אמ;לק
המאפיין החדש של CSS Containment מאפשר למפתחים להגביל את היקף העבודה של הסגנונות, הפריסה והצביעה בדפדפן.

יש לו כמה ערכים, ולכן התחביר שלו הוא:
contain: none | strict | content | [ size || layout || style || paint ]
התכונה זמינה ב-Chrome מגרסה 52 ואילך וב-Opera מגרסה 40 ואילך (ויש לה תמיכה ציבורית מ-Firefox). כדאי לנסות אותה ולספר לנו איך היא עובדת.
מאפיין ההכללה
כשאתם יוצרים אפליקציית אינטרנט או אפילו אתר מורכב, אחד האתגרים העיקריים בביצועים הוא הגבלת ההשפעות של סגנונות, פריסה וצבע. לרוב, הכול ב-DOM נחשב 'במסגרת' לצורך עיבוד נתונים, מה שאומר שניסיון ליצור 'תצוגה' עצמאית באפליקציית אינטרנט יכול להיות בעייתי: שינויים בחלק אחד של ה-DOM יכולים להשפיע על חלקים אחרים, ואין דרך לומר לדפדפן מה צריך להיכלל במסגרת או לא להיכלל בה.
לדוגמה, נניח שחלק מ-DOM נראה כך:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
ואז מוסיפים רכיב חדש לתצוגה אחת, שמפעיל סגנונות, פריסה וצבע:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
עם זאת, במקרה הזה כל DOM נכלל בפועל בהיקף, כלומר החישובים של הסגנון, הפריסה והצביעה יצטרכו להביא בחשבון את כל הרכיבים, ללא קשר לשינוי שלהם או לא. ככל שה-DOM גדול יותר, כך נדרש יותר זמן לחישוב. כלומר, יכול להיות שהאפליקציה לא תגיב להזנת משתמש.
החדשות הטובות הן שדפדפנים מודרניים הולכים ומשתפרים ביכולת להגביל באופן אוטומטי את היקף העבודה על סגנונות, פריסות וצבע, כך שהדברים נעשים מהר יותר בלי שתצטרכו לעשות שום דבר.
אבל החדשות הטובות יותר הן שיש מאפיין CSS חדש שמעניק למפתחים אמצעי בקרה ברמת ההיקף: Containment.
מאפיין CSS Containment הוא מאפיין חדש עם מילת המפתח contain, שתומך בארבעה ערכים:
layoutpaintsizestyle
כל אחד מהערכים האלה מאפשר להגביל את כמות העיבוד שהדפדפן צריך לבצע. נבחן כל אחד מהם בפירוט קצת יותר.
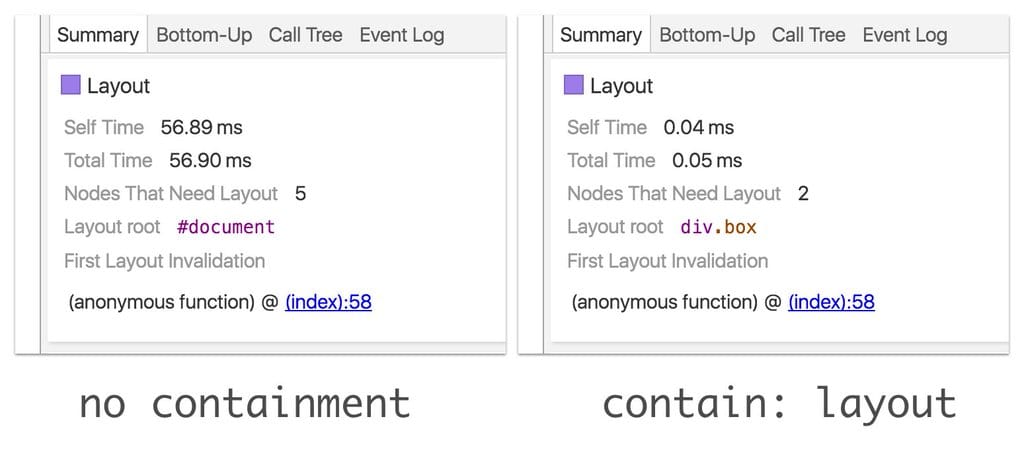
פריסה (contain: layout)
הגבלת הפריטים בפריסת האתר היא כנראה ה היתרון הגדול ביותר של הגבלת היקף המודעות, לצד contain: paint.
בדרך כלל, הפריסה היא ברמת המסמך, כך שהיא משתנה באופן יחסי לגודל ה-DOM. לכן, אם משנים את המאפיין left של רכיב, יכול להיות שיהיה צורך לבדוק כל רכיב ב-DOM.
הפעלת הכלי הזה יכולה לצמצם את מספר הרכיבים לכמה רכיבים בלבד, במקום למסמך כולו, וכך לחסוך לדפדפן המון עבודה מיותרת ולשפר את הביצועים באופן משמעותי.
צביעה (contain: paint)
'צביעה לפי היקף' היא יתרון נוסף ושימושי מאוד של אמצעי הבקרה. בעצם, כשמשתמשים במגבלת צבע, הרכיב הרלוונטי נחתך, אבל יש לכך גם כמה תופעות לוואי נוספות:
- הוא משמש כבלוק מאכלס לרכיבים שמיקומם מוחלט וקבוע. פירוש הדבר הוא שכל הצאצאים ממוקמים על סמך הרכיב עם
contain: paint, ולא על סמך רכיב הורה אחר, כמו המסמך. - הוא הופך להקשר של סטאקינג. פירוש הדבר הוא שדברים כמו
z-indexישפיעו על הרכיב, והצאצאים יאוחסנו לפי ההקשר החדש. - הוא הופך להקשר עיצוב חדש. המשמעות היא שאם יש לכם, לדוגמה, רכיב ברמת הבלוק עם אמצעי כליאה לצביעה, הוא ייחשב לסביבת פריסה חדשה ועצמאית. המשמעות היא שבדרך כלל, פריסה מחוץ לרכיב לא תשפיע על רכיבי הבן של הרכיב המכיל.
גודל (contain: size)
המשמעות של contain: size היא שהילדים של הרכיב לא משפיעים על הגודל של ההורה, ושהמאפיינים המשוערים או המוצהרים שלו יהיו אלה שבהם נעשה שימוש. לכן, אם תגדירו את contain: size אבל לא תציינו מידות לרכיב (באופן ישיר או באמצעות מאפייני flex), הוא יופיע בגודל 0px על 0px!
הגבלת הגודל היא למעשה אמצעי נוסף להבטיח שלא תסתמכו על רכיבי הצאצא לצורך הגדרת הגודל, אבל היא לא מספקת יתרון משמעותי בביצועים.
סגנון (contain: style)
קשה לחזות מה יהיו ההשפעות על עץ ה-DOM של שינוי הסגנונות של רכיב מסוים בחזרה למעלה בעץ. דוגמה לכך היא מספרים של CSS, שבהם שינוי של מספר ברכיב צאצא יכול להשפיע על ערכי המספרים באותו שם שמשמשים במקומות אחרים במסמך. כשהערך של contain: style מוגדר, שינויים בסגנון לא יועברו חזרה אל הרכיב המכיל.
חשוב להבהיר: contain: style לא מספק עיצוב ברמת ההיקף כמו זה שמקבלים מ-Shadow DOM. כאן הכוונה לכלי לצורך הגבלת החלקים בעץ שנלקחים בחשבון כשמתבצעת טרנספורמציה של סגנונות, לא כשהם מוצהרים.
אמצעי אבטחה מחמירים ותכנון מראש של תוכן
אפשר גם לשלב מילות מפתח, כמו contain: layout paint, שיחולו רק על ההתנהגויות האלה על רכיב. אבל הפונקציה contain תומכת גם בשני ערכים נוספים:
contain: strictזהה ל-contain: size layout paintcontain: contentזהה ל-contain: layout paint
כדאי להשתמש במגבלות אילוץ מחמירות כשאתם יודעים מראש מה הגודל של הרכיב (או רוצים לשמור את המאפיינים שלו), אבל חשוב לזכור שאם תצהירו על הגבלות אילוץ מחמירות בלי מאפיינים, בגלל הגבלת הגודל המשתמעת, יכול להיות שהרכיב יופיע כקופסה בגודל 0px על 0px.
לעומת זאת, תוכן מוגבל מציע שיפורים משמעותיים בהיקף, אבל לא מחייב לדעת או לציין מראש את המאפיינים של הרכיב.
מבין השתיים, contain: content היא זו שצריך להשתמש בה כברירת מחדל. כדאי להתייחס למעצר קפדני כפתח מילוט במקרה ש-contain: content לא מספיק חזק לצרכים שלכם.
נשמח לשמוע איך זה מתקדם
אזור מוגבל הוא דרך מצוינת להתחיל לציין לדפדפן מה אתם מתכוונים לבודד בדף. כדאי לנסות את התכונה ב-Chrome מגרסה 52 ואילך ולספר לנו איך היא עובדת.
