Recupera spazio sopra e sotto i contenuti di testo per ottenere un equilibrio ottico.
Pubblicata: 14 gennaio 2025
A partire da Chrome 133, text-box consente a sviluppatori e designer di personalizzare lo spazio sopra e sotto il testo.
Browser Support
Scrittura a mano:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Scrittura stenografica:
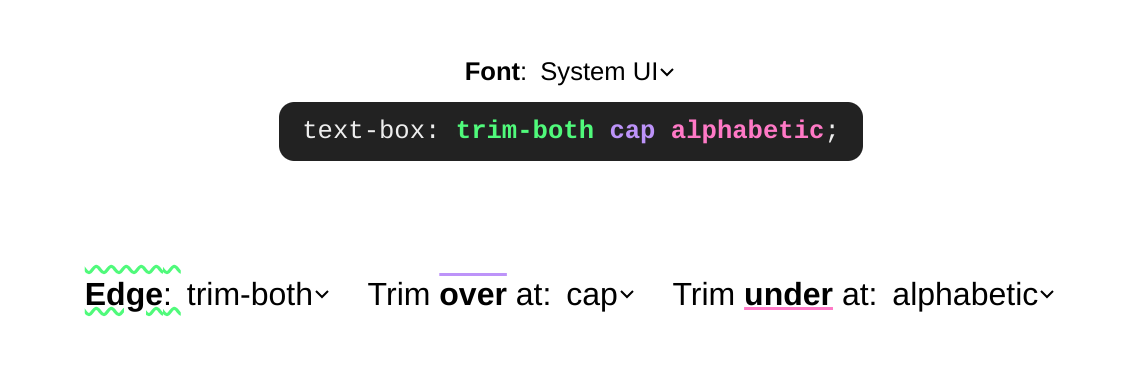
text-box: trim-both cap alphabetic;
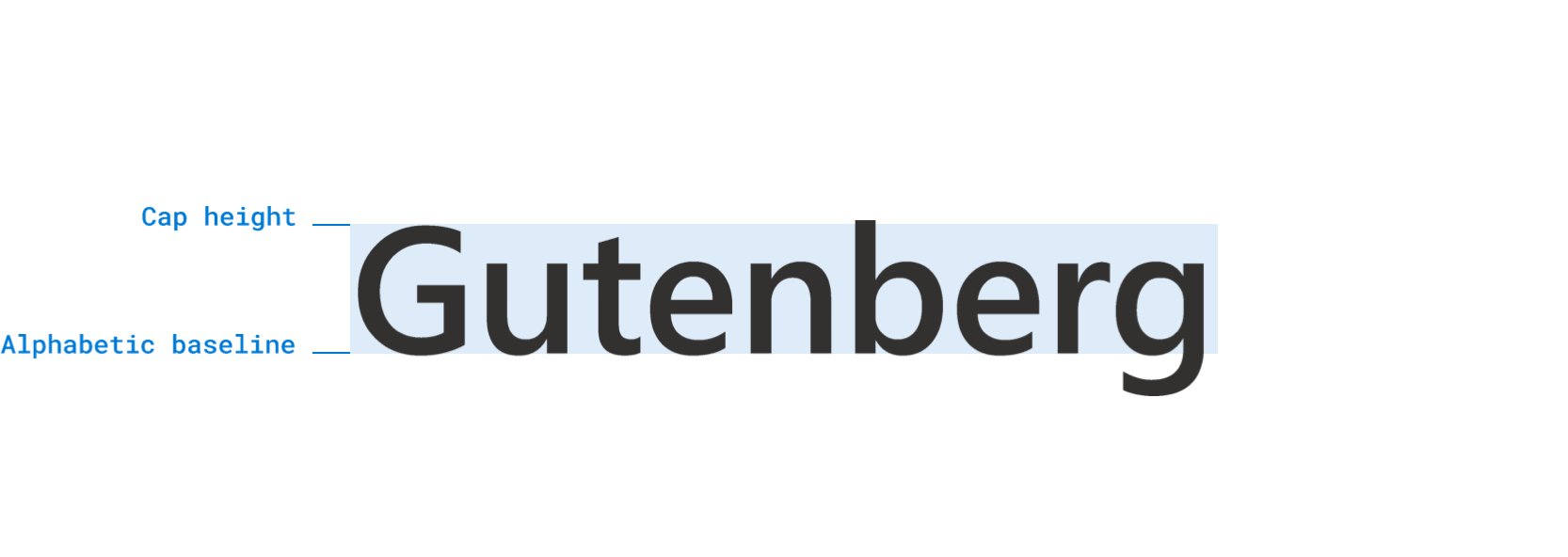
Questa proprietà ti consente di controllare lo spazio sopra e sotto il testo, ad esempio <h1>, <button> e <p>. Ogni carattere produce una quantità diversa di questo spazio direzionale del blocco che contribuisce alle dimensioni dell'elemento. Questo contributo caotico dello spazio non è facilmente misurabile ed è stato impossibile controllarlo fino ad ora.
Il carattere lo sa, ora lo sa anche il CSS.
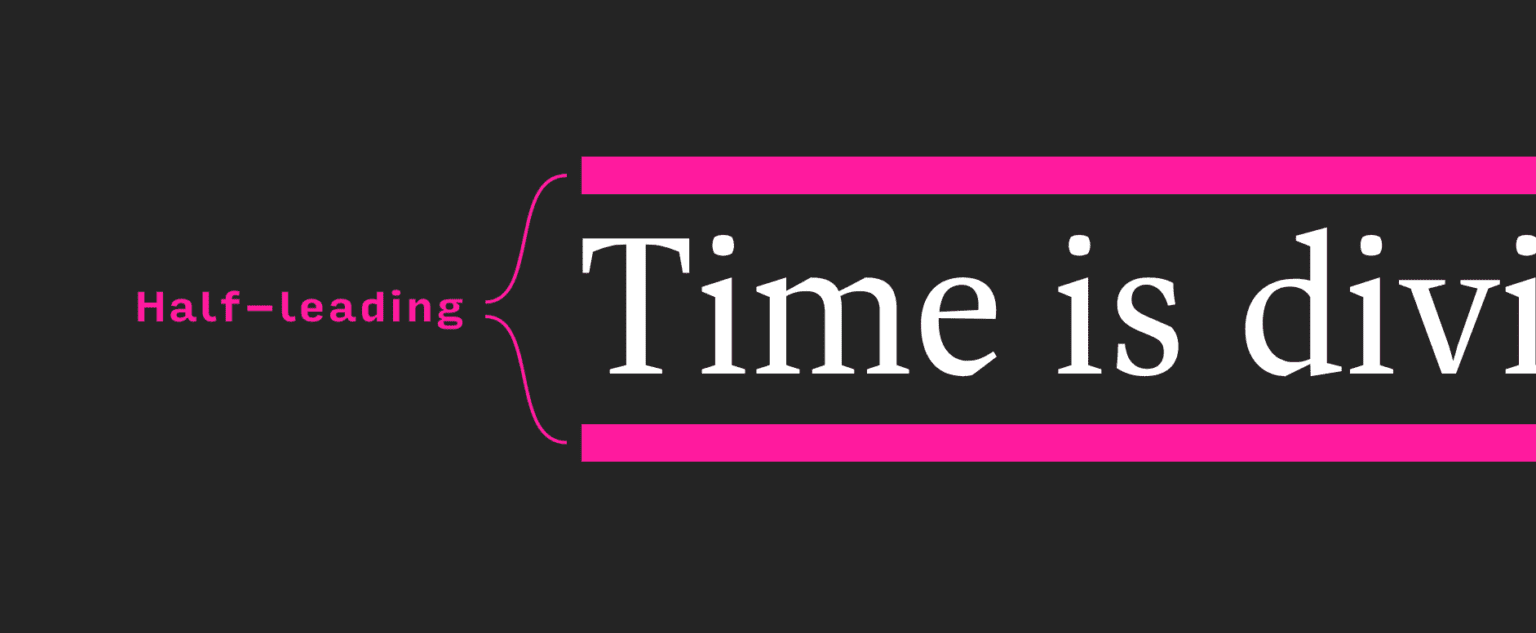
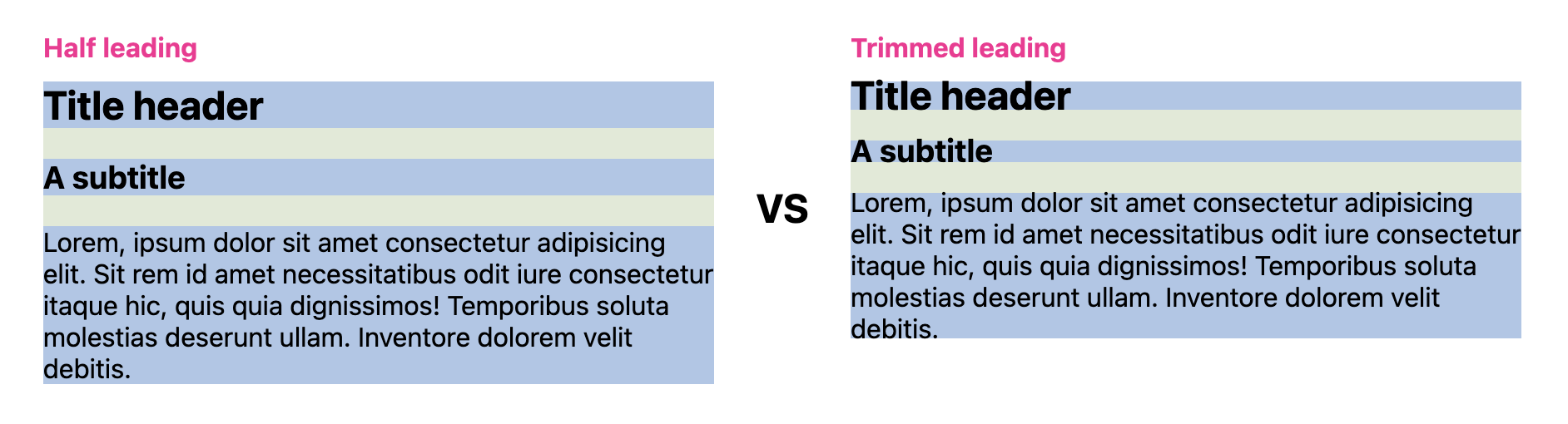
Lo spazio sopra e sotto un carattere è dovuto alla modalità di impaginazione del testo sul web, chiamata "mezza interlinea". Questo argomento è trattato in modo esperto in un post di Matthias Ott intitolato The Thing With Leading In CSS. In sostanza, quando la composizione veniva eseguita a mano, venivano utilizzati pezzi di piombo per separare le righe di testo. Il web, ispirato ai rientri, divide questo tratto in due e distribuisce un tratto sopra e uno sotto i contenuti.

Questa cronologia è significativa perché text-box ci fornisce i nomi per ogni metà: sopra e sotto. Inoltre, puoi tagliarli.
Esistono anche precedenti di text-box. Potresti ricordare l'entusiasmante post di Ethan Wang intitolato Leading-Trim: The Future Of Digital Typesetting, in cui è stato introdotto per la prima volta leading-trim (il nome precedente di text-box).

Il punto di contatto per il taglio del testo potrebbe essere Figma e i suoi controlli di "taglio verticale" per i designer. Questo post X mostra dove si trova questa opzione di ritaglio verticale e come è utile per i pulsanti.
Indipendentemente da come ci sei arrivato, questo piccolo controllo della tipografia può fare una grande differenza.
Panoramica delle funzionalità e della sintassi
Ecco, a mio avviso, le due righe più comuni di cui avrai bisogno quando lavori con text-box:
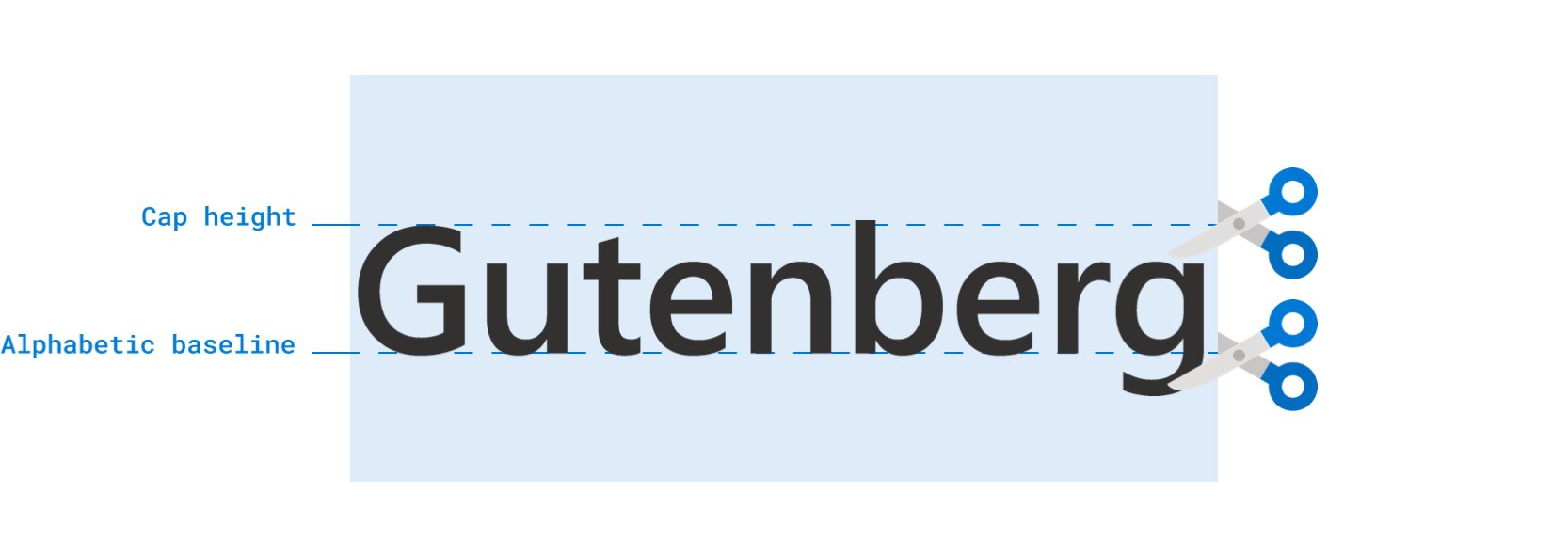
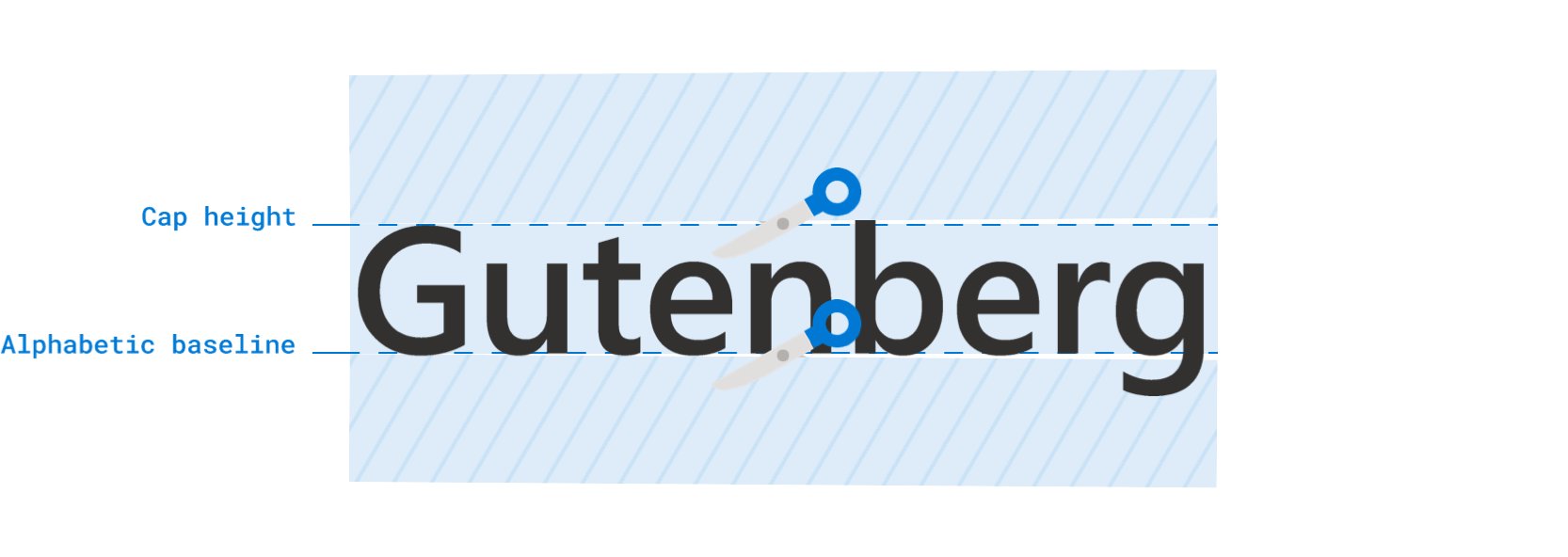
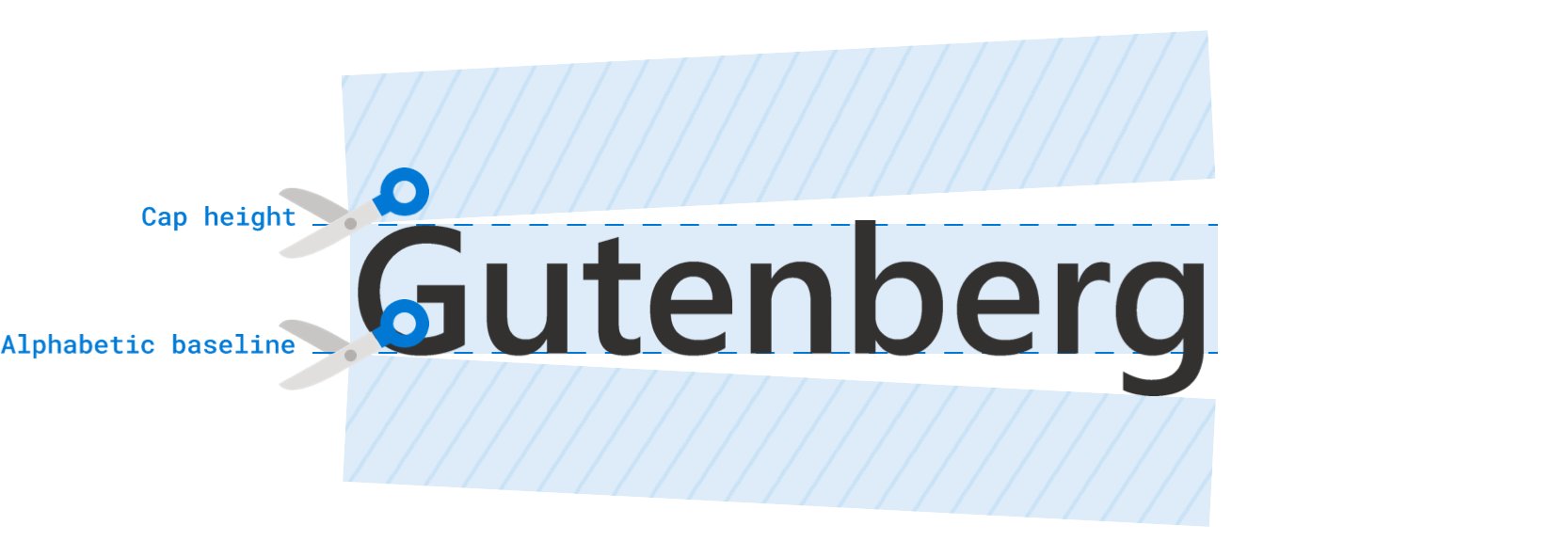
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
Il taglio di entrambi a cap alphabetic sarà l'utilizzo più comune di questa funzionalità. Le seguenti demo lo utilizzano molte volte. Tuttavia, nell'esempio precedente viene mostrato anche ex alphabetic perché è utile per l'equilibrio ottico in modi unici.
Playground di esplorazione
La seguente demo ti consente di esplorare la sintassi e visualizzare i risultati utilizzando i menu a discesa. Puoi modificare i caratteri, i valori di taglio superiore e inferiore e seguire le immagini e le etichette codificate a colori.

Cosa provare:
- Ispezione visiva del funzionamento di
text-box-trimnelle varianti di testo a una e più righe. - Se passi il mouse sopra una variante, vedrai i valori di taglio utilizzati per ottenere l'effetto.
- Modifica del carattere.
- Taglia solo un lato di una casella di testo.
- Controlla la sintassi durante la riproduzione.
Cosa posso creare con questa funzionalità o quali problemi risolve?
Questa funzionalità di ritaglio offre soluzioni di centratura e allineamento molto più semplici. Puoi anche avvicinarti a un a capo corretto, in cui è possibile utilizzare qualcosa come gap tra i contenuti.

Centratura più facile
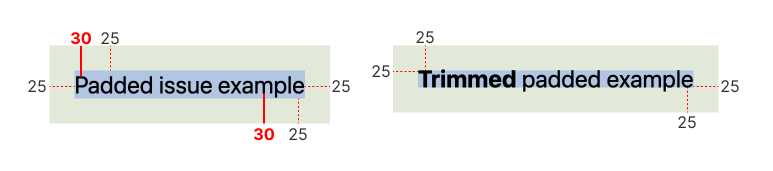
Per componenti più piccoli, in linea e intrinseci dei contenuti, padding: 10px è uno stile ragionevole da specificare per un elemento per spaziature uguali su tutti i lati. Tuttavia, il risultato può creare confusione, in quanto spesso presenta spazi aggiuntivi in alto e in basso.
Per ovviare a questo problema, gli sviluppatori spesso inseriscono esplicitamente meno spaziatura in alto e in basso (blocco) per compensare gli effetti del rientro a metà.
button {
padding-block: 5px;
padding-inline: 10px;
}
A questo punto, non ci resta che provare combinazioni di valori finché tutto non è centrato otticamente. L'effetto potrebbe essere buono su una schermata e un sistema operativo, ma non su un altro.
text-box ci consente di tagliare lo spazio iniziale a metà dal testo, rendendo utili valori di spaziatura uguali come 10px:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

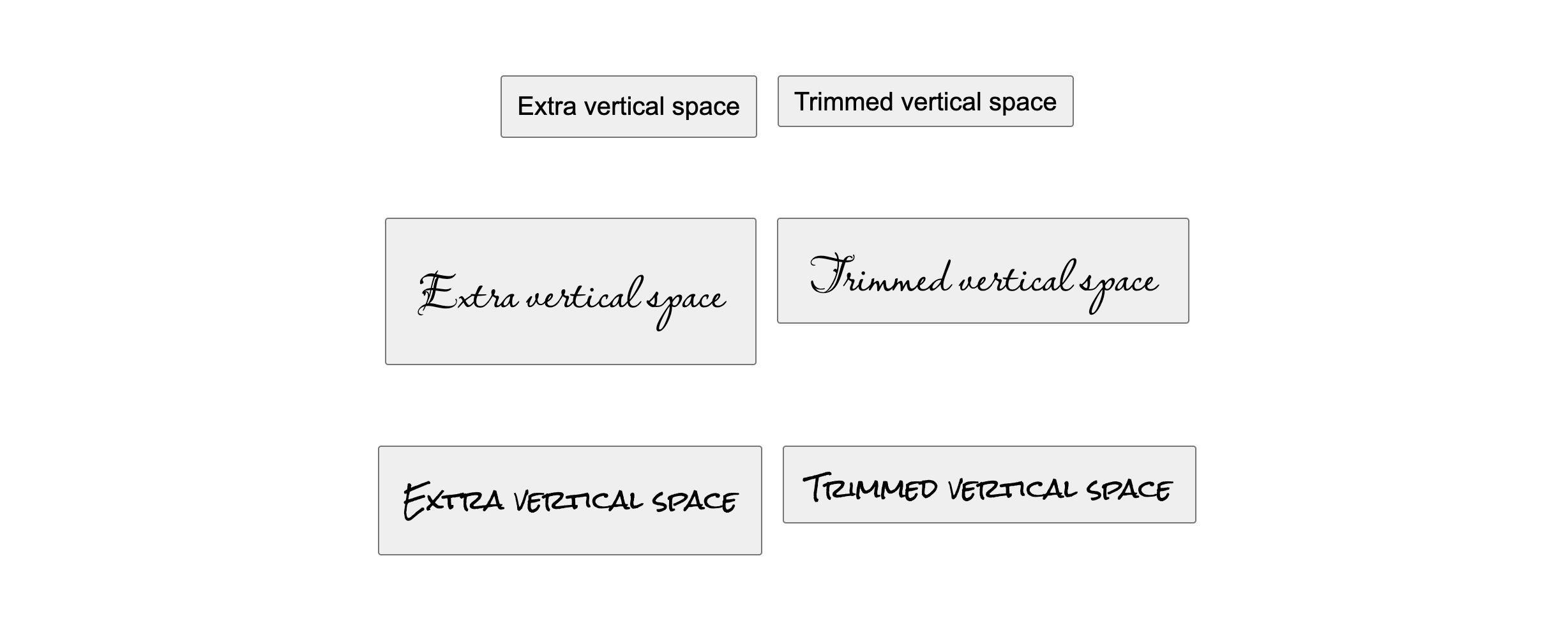
Ecco alcuni elementi <button> che mostrano come l'accorciamento dello spazio con text-box rende padding: 10px uguale su tutti i lati in un pratico elemento interattivo. Nota come il carattere alternativo può produrre spazi interlineari molto diversi.

Ecco gli elementi <span>, spesso utilizzati per mostrare categorie o badge. Un altro caso in cui la spaziatura interna uguale per tutti i lati dovrebbe essere la soluzione migliore, ma fino a text-box abbiamo dovuto trovare una soluzione alternativa.

Allineamento più semplice
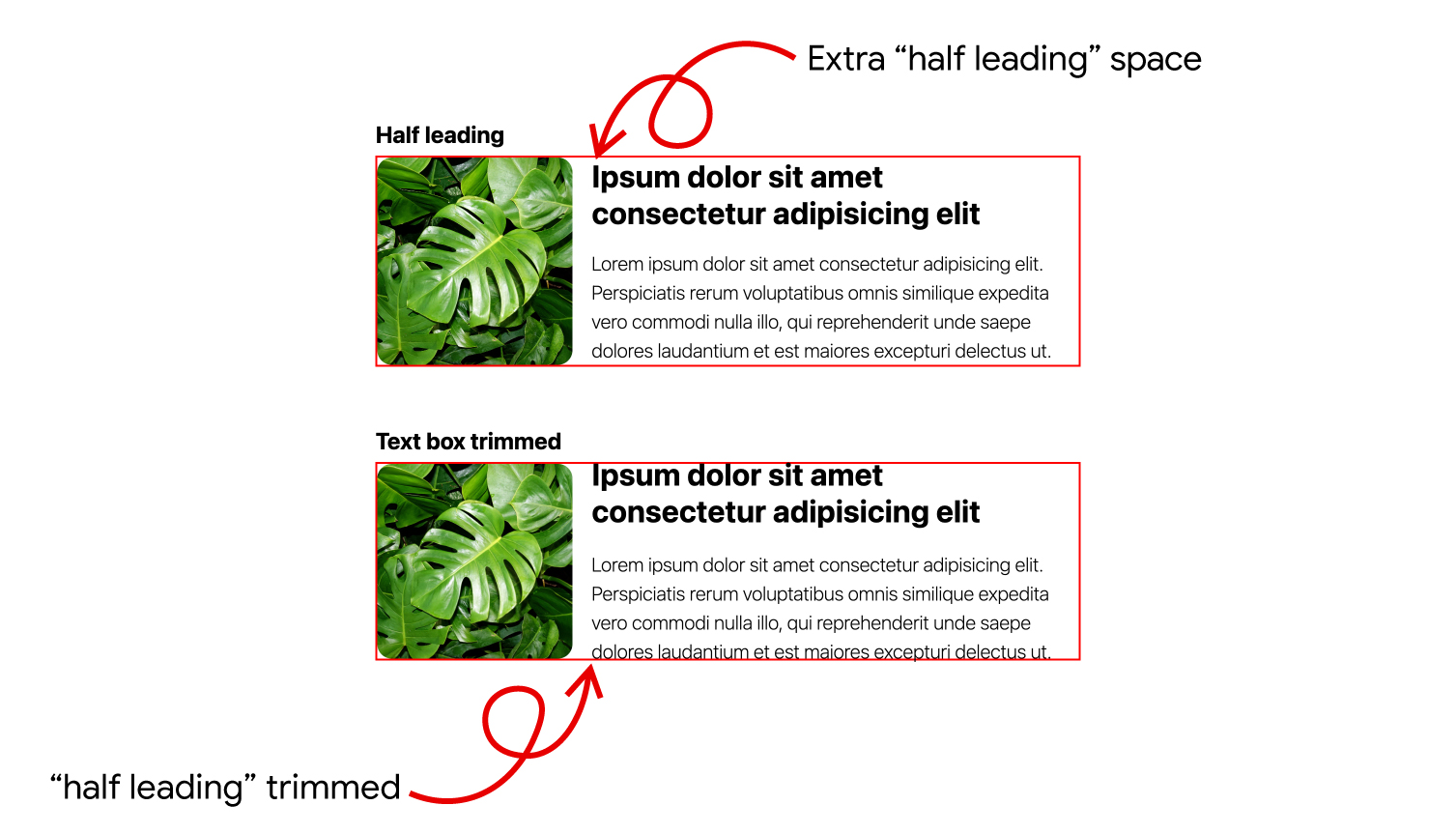
Anche lo spazio aggiuntivo e non controllabile sopra (over) e sotto (under) una casella di testo rende difficile l'allineamento. Gli esempi seguenti mostrano quando la spaziatura interlinea ridotta può rendere difficile l'allineamento e come tagliare i lati del blocco di una casella di testo può creare allineamenti migliori.
Qui un'immagine è posizionata accanto al testo. L'immagine aumenterà fino all'altezza necessaria per il testo, ma senza text-box, l'immagine sarà sempre un po' più alta. Con text-box, l'immagine può essere perfettamente allineata ai contenuti di testo.

Tieni presente che lo spazio vuoto si trova sopra la prima riga di testo formattata e sotto l'ultima riga di testo formattata negli scenari con a capo.
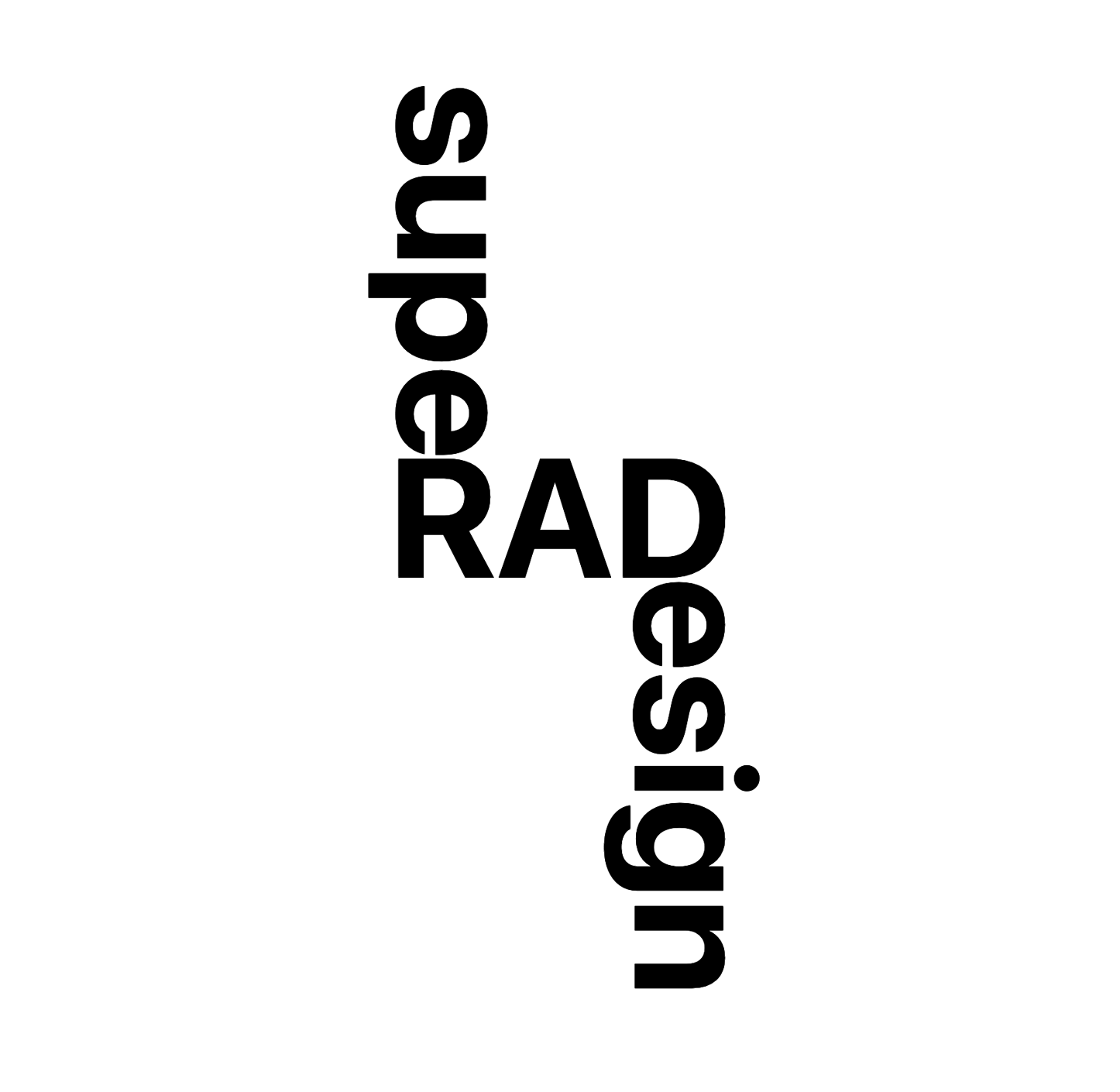
Nell'esempio seguente, nota come la funzionalità si adatta in modo logico a una modifica in writing-mode. Prova a modificare il testo e osserva come il layout continua ad essere allineato.

Continuare a studiare
Vuoi saperne di più? Il seguente elenco di link offre varie quantità di informazioni aggiuntive e casi d'uso.
- https://codepen.io/collection/zxQBaL: una raccolta di Codepen di tutte le demo sopra indicate
- https://github.com/jantimon/text-box-trim-examples: ottime ricerche e demo di Jan Nicklas
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- Da non confondere con
size-adjustoascent-overridehttps://web.dev/articles/css-size-adjust - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- applicato a molti elementi HTML https://codepen.io/nileshprajapati/pen/RweKdmw
- Post del blog di Safari https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


