অন্য রঙের চ্যানেল এবং মানগুলির উপর ভিত্তি করে নতুন রঙ তৈরি করুন।
ক্রোম 119-এ CSS কালার লেভেল 5 থেকে একটি খুব শক্তিশালী রঙের বৈশিষ্ট্য। আপেক্ষিক রঙের সিনট্যাক্স CSS-এর মধ্যে রঙ ম্যানিপুলেশনের জন্য একটি মসৃণ পথ তৈরি করে, লেখক এবং ডিজাইনারদের জন্য উপায়গুলি অফার করে:
- হালকা করুন
- অন্ধকার
- স্যাচুরেট
- ডিস্যাচুরেট করা
- ক্রোমা বুস্ট
- অস্বচ্ছতা সামঞ্জস্য করুন
- উল্টানো
- পরিপূরক
- রূপান্তর করুন
- বৈপরীত্য
- রঙ প্যালেট
আপেক্ষিক রঙের সিনট্যাক্সের আগে , একটি রঙের অস্বচ্ছতা পরিবর্তন করতে, আপনাকে একটি রঙের চ্যানেলের জন্য কাস্টম বৈশিষ্ট্য তৈরি করতে হবে, সাধারণত HSL, এবং তাদের একটি চূড়ান্ত রঙ এবং চূড়ান্ত বৈকল্পিক রঙে একত্রিত করতে হবে। এর অর্থ হল অনেকগুলি রঙের টুকরা পরিচালনা করা, যা দ্রুত বোঝা হয়ে উঠতে পারে।
:root {
--brand-hue: 300deg;
--brand-saturation: 75%;
--brand-lightness: 50%;
--brand-hsl:
var(--brand-hue)
var(--brand-saturation)
var(--brand-lightness);
--brand-color: hsl(var(--brand-hsl));
/* all this work just so I can set the opacity to 50% in a variant */
--brand-color-variant: hsl(var(--brand-hsl) / 50%);
}
আপেক্ষিক রঙের সিনট্যাক্সের পরে , আপনি আপনার প্রয়োজনীয় যে কোনও রঙের স্থান বা সিনট্যাক্স সহ একটি ব্র্যান্ডের রঙ তৈরি করতে পারেন এবং অনেক কম কোড সহ একটি অর্ধ অস্বচ্ছতার বৈকল্পিক তৈরি করতে পারেন। শৈলী এবং সিস্টেমের উদ্দেশ্য পড়াও অনেক সহজ।
:root {
--brand-color: hsl(300deg 75% 50%);
--brand-color-variant: hsl(from var(--brand-color) h s l / 50%);
}
এই পোস্টটি আপনাকে সিনট্যাক্স শিখতে এবং সাধারণ রঙের হেরফের প্রদর্শন করতে সাহায্য করবে।
আপনি যদি ভিডিও পছন্দ করেন, তাহলে নিচের প্রায় সব নিবন্ধটি এই GUI চ্যালেঞ্জে কভার করা হয়েছে।
সিনট্যাক্স ওভারভিউ
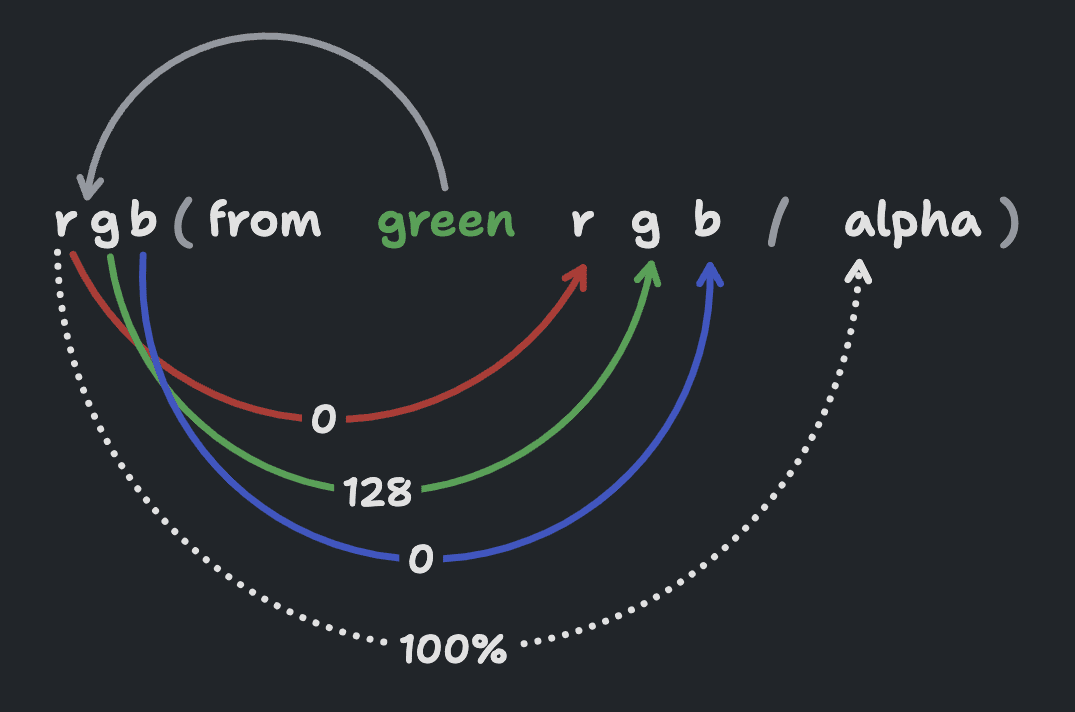
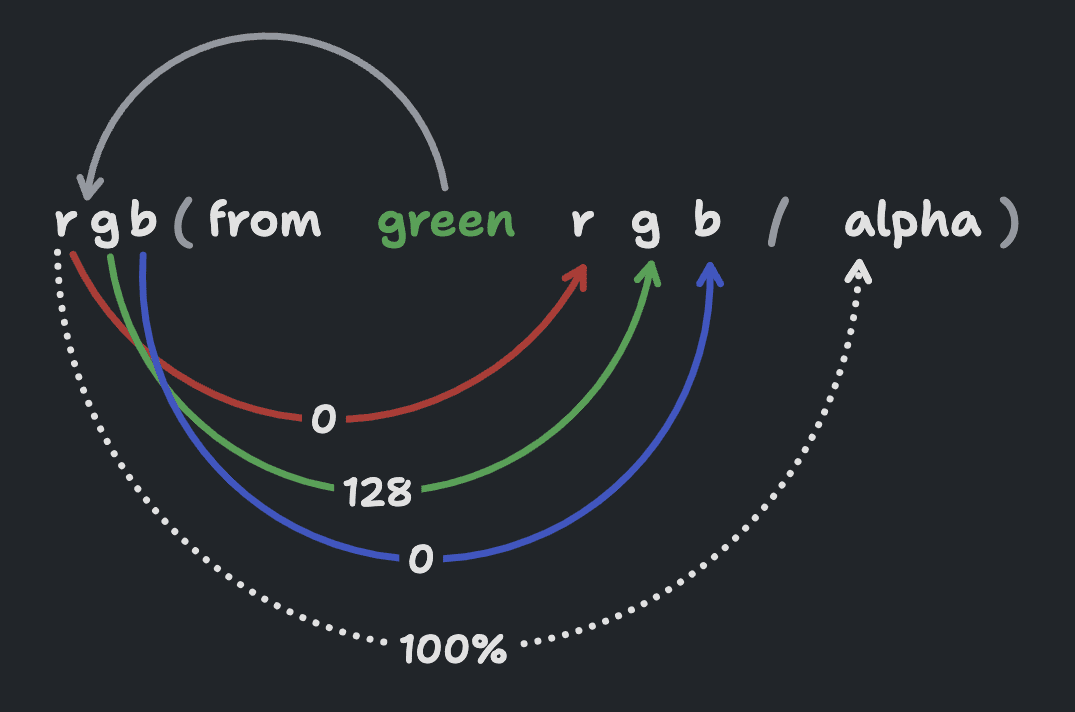
আপেক্ষিক রঙের সিনট্যাক্সের লক্ষ্য হল অন্য রঙ থেকে একটি রঙ বের করার অনুমতি দেওয়া। বেস কালারকে বলা হয় অরিজিনেটিং কালার, এই কালারটি নতুন from কীওয়ার্ডের পরে আসে। ব্রাউজার এই উদ্ভূত রঙটিকে রূপান্তর করবে এবং ভেঙে দেবে এবং অংশগুলিকে নতুন রঙের সংজ্ঞায় ব্যবহারের জন্য ভেরিয়েবল হিসাবে অফার করবে।

পূর্ববর্তী চিত্রটি দেখায় যে উদ্ভূত রঙ green নতুন রঙের রঙের স্থানে রূপান্তরিত করা হয়েছে, r , g , b , এবং alpha ভেরিয়েবল হিসাবে উপস্থাপিত পৃথক সংখ্যায় পরিণত হয়েছে, যেগুলি সরাসরি একটি নতুন rgb() রঙের মান হিসাবে ব্যবহৃত হয়।
যদিও এই চিত্রটি ভাঙ্গন, প্রক্রিয়া এবং ভেরিয়েবলগুলি দেখায়, এটি রঙও পরিবর্তন করে না। ভেরিয়েবলগুলিকে অপরিবর্তিত রঙে ফিরিয়ে দেওয়া হয়, ফলে একটি সবুজ রঙ স্থির থাকে।
কিওয়ার্ড from
সিনট্যাক্সের প্রথম অংশ যা শিখতে হবে তা হল একটি রঙ নির্দিষ্ট করার জন্য from <color> অংশ। আপনি মান নির্দিষ্ট করার আগে এটি ঠিক যায়। এখানে একটি কোডের উদাহরণ যেখানে rgb() এর মানগুলি নির্দিষ্ট করার ঠিক আগে from green যোগ করা হয়েছে।
.syntax-introduction_same-colors {
color: green;
color: rgb(0 128 0);
color: rgb(from green r g b); /* result = rgb(0 128 0) */
}
কীওয়ার্ড from , যখন কার্যকরী স্বরলিপিতে প্রথম প্যারামিটার হিসাবে দেখা হয়, রঙের সংজ্ঞাটিকে একটি আপেক্ষিক রঙে পরিণত করে! from কীওয়ার্ডের পরে, CSS একটি রঙ আশা করে, একটি রঙ যা পরবর্তী রঙকে অনুপ্রাণিত করবে ।
রঙ রূপান্তর
সহজ ভাষায়, এটি একটি নতুন রঙে ব্যবহারের জন্য সবুজকে rg এবং b চ্যানেলে রূপান্তরিত করে।
rgb(from green r g b) /* r=0 g=128 b=0 */
rgb(from rgb(0 128 0) r g b); /* r=0 g=128 b=0 */
কাস্টম বৈশিষ্ট্য থেকে রং
rgb from green পড়া খুব পরিষ্কার এবং বোঝা সহজ। এই কারণেই কাস্টম বৈশিষ্ট্য এবং আপেক্ষিক রঙের সিনট্যাক্স একটি দুর্দান্ত মিল তৈরি করে, কারণ আপনি from থেকে রহস্য বের করতে পারেন। এছাড়াও আপনাকে সাধারণত কাস্টম প্রপার্টি রঙের রঙের বিন্যাস জানার প্রয়োজন নেই, কারণ আপনি আপনার পছন্দের বিন্যাসে একটি নতুন রঙ তৈরি করছেন।
rgb(from rgb(255 105 180) r g b) /* ????? */
rgb(from var(--hotpink) r g b) /* clear */
আপনার পছন্দের রঙের জায়গায় কাজ করুন
আপনি আপনার পছন্দের কার্যকরী রঙের স্বরলিপি দিয়ে রঙের স্থান চয়ন করতে পারেন।
rgb(from hsl(120 100% 25%) r g b) /* r=0 g=128 b=0 */
hsl(from hsl(120 100% 25%) h s l) /* h=120 s=100% l=25% */
hwb(from hsl(120 100% 25%) h w b) /* h=120 w=0% b=50% */
lch(from hsl(120 100% 25%) l c h) /* l=46 c=68 h=134 */
আপেক্ষিক রঙের সিনট্যাক্সের সেই রূপান্তর ধাপ রয়েছে; আপেক্ষিক রঙের শুরুতে উল্লিখিত হিসাবে from পরে রঙটি রঙের জায়গায় রূপান্তরিত হয়। ইনপুট এবং আউটপুট মিলতে হবে না, যা খুব মুক্তিদায়ক।
একটি রঙের স্থান নির্বাচন করার ক্ষমতাও ক্ষমতায়ন করে, কারণ একটি রঙের স্থান নির্বাচন করা পছন্দের চেয়ে রঙের বিকল্পের ধরনকে কেন্দ্র করে বেশি ফোকাস করে। পছন্দ ফলাফলে, রঙ বিন্যাস বা চ্যানেলের ধরন নয়। এটি ব্যবহারের ক্ষেত্রে প্রদর্শনকারী বিভাগে আরও স্পষ্ট হয়ে উঠবে, কারণ বিভিন্ন রঙের স্থানগুলি বিভিন্ন কাজে এক্সেল হয়।
ভেরিয়েবলগুলি মিশ্রিত করুন, মেলান, বাদ দিন এবং পুনরাবৃত্তি করুন
এই সিনট্যাক্স সম্পর্কে কিছু অদ্ভুত কিন্তু উত্তেজনাপূর্ণ, ভেরিয়েবলগুলিকে ক্রমানুসারে রাখতে হবে না এবং পুনরাবৃত্তি করা যেতে পারে।
rgb(from green g g g) /* rgb(128 128 128) */
rgb(from green b r g) /* rgb(0 0 128) */
rgb(from green 0 0 g) /* rgb(0 0 128) */
একটি পরিবর্তনশীল হিসাবে অস্বচ্ছতা
সিনট্যাক্স alpha নামের একটি পরিবর্তনশীল হিসাবে অস্বচ্ছতা প্রদান করে। এটি ঐচ্ছিক, এবং কার্যকরী / স্বরলিপির পরে যায়।
rgb(from #00800080 r g b / alpha) /* alpha=50% */
rgb(from rgba(0,128,0,.5) r g b / alpha) /* alpha=50% */
rgb(from rgb(0 128 0 / 50%) r g b / alpha) /* alpha=50% */
ভেরিয়েবলে calc() বা অন্যান্য CSS ফাংশন ব্যবহার করুন
এখন পর্যন্ত আমরা বারবার সবুজ রঙ তৈরি করছি। সিনট্যাক্স শেখা, রূপান্তর এবং ধ্বংসের ধাপগুলির সাথে পরিচিত হওয়া। এখন সময় এসেছে ভেরিয়েবলগুলি পরিবর্তন করার, আউটপুট পরিবর্তন করার যাতে এটি ইনপুটের মতো না হয়।
green /* h=120 s=100% l=25% */
hsl(from green calc(h * 2) s l) /* h=240 s=100% l=25% */
এটা এখন নৌবাহিনী! বর্ণটি দ্বিগুণ করা হয়েছিল, 120 এর একটি বর্ণ নিয়েছিল এবং এটিকে 240 তে পরিণত করেছিল, সম্পূর্ণরূপে রঙ পরিবর্তন করে। এটি রঙের চাকা বরাবর বর্ণটিকে ঘোরায়, একটি ঝরঝরে কৌশল যা এইচএসএল , এইচডব্লিউবি , এলসিএইচ এবং ওকেএলসিএইচের মতো নলাকার রঙের স্থানগুলির সাথে খুব সহজ করে তৈরি করা হয়েছে।
চ্যানেলের মানগুলি দৃশ্যমানভাবে দেখতে, যাতে আপনি অনুমান না করে বা স্পেক মুখস্ত না করেই সঠিকভাবে গণিত পেতে পারেন, এই আপেক্ষিক রঙের সিনট্যাক্স চ্যানেল মান সরঞ্জামটি ব্যবহার করে দেখুন। এটি আপনার নির্দিষ্ট সিনট্যাক্সের উপর ভিত্তি করে প্রতিটি চ্যানেলের মান প্রকাশ করে, আপনাকে ঠিক কোন মানগুলির সাথে খেলার জন্য উপলব্ধ রয়েছে তা জানতে দেয়।
ব্রাউজার সমর্থন জন্য পরীক্ষা করুন
@supports (color: rgb(from white r g b)) {
/* safe to use relative color syntax */
}
মামলা এবং বিক্ষোভ ব্যবহার করুন
নিম্নলিখিত উদাহরণ এবং ব্যবহারের ক্ষেত্রে একই বা একই ফলাফল অর্জনের জন্য অনেকগুলি বিকল্প বাক্য গঠন রয়েছে। বৈচিত্রগুলি রঙের স্থান এবং তারা যে চ্যানেলগুলি অফার করে তা থেকে আসে।
এছাড়াও, অনেক উদাহরণ by এবং to এর শব্দার্থের সাথে রঙ সমন্বয় দেখাবে। by পরিবর্তিত একটি রঙ একটি আপেক্ষিক রঙ পরিবর্তন; একটি পরিবর্তন যা ভেরিয়েবলের মান ব্যবহার করে এবং এর বর্তমান মানের উপর ভিত্তি করে একটি সমন্বয় করে। একটি রঙ to একটি পরম রঙ পরিবর্তন; একটি পরিবর্তন যা ভেরিয়েবলের মান ব্যবহার করে না এবং পরিবর্তে একটি সম্পূর্ণ নতুন মান নির্দিষ্ট করে।
সমস্ত ডেমো এই কোডপেন সংগ্রহে পাওয়া যাবে।
একটি রঙ হালকা করুন
OKLCH, OKLAB , XYZ বা sRGB রঙের স্থানগুলি রং হালকা করার সময় সবচেয়ে অনুমানযোগ্য ফলাফল প্রদান করে।
একটি পরিমাণ দ্বারা হালকা
নিম্নলিখিত উদাহরণ .lighten-by-25 blue রঙ নেয় এবং এটিকে OKLCH তে রূপান্তর করে, তারপর বর্তমান মানকে 1.25 দ্বারা গুণ করে l (হালকাতা) চ্যানেল বাড়িয়ে নীলকে হালকা করে। এটি নীল আলোকে 25% দ্বারা সাদার দিকে ঠেলে দেয়।
.lighten-by-25 {
background: oklch(from blue calc(l * 1.25) c h);
}
একটি নির্দিষ্ট মান হালকা করুন
নিম্নোক্ত উদাহরণ .lighten-to-75 blue হালকা করতে l চ্যানেল ব্যবহার করে না, এটি পরিবর্তে 75% দিয়ে মানটিকে সম্পূর্ণরূপে প্রতিস্থাপন করে।
.lighten-to-75 {
background: oklch(from blue 75% c h);
}
একটি রং গাঢ়
একই রঙের স্থানগুলি একটি রঙকে হালকা করতে কার্যকর, রঙ গাঢ় করার জন্যও দুর্দান্ত।
একটি পরিমাণ দ্বারা অন্ধকার
নিম্নলিখিত উদাহরণ .darken-by-25 নীল রঙ নেয় এবং এটিকে OKLCH তে রূপান্তর করে, তারপর .75 দ্বারা গুন করে l (হালকাতা) চ্যানেলটি 25% কমিয়ে নীলকে গাঢ় করে। এটি 25% দ্বারা নীল রঙকে কালোর দিকে ঠেলে দেয়।
.darken-by-25 {
background: oklch(from blue calc(l * .75) c h);
}
একটি নির্দিষ্ট মান অন্ধকার করুন
নিচের উদাহরণ .darken-to-25 blue গাঢ় করতে l চ্যানেল ব্যবহার করে না, এটি পরিবর্তে 25% দিয়ে মানটিকে সম্পূর্ণভাবে প্রতিস্থাপন করে।
.darken-to-25 {
background: oklch(from blue 25% c h);
}
একটি রং পরিপূর্ণ
একটি পরিমাণ দ্বারা পরিপূর্ণ
নিম্নলিখিত উদাহরণ .saturate-by-50 orchid স্পন্দন আপেক্ষিক 50% বৃদ্ধি করতে hsl() থেকে s ব্যবহার করে।
.saturate-by-50 {
background: hsl(from orchid h calc(s * 1.5) l);
}
একটি নির্দিষ্ট পরিমাণে স্যাচুরেট করুন
নিম্নলিখিত উদাহরণ .saturate-to-100 hsl() থেকে s চ্যানেল ব্যবহার করে না, এটি পরিবর্তে একটি পছন্দসই স্যাচুরেশন মান নির্দিষ্ট করে। এই উদাহরণে, স্যাচুরেশন 100% এ উন্নীত হয়েছে।
.saturate-to-100 {
background: hsl(from orchid h 100% l);
}
একটি রঙ desaturate
একটি পরিমাণ দ্বারা desaturate
নিচের উদাহরণ .desaturate-by-half hsl() থেকে s ব্যবহার করে indigo স্যাচুরেশন অর্ধেক কমিয়ে দেয়।
.desaturate-by-half {
background: hsl(from indigo h calc(s / 2) l);
}
একটি নির্দিষ্ট মান desaturate
একটি পরিমাণ দ্বারা desaturate পরিবর্তে, আপনি একটি নির্দিষ্ট পছন্দসই মান desaturate করতে পারেন. নিম্নলিখিত উদাহরণ .desaturate-to-25 indigo উপর ভিত্তি করে একটি নতুন রঙ তৈরি করে কিন্তু স্যাচুরেশনকে 25% সেট করে।
.desaturate-to-25 {
background: hsl(from indigo h 25% l);
}
Chroma একটি রঙ বুস্ট
এই প্রভাবটি একটি রঙকে স্যাচুরেট করার মতো কিন্তু কয়েকটি উপায়ে ভিন্ন। প্রথমত, এটি একটি chroma পরিবর্তন এবং একটি saturation পরিবর্তন নয়, এবং এটি কারণ যে রঙের স্থানগুলি উচ্চ গতিশীল পরিসরে বৃদ্ধি করতে পারে সেগুলি স্যাচুরেশন ব্যবহার করে না৷ chroma বৈশিষ্ট্যযুক্ত রঙের স্থানগুলি উচ্চ গতিশীল পরিসরে সক্ষম, যা লেখকদের সম্পৃক্ততার চেয়ে আরও বেশি রঙের স্পন্দন বাড়াতে সক্ষম করে।
.increase-chroma {
background: oklch(from orange l calc(c + .1) h);
}
অস্বচ্ছতা একটি রঙ সামঞ্জস্য করুন
একটি রঙের একটি আধা-স্বচ্ছ বৈকল্পিক তৈরি করা ডিজাইন সিস্টেমে করা সবচেয়ে সাধারণ রঙ সমন্বয়গুলির মধ্যে একটি। আপনি যদি এটি মিস করেন তবে এই নিবন্ধটির ভূমিকায় উদাহরণটি দেখুন, এটি সমস্যার স্থানটিকে সত্যিই ভালভাবে রূপরেখা দেয়।
একটি পরিমাণ দ্বারা অস্বচ্ছতা সামঞ্জস্য করুন
.decrease-opacity-by-25 {
background: rgb(from lime r g b / calc(alpha / 2));
}
একটি নির্দিষ্ট মান অস্বচ্ছতা সামঞ্জস্য করুন
.decrease-opacity-to-25 {
background: rgb(from lime r g b / 25%);
}
একটি রং উল্টানো
কালার ইনভার্সন হল একটি সাধারণ কালার অ্যাডজাস্টমেন্ট ফাংশন যা কালার লাইব্রেরিতে পাওয়া যায়। এটি সম্পন্ন করার একটি উপায় হল একটি রঙকে RGB তে রূপান্তর করা তারপর প্রতিটি চ্যানেলের মান 1 থেকে বিয়োগ করা।
.invert-each-rgb-channel {
background: rgb(from yellow calc(255 - r) calc(255 - g) calc(255 - b));
}
একটি রঙ পরিপূরক
যদি আপনার লক্ষ্য একটি রঙ উল্টানো না হয়ে বরং এটির পরিপূরক হয়, তাহলে আপনি যা খুঁজছেন সম্ভবত রঙের ঘূর্ণন। একটি রঙের স্থান বাছুন যা একটি কোণ হিসাবে বর্ণের প্রস্তাব দেয়, তারপরে আপনি চান এমন পরিমাণে রঙটি ঘোরাতে calc() ব্যবহার করুন। একটি রঙের পরিপূরক খোঁজা অর্ধেক পালা দ্বারা ঘোরানো দ্বারা সম্পন্ন করা হয়, এই ক্ষেত্রে আপনি ফলাফল অর্জন করতে 180 দ্বারা h চ্যানেল থেকে যোগ বা বিয়োগ করতে পারেন।
.complementary-color {
background: hsl(from blue calc(h + 180) s l);
}
একটি রঙের বৈসাদৃশ্য
অ্যাক্সেসযোগ্য রঙের বৈসাদৃশ্য অনুপাত অর্জনের একটি পদ্ধতি হিসাবে, L* (Lstar) বিবেচনা করুন। এটি একটি calc() এ LCH এবং OKLCH থেকে (প্রায়) উপলব্ধিগতভাবে অভিন্ন লাইটনেস (L) চ্যানেল ব্যবহার করে। আপনি যদি কম, মাঝারি বা উচ্চ বৈসাদৃশ্য লক্ষ্য করছেন তার উপর নির্ভর করে, L* ডেল্টা প্রায় ~40, ~50, বা ~60।
এই কৌশলটি এলসিএইচ বা ওকেএলসিএইচ-এর যেকোনো রঙ জুড়ে ভাল কাজ করে।
একটি গাঢ় রং বৈসাদৃশ্য
.well-contrasting-darker-color শ্রেণীটি 60 এর ডেল্টা সহ L* প্রদর্শন করে। যেহেতু উদ্ভূত রঙটি একটি গাঢ় রঙ (কম মান হালকাতা), তাই 60% (.6) লাইটনেস চ্যানেলে যোগ করা হয়। এই কৌশলটি একটি হালকা পটভূমিতে একটি ভাল বিপরীত, একই রঙের, গাঢ় পাঠ্য রঙ খুঁজে পেতে ব্যবহৃত হয়।
.well-contrasting-darker-color {
background: darkred;
color: oklch(from darkred calc(l + .60) c h);
}
একটি হালকা রঙের বৈসাদৃশ্য
.well-contrasting-lighter-color শ্রেণীটি 60% এর ডেল্টা সহ L* প্রদর্শন করে। যেহেতু উদ্ভূত রঙটি একটি হালকা রঙ (উচ্চ মূল্যের হালকাতা), .60 লাইটনেস চ্যানেল থেকে বিয়োগ করা হয়।
.well-contrasting-lighter-color {
background: lightpink;
color: oklch(from lightpink calc(l - .60) c h);
}
রঙ প্যালেট
আপেক্ষিক রঙের সিনট্যাক্স রঙ প্যালেট তৈরিতে খুব ভাল। উপলব্ধ রঙের স্থানের সংখ্যার কারণে এটি বিশেষভাবে দরকারী এবং শক্তিশালী। নিচের উদাহরণগুলো সব OKLCH ব্যবহার করে কারণ লাইটনেস চ্যানেল নির্ভরযোগ্য এবং হিউ চ্যানেল পার্শ্বপ্রতিক্রিয়া ছাড়াই ঘোরানো যায়। চূড়ান্ত উদাহরণটি আরও আকর্ষণীয় ফলাফলের জন্য হালকাতা এবং রঙের ঘূর্ণন সমন্বয়ের সংমিশ্রণ প্রদর্শন করে!
এইগুলির জন্য উদাহরণ সোর্স কোডটি খুলুন এবং এই প্যালেটগুলি কতটা গতিশীল তা দেখতে --base-color পরিবর্তন করার চেষ্টা করুন। এটা মজা!
আপনি যদি ভিডিও পছন্দ করেন, আমি YouTube-এ OKLCH-এর সাথে CSS-এ কালার প্যালেট তৈরি করার বিষয়ে গভীর তথ্য দিই।
একরঙা প্যালেট
একটি একরঙা প্যালেট তৈরি করার জন্য একটি প্যালেট তৈরি করা হয় একই রঙ থেকে কিন্তু আলো এবং অন্ধকারের ভিন্নতা সহ। মাঝারি রঙটি প্যালেটের উত্স রঙ, যেখানে দুটি হালকা এবং দুটি গাঢ় রূপ উভয় পাশে রাখা হয়।
:root {
--base-color: deeppink;
--color-0: oklch(from var(--base-color) calc(l + .20) c h); /* lightest */
--color-1: oklch(from var(--base-color) calc(l + .10) c h);
--color-2: var(--base-color);
--color-3: oklch(from var(--base-color) calc(l - .10) c h);
--color-4: oklch(from var(--base-color) calc(l - .20) c h); /* darkest */
}
আপেক্ষিক রঙ সিনট্যাক্স এবং OKLCH দিয়ে তৈরি একগুচ্ছ প্যালেট ব্যবহার করে দেখুন
ওপেন প্রপস , বিনামূল্যের CSS ভেরিয়েবলের একটি লাইব্রেরি, এই কৌশলটি দিয়ে তৈরি রঙের প্যালেট অফার করে এবং আমদানির মাধ্যমে সহজেই ব্যবহারযোগ্য করে তোলে। আপনি কাস্টমাইজ করতে পারেন এমন একটি রঙ দিয়ে এগুলি তৈরি করা হয়েছে, আপনি এটিকে একটি রঙ দিন এবং এটি একটি প্যালেট ছিটিয়ে দেয়!
অনুরূপ প্যালেট
যেহেতু OKLCH এবং HSL-এর সাথে হিউ রোটেশন খুব সহজ, তাই একটি সাদৃশ্যপূর্ণ রঙ প্যালেট তৈরি করা তুচ্ছ। আপনি যে পরিমাণ ফলাফল পছন্দ করেন তার দ্বারা রঙটি ঘোরান এবং বেস রঙ পরিবর্তন করুন এবং ব্রাউজার দ্বারা নতুন প্যালেট তৈরি করা দেখুন।
:root {
--base-color: blue;
--primary: var(--base-color);
--secondary: oklch(from var(--base-color) l c calc(h - 45));
--tertiary: oklch(from var(--base-color) l c calc(h + 45));
}
ট্রায়াডিক প্যালেট
পরিপূরক রঙের মতো, ট্রায়াডিক রঙের প্যালেটগুলি বিরোধী কিন্তু সুরেলা রঙের ঘূর্ণনকে ভিত্তি রঙ দেওয়া হয়। যেখানে একটি পরিপূরক রঙ একটি রঙের বিপরীত দিকে থাকে, রঙের চাকার মাঝখানে আঁকা একটি সরল রেখার মতো, ট্রায়াডিক প্যালেটগুলি রেখার ত্রিভুজের মতো, একটি বেস রঙ থেকে সমানভাবে ঘোরানো 2টি রঙ খুঁজে পায়। 120deg রঙ ঘোরানোর মাধ্যমে এটি সম্পন্ন করুন।
এটি রঙ তত্ত্বের একটি সামান্য সরলীকরণ, কিন্তু আপনি যদি আগ্রহী হন তবে এটি আপনাকে আরও জটিল ট্রায়াডিক প্যালেটগুলিতে শুরু করার জন্য যথেষ্ট।
:root {
--base-color: yellow;
--triad-1: oklch(from var(--base-color) l c calc(h - 120));
--triad-2: oklch(from var(--base-color) l c calc(h + 120));
}
টেট্রাডিক প্যালেট
টেট্রাডিক প্যালেটগুলি চারটি রঙ সমানভাবে রঙের চাকার চারপাশে বিভক্ত, কোন স্পষ্ট প্রভাবশালী মান ছাড়াই একটি প্যালেট তৈরি করে। আপনি এটিও ভাবতে পারেন, দুই জোড়া পরিপূরক রঙের মতো। বুদ্ধিমানের সাথে ব্যবহার করা হলে, এটি খুব অর্থপূর্ণ হতে পারে।
এটি রঙ তত্ত্বের একটি সামান্য সরলীকরণ, কিন্তু আপনি যদি আগ্রহী হন তবে এটি আপনাকে আরও জটিল টেট্রাডিক প্যালেটে নিয়ে যাওয়ার জন্য যথেষ্ট।
:root {
--base-color: lime;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) l c calc(h + 90));
--color-3: oklch(from var(--base-color) l c calc(h + 180));
--color-4: oklch(from var(--base-color) l c calc(h + 270));
}
একটি সামান্য বর্ণ ঘূর্ণন সঙ্গে একরঙা
অনেক রঙ বিশেষজ্ঞ এই কৌতুক তাদের হাতা আপ রাখা. সমস্যা হল, একটি একরঙা রঙের স্কেল বেশ বিরক্তিকর হতে পারে। সমাধান হল প্রতিটি নতুন রঙে একটি ছোট বা বড় রঙের ঘূর্ণন যোগ করা কারণ হালকাতা পরিবর্তন করা হয়।
নিম্নলিখিত উদাহরণটি প্রতিটি সোয়াচের 10% লাইটনেস হ্রাস করে এবং 10 ডিগ্রি দ্বারা বর্ণকে ঘোরায়। ফলাফল, একটি হটপিঙ্ক টু ইন্ডিগো প্যালেট যা একটি গ্রেডিয়েন্ট পাওয়ার মত নির্বিঘ্নে মিশ্রিত বলে মনে হয়।
:root {
--base-color: deeppink;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) calc(l - .10) c calc(h - 10));
--color-3: oklch(from var(--base-color) calc(l - .20) c calc(h - 20));
--color-4: oklch(from var(--base-color) calc(l - .30) c calc(h - 30));
--color-5: oklch(from var(--base-color) calc(l - .40) c calc(h - 40));
}
OKLCH এবং হিউ রোটেশন সহ নির্মিত এই লিডারবোর্ডটি ব্যবহার করে দেখুন
নিম্নলিখিত লিডারবোর্ড ইন্টারফেস এই হিউ ঘূর্ণন কৌশল ব্যবহার করে। প্রতিটি তালিকা আইটেম নথিতে তার সূচকটিকে --i নামক একটি পরিবর্তনশীল হিসাবে ট্র্যাক করে। এই সূচকটি তারপর ক্রোমা, হালকাতা এবং রঙ সামঞ্জস্য করতে ব্যবহৃত হয়। সামঞ্জস্যটি শুধুমাত্র 5% বা 5deg, ডিপপিঙ্কের সাথে উপরের উদাহরণের চেয়ে অনেক বেশি সূক্ষ্ম, এবং তাই এই লিডারবোর্ডটি এত কমনীয়তার সাথে যেকোন বর্ণের হতে পারে তা লক্ষ্য করার জন্য তীক্ষ্ণ দৃষ্টি লাগে।
লিডারবোর্ডের নীচে স্লাইডারে রঙ পরিবর্তন করতে ভুলবেন না এবং আপেক্ষিক রঙের সিনট্যাক্স সুন্দর রঙের মুহূর্ত তৈরি করুন।
li {
--_bg: oklch(
/* decrease lightness as list grows */
calc(75% - (var(--i) * 5%))
/* decrease chroma as list grows */
calc(.2 - (var(--i) * .01))
/* lightly rotate the hue as the list grows */
calc(var(--hue) - (var(--i) + 5))
);
}
অন্য রঙের চ্যানেল এবং মানগুলির উপর ভিত্তি করে নতুন রঙ তৈরি করুন।
ক্রোম 119-এ CSS কালার লেভেল 5 থেকে একটি খুব শক্তিশালী রঙের বৈশিষ্ট্য। আপেক্ষিক রঙের সিনট্যাক্স CSS-এর মধ্যে রঙ ম্যানিপুলেশনের জন্য একটি মসৃণ পথ তৈরি করে, লেখক এবং ডিজাইনারদের জন্য উপায়গুলি অফার করে:
- হালকা করুন
- অন্ধকার
- স্যাচুরেট
- ডিস্যাচুরেট করা
- ক্রোমা বুস্ট
- অস্বচ্ছতা সামঞ্জস্য করুন
- উল্টানো
- পরিপূরক
- রূপান্তর করুন
- বৈপরীত্য
- রঙ প্যালেট
আপেক্ষিক রঙের সিনট্যাক্সের আগে , একটি রঙের অস্বচ্ছতা পরিবর্তন করতে, আপনাকে একটি রঙের চ্যানেলের জন্য কাস্টম বৈশিষ্ট্য তৈরি করতে হবে, সাধারণত HSL, এবং তাদের একটি চূড়ান্ত রঙ এবং চূড়ান্ত বৈকল্পিক রঙে একত্রিত করতে হবে। এর অর্থ হল অনেকগুলি রঙের টুকরা পরিচালনা করা, যা দ্রুত বোঝা হয়ে উঠতে পারে।
:root {
--brand-hue: 300deg;
--brand-saturation: 75%;
--brand-lightness: 50%;
--brand-hsl:
var(--brand-hue)
var(--brand-saturation)
var(--brand-lightness);
--brand-color: hsl(var(--brand-hsl));
/* all this work just so I can set the opacity to 50% in a variant */
--brand-color-variant: hsl(var(--brand-hsl) / 50%);
}
আপেক্ষিক রঙের সিনট্যাক্সের পরে , আপনি আপনার প্রয়োজনীয় যে কোনও রঙের স্থান বা সিনট্যাক্স সহ একটি ব্র্যান্ডের রঙ তৈরি করতে পারেন এবং অনেক কম কোড সহ একটি অর্ধ অস্বচ্ছতার বৈকল্পিক তৈরি করতে পারেন। শৈলী এবং সিস্টেমের উদ্দেশ্য পড়াও অনেক সহজ।
:root {
--brand-color: hsl(300deg 75% 50%);
--brand-color-variant: hsl(from var(--brand-color) h s l / 50%);
}
এই পোস্টটি আপনাকে সিনট্যাক্স শিখতে এবং সাধারণ রঙের হেরফের প্রদর্শন করতে সাহায্য করবে।
আপনি যদি ভিডিও পছন্দ করেন, তাহলে নিচের প্রায় সব নিবন্ধটি এই GUI চ্যালেঞ্জে কভার করা হয়েছে।
সিনট্যাক্স ওভারভিউ
আপেক্ষিক রঙের সিনট্যাক্সের লক্ষ্য হল অন্য রঙ থেকে একটি রঙ বের করার অনুমতি দেওয়া। বেস কালারকে বলা হয় অরিজিনেটিং কালার, এই কালারটি নতুন from কীওয়ার্ডের পরে আসে। ব্রাউজার এই উদ্ভূত রঙটিকে রূপান্তর করবে এবং ভেঙে দেবে এবং অংশগুলিকে নতুন রঙের সংজ্ঞায় ব্যবহারের জন্য ভেরিয়েবল হিসাবে অফার করবে।

পূর্ববর্তী চিত্রটি দেখায় যে উদ্ভূত রঙ green নতুন রঙের রঙের স্থানে রূপান্তরিত করা হয়েছে, r , g , b , এবং alpha ভেরিয়েবল হিসাবে উপস্থাপিত পৃথক সংখ্যায় পরিণত হয়েছে, যেগুলি সরাসরি একটি নতুন rgb() রঙের মান হিসাবে ব্যবহৃত হয়।
যদিও এই চিত্রটি ভাঙ্গন, প্রক্রিয়া এবং ভেরিয়েবলগুলি দেখায়, এটি রঙও পরিবর্তন করে না। ভেরিয়েবলগুলিকে অপরিবর্তিত রঙে ফিরিয়ে দেওয়া হয়, ফলে একটি সবুজ রঙ স্থির থাকে।
কিওয়ার্ড from
সিনট্যাক্সের প্রথম অংশ যা শিখতে হবে তা হল একটি রঙ নির্দিষ্ট করার জন্য from <color> অংশ। আপনি মান নির্দিষ্ট করার আগে এটি ঠিক যায়। এখানে একটি কোডের উদাহরণ যেখানে rgb() এর মানগুলি নির্দিষ্ট করার ঠিক আগে from green যোগ করা হয়েছে।
.syntax-introduction_same-colors {
color: green;
color: rgb(0 128 0);
color: rgb(from green r g b); /* result = rgb(0 128 0) */
}
কীওয়ার্ড from , যখন কার্যকরী স্বরলিপিতে প্রথম প্যারামিটার হিসাবে দেখা হয়, রঙের সংজ্ঞাটিকে একটি আপেক্ষিক রঙে পরিণত করে! from কীওয়ার্ডের পরে, CSS একটি রঙ আশা করে, একটি রঙ যা পরবর্তী রঙকে অনুপ্রাণিত করবে ।
রঙ রূপান্তর
সহজ ভাষায়, এটি একটি নতুন রঙে ব্যবহারের জন্য সবুজকে rg এবং b চ্যানেলে রূপান্তরিত করে।
rgb(from green r g b) /* r=0 g=128 b=0 */
rgb(from rgb(0 128 0) r g b); /* r=0 g=128 b=0 */
কাস্টম বৈশিষ্ট্য থেকে রং
rgb from green পড়া খুব পরিষ্কার এবং বোঝা সহজ। এই কারণেই কাস্টম বৈশিষ্ট্য এবং আপেক্ষিক রঙের সিনট্যাক্স একটি দুর্দান্ত মিল তৈরি করে, কারণ আপনি from থেকে রহস্য বের করতে পারেন। এছাড়াও আপনাকে সাধারণত কাস্টম প্রপার্টি রঙের রঙের বিন্যাস জানার প্রয়োজন নেই, কারণ আপনি আপনার পছন্দের বিন্যাসে একটি নতুন রঙ তৈরি করছেন।
rgb(from rgb(255 105 180) r g b) /* ????? */
rgb(from var(--hotpink) r g b) /* clear */
আপনার পছন্দের রঙের জায়গায় কাজ করুন
আপনি আপনার পছন্দের কার্যকরী রঙের স্বরলিপি দিয়ে রঙের স্থান চয়ন করতে পারেন।
rgb(from hsl(120 100% 25%) r g b) /* r=0 g=128 b=0 */
hsl(from hsl(120 100% 25%) h s l) /* h=120 s=100% l=25% */
hwb(from hsl(120 100% 25%) h w b) /* h=120 w=0% b=50% */
lch(from hsl(120 100% 25%) l c h) /* l=46 c=68 h=134 */
আপেক্ষিক রঙের সিনট্যাক্সের সেই রূপান্তর ধাপ রয়েছে; আপেক্ষিক রঙের শুরুতে উল্লিখিত হিসাবে from পরে রঙটি রঙের জায়গায় রূপান্তরিত হয়। ইনপুট এবং আউটপুট মিলতে হবে না, যা খুব মুক্তিদায়ক।
একটি রঙের স্থান নির্বাচন করার ক্ষমতাও ক্ষমতায়ন করে, কারণ একটি রঙের স্থান নির্বাচন করা পছন্দের চেয়ে রঙের বিকল্পের ধরনকে কেন্দ্র করে বেশি ফোকাস করে। পছন্দ ফলাফলে, রঙ বিন্যাস বা চ্যানেলের ধরন নয়। এটি ব্যবহারের ক্ষেত্রে প্রদর্শনকারী বিভাগে আরও স্পষ্ট হয়ে উঠবে, কারণ বিভিন্ন রঙের স্থানগুলি বিভিন্ন কাজে এক্সেল হয়।
ভেরিয়েবলগুলি মিশ্রিত করুন, মেলান, বাদ দিন এবং পুনরাবৃত্তি করুন
এই সিনট্যাক্স সম্পর্কে কিছু অদ্ভুত কিন্তু উত্তেজনাপূর্ণ, ভেরিয়েবলগুলিকে ক্রমানুসারে রাখতে হবে না এবং পুনরাবৃত্তি করা যেতে পারে।
rgb(from green g g g) /* rgb(128 128 128) */
rgb(from green b r g) /* rgb(0 0 128) */
rgb(from green 0 0 g) /* rgb(0 0 128) */
একটি পরিবর্তনশীল হিসাবে অস্বচ্ছতা
সিনট্যাক্স alpha নামের একটি পরিবর্তনশীল হিসাবে অস্বচ্ছতা প্রদান করে। এটি ঐচ্ছিক, এবং কার্যকরী / স্বরলিপির পরে যায়।
rgb(from #00800080 r g b / alpha) /* alpha=50% */
rgb(from rgba(0,128,0,.5) r g b / alpha) /* alpha=50% */
rgb(from rgb(0 128 0 / 50%) r g b / alpha) /* alpha=50% */
ভেরিয়েবলে calc() বা অন্যান্য CSS ফাংশন ব্যবহার করুন
এখন পর্যন্ত আমরা বারবার সবুজ রঙ তৈরি করছি। সিনট্যাক্স শেখা, রূপান্তর এবং ধ্বংসের ধাপগুলির সাথে পরিচিত হওয়া। এখন সময় এসেছে ভেরিয়েবলগুলি পরিবর্তন করার, আউটপুট পরিবর্তন করার যাতে এটি ইনপুটের মতো না হয়।
green /* h=120 s=100% l=25% */
hsl(from green calc(h * 2) s l) /* h=240 s=100% l=25% */
এটা এখন নৌবাহিনী! বর্ণটি দ্বিগুণ করা হয়েছিল, 120 এর একটি বর্ণ নিয়েছিল এবং এটিকে 240 তে পরিণত করেছিল, সম্পূর্ণরূপে রঙ পরিবর্তন করে। এটি রঙের চাকা বরাবর বর্ণটিকে ঘোরায়, একটি ঝরঝরে কৌশল যা এইচএসএল , এইচডব্লিউবি , এলসিএইচ এবং ওকেএলসিএইচের মতো নলাকার রঙের স্থানগুলির সাথে খুব সহজ করে তৈরি করা হয়েছে।
চ্যানেলের মানগুলি দৃশ্যমানভাবে দেখতে, যাতে আপনি অনুমান না করে বা স্পেক মুখস্ত না করেই সঠিকভাবে গণিত পেতে পারেন, এই আপেক্ষিক রঙের সিনট্যাক্স চ্যানেল মান সরঞ্জামটি ব্যবহার করে দেখুন। এটি আপনার নির্দিষ্ট করা সিনট্যাক্সের উপর ভিত্তি করে প্রতিটি চ্যানেলের মান প্রকাশ করে, আপনাকে ঠিক কোন মানগুলির সাথে খেলার জন্য উপলব্ধ রয়েছে তা জানতে দেয়।
ব্রাউজার সমর্থন জন্য পরীক্ষা করুন
@supports (color: rgb(from white r g b)) {
/* safe to use relative color syntax */
}
মামলা এবং বিক্ষোভ ব্যবহার করুন
নিম্নলিখিত উদাহরণ এবং ব্যবহারের ক্ষেত্রে একই বা একই ফলাফল অর্জনের জন্য অনেকগুলি বিকল্প বাক্য গঠন রয়েছে। বৈচিত্রগুলি রঙের স্থান এবং তারা যে চ্যানেলগুলি অফার করে তা থেকে আসে।
এছাড়াও, অনেক উদাহরণ by এবং to এর শব্দার্থের সাথে রঙ সমন্বয় দেখাবে। by পরিবর্তিত একটি রঙ একটি আপেক্ষিক রঙ পরিবর্তন; একটি পরিবর্তন যা ভেরিয়েবলের মান ব্যবহার করে এবং এর বর্তমান মানের উপর ভিত্তি করে একটি সমন্বয় করে। একটি রঙ to একটি পরম রঙ পরিবর্তন; একটি পরিবর্তন যা ভেরিয়েবলের মান ব্যবহার করে না এবং পরিবর্তে একটি সম্পূর্ণ নতুন মান নির্দিষ্ট করে।
সমস্ত ডেমো এই কোডপেন সংগ্রহে পাওয়া যাবে।
একটি রঙ হালকা করুন
OKLCH, OKLAB , XYZ বা sRGB রঙের স্থানগুলি রং হালকা করার সময় সবচেয়ে অনুমানযোগ্য ফলাফল প্রদান করে।
একটি পরিমাণ দ্বারা হালকা
নিম্নলিখিত উদাহরণ .lighten-by-25 blue রঙ নেয় এবং এটিকে OKLCH তে রূপান্তর করে, তারপর বর্তমান মানকে 1.25 দ্বারা গুণ করে l (হালকাতা) চ্যানেল বাড়িয়ে নীলকে হালকা করে। এটি নীল আলোকে 25% দ্বারা সাদার দিকে ঠেলে দেয়।
.lighten-by-25 {
background: oklch(from blue calc(l * 1.25) c h);
}
একটি নির্দিষ্ট মান হালকা করুন
নিম্নোক্ত উদাহরণ .lighten-to-75 blue হালকা করতে l চ্যানেল ব্যবহার করে না, এটি পরিবর্তে 75% দিয়ে মানটিকে সম্পূর্ণরূপে প্রতিস্থাপন করে।
.lighten-to-75 {
background: oklch(from blue 75% c h);
}
একটি রং গাঢ়
একই রঙের স্থানগুলি একটি রঙকে হালকা করতে কার্যকর, রঙ গাঢ় করার জন্যও দুর্দান্ত।
একটি পরিমাণ দ্বারা অন্ধকার
নিম্নলিখিত উদাহরণ .darken-by-25 নীল রঙ নেয় এবং এটিকে OKLCH তে রূপান্তর করে, তারপর .75 দ্বারা গুন করে l (হালকাতা) চ্যানেলটি 25% কমিয়ে নীলকে গাঢ় করে। এটি 25% দ্বারা নীল রঙকে কালোর দিকে ঠেলে দেয়।
.darken-by-25 {
background: oklch(from blue calc(l * .75) c h);
}
একটি নির্দিষ্ট মান অন্ধকার করুন
নিচের উদাহরণ .darken-to-25 blue গাঢ় করতে l চ্যানেল ব্যবহার করে না, এটি পরিবর্তে 25% দিয়ে মানটিকে সম্পূর্ণভাবে প্রতিস্থাপন করে।
.darken-to-25 {
background: oklch(from blue 25% c h);
}
একটি রং পরিপূর্ণ
একটি পরিমাণ দ্বারা পরিপূর্ণ
নিম্নলিখিত উদাহরণ .saturate-by-50 orchid স্পন্দন আপেক্ষিক 50% বৃদ্ধি করতে hsl() থেকে s ব্যবহার করে।
.saturate-by-50 {
background: hsl(from orchid h calc(s * 1.5) l);
}
একটি নির্দিষ্ট পরিমাণে স্যাচুরেট করুন
নিম্নলিখিত উদাহরণ .saturate-to-100 hsl() থেকে s চ্যানেল ব্যবহার করে না, এটি পরিবর্তে একটি পছন্দসই স্যাচুরেশন মান নির্দিষ্ট করে। এই উদাহরণে, স্যাচুরেশন 100% এ উন্নীত হয়েছে।
.saturate-to-100 {
background: hsl(from orchid h 100% l);
}
একটি রঙ desaturate
একটি পরিমাণ দ্বারা desaturate
নিচের উদাহরণ .desaturate-by-half hsl() থেকে s ব্যবহার করে indigo স্যাচুরেশন অর্ধেক কমিয়ে দেয়।
.desaturate-by-half {
background: hsl(from indigo h calc(s / 2) l);
}
একটি নির্দিষ্ট মান desaturate
একটি পরিমাণ দ্বারা desaturate পরিবর্তে, আপনি একটি নির্দিষ্ট পছন্দসই মান desaturate করতে পারেন. নিম্নলিখিত উদাহরণ .desaturate-to-25 indigo উপর ভিত্তি করে একটি নতুন রঙ তৈরি করে কিন্তু স্যাচুরেশনকে 25% সেট করে।
.desaturate-to-25 {
background: hsl(from indigo h 25% l);
}
Chroma একটি রঙ বুস্ট
এই প্রভাবটি একটি রঙকে স্যাচুরেট করার মতো কিন্তু কয়েকটি উপায়ে ভিন্ন। প্রথমত, এটি একটি chroma পরিবর্তন এবং একটি saturation পরিবর্তন নয়, এবং এটি কারণ যে রঙের স্থানগুলি উচ্চ গতিশীল পরিসরে বৃদ্ধি করতে পারে সেগুলি স্যাচুরেশন ব্যবহার করে না৷ chroma বৈশিষ্ট্যযুক্ত রঙের স্থানগুলি উচ্চ গতিশীল পরিসরে সক্ষম, যা লেখকদের সম্পৃক্ততার চেয়ে আরও বেশি রঙের স্পন্দন বাড়াতে সক্ষম করে।
.increase-chroma {
background: oklch(from orange l calc(c + .1) h);
}
অস্বচ্ছতা একটি রঙ সামঞ্জস্য করুন
একটি রঙের একটি আধা-স্বচ্ছ বৈকল্পিক তৈরি করা ডিজাইন সিস্টেমে করা সবচেয়ে সাধারণ রঙ সমন্বয়গুলির মধ্যে একটি। আপনি যদি এটি মিস করেন তবে এই নিবন্ধটির ভূমিকায় উদাহরণটি দেখুন, এটি সমস্যার স্থানটিকে সত্যিই ভালভাবে রূপরেখা দেয়।
একটি পরিমাণ দ্বারা অস্বচ্ছতা সামঞ্জস্য করুন
.decrease-opacity-by-25 {
background: rgb(from lime r g b / calc(alpha / 2));
}
একটি নির্দিষ্ট মান অস্বচ্ছতা সামঞ্জস্য করুন
.decrease-opacity-to-25 {
background: rgb(from lime r g b / 25%);
}
একটি রং উল্টানো
কালার ইনভার্সন হল একটি সাধারণ কালার অ্যাডজাস্টমেন্ট ফাংশন যা কালার লাইব্রেরিতে পাওয়া যায়। এটি সম্পন্ন করার একটি উপায় হল একটি রঙকে RGB তে রূপান্তর করা তারপর প্রতিটি চ্যানেলের মান 1 থেকে বিয়োগ করা।
.invert-each-rgb-channel {
background: rgb(from yellow calc(255 - r) calc(255 - g) calc(255 - b));
}
একটি রঙ পরিপূরক
যদি আপনার লক্ষ্য একটি রঙ উল্টানো না হয়ে বরং এটির পরিপূরক হয়, তাহলে আপনি যা খুঁজছেন সম্ভবত রঙের ঘূর্ণন। একটি রঙের স্থান বাছুন যা একটি কোণ হিসাবে বর্ণের প্রস্তাব দেয়, তারপরে আপনি চান এমন পরিমাণে রঙটি ঘোরাতে calc() ব্যবহার করুন। একটি রঙের পরিপূরক খোঁজা অর্ধেক পালা দ্বারা ঘোরানো দ্বারা সম্পন্ন করা হয়, এই ক্ষেত্রে আপনি ফলাফল অর্জন করতে 180 দ্বারা h চ্যানেল থেকে যোগ বা বিয়োগ করতে পারেন।
.complementary-color {
background: hsl(from blue calc(h + 180) s l);
}
একটি রঙের বৈসাদৃশ্য
অ্যাক্সেসযোগ্য রঙের বৈসাদৃশ্য অনুপাত অর্জনের একটি পদ্ধতি হিসাবে, L* (Lstar) বিবেচনা করুন। এটি একটি calc() এ LCH এবং OKLCH থেকে (প্রায়) উপলব্ধিগতভাবে অভিন্ন লাইটনেস (L) চ্যানেল ব্যবহার করে। আপনি যদি কম, মাঝারি বা উচ্চ বৈসাদৃশ্য লক্ষ্য করছেন তার উপর নির্ভর করে, L* ডেল্টা প্রায় ~40, ~50, বা ~60।
এই কৌশলটি এলসিএইচ বা ওকেএলসিএইচ-এর যেকোনো রঙ জুড়ে ভাল কাজ করে।
একটি গাঢ় রং বৈসাদৃশ্য
.well-contrasting-darker-color শ্রেণীটি 60 এর ডেল্টা সহ L* প্রদর্শন করে। যেহেতু উদ্ভূত রঙটি একটি গাঢ় রঙ (কম মান হালকাতা), তাই 60% (.6) লাইটনেস চ্যানেলে যোগ করা হয়। এই কৌশলটি একটি হালকা পটভূমিতে একটি ভাল বিপরীত, একই রঙের, গাঢ় পাঠ্য রঙ খুঁজে পেতে ব্যবহৃত হয়।
.well-contrasting-darker-color {
background: darkred;
color: oklch(from darkred calc(l + .60) c h);
}
একটি হালকা রঙের বৈসাদৃশ্য
.well-contrasting-lighter-color শ্রেণীটি 60% এর ডেল্টা সহ L* প্রদর্শন করে। যেহেতু উদ্ভূত রঙটি একটি হালকা রঙ (উচ্চ মূল্যের হালকাতা), .60 লাইটনেস চ্যানেল থেকে বিয়োগ করা হয়।
.well-contrasting-lighter-color {
background: lightpink;
color: oklch(from lightpink calc(l - .60) c h);
}
রঙ প্যালেট
আপেক্ষিক রঙের সিনট্যাক্স রঙ প্যালেট তৈরিতে খুব ভাল। উপলব্ধ রঙের স্থানের সংখ্যার কারণে এটি বিশেষভাবে দরকারী এবং শক্তিশালী। নিচের উদাহরণগুলো সব OKLCH ব্যবহার করে কারণ লাইটনেস চ্যানেল নির্ভরযোগ্য এবং হিউ চ্যানেল পার্শ্বপ্রতিক্রিয়া ছাড়াই ঘোরানো যায়। চূড়ান্ত উদাহরণটি আরও আকর্ষণীয় ফলাফলের জন্য হালকাতা এবং রঙের ঘূর্ণন সমন্বয়ের সংমিশ্রণ প্রদর্শন করে!
এইগুলির জন্য উদাহরণ সোর্স কোডটি খুলুন এবং এই প্যালেটগুলি কতটা গতিশীল তা দেখতে --base-color পরিবর্তন করার চেষ্টা করুন। এটা মজা!
আপনি যদি ভিডিও পছন্দ করেন, আমি YouTube-এ OKLCH-এর সাথে CSS-এ কালার প্যালেট তৈরি করার বিষয়ে গভীর তথ্য দিই।
একরঙা প্যালেট
একটি একরঙা প্যালেট তৈরি করার জন্য একটি প্যালেট তৈরি করা হয় একই রঙ থেকে কিন্তু আলো এবং অন্ধকারের ভিন্নতা সহ। মাঝারি রঙটি প্যালেটের উত্স রঙ, যেখানে দুটি হালকা এবং দুটি গাঢ় রূপ উভয় পাশে রাখা হয়।
:root {
--base-color: deeppink;
--color-0: oklch(from var(--base-color) calc(l + .20) c h); /* lightest */
--color-1: oklch(from var(--base-color) calc(l + .10) c h);
--color-2: var(--base-color);
--color-3: oklch(from var(--base-color) calc(l - .10) c h);
--color-4: oklch(from var(--base-color) calc(l - .20) c h); /* darkest */
}
আপেক্ষিক রঙ সিনট্যাক্স এবং OKLCH দিয়ে তৈরি একগুচ্ছ প্যালেট ব্যবহার করে দেখুন
ওপেন প্রপস , বিনামূল্যের CSS ভেরিয়েবলের একটি লাইব্রেরি, এই কৌশলটি দিয়ে তৈরি রঙের প্যালেট অফার করে এবং আমদানির মাধ্যমে সহজেই ব্যবহারযোগ্য করে তোলে। আপনি কাস্টমাইজ করতে পারেন এমন একটি রঙ দিয়ে এগুলি তৈরি করা হয়েছে, আপনি এটিকে একটি রঙ দিন এবং এটি একটি প্যালেট ছিটিয়ে দেয়!
অনুরূপ প্যালেট
যেহেতু OKLCH এবং HSL-এর সাথে হিউ রোটেশন খুব সহজ, তাই একটি সাদৃশ্যপূর্ণ রঙ প্যালেট তৈরি করা তুচ্ছ। আপনি যে পরিমাণ ফলাফল পছন্দ করেন তার দ্বারা রঙটি ঘোরান এবং বেস রঙ পরিবর্তন করুন এবং ব্রাউজার দ্বারা নতুন প্যালেট তৈরি করা দেখুন।
:root {
--base-color: blue;
--primary: var(--base-color);
--secondary: oklch(from var(--base-color) l c calc(h - 45));
--tertiary: oklch(from var(--base-color) l c calc(h + 45));
}
ট্রায়াডিক প্যালেট
পরিপূরক রঙের মতো, ট্রায়াডিক রঙের প্যালেটগুলি বিরোধী কিন্তু সুরেলা রঙের ঘূর্ণনকে ভিত্তি রঙ দেওয়া হয়। যেখানে একটি পরিপূরক রঙ একটি রঙের বিপরীত দিকে থাকে, রঙের চাকার মাঝখানে আঁকা একটি সরল রেখার মতো, ট্রায়াডিক প্যালেটগুলি রেখার ত্রিভুজের মতো, একটি বেস রঙ থেকে সমানভাবে ঘোরানো 2টি রঙ খুঁজে পায়। 120deg রঙ ঘোরানোর মাধ্যমে এটি সম্পন্ন করুন।
এটি রঙ তত্ত্বের একটি সামান্য সরলীকরণ, কিন্তু আপনি যদি আগ্রহী হন তবে এটি আপনাকে আরও জটিল ট্রায়াডিক প্যালেটগুলিতে শুরু করার জন্য যথেষ্ট।
:root {
--base-color: yellow;
--triad-1: oklch(from var(--base-color) l c calc(h - 120));
--triad-2: oklch(from var(--base-color) l c calc(h + 120));
}
টেট্রাডিক প্যালেট
টেট্রাডিক প্যালেটগুলি চারটি রঙ সমানভাবে রঙের চাকার চারপাশে বিভক্ত, কোন স্পষ্ট প্রভাবশালী মান ছাড়াই একটি প্যালেট তৈরি করে। আপনি এটিও ভাবতে পারেন, দুই জোড়া পরিপূরক রঙের মতো। বুদ্ধিমানের সাথে ব্যবহার করা হলে, এটি খুব অর্থপূর্ণ হতে পারে।
এটি রঙ তত্ত্বের একটি সামান্য সরলীকরণ, কিন্তু আপনি যদি আগ্রহী হন তবে এটি আপনাকে আরও জটিল টেট্রাডিক প্যালেটে নিয়ে যাওয়ার জন্য যথেষ্ট।
:root {
--base-color: lime;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) l c calc(h + 90));
--color-3: oklch(from var(--base-color) l c calc(h + 180));
--color-4: oklch(from var(--base-color) l c calc(h + 270));
}
একটি সামান্য বর্ণ ঘূর্ণন সঙ্গে একরঙা
অনেক রঙ বিশেষজ্ঞ এই কৌতুক তাদের হাতা আপ রাখা. সমস্যা হল, একটি একরঙা রঙের স্কেল বেশ বিরক্তিকর হতে পারে। সমাধান হল প্রতিটি নতুন রঙে একটি ছোট বা বড় রঙের ঘূর্ণন যোগ করা কারণ হালকাতা পরিবর্তন করা হয়।
নিম্নলিখিত উদাহরণটি প্রতিটি সোয়াচের 10% লাইটনেস হ্রাস করে এবং 10 ডিগ্রি দ্বারা বর্ণকে ঘোরায়। ফলাফল, একটি হটপিঙ্ক টু ইন্ডিগো প্যালেট যা একটি গ্রেডিয়েন্ট পাওয়ার মত নির্বিঘ্নে মিশ্রিত বলে মনে হয়।
:root {
--base-color: deeppink;
--color-1: var(--base-color);
--color-2: oklch(from var(--base-color) calc(l - .10) c calc(h - 10));
--color-3: oklch(from var(--base-color) calc(l - .20) c calc(h - 20));
--color-4: oklch(from var(--base-color) calc(l - .30) c calc(h - 30));
--color-5: oklch(from var(--base-color) calc(l - .40) c calc(h - 40));
}
OKLCH এবং হিউ রোটেশন সহ নির্মিত এই লিডারবোর্ডটি ব্যবহার করে দেখুন
নিম্নলিখিত লিডারবোর্ড ইন্টারফেস এই হিউ ঘূর্ণন কৌশল ব্যবহার করে। প্রতিটি তালিকা আইটেম নথিতে তার সূচকটিকে --i নামক একটি পরিবর্তনশীল হিসাবে ট্র্যাক করে। এই সূচকটি তারপর ক্রোমা, হালকাতা এবং রঙ সামঞ্জস্য করতে ব্যবহৃত হয়। সামঞ্জস্যটি শুধুমাত্র 5% বা 5deg, ডিপপিঙ্কের সাথে উপরের উদাহরণের চেয়ে অনেক বেশি সূক্ষ্ম, এবং তাই এই লিডারবোর্ডটি এত কমনীয়তার সাথে যেকোন বর্ণের হতে পারে তা লক্ষ্য করার জন্য তীক্ষ্ণ দৃষ্টি লাগে।
লিডারবোর্ডের নীচে স্লাইডারে রঙ পরিবর্তন করতে ভুলবেন না এবং আপেক্ষিক রঙের সিনট্যাক্স সুন্দর রঙের মুহূর্ত তৈরি করুন।
li {
--_bg: oklch(
/* decrease lightness as list grows */
calc(75% - (var(--i) * 5%))
/* decrease chroma as list grows */
calc(.2 - (var(--i) * .01))
/* lightly rotate the hue as the list grows */
calc(var(--hue) - (var(--i) + 5))
);
}


