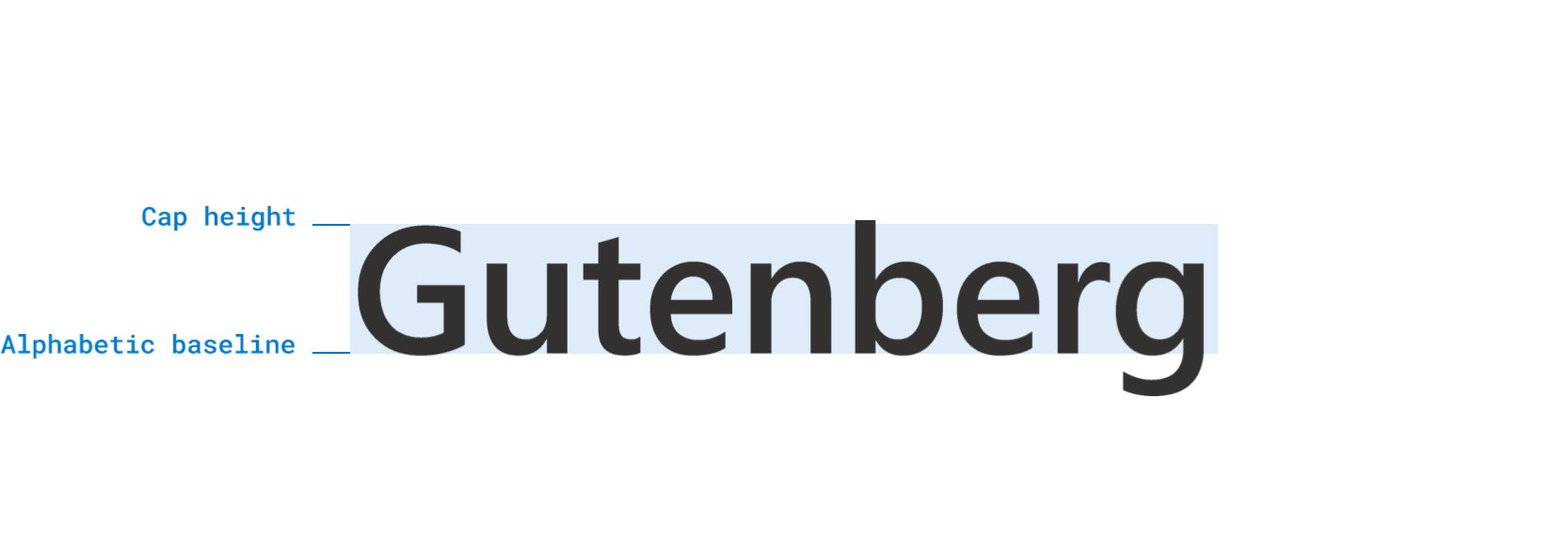
अपने टेक्स्ट कॉन्टेंट के ऊपर और नीचे से स्पेस हटाएं. इससे, ऑप्टिकल बैलेंस मिलता है.
पब्लिश किया गया: 14 जनवरी, 2025
Chrome 133 में, text-box की मदद से डेवलपर और डिज़ाइनर, टेक्स्ट के ऊपर और नीचे के स्पेस को अपनी पसंद के मुताबिक बना सकते हैं.
Browser Support
लंबी हैंडराइटिंग:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
text-box: trim-both cap alphabetic;
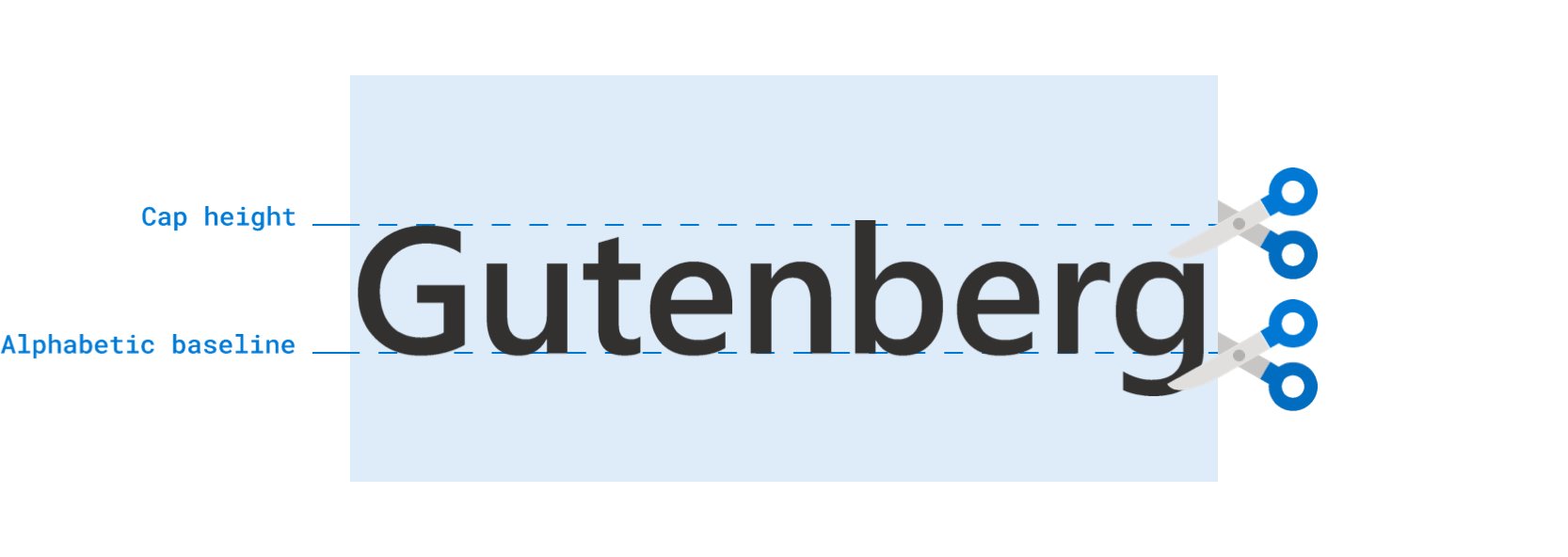
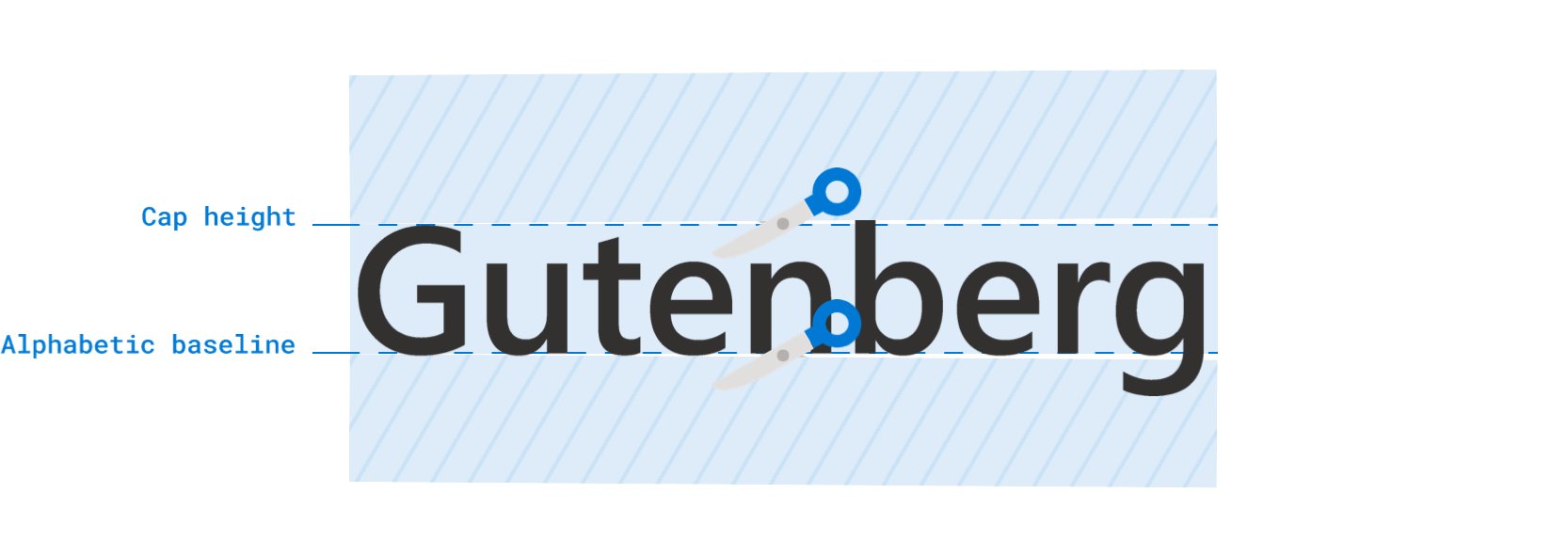
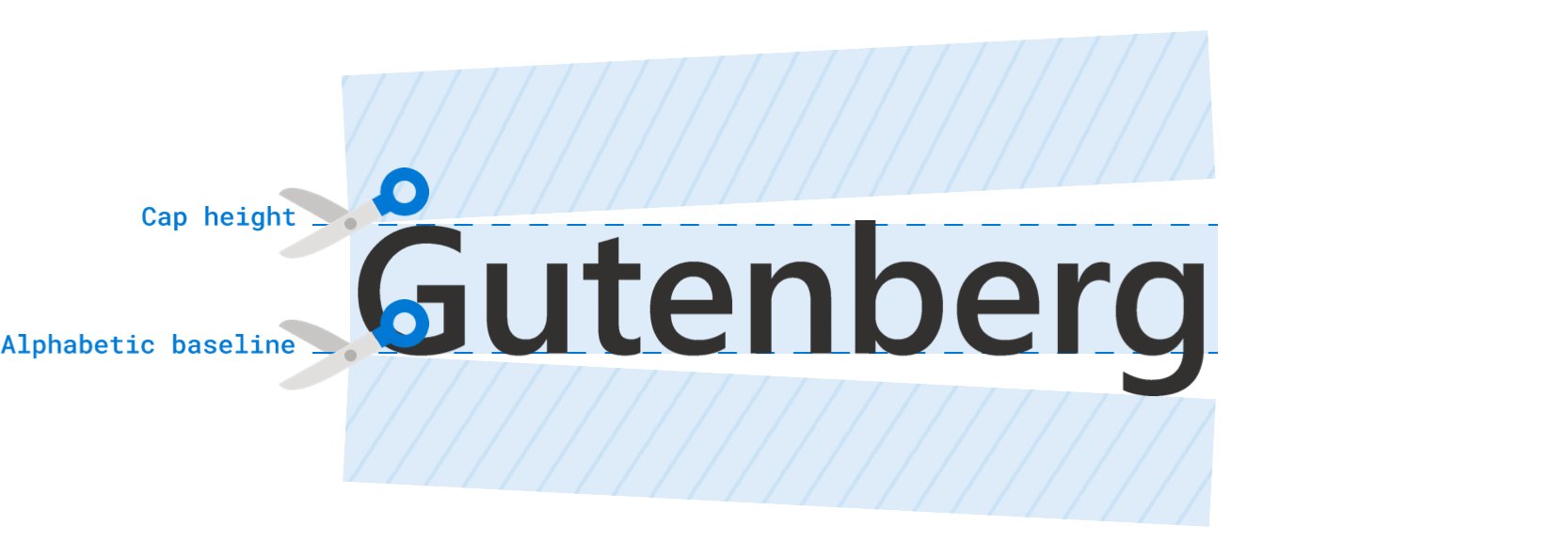
इस प्रॉपर्टी की मदद से, टेक्स्ट के ऊपर और नीचे मौजूद स्पेस को कंट्रोल किया जा सकता है. उदाहरण के लिए, <h1>, <button>, और <p>. हर फ़ॉन्ट, ब्लॉक डायरेक्शनल स्पेस की अलग-अलग मात्रा पैदा करता है. यह एलिमेंट के साइज़ में योगदान देता है. स्पेस में होने वाले इस तरह के योगदान को आसानी से मेज़र नहीं किया जा सकता. साथ ही, इसे अब तक कंट्रोल करना भी मुमकिन नहीं था.
फ़ॉन्ट को पता है, अब सीएसएस को पता है!
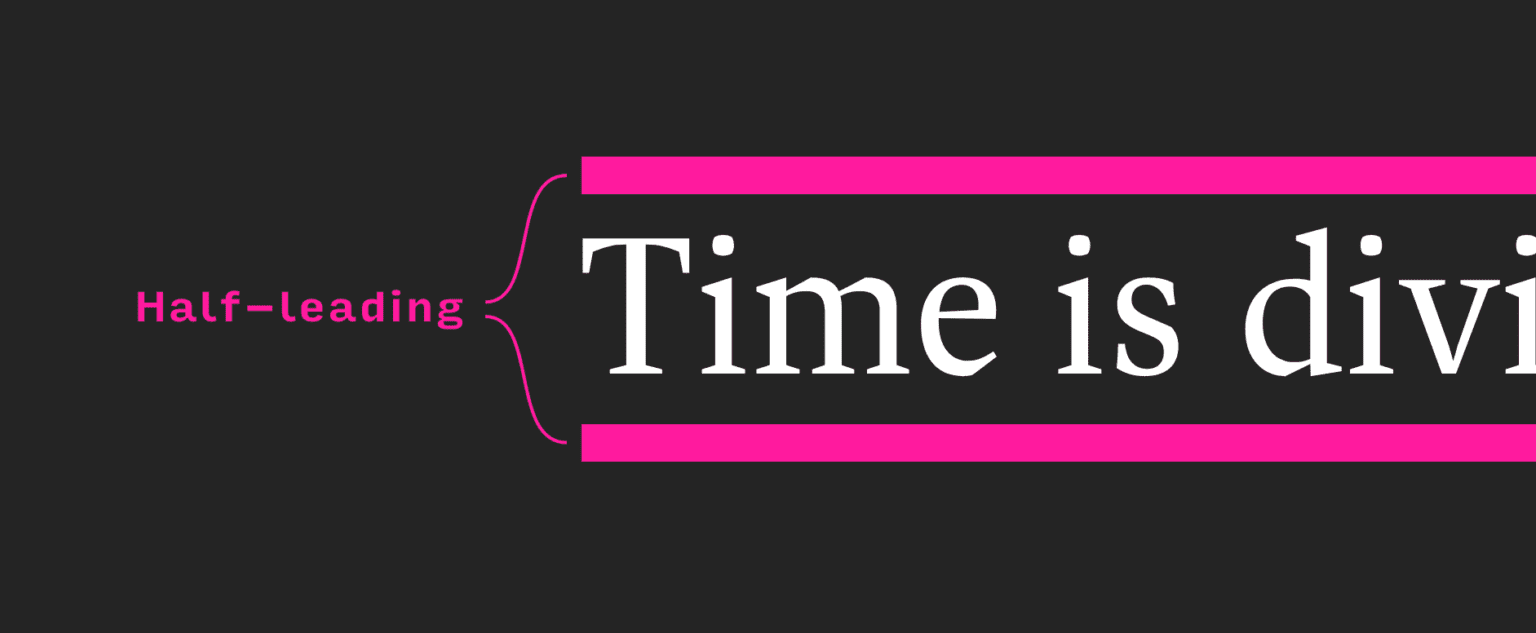
फ़ॉन्ट के ऊपर और नीचे मौजूद स्पेस, वेब पर टेक्स्ट के लेआउट की वजह से होता है. इसे "हाफ़-लीडिंग" कहा जाता है. मैथियास ओट की पोस्ट सीएसएस में लीडिंग के बारे में जानकारी में इस बारे में बेहतर तरीके से बताया गया है. असल में, जब टाइपसेटिंग को हाथ से किया जाता था, तब टेक्स्ट की लाइनों को अलग करने के लिए, धातु के लीड के टुकड़ों का इस्तेमाल किया जाता था. वेब, लीड से प्रेरित होकर, उस लीड के हिस्से को आधे में बांट देता है और कॉन्टेंट के ऊपर और नीचे एक-एक हिस्सा बांट देता है.

यह इतिहास अहम है, क्योंकि text-box से हमें हर हाफ़ के लिए नाम मिलते हैं: ओवर और अंडर. साथ ही, इसे ट्रिम करने की सुविधा भी मिलती है.
text-box के लिए भी पहले से मौजूद आर्ट मौजूद है. आपको शायद एथन वांग की लीडिंग-ट्रिम: डिजिटल टाइपसेटिंग का फ़्यूचर नाम की दिलचस्प पोस्ट याद हो, जिसमें leading-trim (text-box का पुराना नाम) को पहली बार पेश किया गया था.

डिज़ाइनर के लिए, टेक्स्ट ट्रिम करने का तरीका Figma और उसके "वर्टिकल ट्रिम" कंट्रोल से शुरू किया जा सकता है. इस X पोस्ट में दिखाया गया है कि वर्टिकल ट्रिम करने का विकल्प कहां मौजूद है. साथ ही, यह भी बताया गया है कि बटन के लिए यह विकल्प कैसे मददगार है.
भले ही, आप यहां किसी भी तरह से पहुंचे हों, लेकिन टाइपोग्राफ़ी के इस छोटे से कंट्रोल से काफ़ी फ़र्क़ पड़ सकता है.
सुविधा और सिंटैक्स के बारे में खास जानकारी
मेरे हिसाब से, text-box का इस्तेमाल करते समय, आपको ये दो सबसे सामान्य एक-लाइनर इस्तेमाल करने होंगे:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
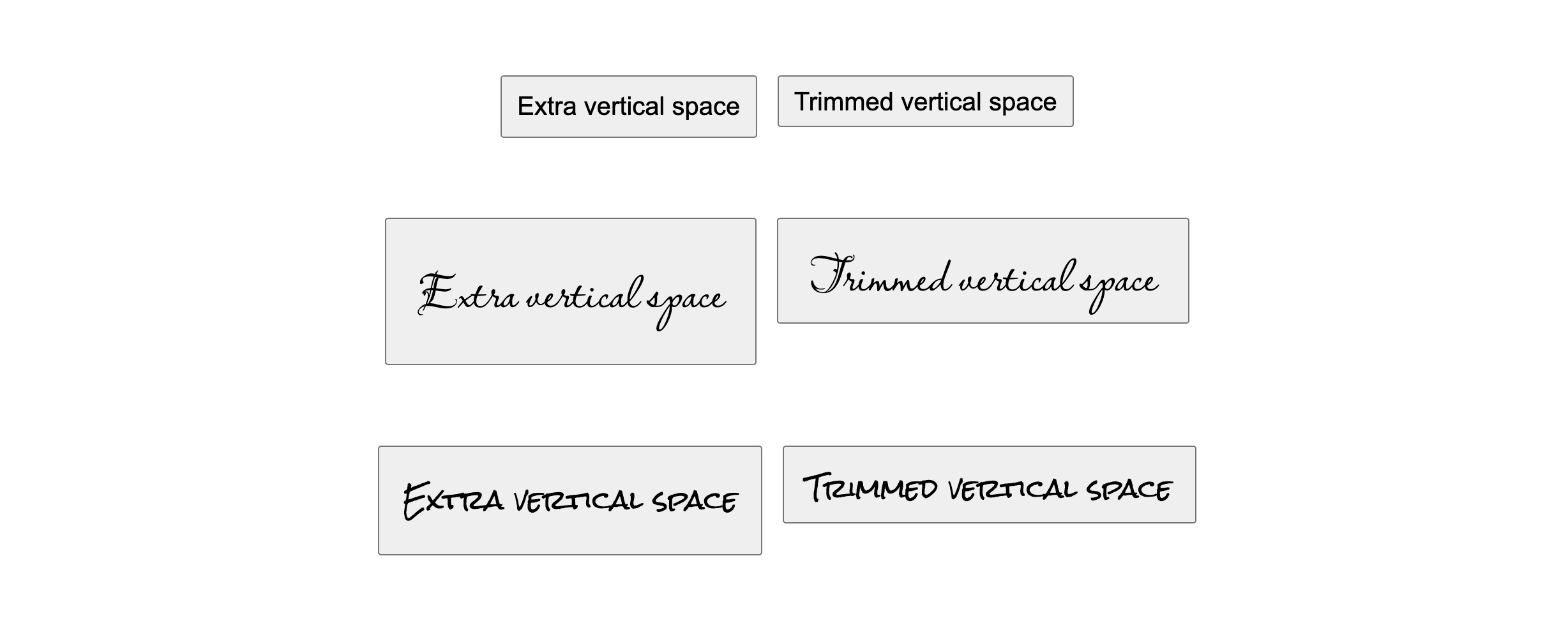
इस सुविधा का सबसे सामान्य इस्तेमाल, दोनों वीडियो को cap alphabetic पर काटना होगा. यहां दिए गए डेमो में, इस सुविधा का कई बार इस्तेमाल किया गया है. हालांकि, पिछले उदाहरण में ex alphabetic भी दिखता है, क्योंकि यह अपने खास तरीके से ऑप्टिकल बैलेंस के लिए काम आता है.
एक्सप्लोरर प्लेग्राउंड
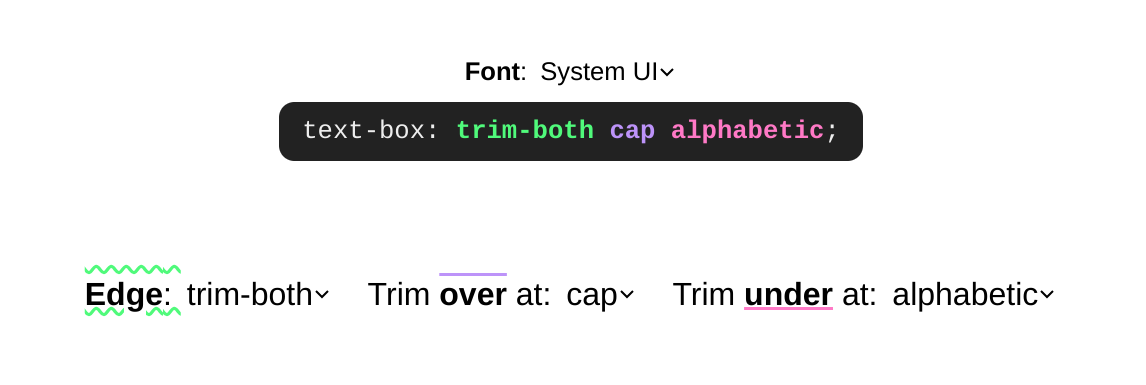
इस डेमो की मदद से, सिंटैक्स को एक्सप्लोर किया जा सकता है. साथ ही, ड्रॉपडाउन मेन्यू का इस्तेमाल करके नतीजे देखे जा सकते हैं. फ़ॉन्ट बदले जा सकते हैं, ट्रिम की गई वैल्यू को बदला जा सकता है, और कलर कोड वाले विज़ुअल और लेबल का इस्तेमाल किया जा सकता है.

ये काम आज़माएं:
- विज़ुअल तौर पर यह जांच करना कि
text-box-trim, एक लाइन और कई लाइन वाले टेक्स्ट वैरिएंट में कैसे काम करता है. - किसी वैरिएंट पर कर्सर घुमाकर, उस इफ़ेक्ट को पाने के लिए इस्तेमाल की गई ट्रिम वैल्यू देखना.
- फ़ॉन्ट बदलना.
- टेक्स्ट बॉक्स के सिर्फ़ एक तरफ़ से काटना.
- गेम खेलते समय सिंटैक्स की समीक्षा करें.
इसकी मदद से क्या बनाया जा सकता है या यह किन समस्याओं को हल करता है?
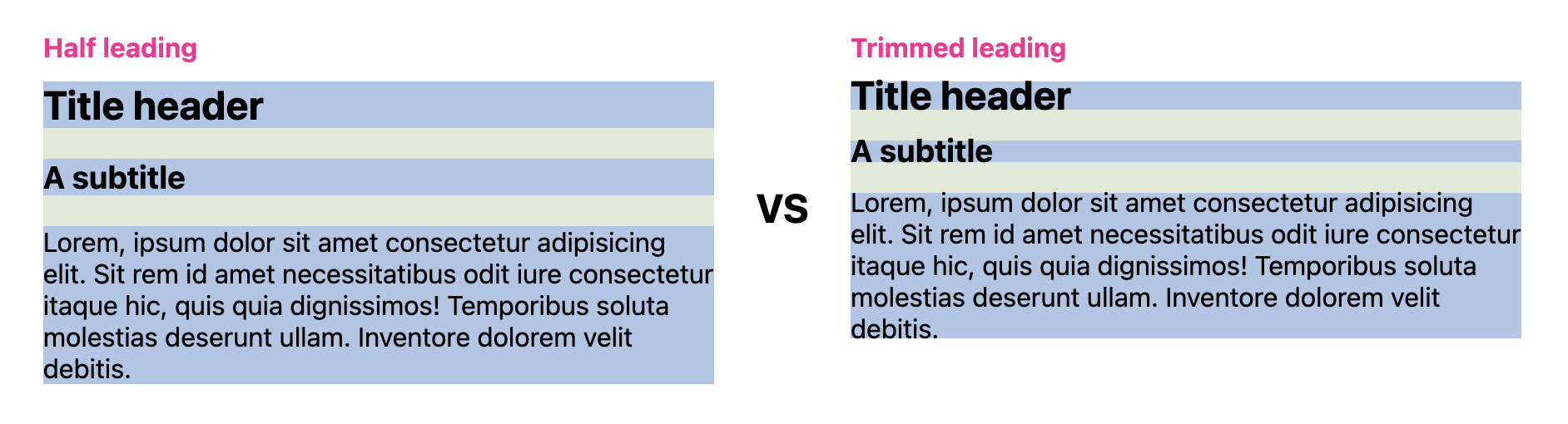
ट्रिम करने की सुविधा की मदद से, वीडियो को आसानी से बीच में रखा जा सकता है और अलाइन किया जा सकता है. सही लेडिंग का इस्तेमाल करके भी, कॉन्टेंट के बीच gap जैसी चीज़ का इस्तेमाल किया जा सकता है.

आसानी से वीडियो को बीच में रखना
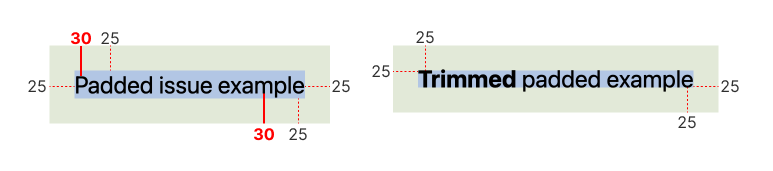
छोटे, ज़्यादा इनलाइन, और कॉन्टेंट के इंट्रिन्सिक कॉम्पोनेंट के लिए, padding: 10px एक सही स्टाइल है. इससे, एलिमेंट के चारों तरफ़ बराबर स्पेस मिलता है. हालांकि, इससे लोगों को भ्रम हो सकता है, क्योंकि अक्सर इसमें ऊपर और नीचे ज़्यादा जगह होती है.
इस समस्या को हल करने के लिए, डेवलपर अक्सर ऊपर और नीचे (ब्लॉक) पर कम पैडिंग डालते हैं, ताकि आधी लीडिंग के असर को कम किया जा सके.
button {
padding-block: 5px;
padding-inline: 10px;
}
इस स्थिति में, हमें वैल्यू के कॉम्बिनेशन आज़माने होते हैं, ताकि चीज़ें ऑप्टिकल तौर पर बीच में दिखें. ऐसा हो सकता है कि यह एक स्क्रीन और ऑपरेटिंग सिस्टम पर अच्छा दिखे, लेकिन दूसरे पर नहीं.
text-box की मदद से, टेक्स्ट से आधा लीडिंग स्पेस हटाया जा सकता है. इससे 10px जैसी बराबर पैडिंग वैल्यू काम की हो जाती हैं:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

यहां कुछ <button> एलिमेंट दिए गए हैं. इनसे पता चलता है कि text-box की मदद से स्पेस को छोटा करने पर, इंटरैक्टिव एलिमेंट में padding: 10px सभी तरफ़ बराबर दिखता है. ध्यान दें कि वैकल्पिक फ़ॉन्ट से, हाफ़ लीडिंग स्पेस में काफ़ी ज़्यादा फ़र्क़ हो सकता है.

यहां <span> एलिमेंट दिए गए हैं. इन्हें आम तौर पर कैटगरी या बैज दिखाने के लिए इस्तेमाल किया जाता है. एक और स्थिति जहां बराबर साइड वाला पैडिंग सबसे अच्छा समाधान होना चाहिए, लेकिन text-box तक हमें इसके लिए काम करना पड़ा.

आसानी से अलाइनमेंट करना
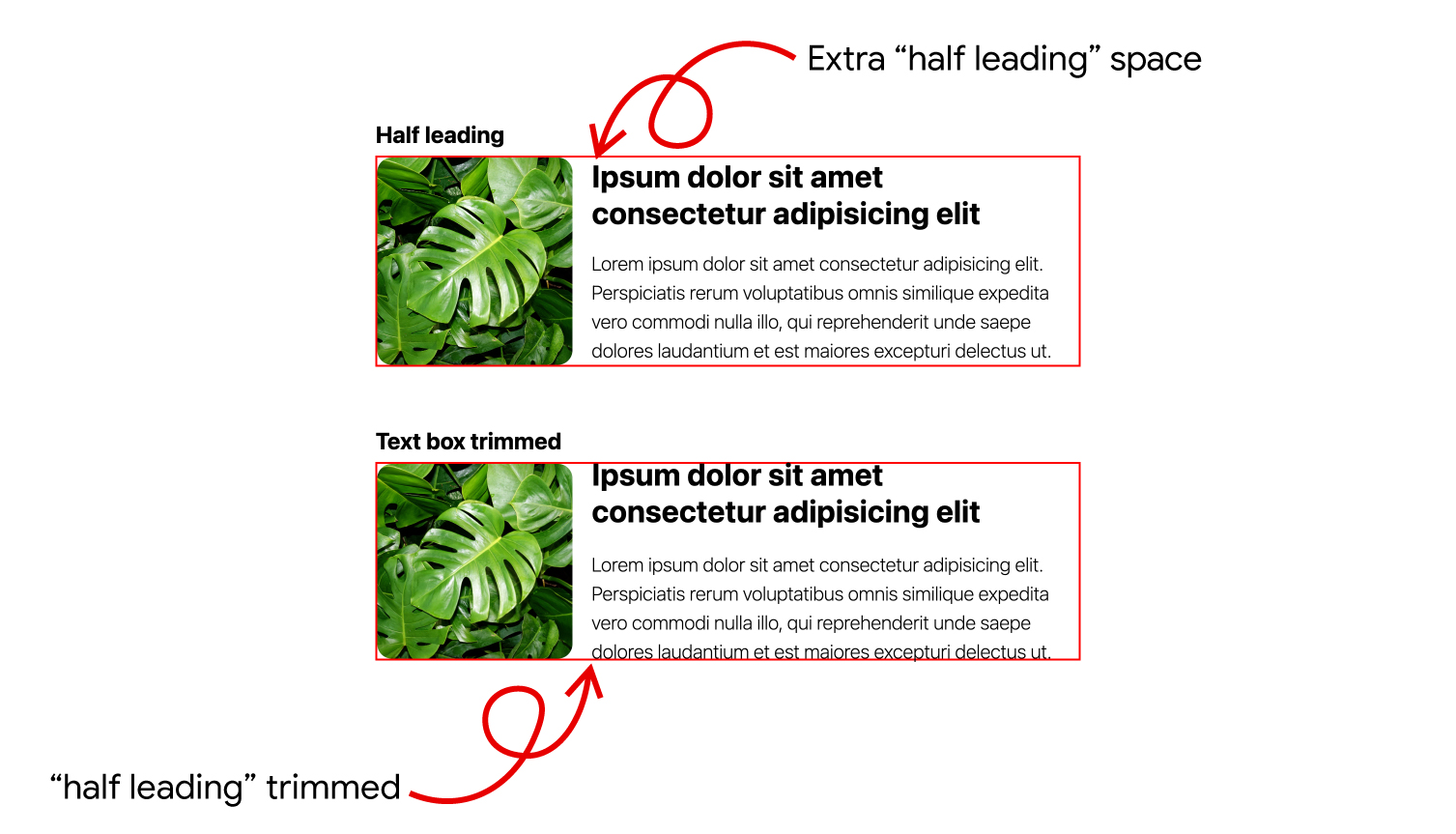
टेक्स्ट बॉक्स के ऊपर (over) और नीचे (under) अतिरिक्त, कंट्रोल न किया जा सकने वाला, आधा लीडिंग स्पेस भी अलाइनमेंट को मुश्किल बनाता है. नीचे दिए गए उदाहरणों में दिखाया गया है कि आधी लीडिंग से अलाइनमेंट मुश्किल कब हो सकता है. साथ ही, टेक्स्ट बॉक्स के ब्लॉक के किनारों को ट्रिम करके, बेहतर अलाइनमेंट कैसे बनाया जा सकता है.
यहां टेक्स्ट के बगल में एक इमेज दिखाई गई है. इमेज की ऊंचाई, टेक्स्ट के हिसाब से तय होगी. हालांकि, text-box के बिना इमेज हमेशा थोड़ी ज़्यादा ऊंची होती है. text-box का इस्तेमाल करके, इमेज को टेक्स्ट कॉन्टेंट के साथ पूरी तरह से अलाइन किया जा सकता है.

ध्यान दें कि लाइन रैपिंग की सुविधा वाले मामलों में, स्पेस टेक्स्ट की पहली फ़ॉर्मैट की गई लाइन के ऊपर और फ़ॉर्मैट की गई आखिरी लाइन के नीचे होता है.
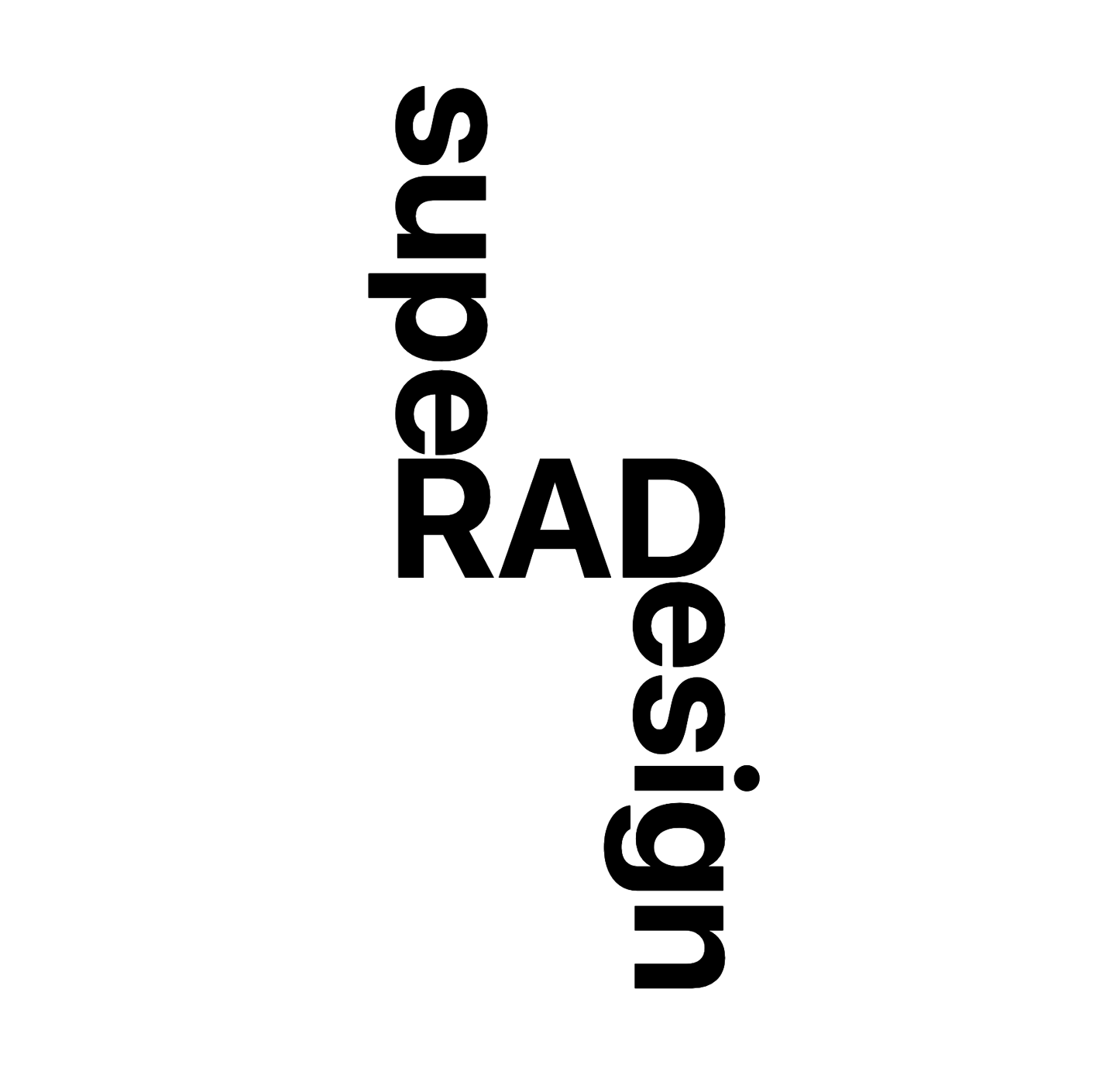
नीचे दिए गए उदाहरण में देखें कि writing-mode में हुए बदलाव के हिसाब से, यह सुविधा कैसे अपने-आप बदल जाती है. टेक्स्ट बदलकर देखें कि लेआउट कैसे अलाइन रहता है.

स्टडी जारी रखना
क्या आपको इसके बारे में ज़्यादा जानना है? यहां दिए गए लिंक की सूची में, ज़्यादा जानकारी और इस्तेमाल के उदाहरण दिए गए हैं.
- https://codepen.io/collection/zxQBaL - ऊपर दिए गए सभी डेमो का Codepen कलेक्शन
- https://github.com/jantimon/text-box-trim-examples - Jan Nicklas की बेहतरीन रिसर्च और डेमो
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- इसे
size-adjustयाascent-overridehttps://web.dev/articles/css-size-adjust से न जोड़ें - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- कई एचटीएमएल एलिमेंट पर लागू किया गया https://codepen.io/nileshprajapati/pen/RweKdmw
- Safari की ब्लॉग पोस्ट https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


