TL;DR
La nuova proprietà Contenimento CSS consente agli sviluppatori di limitare l'ambito di stili, layout e operazioni di pittura del browser.

Ha alcuni valori, quindi la sintassi è la seguente:
contain: none | strict | content | [ size || layout || style || paint ]
È disponibile in Chrome 52 e versioni successive e Opera 40 e versioni successive (e ha il supporto pubblico di Firefox), quindi provalo e facci sapere come va.
La proprietà contain
Quando crei un'app web o anche un sito complesso, una sfida fondamentale per le prestazioni è limitare gli effetti di stili, layout e colorazione. Spesso l'interezza del DOM è considerata "in ambito" per le operazioni di calcolo, il che significa che tentare di creare una "visualizzazione" autosufficiente in un'app web può essere complicato: le modifiche in una parte del DOM possono influire su altre parti e non c'è modo di dire al browser cosa deve essere incluso o escluso dall'ambito.
Ad esempio, supponiamo che parte del DOM abbia il seguente aspetto:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
E aggiungi un nuovo elemento a una vista, che attiverà stili, layout e colorazione:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
In questo caso, però, l'intero DOM è effettivamente nell'ambito, il che significa che i calcoli di stile, layout e pittura dovranno prendere in considerazione tutti gli elementi, indipendentemente dal fatto che siano stati modificati o meno. Maggiore è il DOM, maggiore è il lavoro di calcolo necessario, il che significa che potresti rendere la tua app non responsiva all'input utente.
La buona notizia è che i browser moderni stanno diventando molto intelligenti nel limitare automaticamente l'ambito di stili, layout e operazioni di pittura, il che significa che le cose stanno diventando più veloci senza che tu debba fare nulla.
Ma la notizia ancora migliore è che esiste una nuova proprietà CSS che trasferisce i controlli dell'ambito agli sviluppatori: contenimento.
Il contenimento CSS è una nuova proprietà, con la parola chiave contain, che supporta quattro valori:
layoutpaintsizestyle
Ciascuno di questi valori consente di limitare il lavoro di rendering necessario per il browser. Analizziamoli più nel dettaglio.
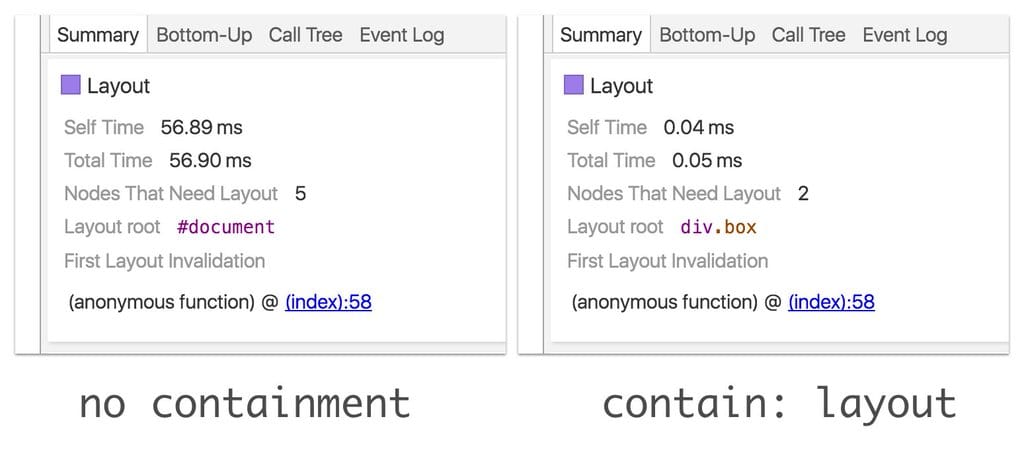
Layout (contiene: layout)
Il contenimento del layout è probabilmente il vantaggio più importante del contenimento, insieme a contain: paint.
In genere, il layout è basato sul documento, quindi viene scalato proporzionalmente alle dimensioni del DOM. Pertanto, se modifichi la proprietà left di un elemento, potrebbe essere necessario controllare ogni singolo elemento del DOM.
L'attivazione del contenimento qui può potenzialmente ridurre il numero di elementi a pochi, anziché all'intero documento, risparmiando al browser un sacco di lavoro non necessario e migliorando notevolmente le prestazioni.
Vernice (contiene: vernice)
La vernice per le aree di applicazione è un altro vantaggio incredibilmente utile del contenimento. Il contenimento della pittura taglia essenzialmente l'elemento in questione, ma ha anche alcuni altri effetti collaterali:
- Funge da blocco contenitore per gli elementi con posizione fissa e posizionati in modo assoluto. Ciò significa che tutti gli elementi secondari vengono posizionati in base all'elemento con
contain: painte non a qualsiasi altro elemento principale, ad esempio il documento. - Diventa un contesto di accodamento. Ciò significa che elementi come
z-indexavranno un effetto sull'elemento e gli elementi secondari verranno impilati in base al nuovo contesto. - Diventa un nuovo contesto di formattazione. Ciò significa che, ad esempio, se hai un elemento a livello di blocco con contenimento di Paint, questo verrà trattato come un nuovo ambiente di layout indipendente. Ciò significa che il layout esterno all'elemento in genere non influisce sugli elementi secondari dell'elemento contenitore.
Taglia (contiene: taglia)
contain: size indica che gli elementi secondari non influiscono sulle dimensioni dell'elemento principale e che verranno utilizzate le dimensioni dedotte o dichiarate. Di conseguenza, se imposti contain: size, ma non specifichi le dimensioni dell'elemento (direttamente o tramite le proprietà flex), l'elemento verrà visualizzato con dimensioni pari a 0 x 0 px.
Il contenimento delle dimensioni è una misura di sicurezza per assicurarti di non fare affidamento sugli elementi secondari per le dimensioni, ma da solo non offre molti vantaggi in termini di rendimento.
Stile (contiene: stile)
Può essere difficile prevedere gli effetti sulla struttura DOM della modifica degli stili di un elemento. Un esempio è rappresentato dai contatori CSS, in cui la modifica di un contatore in un elemento secondario può influire sui valori dei contatori dello stesso nome utilizzati altrove nel documento. Se è impostato contain: style, le modifiche allo stile non verranno propagate all'elemento contenitore.
Per essere chiari, contain: style non fornisce gli stili basati sugli ambiti come quelli di Shadow DOM; qui il contenimento riguarda esclusivamente la limitazione delle parti dell'albero prese in considerazione quando gli stili vengono modificati, non quando vengono dichiarati.
Contenimento rigoroso e dei contenuti
Puoi anche combinare parole chiave, ad esempio contain: layout paint, che applicheranno solo questi comportamenti a un elemento. Tuttavia, contain supporta anche due valori aggiuntivi:
contain: strictsignifica lo stesso dicontain: size layout paintcontain: contentsignifica lo stesso dicontain: layout paint
L'utilizzo del contenimento rigoroso è ideale quando conosci in anticipo le dimensioni dell'elemento (o vuoi riservarne le dimensioni), ma tieni presente che se dichiari il contenimento rigoroso senza dimensioni, a causa del contenimento delle dimensioni implicito, l'elemento potrebbe essere visualizzato come una casella di 0 x 0 pixel.
Il contenimento dei contenuti, invece, offre miglioramenti significativi dell'ambito, ma non richiede di conoscere o specificare le dimensioni dell'elemento in anticipo.
Dei due, contain: content è quello che dovresti utilizzare per impostazione predefinita. Dovresti considerare il contenimento rigoroso come una sorta di via di fuga quando contain: content non è abbastanza efficace per le tue esigenze.
Facci sapere come va
Il contenimento è un ottimo modo per iniziare a indicare al browser ciò che intendi mantenere isolato all'interno della tua pagina. Prova la funzionalità in Chrome 52 e versioni successive e facci sapere come va.
