ТЛ;ДР
Новое свойство CSS Containment позволяет разработчикам ограничивать объем стилей, макета и рисования браузера.

Он имеет несколько значений, поэтому его синтаксис выглядит следующим образом:
contain: none | strict | content | [ size || layout || style || paint ]
Он есть в Chrome 52+ и Opera 40+ (и имеет общедоступную поддержку Firefox ), так что попробуйте и дайте нам знать, как у вас дела!
Содержит свойство
При создании веб-приложения или даже сложного сайта ключевой проблемой производительности является ограничение влияния стилей, макета и рисования. Часто весь DOM считается «в рамках» вычислительной работы, а это может означать, что попытка создания автономного «представления» в веб-приложении может оказаться сложной задачей: изменения в одной части DOM могут повлиять на другие части, и нет способа сообщить браузеру, что должно находиться в области видимости, а что — за ее пределами.
Например, предположим, что часть вашего DOM выглядит так:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
И вы добавляете новый элемент в одно представление, которое запускает стили, макет и рисование:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
В этом случае, однако, фактически в области действия находится весь DOM , а это означает, что при расчетах стиля, макета и рисования придется учитывать все элементы независимо от того, были ли они изменены или нет. Чем больше DOM, тем больше вычислительной работы требуется, а это означает, что вы вполне можете сделать свое приложение нереагирующим на ввод пользователя.
Хорошей новостью является то, что современные браузеры стали очень умными в автоматическом ограничении объема стилей, макета и рисования, а это означает, что все становится быстрее, и вам не нужно ничего делать.
Но еще лучшая новость заключается в том, что появилось новое свойство CSS, которое передает управление областью действия разработчикам: Containment .
CSS Containment — это новое свойство с ключевым словом contains, которое поддерживает четыре значения:
-
layout -
paint -
size -
style
Каждое из этих значений позволяет вам ограничить объем работы по рендерингу, который должен выполнить браузер. Давайте рассмотрим каждый немного подробнее.
Макет (содержит: макет)
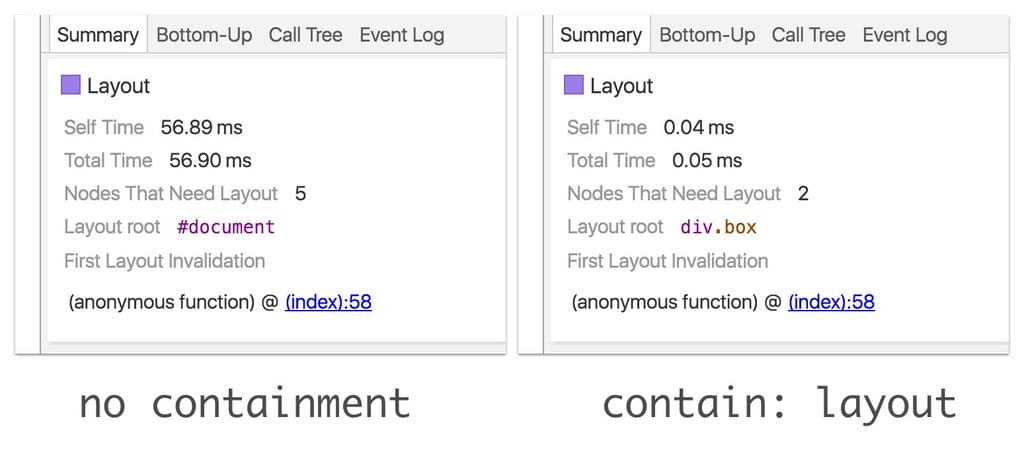
Сдерживание макета, вероятно, является самым большим преимуществом сдерживания, наряду с contain: paint .
Макет обычно распространяется на документ, что делает его масштабируемым пропорционально размеру вашего DOM, поэтому, если вы измените свойство left элемента, возможно, потребуется проверить каждый отдельный элемент в DOM.
Включение сдерживания здесь потенциально может сократить количество элементов до нескольких, а не до всего документа, что сэкономит браузеру массу ненужной работы и значительно повысит производительность.
Краска (содержит: краска)
Объём краски — ещё одно невероятно полезное преимущество сдерживания. Ограничение отрисовки по сути отсекает рассматриваемый элемент, но оно также имеет несколько других побочных эффектов:
- Он действует как содержащий блок для элементов с абсолютно позиционированным и фиксированным положением. Это означает, что все дочерние элементы позиционируются на основе элемента с помощью
contain: paintа не какого-либо другого родительского элемента, например, скажем, документа. - Это становится контекстом стекирования. Это означает, что такие вещи, как
z-indexбудут влиять на элемент, и дочерние элементы будут располагаться в соответствии с новым контекстом. - Это становится новым контекстом форматирования. Это означает, что если у вас есть, например, элемент блочного уровня с отрисовкой, он будет рассматриваться как новая, независимая среда макета. Это означает, что макет за пределами элемента обычно не влияет на дочерние элементы содержащего его элемента.
Размер (содержит: размер)
Что contain: size означает, что дочерние элементы элемента не влияют на размер родительского элемента и что будут использоваться его выведенные или объявленные размеры. Следовательно, если вы установили contain: size , но не указали размеры элемента (напрямую или через свойства flex), он будет отображаться с размером 0 на 0 пикселей!
Сдерживание размера на самом деле является жесткой мерой, гарантирующей, что вы не будете полагаться на дочерние элементы при определении размера, но само по себе оно не дает большого выигрыша в производительности.
Стиль (содержит: стиль)
Может быть трудно предсказать, какие последствия изменения стилей элемента окажутся на дереве DOM. Одним из примеров этого является что-то вроде счетчиков CSS , где изменение счетчика в дочернем элементе может повлиять на значения счетчика с тем же именем, используемые в другом месте документа. Если у contain: style , изменения стиля не будут распространяться обратно за пределы содержащего элемента.
Чтобы быть предельно ясным, то, что contain: style not обеспечивает стиль, который вы можете получить из Shadow DOM ; сдерживание здесь касается исключительно ограничения частей дерева, которые рассматриваются при изменении стилей, а не при их объявлении.
Строгое сдерживание содержания
Вы также можете комбинировать ключевые слова, например, contain: layout paint , который будет применять к элементу только это поведение. Но contains также поддерживает два дополнительных значения:
-
contain: strictозначает то же самое, что иcontain: size layout paint -
contain: contentозначает то же самое, что иcontain: layout paint
Использование строгого ограничения полезно, если вы заранее знаете размер элемента (или хотите зарезервировать его размеры), но имейте в виду, что если вы объявите строгое ограничение без размеров, из-за подразумеваемого ограничения размера элемент может быть отображен как блок размером 0 на 0 пикселей.
С другой стороны, сдерживание контента предлагает значительные улучшения области действия, но не требует от вас предварительного знания или указания размеров элемента.
Из этих двух по умолчанию вам следует использовать contain: content . Вы должны относиться к строгому сдерживанию как к чему-то вроде аварийного люка, когда contain: content недостаточно надежен для ваших нужд.
Дайте нам знать, как у вас дела
Сдерживание — отличный способ указать браузеру, что вы хотите изолировать на своей странице. Попробуйте его в Chrome 52+ и дайте нам знать, как у вас дела!
Полезные ссылки
,ТЛ;ДР
Новое свойство CSS Containment позволяет разработчикам ограничивать объем стилей, макета и рисования браузера.

Он имеет несколько значений, поэтому его синтаксис следующий:
contain: none | strict | content | [ size || layout || style || paint ]
Он есть в Chrome 52+ и Opera 40+ (и имеет общедоступную поддержку Firefox ), так что попробуйте и дайте нам знать, как у вас дела!
Содержит свойство
При создании веб-приложения или даже сложного сайта ключевой проблемой производительности является ограничение влияния стилей, макета и рисования. Часто весь DOM считается «в рамках» вычислительной работы, а это может означать, что попытка создания автономного «представления» в веб-приложении может оказаться сложной задачей: изменения в одной части DOM могут повлиять на другие части, и нет способа сообщить браузеру, что должно находиться в области видимости, а что — за ее пределами.
Например, предположим, что часть вашего DOM выглядит так:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
И вы добавляете новый элемент в одно представление, которое запускает стили, макет и рисование:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
В этом случае, однако, фактически в области действия находится весь DOM , а это означает, что при расчетах стиля, макета и рисования придется учитывать все элементы независимо от того, были ли они изменены или нет. Чем больше DOM, тем больше вычислительной работы требуется, а это означает, что вы вполне можете сделать свое приложение нереагирующим на ввод пользователя.
Хорошей новостью является то, что современные браузеры стали очень умными в автоматическом ограничении объема стилей, макета и рисования, а это означает, что все становится быстрее, и вам не нужно ничего делать.
Но еще лучшая новость заключается в том, что появилось новое свойство CSS, которое передает управление областью действия разработчикам: Containment .
CSS Containment — это новое свойство с ключевым словом contains, которое поддерживает четыре значения:
-
layout -
paint -
size -
style
Каждое из этих значений позволяет вам ограничить объем работы по рендерингу, который должен выполнить браузер. Давайте рассмотрим каждый немного подробнее.
Макет (содержит: макет)
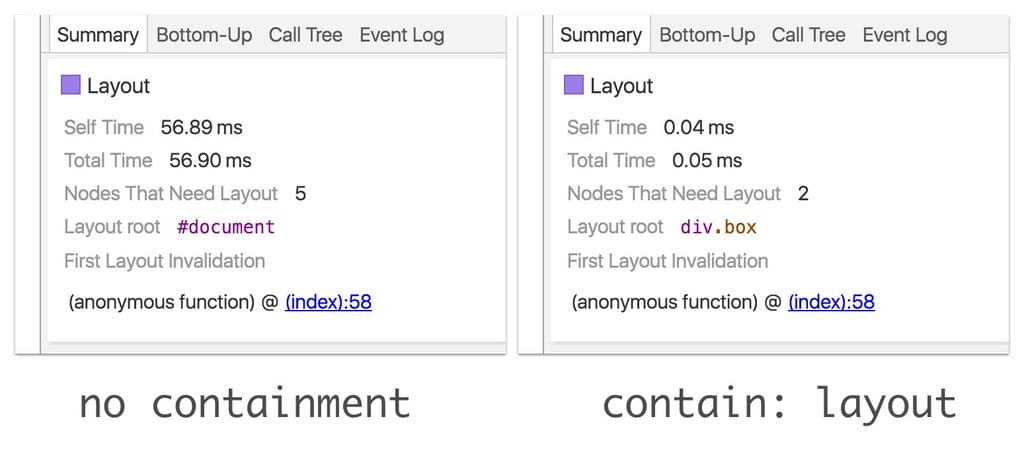
Сдерживание макета, вероятно, является самым большим преимуществом сдерживания, наряду с contain: paint .
Макет обычно распространяется на документ, что делает его масштабируемым пропорционально размеру вашего DOM, поэтому, если вы измените свойство left элемента, возможно, потребуется проверить каждый отдельный элемент в DOM.
Включение сдерживания здесь потенциально может сократить количество элементов до нескольких, а не до всего документа, что сэкономит браузеру массу ненужной работы и значительно повысит производительность.
Краска (содержит: краска)
Объём краски — ещё одно невероятно полезное преимущество сдерживания. Ограничение отрисовки по сути отсекает рассматриваемый элемент, но оно также имеет несколько других побочных эффектов:
- Он действует как содержащий блок для элементов с абсолютно позиционированным и фиксированным положением. Это означает, что все дочерние элементы позиционируются на основе элемента с помощью
contain: paintа не какого-либо другого родительского элемента, например, скажем, документа. - Это становится контекстом стекирования. Это означает, что такие вещи, как
z-indexбудут влиять на элемент, и дочерние элементы будут располагаться в соответствии с новым контекстом. - Это становится новым контекстом форматирования. Это означает, что если у вас есть, например, элемент блочного уровня с отрисовкой, он будет рассматриваться как новая, независимая среда макета. Это означает, что макет за пределами элемента обычно не влияет на дочерние элементы содержащего его элемента.
Размер (содержит: размер)
Что contain: size означает, что дочерние элементы элемента не влияют на размер родительского элемента и что будут использоваться его выведенные или объявленные размеры. Следовательно, если вы установили contain: size , но не указали размеры элемента (напрямую или через свойства flex), он будет отображаться с размером 0 на 0 пикселей!
Сдерживание размера на самом деле является жесткой мерой, гарантирующей, что вы не будете полагаться на дочерние элементы при определении размера, но само по себе оно не дает большого выигрыша в производительности.
Стиль (содержит: стиль)
Может быть трудно предсказать, какие последствия изменения стилей элемента окажутся на дереве DOM. Одним из примеров этого является что-то вроде счетчиков CSS , где изменение счетчика в дочернем элементе может повлиять на значения счетчика с тем же именем, используемые в другом месте документа. Если у contain: style , изменения стиля не будут распространяться обратно за пределы содержащего элемента.
Чтобы быть предельно ясным, то, что contain: style not обеспечивает стиль, который вы можете получить из Shadow DOM ; сдерживание здесь касается исключительно ограничения частей дерева, которые рассматриваются при изменении стилей, а не при их объявлении.
Строгое сдерживание содержания
Вы также можете комбинировать ключевые слова, например, contain: layout paint , который будет применять к элементу только это поведение. Но contains также поддерживает два дополнительных значения:
-
contain: strictозначает то же самое, что иcontain: size layout paint -
contain: contentозначает то же самое, что иcontain: layout paint
Использование строгого ограничения полезно, если вы заранее знаете размер элемента (или хотите зарезервировать его размеры), но имейте в виду, что если вы объявите строгое ограничение без размеров, из-за подразумеваемого ограничения размера элемент может быть отображен как блок размером 0 на 0 пикселей.
С другой стороны, сдерживание контента предлагает значительные улучшения области действия, но не требует от вас предварительного знания или указания размеров элемента.
Из этих двух по умолчанию вам следует использовать contain: content . Вы должны относиться к строгому сдерживанию как к чему-то вроде аварийного люка, когда contain: content недостаточно надежен для ваших нужд.
Дайте нам знать, как у вас дела
Сдерживание — отличный способ указать браузеру, что вы хотите изолировать на своей странице. Попробуйте его в Chrome 52+ и дайте нам знать, как у вас дела!

