TL; DR
Met de nieuwe CSS Containment-eigenschap kunnen ontwikkelaars de reikwijdte van de stijlen, lay-out en verfwerk van de browser beperken.

Het heeft een paar waarden, waardoor de syntaxis deze is:
contain: none | strict | content | [ size || layout || style || paint ]
Het is beschikbaar in Chrome 52+ en Opera 40+ (en het heeft publieke ondersteuning van Firefox ), dus probeer het eens en laat ons weten hoe het met je gaat!
De eigenschap contain
Bij het maken van een webapp, of zelfs een complexe site, is een belangrijke prestatie-uitdaging het beperken van de effecten van stijlen, lay-out en verf. Vaak wordt het gehele DOM beschouwd als “binnen bereik” voor rekenwerk, wat kan betekenen dat het proberen van een op zichzelf staande “weergave” in een webapp lastig kan zijn: veranderingen in één deel van de DOM kunnen andere delen beïnvloeden, en er is geen manier om de browser te vertellen wat wel of niet binnen bereik moet zijn.
Laten we bijvoorbeeld zeggen dat een deel van uw DOM er als volgt uitziet:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
En u voegt een nieuw element toe aan één weergave, die stijlen, lay-out en verf activeert:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
In dit geval valt de hele DOM echter effectief binnen de reikwijdte, wat betekent dat bij stijl-, lay-out- en verfberekeningen rekening moet worden gehouden met alle elementen, ongeacht of ze al dan niet zijn gewijzigd. Hoe groter de DOM, hoe meer rekenwerk er nodig is, wat betekent dat u uw app mogelijk niet meer reageert op gebruikersinvoer.
Het goede nieuws is dat moderne browsers heel slim worden in het automatisch beperken van de reikwijdte van stijlen, lay-out en verfwerk, wat betekent dat dingen sneller worden zonder dat je iets hoeft te doen.
Maar het nog betere nieuws is dat er een nieuwe CSS-eigenschap is die de scope-controle overdraagt aan ontwikkelaars: Containment .
CSS Containment is een nieuwe eigenschap, met het trefwoord contain, die vier waarden ondersteunt:
-
layout -
paint -
size -
style
Met elk van deze waarden kunt u beperken hoeveel weergavewerk de browser moet doen. Laten we ze allemaal wat gedetailleerder bekijken.
Lay-out (bevat: lay-out)
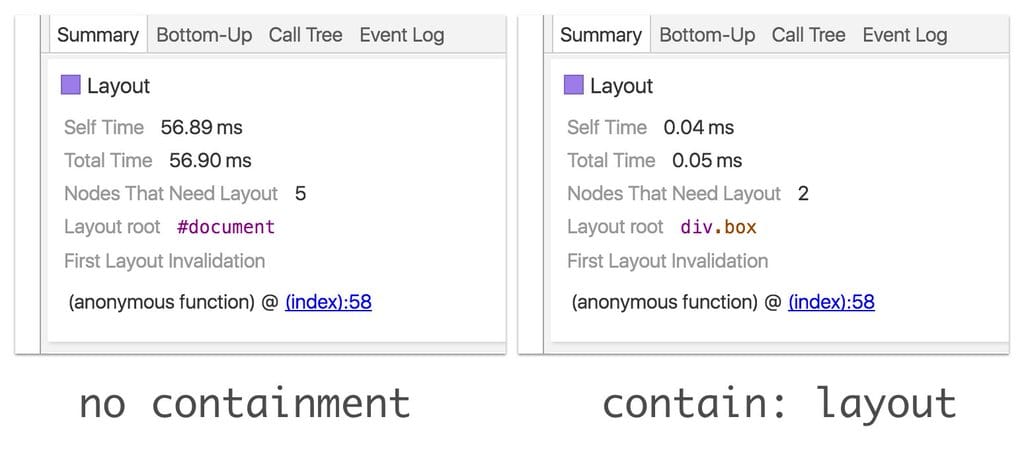
Insluiting in de lay-out is waarschijnlijk het grootste voordeel van insluiting, samen met contain: paint .
De lay-out is normaal gesproken documentgericht, waardoor deze proportioneel wordt geschaald met de grootte van uw DOM. Als u dus de left van een element wijzigt, moet mogelijk elk afzonderlijk element in de DOM worden gecontroleerd.
Door insluiting hier in te schakelen, kan het aantal elementen mogelijk worden teruggebracht tot slechts een handvol, in plaats van tot het hele document, waardoor de browser een hoop onnodig werk wordt bespaard en de prestaties aanzienlijk worden verbeterd.
Verf (bevat: verf)
Scoping-verf is een ander ongelooflijk nuttig voordeel van containment. Verfinsluiting klemt in essentie het betreffende element af, maar heeft ook een aantal andere bijwerkingen:
- Het fungeert als een bevattend blok voor absoluut gepositioneerde en vaste positie-elementen. Dit betekent dat alle onderliggende elementen worden gepositioneerd op basis van het element met
contain: painten geen ander bovenliggend element zoals -- bijvoorbeeld -- het document. - Het wordt een stapelcontext. Dit betekent dat zaken als
z-indexeen effect zullen hebben op het element, en dat kinderen zullen worden gestapeld volgens de nieuwe context. - Het wordt een nieuwe opmaakcontext. Dit betekent dat als u bijvoorbeeld een blokniveau-element met verfinsluiting heeft, dit wordt behandeld als een nieuwe, onafhankelijke lay-outomgeving. Dit betekent dat de lay-out buiten het element doorgaans geen invloed heeft op de onderliggende elementen van het bevattende element.
Maat (bevat: maat)
Wat contain: size betekent, is dat de onderliggende elementen van het element geen invloed hebben op de parent's size , en dat de afgeleide of gedeclareerde dimensies de gebruikte dimensies zullen zijn. Als u dus contain: size zou instellen maar geen afmetingen voor het element zou specificeren (hetzij rechtstreeks, hetzij via flex-eigenschappen), zou het worden weergegeven op 0px bij 0px!
Het beperken van de maat is eigenlijk een maatstaf met riem en bretels om ervoor te zorgen dat u voor de maatvoering niet afhankelijk bent van kinderelementen, maar op zichzelf biedt het niet veel prestatievoordeel.
Stijl (bevat: stijl)
Het kan moeilijk zijn om te voorspellen wat de effecten op de DOM-boom zullen zijn als de stijlen van een element worden gewijzigd. Een voorbeeld hiervan is iets als CSS counters , waarbij het wijzigen van een teller in een kind van invloed kan zijn op tellerwaarden met dezelfde naam die elders in het document worden gebruikt. Met contain: style set worden stijlwijzigingen niet doorgegeven voorbij het bevattende element.
Voor de duidelijkheid: wat contain: style biedt niet de scoped-styling zoals je zou krijgen van Shadow DOM ; containment gaat hier puur over het beperken van de delen van de boom die in beschouwing worden genomen wanneer stijlen worden gemuteerd, niet wanneer ze worden gedeclareerd.
Strenge en inhoudelijke inperking
U kunt ook trefwoorden combineren, zoals contain: layout paint , waardoor alleen dit gedrag op een element wordt toegepast. Maar contain ondersteunt ook twee extra waarden:
-
contain: strictbetekent hetzelfde alscontain: size layout paint -
contain: contentbetekent hetzelfde alscontain: layout paint
Het gebruik van strikte beperking is handig als u de grootte van het element van tevoren kent (of de afmetingen ervan wilt reserveren), maar houd er rekening mee dat als u strikte beperking zonder afmetingen declareert, het element vanwege de impliciete groottebeperking kan worden weergegeven als een vak van 0px bij 0px.
Content containment biedt daarentegen aanzienlijke verbeteringen in de reikwijdte, maar vereist niet dat u de afmetingen van het element van tevoren kent of specificeert.
Van de twee contain: content is degene die u standaard zou moeten gebruiken. U moet strikte inperking beschouwen als een soort ontsnappingsluik bij contain: content is niet sterk genoeg voor uw behoeften.
Laat ons weten hoe het met je gaat
Inperking is een goede manier om aan de browser aan te geven wat u op uw pagina geïsoleerd wilt houden. Probeer het eens in Chrome 52+ en laat ons weten hoe het met je gaat!
Nuttige links
,TL; DR
Met de nieuwe CSS Containment-eigenschap kunnen ontwikkelaars de reikwijdte van de stijlen, lay-out en verfwerk van de browser beperken.

Het heeft een paar waarden, waardoor de syntaxis deze is:
contain: none | strict | content | [ size || layout || style || paint ]
Het is beschikbaar in Chrome 52+ en Opera 40+ (en het heeft publieke ondersteuning van Firefox ), dus probeer het eens en laat ons weten hoe het met je gaat!
De eigenschap contain
Bij het maken van een webapp, of zelfs een complexe site, is een belangrijke prestatie-uitdaging het beperken van de effecten van stijlen, lay-out en verf. Vaak wordt het gehele DOM beschouwd als “binnen bereik” voor rekenwerk, wat kan betekenen dat het proberen van een op zichzelf staande “weergave” in een webapp lastig kan zijn: veranderingen in één deel van de DOM kunnen andere delen beïnvloeden, en er is geen manier om de browser te vertellen wat wel of niet binnen bereik moet zijn.
Laten we bijvoorbeeld zeggen dat een deel van uw DOM er als volgt uitziet:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
En u voegt een nieuw element toe aan één weergave, die stijlen, lay-out en verf activeert:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
In dit geval valt de hele DOM echter effectief binnen de reikwijdte, wat betekent dat bij stijl-, lay-out- en verfberekeningen rekening moet worden gehouden met alle elementen, ongeacht of ze al dan niet zijn gewijzigd. Hoe groter de DOM, hoe meer rekenwerk er nodig is, wat betekent dat u uw app mogelijk niet meer reageert op gebruikersinvoer.
Het goede nieuws is dat moderne browsers heel slim worden in het automatisch beperken van de reikwijdte van stijlen, lay-out en verfwerk, wat betekent dat dingen sneller worden zonder dat je iets hoeft te doen.
Maar het nog betere nieuws is dat er een nieuwe CSS-eigenschap is die de scope-controle overdraagt aan ontwikkelaars: Containment .
CSS -insluiting is een nieuwe eigenschap, met het trefwoord bevat, dat vier waarden ondersteunt:
-
layout -
paint -
size -
style
Met elk van deze waarden kunt u beperken hoeveel weergavewerk de browser moet doen. Laten we ze allemaal wat gedetailleerder bekijken.
Lay-out (bevat: lay-out)
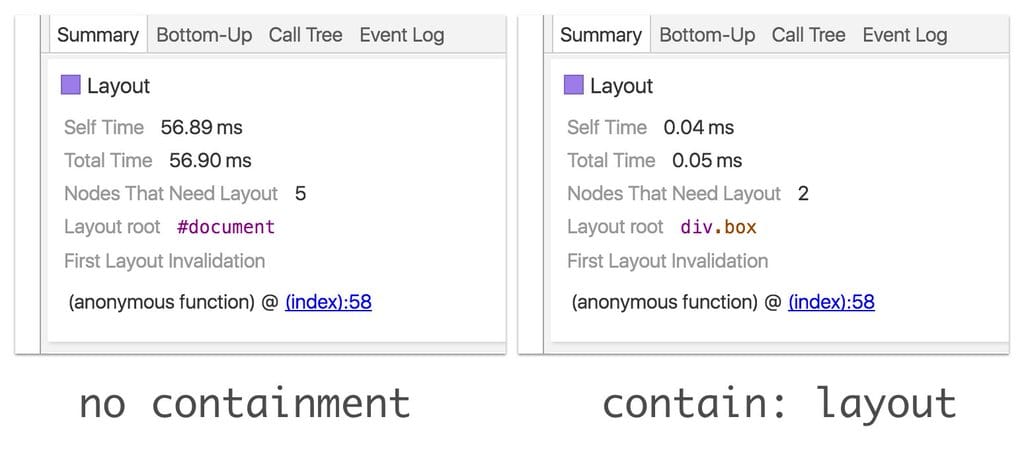
Insluiting in de lay-out is waarschijnlijk het grootste voordeel van insluiting, samen met contain: paint .
De lay-out is normaal gesproken documentgericht, waardoor deze proportioneel wordt geschaald met de grootte van uw DOM. Als u dus de left van een element wijzigt, moet mogelijk elk afzonderlijk element in de DOM worden gecontroleerd.
Door insluiting hier in te schakelen, kan het aantal elementen mogelijk worden teruggebracht tot slechts een handvol, in plaats van tot het hele document, waardoor de browser een hoop onnodig werk wordt bespaard en de prestaties aanzienlijk worden verbeterd.
Verf (bevat: verf)
Scoping-verf is een ander ongelooflijk nuttig voordeel van containment. Verfinsluiting klemt in essentie het betreffende element af, maar heeft ook een aantal andere bijwerkingen:
- Het fungeert als een bevattend blok voor absoluut gepositioneerde en vaste positie-elementen. Dit betekent dat alle onderliggende elementen worden gepositioneerd op basis van het element met
contain: painten geen ander bovenliggend element zoals -- bijvoorbeeld -- het document. - Het wordt een stapelcontext. Dit betekent dat zaken als
z-indexeen effect zullen hebben op het element, en dat kinderen zullen worden gestapeld volgens de nieuwe context. - Het wordt een nieuwe opmaakcontext. Dit betekent dat als u bijvoorbeeld een blokniveau-element met verfinsluiting heeft, dit wordt behandeld als een nieuwe, onafhankelijke lay-outomgeving. Dit betekent dat de lay-out buiten het element doorgaans geen invloed heeft op de onderliggende elementen van het bevattende element.
Maat (bevat: maat)
Wat contain: size betekent, is dat de onderliggende elementen van het element geen invloed hebben op de parent's size , en dat de afgeleide of gedeclareerde dimensies de gebruikte dimensies zullen zijn. Als u dus contain: size zou instellen maar geen afmetingen voor het element zou specificeren (hetzij rechtstreeks, hetzij via flex-eigenschappen), zou het worden weergegeven op 0px bij 0px!
Het beperken van de maat is eigenlijk een maatstaf met riem en bretels om ervoor te zorgen dat u voor de maatvoering niet afhankelijk bent van kinderelementen, maar op zichzelf biedt het niet veel prestatievoordeel.
Stijl (bevat: stijl)
Het kan moeilijk zijn om te voorspellen wat de effecten op de DOM-boom zullen zijn als de stijlen van een element worden gewijzigd. Een voorbeeld hiervan is iets als CSS counters , waarbij het wijzigen van een teller in een kind van invloed kan zijn op tellerwaarden met dezelfde naam die elders in het document worden gebruikt. Met contain: style set worden stijlwijzigingen niet doorgegeven voorbij het bevattende element.
Voor de duidelijkheid: wat contain: style biedt niet de scoped-styling zoals je zou krijgen van Shadow DOM ; containment gaat hier puur over het beperken van de delen van de boom die in beschouwing worden genomen wanneer stijlen worden gemuteerd, niet wanneer ze worden gedeclareerd.
Strenge en inhoudelijke inperking
U kunt ook trefwoorden combineren, zoals contain: layout paint , waardoor alleen dit gedrag op een element wordt toegepast. Maar contain ondersteunt ook twee extra waarden:
-
contain: strictbetekent hetzelfde alscontain: size layout paint -
contain: contentbetekent hetzelfde alscontain: layout paint
Het gebruik van strikte beperking is handig als u de grootte van het element van tevoren kent (of de afmetingen ervan wilt reserveren), maar houd er rekening mee dat als u strikte beperking zonder afmetingen declareert, het element vanwege de impliciete groottebeperking kan worden weergegeven als een vak van 0px bij 0px.
Content containment biedt daarentegen aanzienlijke verbeteringen in de reikwijdte, maar vereist niet dat u de afmetingen van het element van tevoren kent of specificeert.
Van de twee contain: content is degene die u standaard zou moeten gebruiken. U moet strikte inperking beschouwen als een soort ontsnappingsluik bij contain: content is niet sterk genoeg voor uw behoeften.
Laat ons weten hoe het met je gaat
Inperking is een goede manier om aan de browser aan te geven wat u op uw pagina geïsoleerd wilt houden. Probeer het eens in Chrome 52+ en laat ons weten hoe het met je gaat!
Nuttige links
,TL; DR
Met de nieuwe CSS Containment-eigenschap kunnen ontwikkelaars de reikwijdte van de stijlen, lay-out en verfwerk van de browser beperken.

Het heeft een paar waarden, waardoor de syntaxis deze is:
contain: none | strict | content | [ size || layout || style || paint ]
Het is beschikbaar in Chrome 52+ en Opera 40+ (en het heeft publieke ondersteuning van Firefox ), dus probeer het eens en laat ons weten hoe het met je gaat!
De eigenschap contain
Bij het maken van een webapp, of zelfs een complexe site, is een belangrijke prestatie-uitdaging het beperken van de effecten van stijlen, lay-out en verf. Vaak wordt het gehele DOM beschouwd als “binnen bereik” voor rekenwerk, wat kan betekenen dat het proberen van een op zichzelf staande “weergave” in een webapp lastig kan zijn: veranderingen in één deel van de DOM kunnen andere delen beïnvloeden, en er is geen manier om de browser te vertellen wat wel of niet binnen bereik moet zijn.
Laten we bijvoorbeeld zeggen dat een deel van uw DOM er als volgt uitziet:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
En u voegt een nieuw element toe aan één weergave, die stijlen, lay-out en verf activeert:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
In dit geval valt de hele DOM echter effectief binnen de reikwijdte, wat betekent dat bij stijl-, lay-out- en verfberekeningen rekening moet worden gehouden met alle elementen, ongeacht of ze al dan niet zijn gewijzigd. Hoe groter de DOM, hoe meer rekenwerk er nodig is, wat betekent dat u uw app mogelijk niet meer reageert op gebruikersinvoer.
Het goede nieuws is dat moderne browsers heel slim worden in het automatisch beperken van de reikwijdte van stijlen, lay-out en verfwerk, wat betekent dat dingen sneller worden zonder dat je iets hoeft te doen.
Maar het nog betere nieuws is dat er een nieuwe CSS-eigenschap is die de scope-controle overdraagt aan ontwikkelaars: Containment .
CSS Containment is een nieuwe eigenschap, met het trefwoord contain, die vier waarden ondersteunt:
-
layout -
paint -
size -
style
Met elk van deze waarden kunt u beperken hoeveel weergavewerk de browser moet doen. Laten we ze allemaal wat gedetailleerder bekijken.
Lay-out (bevat: lay-out)
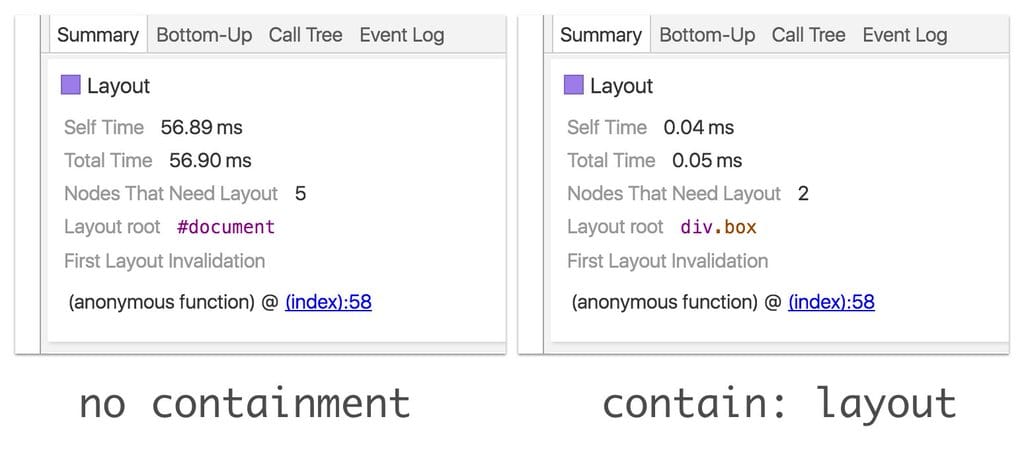
Insluiting in de lay-out is waarschijnlijk het grootste voordeel van insluiting, samen met contain: paint .
De lay-out is normaal gesproken documentgericht, waardoor deze proportioneel wordt geschaald met de grootte van uw DOM. Als u dus de left van een element wijzigt, moet mogelijk elk afzonderlijk element in de DOM worden gecontroleerd.
Door insluiting hier in te schakelen, kan het aantal elementen mogelijk worden teruggebracht tot slechts een handvol, in plaats van tot het hele document, waardoor de browser een hoop onnodig werk wordt bespaard en de prestaties aanzienlijk worden verbeterd.
Verf (bevat: verf)
Scoping-verf is een ander ongelooflijk nuttig voordeel van containment. Verfinsluiting klemt in essentie het betreffende element af, maar heeft ook een aantal andere bijwerkingen:
- Het fungeert als een bevattend blok voor absoluut gepositioneerde en vaste positie-elementen. Dit betekent dat alle onderliggende elementen worden gepositioneerd op basis van het element met
contain: painten geen ander bovenliggend element zoals -- bijvoorbeeld -- het document. - Het wordt een stapelcontext. Dit betekent dat zaken als
z-indexeen effect zullen hebben op het element, en dat kinderen zullen worden gestapeld volgens de nieuwe context. - Het wordt een nieuwe opmaakcontext. Dit betekent dat als u bijvoorbeeld een blokniveau-element met verfinsluiting heeft, dit wordt behandeld als een nieuwe, onafhankelijke lay-outomgeving. Dit betekent dat de lay-out buiten het element doorgaans geen invloed heeft op de onderliggende elementen van het bevattende element.
Maat (bevat: maat)
Wat contain: size betekent, is dat de onderliggende elementen van het element geen invloed hebben op de parent's size , en dat de afgeleide of gedeclareerde dimensies de gebruikte dimensies zullen zijn. Als u dus contain: size zou instellen maar geen afmetingen voor het element zou specificeren (hetzij rechtstreeks, hetzij via flex-eigenschappen), zou het worden weergegeven op 0px bij 0px!
Het beperken van de maat is eigenlijk een maatstaf met riem en bretels om ervoor te zorgen dat u voor de maatvoering niet afhankelijk bent van kinderelementen, maar op zichzelf biedt het niet veel prestatievoordeel.
Stijl (bevat: stijl)
Het kan moeilijk zijn om te voorspellen wat de effecten op de DOM-boom zullen zijn als de stijlen van een element worden gewijzigd. Een voorbeeld hiervan is iets als CSS counters , waarbij het wijzigen van een teller in een kind van invloed kan zijn op tellerwaarden met dezelfde naam die elders in het document worden gebruikt. Met contain: style set worden stijlwijzigingen niet doorgegeven voorbij het bevattende element.
Voor de duidelijkheid: wat contain: style biedt niet de scoped-styling zoals je zou krijgen van Shadow DOM ; containment gaat hier puur over het beperken van de delen van de boom die in beschouwing worden genomen wanneer stijlen worden gemuteerd, niet wanneer ze worden gedeclareerd.
Strenge en inhoudelijke inperking
U kunt ook trefwoorden combineren, zoals contain: layout paint , waardoor alleen dit gedrag op een element wordt toegepast. Maar contain ondersteunt ook twee extra waarden:
-
contain: strictbetekent hetzelfde alscontain: size layout paint -
contain: contentbetekent hetzelfde alscontain: layout paint
Het gebruik van strikte beperking is handig als u de grootte van het element van tevoren kent (of de afmetingen ervan wilt reserveren), maar houd er rekening mee dat als u strikte beperking zonder afmetingen declareert, het element vanwege de impliciete groottebeperking kan worden weergegeven als een vak van 0px bij 0px.
Content containment biedt daarentegen aanzienlijke verbeteringen in de reikwijdte, maar vereist niet dat u de afmetingen van het element van tevoren kent of specificeert.
Van de twee contain: content is degene die u standaard zou moeten gebruiken. U moet strikte inperking beschouwen als een soort ontsnappingsluik bij contain: content is niet sterk genoeg voor uw behoeften.
Laat ons weten hoe het met je gaat
Inperking is een goede manier om aan de browser aan te geven wat u op uw pagina geïsoleerd wilt houden. Probeer het eens in Chrome 52+ en laat ons weten hoe het met je gaat!
Nuttige links
,TL; DR
Met de nieuwe CSS Containment-eigenschap kunnen ontwikkelaars de reikwijdte van de stijlen, lay-out en verfwerk van de browser beperken.

Het heeft een paar waarden, waardoor de syntaxis deze is:
contain: none | strict | content | [ size || layout || style || paint ]
Het is beschikbaar in Chrome 52+ en Opera 40+ (en het heeft publieke ondersteuning van Firefox ), dus probeer het eens en laat ons weten hoe het met je gaat!
De eigenschap contain
Bij het maken van een webapp, of zelfs een complexe site, is een belangrijke prestatie-uitdaging het beperken van de effecten van stijlen, lay-out en verf. Vaak wordt het gehele DOM beschouwd als “binnen bereik” voor rekenwerk, wat kan betekenen dat het proberen van een op zichzelf staande “weergave” in een webapp lastig kan zijn: veranderingen in één deel van de DOM kunnen andere delen beïnvloeden, en er is geen manier om de browser te vertellen wat wel of niet binnen bereik moet zijn.
Laten we bijvoorbeeld zeggen dat een deel van uw DOM er als volgt uitziet:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
En u voegt een nieuw element toe aan één weergave, die stijlen, lay-out en verf activeert:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
In dit geval valt de hele DOM echter effectief binnen de reikwijdte, wat betekent dat bij stijl-, lay-out- en verfberekeningen rekening moet worden gehouden met alle elementen, ongeacht of ze al dan niet zijn gewijzigd. Hoe groter de DOM, hoe meer rekenwerk er nodig is, wat betekent dat u uw app mogelijk niet meer reageert op gebruikersinvoer.
Het goede nieuws is dat moderne browsers heel slim worden in het automatisch beperken van de reikwijdte van stijlen, lay-out en verfwerk, wat betekent dat dingen sneller worden zonder dat je iets hoeft te doen.
Maar het nog betere nieuws is dat er een nieuwe CSS-eigenschap is die de scope-controle overdraagt aan ontwikkelaars: Containment .
CSS Containment is een nieuwe eigenschap, met het trefwoord contain, die vier waarden ondersteunt:
-
layout -
paint -
size -
style
Met elk van deze waarden kunt u beperken hoeveel weergavewerk de browser moet doen. Laten we ze allemaal wat gedetailleerder bekijken.
Lay-out (bevat: lay-out)
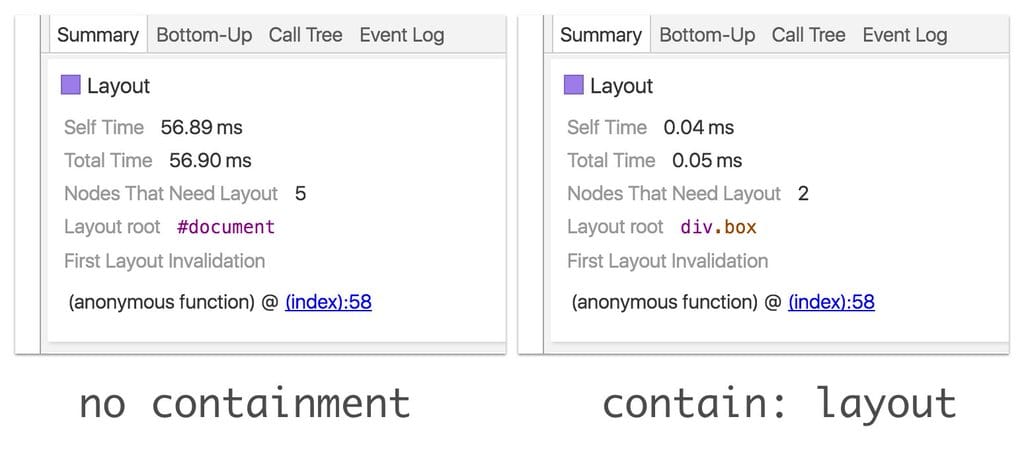
Insluiting in de lay-out is waarschijnlijk het grootste voordeel van insluiting, samen met contain: paint .
De lay-out is normaal gesproken documentgericht, waardoor deze proportioneel wordt geschaald met de grootte van uw DOM. Als u dus de left van een element wijzigt, moet mogelijk elk afzonderlijk element in de DOM worden gecontroleerd.
Door insluiting hier in te schakelen, kan het aantal elementen mogelijk worden teruggebracht tot slechts een handvol, in plaats van tot het hele document, waardoor de browser een hoop onnodig werk wordt bespaard en de prestaties aanzienlijk worden verbeterd.
Verf (bevat: verf)
Scoping-verf is een ander ongelooflijk nuttig voordeel van containment. Verfinsluiting klemt in essentie het betreffende element af, maar heeft ook een aantal andere bijwerkingen:
- Het fungeert als een bevattend blok voor absoluut gepositioneerde en vaste positie-elementen. Dit betekent dat alle onderliggende elementen worden gepositioneerd op basis van het element met
contain: painten geen ander bovenliggend element zoals -- bijvoorbeeld -- het document. - Het wordt een stapelcontext. Dit betekent dat zaken als
z-indexeen effect zullen hebben op het element, en dat kinderen zullen worden gestapeld volgens de nieuwe context. - Het wordt een nieuwe opmaakcontext. Dit betekent dat als u bijvoorbeeld een blokniveau-element met verfinsluiting heeft, dit wordt behandeld als een nieuwe, onafhankelijke lay-outomgeving. Dit betekent dat de lay-out buiten het element doorgaans geen invloed heeft op de onderliggende elementen van het bevattende element.
Maat (bevat: maat)
Wat contain: size betekent, is dat de onderliggende elementen van het element geen invloed hebben op de parent's size , en dat de afgeleide of gedeclareerde dimensies de gebruikte dimensies zullen zijn. Als u dus contain: size zou instellen maar geen afmetingen voor het element zou specificeren (hetzij rechtstreeks, hetzij via flex-eigenschappen), zou het worden weergegeven op 0px bij 0px!
Het beperken van de maat is eigenlijk een maatstaf met riem en bretels om ervoor te zorgen dat u voor de maatvoering niet afhankelijk bent van kinderelementen, maar op zichzelf biedt het niet veel prestatievoordeel.
Stijl (bevat: stijl)
Het kan moeilijk zijn om te voorspellen wat de effecten op de DOM-boom zullen zijn als de stijlen van een element worden gewijzigd. Een voorbeeld hiervan is zoiets als CSS counters , waarbij het wijzigen van een teller in een kind van invloed kan zijn op tellerwaarden met dezelfde naam die elders in het document worden gebruikt. Met contain: style set worden stijlwijzigingen niet doorgegeven voorbij het bevattende element.
Voor de duidelijkheid: wat contain: style biedt niet de scoped-styling zoals je zou krijgen van Shadow DOM ; containment gaat hier puur over het beperken van de delen van de boom die in overweging worden genomen wanneer stijlen worden gemuteerd, niet wanneer ze worden gedeclareerd.
Strenge en inhoudelijke inperking
U kunt ook trefwoorden combineren, zoals contain: layout paint , waardoor alleen dit gedrag op een element wordt toegepast. Maar contain ondersteunt ook twee extra waarden:
-
contain: strictbetekent hetzelfde alscontain: size layout paint -
contain: contentbetekent hetzelfde alscontain: layout paint
Het gebruik van strikte beperking is handig als u de grootte van het element van tevoren kent (of de afmetingen ervan wilt reserveren), maar houd er rekening mee dat als u strikte beperking zonder afmetingen declareert, het element vanwege de impliciete groottebeperking kan worden weergegeven als een vak van 0px bij 0px.
Content containment biedt daarentegen aanzienlijke verbeteringen in de reikwijdte, maar vereist niet dat u de afmetingen van het element van tevoren kent of specificeert.
Van de twee contain: content is degene die u standaard zou moeten gebruiken. U moet strikte inperking beschouwen als een soort ontsnappingsluik bij contain: content is niet sterk genoeg voor uw behoeften.
Laat ons weten hoe het met je gaat
Inperking is een goede manier om aan de browser aan te geven wat u op uw pagina geïsoleerd wilt houden. Probeer het eens in Chrome 52+ en laat ons weten hoe het met je gaat!

