TL;DR
Properti Pembatasan CSS baru memungkinkan developer membatasi cakupan gaya, tata letak, dan pekerjaan cat browser.

Fungsi ini memiliki beberapa nilai, sehingga sintaksisnya menjadi:
contain: none | strict | content | [ size || layout || style || paint ]
Fitur ini tersedia di Chrome 52+ dan Opera 40+ (dan memiliki dukungan publik dari Firefox), jadi coba dan beri tahu kami hasilnya.
Properti contain
Saat membuat aplikasi web, atau bahkan situs yang kompleks, tantangan performa utama adalah membatasi efek gaya, tata letak, dan gambar. Sering kali keseluruhan DOM dianggap “dalam cakupan” untuk pekerjaan komputasi, yang dapat berarti bahwa mencoba “tampilan” mandiri di aplikasi web dapat terbukti rumit: perubahan di satu bagian DOM dapat memengaruhi bagian lain, dan tidak ada cara untuk memberi tahu browser apa yang harus berada dalam atau di luar cakupan.
Misalnya, misalkan bagian DOM Anda terlihat seperti ini:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
Dan Anda menambahkan elemen baru ke satu tampilan, yang akan memicu gaya, tata letak, dan gambar:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
Namun, dalam hal ini, seluruh DOM secara efektif berada dalam cakupan, yang berarti bahwa gaya, tata letak, dan penghitungan cat harus mempertimbangkan semua elemen, terlepas dari apakah elemen tersebut diubah atau tidak. Semakin besar DOM, semakin banyak pekerjaan komputasi yang terlibat, yang berarti Anda dapat membuat aplikasi tidak responsif terhadap input pengguna.
Kabar baiknya adalah browser modern semakin pintar dalam membatasi cakupan gaya, tata letak, dan pekerjaan cat secara otomatis, yang berarti semuanya menjadi lebih cepat tanpa Anda harus melakukan apa pun.
Namun, kabar yang lebih baik adalah ada properti CSS baru yang menyerahkan kontrol cakupan kepada developer: Pembatasan.
Pembatasan CSS adalah properti baru, dengan kata kunci contain, yang mendukung empat nilai:
layoutpaintsizestyle
Setiap nilai ini memungkinkan Anda membatasi jumlah pekerjaan rendering yang perlu dilakukan browser. Mari kita lihat setiap nilai secara lebih mendetail.
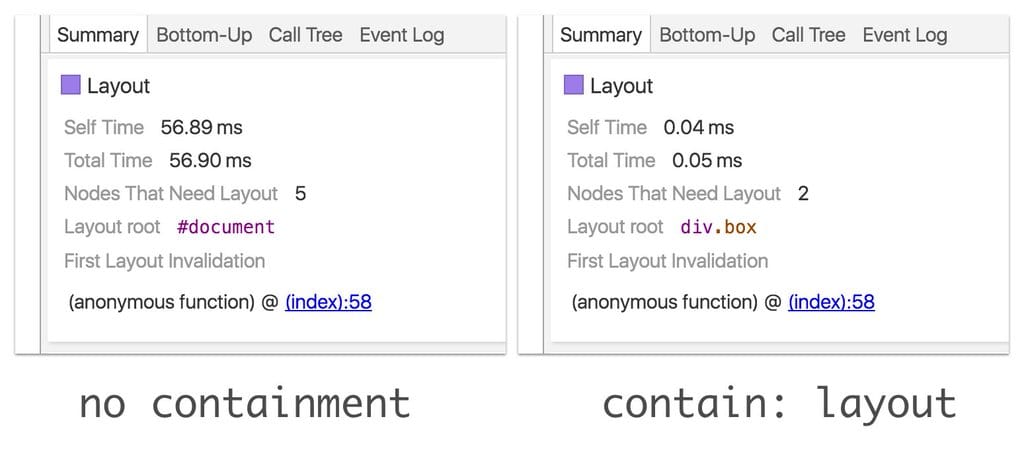
Tata letak (berisi: tata letak)
Pembatasan tata letak mungkin merupakan manfaat terbesar dari pembatasan, bersama dengan contain: paint.
Tata letak biasanya memiliki cakupan dokumen, sehingga diskalakan secara proporsional dengan ukuran DOM. Jadi, jika Anda mengubah properti left elemen, setiap elemen di DOM mungkin perlu diperiksa.
Mengaktifkan pembatasan di sini berpotensi mengurangi jumlah elemen menjadi hanya beberapa, bukan seluruh dokumen, sehingga menghemat banyak pekerjaan yang tidak perlu bagi browser dan meningkatkan performa secara signifikan.
Cat (berisi: cat)
Pembatasan cakupan adalah manfaat lain dari pembatasan yang sangat berguna. Pembatasan cat pada dasarnya memotong elemen yang dimaksud, tetapi juga memiliki beberapa efek samping lainnya:
- Elemen ini berfungsi sebagai blok penampung untuk elemen posisi tetap dan diposisikan secara mutlak. Artinya, setiap turunan diposisikan berdasarkan elemen dengan
contain: paint, bukan elemen induk lainnya seperti -- misalnya -- dokumen. - Ini menjadi konteks penumpukan. Artinya, hal-hal seperti
z-indexakan memengaruhi elemen, dan turunan akan ditumpuk sesuai dengan konteks baru. - Ini menjadi konteks pemformatan baru. Artinya, jika Anda memiliki, misalnya, elemen tingkat blok dengan pembatasan cat, elemen tersebut akan diperlakukan sebagai lingkungan tata letak baru yang independen. Artinya, tata letak di luar elemen biasanya tidak akan memengaruhi turunan elemen penampung.
Ukuran (berisi: ukuran)
Makna contain: size adalah bahwa turunan elemen tidak memengaruhi ukuran induk, dan dimensi yang disimpulkan atau dideklarasikan akan menjadi dimensi yang digunakan. Akibatnya, jika Anda menetapkan contain: size tetapi tidak menentukan dimensi untuk elemen (baik secara langsung maupun melalui properti fleksibel), elemen tersebut akan dirender pada 0x0 piksel.
Pembatasan ukuran benar-benar merupakan tindakan pengamanan untuk memastikan Anda tidak mengandalkan elemen turunan untuk menentukan ukuran, tetapi tindakan ini tidak menawarkan banyak manfaat performa.
Gaya (berisi: gaya)
Sulit untuk memprediksi efek pada hierarki DOM dari perubahan gaya elemen yang akan kembali ke hierarki. Salah satu contohnya adalah pada sesuatu seperti penghitung CSS, yang mengubah penghitung di turunan dapat memengaruhi nilai penghitung dengan nama yang sama yang digunakan di tempat lain dalam dokumen. Dengan menetapkan contain: style, perubahan gaya tidak akan diterapkan kembali setelah elemen penampung.
Untuk lebih jelas, yang tidak disediakan contain: style adalah gaya tercakup seperti yang Anda dapatkan dari Shadow DOM; pembatasan di sini semata-mata untuk membatasi bagian hierarki yang sedang dipertimbangkan saat gaya diubah, bukan saat gaya dideklarasikan.
Pembatasan konten dan yang ketat
Anda juga dapat menggabungkan kata kunci, seperti contain: layout paint, yang hanya akan menerapkan perilaku tersebut ke elemen. Namun, contain juga mendukung dua nilai tambahan:
contain: strictberarti sama dengancontain: size layout paintcontain: contentberarti sama dengancontain: layout paint
Menggunakan pembatasan ketat sangat bagus jika Anda mengetahui ukuran elemen sebelumnya (atau ingin mencadangkan dimensinya), tetapi perlu diingat bahwa jika Anda mendeklarasikan pembatasan ketat tanpa dimensi, karena pembatasan ukuran tersirat, elemen dapat dirender sebagai kotak 0x0 piksel.
Di sisi lain, pembatasan konten menawarkan peningkatan cakupan yang signifikan, tetapi tidak mengharuskan Anda mengetahui atau menentukan dimensi elemen terlebih dahulu.
Dari keduanya, contain: content adalah yang harus Anda gunakan secara default. Anda harus memperlakukan pembatasan ketat sebagai sesuatu yang lebih merupakan jalan keluar jika contain: content tidak cukup kuat untuk kebutuhan Anda.
Beri tahu kami hasilnya
Pembatasan adalah cara yang bagus untuk mulai menunjukkan kepada browser apa yang ingin Anda isolasi dalam halaman. Cobalah di Chrome 52+ dan beri tahu kami hasilnya.

