استخدِم المساحة الفارغة أعلى المحتوى النصي وأدناه لتحقيق التوازن البصري.
تاريخ النشر: 14 كانون الثاني (يناير) 2025
اعتبارًا من الإصدار 133 من Chrome، تتيح علامة text-box للمطوّرين والمصمّمين تخصيص المساحة فوق النص وتحته.
Browser Support
الكتابة اليدوية:
text-box-trim: trim-start | trim-end | trim-both | none;
text-box-edge: cap | ex | text | leading + alphabetic | text;
Shorthand:
text-box: trim-both cap alphabetic;
تتيح لك هذه السمة التحكّم في المساحة فوق النص وتحته، مثل <h1> و<button> و<p>. ينتج كلّ خط مقدارًا مختلفًا من المساحة الاتجاهية للكتلة التي تساهم في حجم العنصر. لا يمكن قياس مساهمة المساحة الفوضوية هذه بسهولة، وكان من المستحيل التحكّم فيها حتى الآن.
يُعرف الخط ذلك، والآن يُعرفه CSS.
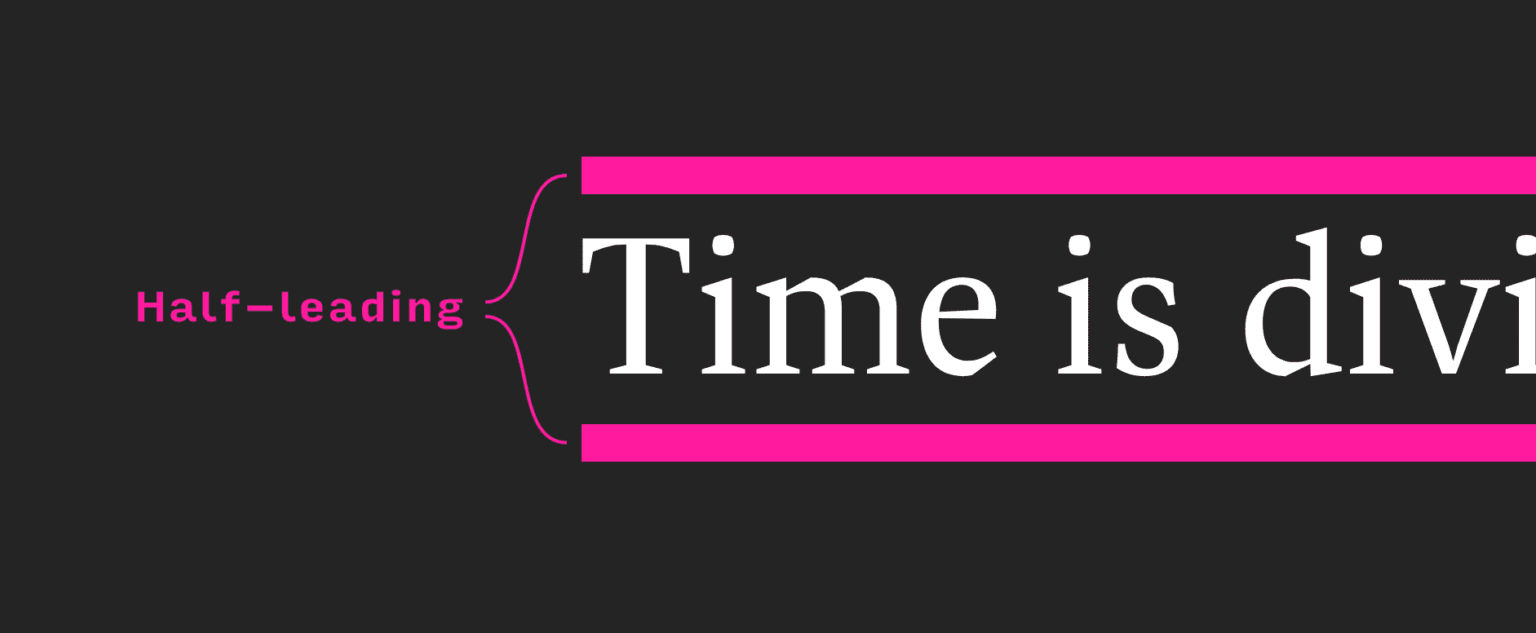
تعود المساحة فوق الخط وتحته إلى طريقة عرض الويب للنص، وتُعرف باسم "نصف المسافة بين السطور". وقد تم تناول هذه المشكلة بأسلوب احترافي في مشاركة نشرها ماتياس أوت بعنوان The Thing With Leading In CSS. في الأساس، عندما كان يتم وضع النص يدويًا، كانت تُستخدَم قطع من الرصاص المعدني لفصل أسطر النص. تستوحي الويب من المساحة الافتتاحية، وتقسّم هذه المساحة إلى نصفين وتوزّع جزءًا فوق المحتوى وجزءًا تحته.

وهذا التاريخ مهم لأنّ text-box يمنحنا أسماء لكل نصف: فوق وتحت. بالإضافة إلى ذلك، يمكنك اقتصاصه.
هناك أيضًا عمل فني سابق لرمز text-box، وقد تتذكر المشاركة المثيرة التي نشرها "إيثان وانغ" بعنوان Leading-Trim: The Future Of Digital Typesetting، حيث تمّ تقديم leading-trim (الاسم الذي كان يحمله text-box سابقًا) لأول مرة.

يمكن أن تكون نقطة الدخول إلى عملية اقتصاص النص من Figma وعناصر التحكّم في "الاقتصاص العمودي" للمصمّمين. يوضّح هذا المنشور على X مكان خيار القطع العمودي ومدى فائدته للأزرار.
بغض النظر عن كيفية وصولك إلى هذه الصفحة، يمكن أن يُحدث عنصر التحكّم في أسلوب الخط هذا فرقًا كبيرًا.
نظرة عامة على الميزة والبنية
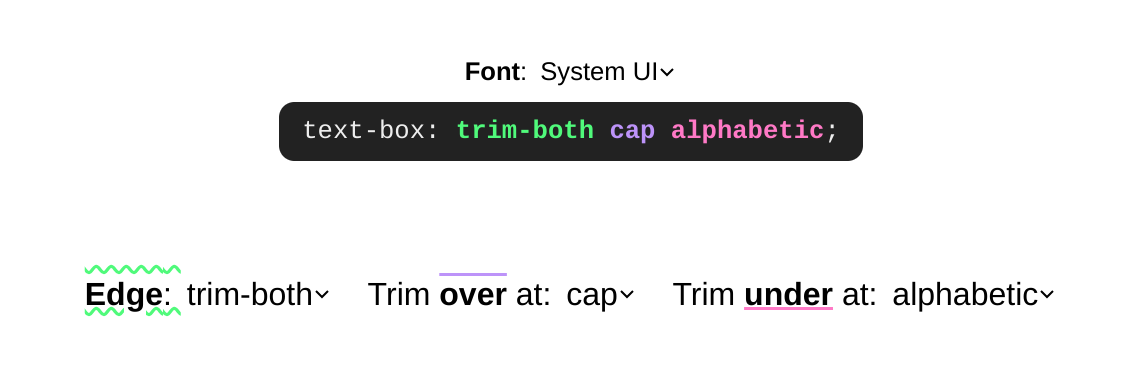
في ما يلي، برأيي، الجملةان الأكثر شيوعًا اللتان ستحتاج إليهما عند العمل مع text-box:
h1 {
/* trim both sides to the capital letters */
text-box: trim-both cap alphabetic;
/* trim both sides to the lowercase letter x */
text-box: trim-both ex alphabetic;
}
سيكون اقتصاص كلا الفيديوهين إلى cap alphabetic هو الاستخدام الأكثر شيوعًا لهذه الميزة. تستخدم العروض التوضيحية التالية هذا الإجراء عدة مرات. ومع ذلك، يعرض المثال السابق أيضًا ex alphabetic لأنّه مفيد لتحقيق التوازن البصري بطرق فريدة.
ملعب المستكشف
يتيح لك العرض الترويجي التالي استكشاف البنية والاطّلاع على النتائج باستخدام القوائم المنسدلة. يمكنك تغيير الخطوط وتغيير قيم القطع العلوي والسفلي، والاطّلاع على الصور المرئية والتصنيفات المُشفَّرة بالألوان.

الإجراءات التي يمكنك اتّخاذها:
- فحص عمل
text-box-trimبصريًا في الصيغ النصية التي تتألف من سطر واحد أو عدة أسطر - تمرير مؤشر الماوس فوق أحد الصيغ، والاطّلاع على قيم القطع المستخدَمة لتحقيق هذا التأثير
- تغيير الخط
- اقتصاص جانب واحد فقط من مربّع نص
- راجِع بنية الجملة أثناء تشغيلها.
ما الذي يمكنني إنشاؤه باستخدامه أو ما هي المشاكل التي يحلّها؟
تتوفّر بعض حلول المحاذاة والتوسيط البسيطة جدًا التي تنتج عن ميزة الاقتصاص هذه. يمكنك أيضًا الاقتراب من المسافة المناسبة بين العناصر، حيث يمكن استخدام رمز مثل gap بين العناصر.

تسهيل عملية المركزة
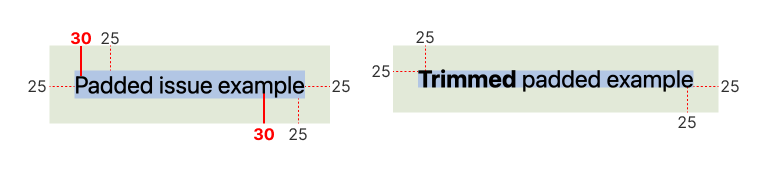
بالنسبة إلى المكوّنات الأصغر حجمًا والمضمّنة أكثر والمحتوى الأساسي، يُعدّ padding: 10px نمطًا معقولاً لتحديد عنصر لترك مسافات متساوية من جميع الجوانب. ومع ذلك، يمكن أن تؤدي النتيجة إلى إرباك المستخدمين، لأنّها غالبًا ما تحتوي على مساحة إضافية في الأعلى والأسفل.
لحلّ هذه المشكلة، غالبًا ما يضع المطوّرون مساحة أقل للترويس في أعلى العنصر وأسفله (الحزمة) لتعويض تأثيرات الترويس النصفي.
button {
padding-block: 5px;
padding-inline: 10px;
}
في هذه المرحلة، علينا تجربة مجموعات القيم إلى أن يتمّ وضع العناصر في المنتصف بصريًا. قد يبدو هذا المحتوى جيدًا على شاشة ونظام تشغيل معيّنين، ولكن ليس على شاشة أو نظام تشغيل آخرَين.
تسمح لنا الدالة text-box بقطع نصف المسافة البادئة من النص، ما يجعل قيم الحشو المتساوية مثل 10px مفيدة:
button {
text-box: trim-both cap alphabetic;
padding: 10px;
}

في ما يلي بعض عناصر <button> التي توضّح كيف أنّ اقتصاص المساحة باستخدام text-box يجعل padding: 10px يبدو متساويًا من جميع الجوانب في عنصر تفاعلي عملي. لاحظ كيف يمكن للخط البديل أن ينتج مساحة مختلفة تمامًا بين السطور.

في ما يلي عناصر <span> التي غالبًا ما يتم استخدامها لعرض الفئات أو الشارات. هناك حالة أخرى يكون فيها الحشو على الجانبين متساوٍ هو الحل الأفضل، ولكن حتى text-box، كان علينا إيجاد حل بديل.

محاذاة أسهل
تؤدي أيضًا المساحة الإضافية غير القابلة للتحكّم فيها والتي تسبق النص في أعلاه (over) وأسفله (under) إلى صعوبة المحاذاة. توضّح الأمثلة التالية الحالات التي يمكن أن تجعل فيها المسافة البادئة النصفية عملية المحاذاة صعبة، وكيف يمكن أن يؤدي اقتصاص جوانب المربّع النصي إلى إنشاء محاذاة أفضل.
تم وضع صورة بجانب النص. ستتم زيادة ارتفاع الصورة إلى الارتفاع الذي يحتاجه النص، ولكن بدون text-box، تكون الصورة دائمًا أطول قليلاً. باستخدام text-box، يمكن محاذاة الصورة تمامًا مع محتوى النص.

يُرجى ملاحظة أنّ المسافة البيضاء تظهر فوق أول سطر من النص المنسَّق وتحت آخر سطر من النص المنسَّق في السيناريوهات التي تتضمّن لف السطر.
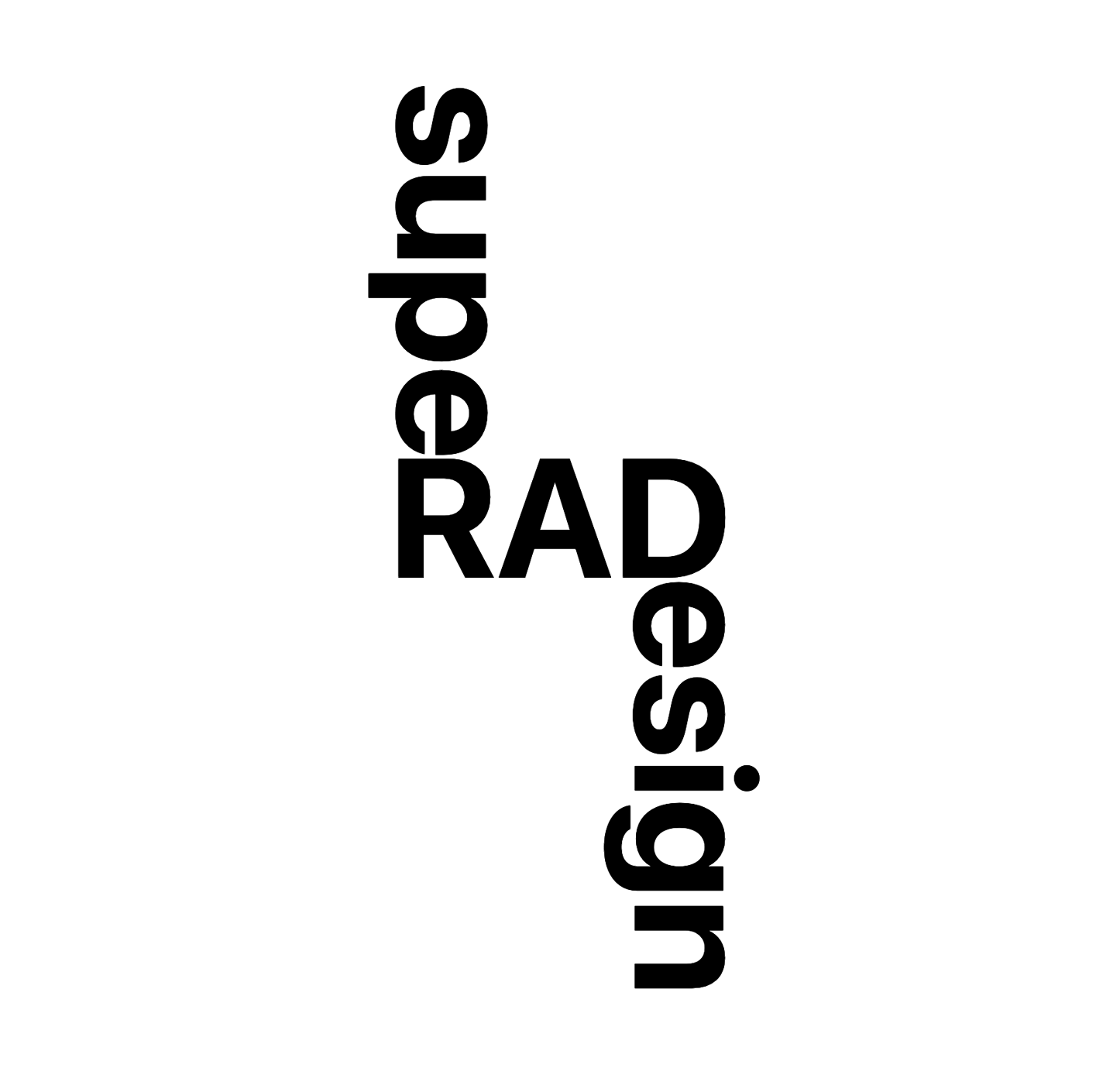
في المثال التالي، لاحظ كيف تتكيّف الميزة بشكل منطقي مع أي تغيير في writing-mode. جرِّب تغيير النص، ولاحظ كيف يبقى التنسيق محاذًى.

مواصلة الدراسة
هل تريد معرفة المزيد من المعلومات؟ تقدّم قائمة الروابط التالية كميات مختلفة من المعلومات الإضافية وحالات الاستخدام.
- https://codepen.io/collection/zxQBaL: مجموعة على Codepen تتضمّن جميع العروض التوضيحية أعلاه
- https://github.com/jantimon/text-box-trim-examples: أبحاث وعروض توضيحية رائعة من إعداد "يان نيكلاس"
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- https://drafts.csswg.org/css-inline-3/#text-edges
- يجب عدم الخلط بينه وبين
size-adjustأوascent-overridehttps://web.dev/articles/css-size-adjust - https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://css-tricks.com/two-css-properties-for-trimming-text-box-whitespace/
- يتم تطبيقه على العديد من عناصر HTML https://codepen.io/nileshprajapati/pen/RweKdmw
- مشاركة مدوّنة Safari https://webkit.org/blog/16301/webkit-features-in-safari-18-2/
- https://piccalil.li/blog/why-im-excited-about-text-box-trim-as-a-designer/


