TL;DR
พร็อพเพอร์ตี้การจำกัด CSS ใหม่ช่วยให้นักพัฒนาซอฟต์แวร์จำกัดขอบเขตของสไตล์ เลย์เอาต์ และการวาดภาพของเบราว์เซอร์ได้

ซึ่งมีค่าเพียงไม่กี่ค่า ไวยากรณ์จึงมีดังนี้
contain: none | strict | content | [ size || layout || style || paint ]
ฟีเจอร์นี้พร้อมให้ใช้งานใน Chrome 52 ขึ้นไปและ Opera 40 ขึ้นไป (และได้รับการสนับสนุนแบบสาธารณะจาก Firefox) โปรดลองใช้แล้วแจ้งให้เราทราบถึงผลลัพธ์
พร็อพเพอร์ตี้ contain
เมื่อสร้างเว็บแอปหรือเว็บไซต์ที่ซับซ้อน ปัญหาด้านประสิทธิภาพที่สำคัญคือการจำกัดเอฟเฟกต์ของสไตล์ เลย์เอาต์ และการวาด บ่อยครั้งที่ DOM ทั้งหมดจะถือว่า "อยู่ในขอบเขต" สำหรับงานการคํานวณ ซึ่งอาจหมายความว่าการพยายามใช้ "มุมมอง" แบบสําเร็จรูปในเว็บแอปอาจเป็นเรื่องยาก เนื่องจากการเปลี่ยนแปลงใน DOM ส่วนหนึ่งอาจส่งผลต่อส่วนอื่นๆ และไม่มีวิธีบอกเบราว์เซอร์ว่าควรมีหรือไม่มีสิ่งใดอยู่ในขอบเขต
ตัวอย่างเช่น สมมติว่า DOM บางส่วนมีลักษณะดังนี้
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
และคุณเพิ่มองค์ประกอบใหม่ต่อท้ายมุมมองหนึ่ง ซึ่งจะทริกเกอร์สไตล์ เลย์เอาต์ และการวาดภาพ
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
อย่างไรก็ตาม ในกรณีนี้ DOM ทั้งหมดจะอยู่ในขอบเขตอย่างมีประสิทธิภาพ ซึ่งหมายความว่าการคำนวณสไตล์ เลย์เอาต์ และการทาสีจะต้องพิจารณาองค์ประกอบทั้งหมด ไม่ว่าจะมีการเปลี่ยนแปลงหรือไม่ก็ตาม ยิ่ง DOM มีขนาดใหญ่เท่าใด ก็มีงานคำนวณมากขึ้นเท่านั้น ซึ่งหมายความว่าคุณอาจทำให้แอปไม่ตอบสนองต่ออินพุตของผู้ใช้
ข่าวดีคือเบราว์เซอร์สมัยใหม่มีความฉลาดมากขึ้นในการจำกัดขอบเขตของสไตล์ เลย์เอาต์ และการวาดโดยอัตโนมัติ ซึ่งหมายความว่าทุกอย่างจะเร็วขึ้นโดยที่คุณไม่ต้องทำอะไรเลย
แต่ข่าวดียิ่งขึ้นคือมีพร็อพเพอร์ตี้ CSS ใหม่ที่จะมอบการควบคุมขอบเขตให้กับนักพัฒนาซอฟต์แวร์ ซึ่งก็คือ Containment
การจำกัดเขต CSS เป็นพร็อพเพอร์ตี้ใหม่ที่มีคีย์เวิร์ด contain ซึ่งรองรับค่า 4 ค่า ดังนี้
layoutpaintsizestyle
ค่าแต่ละค่าเหล่านี้ช่วยให้คุณจำกัดปริมาณงานแสดงผลที่เบราว์เซอร์ต้องทำได้ มาดูรายละเอียดของแต่ละค่ากัน
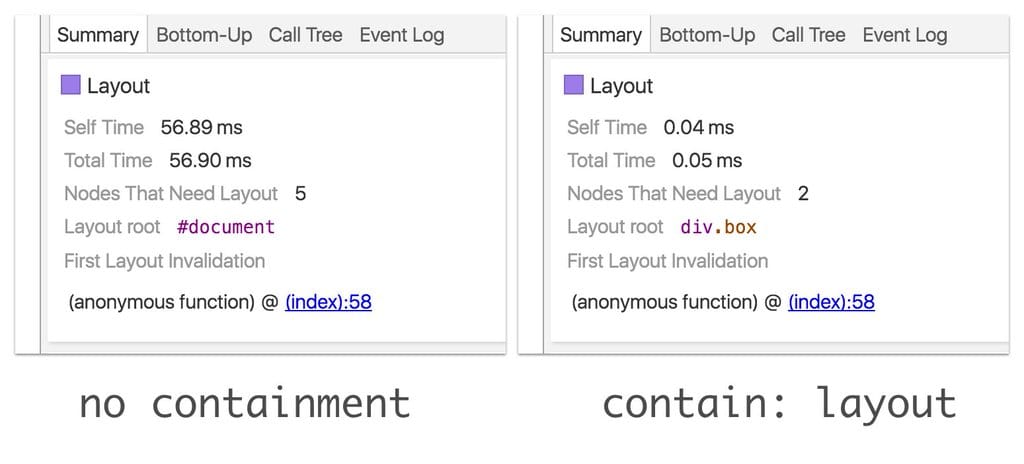
เลย์เอาต์ (มี: เลย์เอาต์)
การจำกัดเลย์เอาต์อาจเป็นประโยชน์ที่ใหญ่ที่สุดของการจำกัด พร้อมด้วย contain: paint
โดยปกติแล้ว เลย์เอาต์จะมีขอบเขตระดับเอกสาร ซึ่งทำให้ปรับขนาดตามสัดส่วนกับขนาดของ DOM ดังนั้น หากคุณเปลี่ยนพร็อพเพอร์ตี้ left ขององค์ประกอบ คุณอาจต้องตรวจสอบองค์ประกอบทุกรายการใน DOM
การเปิดใช้การจำกัดที่นี่อาจลดจำนวนองค์ประกอบให้เหลือเพียงไม่กี่รายการแทนที่จะเป็นทั้งเอกสาร ซึ่งจะช่วยประหยัดการทำงานของเบราว์เซอร์ได้เป็นอย่างมากและปรับปรุงประสิทธิภาพได้อย่างมาก
ทาสี (มี: ทาสี)
การทาสีขอบเขตเป็นข้อดีอีกอย่างหนึ่งที่มีประโยชน์อย่างยิ่งของการเก็บ การจำกัดพื้นที่สีจะตัดองค์ประกอบที่เป็นปัญหาออก แต่ก็มีผลกระทบอื่นๆ อีก 2-3 อย่างด้วย
- โดยทำหน้าที่เป็นบล็อกที่บรรจุองค์ประกอบที่มีตำแหน่งสัมบูรณ์และองค์ประกอบที่มีตำแหน่งคงที่ ซึ่งหมายความว่าองค์ประกอบย่อยจะวางตามองค์ประกอบที่มี
contain: paintไม่ใช่องค์ประกอบหลักอื่นๆ เช่น เอกสาร - ซึ่งจะกลายเป็นบริบทที่ซ้อนกัน ซึ่งหมายความว่า
z-indexจะมีผลกับองค์ประกอบ และองค์ประกอบย่อยจะซ้อนกันตามบริบทใหม่ - โดยจะกลายเป็นบริบทการจัดรูปแบบใหม่ ซึ่งหมายความว่าหากคุณมีองค์ประกอบระดับบล็อกที่มีการบรรจุสี ระบบจะถือว่าองค์ประกอบนั้นเป็นสภาพแวดล้อมเลย์เอาต์ใหม่แบบอิสระ ซึ่งหมายความว่าโดยปกติแล้ว เลย์เอาต์ภายนอกองค์ประกอบจะไม่ส่งผลต่อองค์ประกอบย่อยขององค์ประกอบที่บรรจุ
ขนาด (contain: size)
contain: size หมายความว่าองค์ประกอบย่อยไม่ส่งผลต่อขนาดขององค์ประกอบหลัก และระบบจะใช้มิติข้อมูลที่อนุมานหรือประกาศไว้ ดังนั้น หากคุณตั้งค่า contain: size แต่ไม่ได้ระบุขนาดขององค์ประกอบ (โดยตรงหรือผ่านพร็อพเพอร์ตี้ flex) ระบบจะแสดงผลองค์ประกอบเป็น 0 พิกเซล x 0 พิกเซล
การจำกัดขนาดเป็นมาตรการที่ได้ผลดีเพื่อให้คุณไม่ต้องใช้องค์ประกอบย่อยในการกำหนดขนาด แต่ก็ไม่ได้ให้ประโยชน์ด้านประสิทธิภาพมากนัก
สไตล์ (มี: style)
การคาดการณ์ผลที่การเปลี่ยนแปลงสไตล์ขององค์ประกอบจะมีต่อแผนผัง DOM นั้นทำได้ยาก ตัวอย่างหนึ่งคือ ตัวนับ CSS ซึ่งการเปลี่ยนตัวนับในรายการย่อยอาจส่งผลต่อค่าตัวนับที่มีชื่อเดียวกันซึ่งใช้ในที่อื่นในเอกสาร เมื่อตั้งค่า contain: style ไว้ การเปลี่ยนแปลงสไตล์จะไม่ส่งต่อไปยังองค์ประกอบที่บรรจุอยู่
เพื่อความชัดเจน contain: style ไม่มีการจัดสไตล์แบบมีขอบเขตตามที่คุณได้รับจาก Shadow DOM การจำกัดในที่นี้เกี่ยวข้องกับการจำกัดส่วนของต้นไม้ที่อยู่ระหว่างการพิจารณาเมื่อมีการปรับเปลี่ยนสไตล์เท่านั้น ไม่ใช่เมื่อมีการประกาศ
การควบคุมเนื้อหาอย่างเข้มงวด
นอกจากนี้ คุณยังรวมคีย์เวิร์ด เช่น contain: layout paint เข้าด้วยกันได้ ซึ่งจะใช้ลักษณะการทำงานเหล่านั้นกับองค์ประกอบเท่านั้น แต่ contain ยังรองรับค่าเพิ่มเติมอีก 2 ค่า ได้แก่
contain: strictหมายถึงเหมือนกับcontain: size layout paintcontain: contentหมายถึงเหมือนกับcontain: layout paint
การใช้การจำกัดที่เข้มงวดเหมาะอย่างยิ่งเมื่อคุณทราบขนาดขององค์ประกอบล่วงหน้า (หรือต้องการจองมิติข้อมูลขององค์ประกอบ) แต่โปรดทราบว่าหากคุณประกาศการจำกัดที่เข้มงวดโดยไม่มีมิติข้อมูล องค์ประกอบอาจแสดงผลเป็นกล่องขนาด 0 พิกเซล x 0 พิกเซลเนื่องจากการจำกัดขนาดโดยนัย
ในทางกลับกัน การควบคุมเนื้อหาจะปรับปรุงขอบเขตได้อย่างมาก แต่คุณไม่จําเป็นต้องทราบหรือระบุขนาดขององค์ประกอบล่วงหน้า
contain: content คือรูปแบบที่คุณควรใช้โดยค่าเริ่มต้น คุณควรใช้การจำกัดอย่างเข้มงวดเป็นทางออกเมื่อ contain: content ไม่เพียงพอต่อความต้องการ
โปรดแจ้งให้เราทราบว่าคุณพบปัญหาใดบ้าง
การกักเก็บเป็นวิธีที่ดีในการเริ่มระบุให้เบราว์เซอร์ทราบว่าคุณต้องการแยกส่วนใดภายในหน้าเว็บ ลองใช้ฟีเจอร์นี้ใน Chrome 52 ขึ้นไป แล้วบอกให้เราทราบถึงประสบการณ์การใช้งานของคุณ
