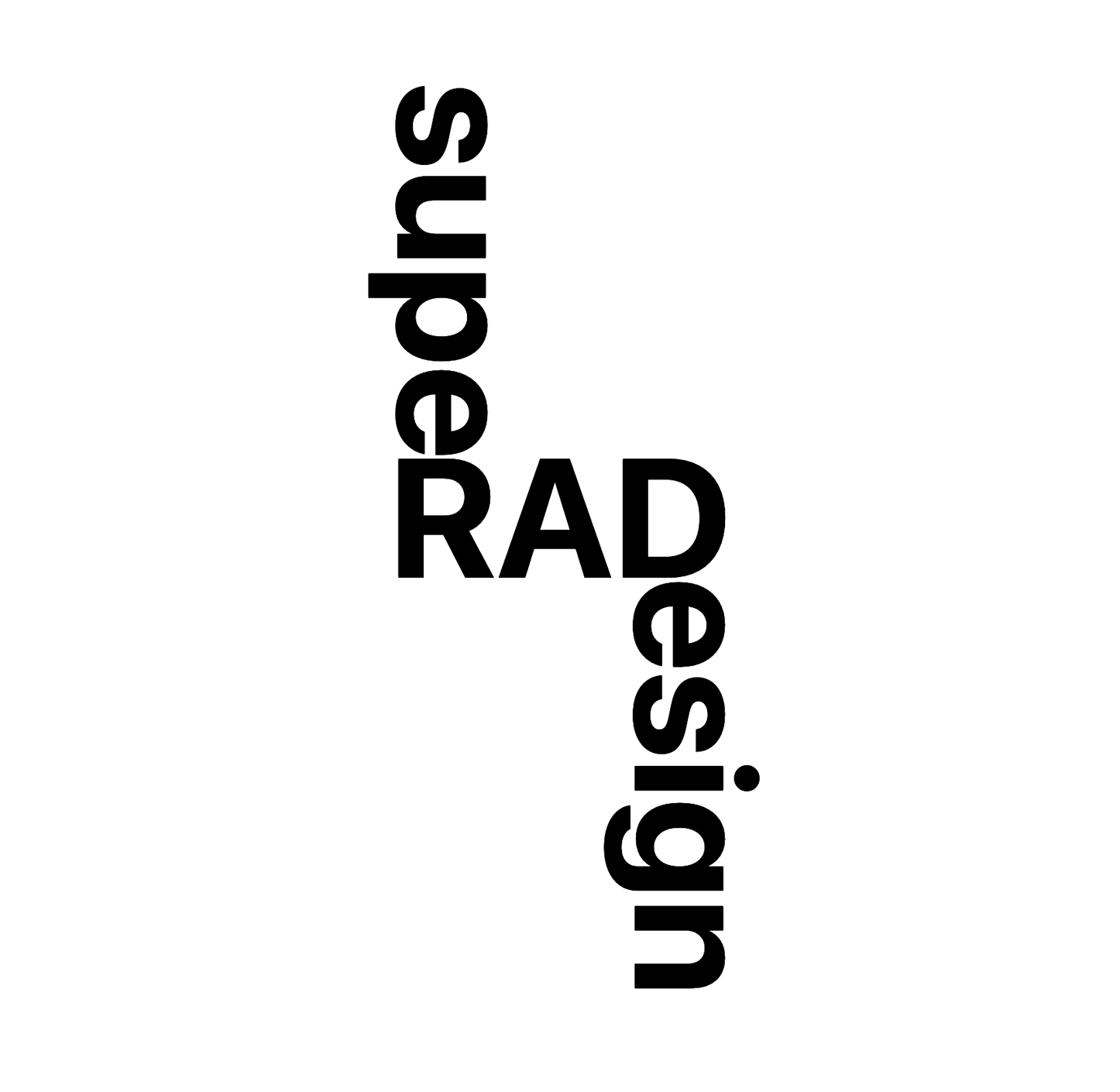
次の例では、writing-mode の変更に特徴が論理的に適応する方法を示しています。テキストを変更して、レイアウトがどのように整列されたままになるかを確認します。

調査を続ける
詳しくは、次のリンク先では、さまざまな追加情報とユースケースを確認できます。
- https://codepen.io/collection/zxQBaL - 上記のすべてのデモの Codepen コレクション
- https://github.com/jantimon/text-box-trim-examples - Jan Nicklas による優れた調査とデモ
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
size-adjustやascent-overrideと混同しないでください。https://web.dev/articles/css-size-adjust- https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- 多くの HTML 要素に適用 https://codepen.io/nileshprajapati/pen/RweKdmw
- Safari のブログ投稿 https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


