TL; DR
ویژگی جدید CSS Containment به توسعه دهندگان این امکان را می دهد که دامنه سبک ها، چیدمان و کار نقاشی مرورگر را محدود کنند.

دارای چند مقدار است که نحو آن را به این صورت می سازد:
contain: none | strict | content | [ size || layout || style || paint ]
این در Chrome 52+ و Opera 40+ است (و از پشتیبانی عمومی فایرفاکس پشتیبانی میکند)، بنابراین آن را بررسی کنید و به ما اطلاع دهید که چگونه پیش میروید!
خاصیت حاوی
هنگام ساخت یک برنامه وب یا حتی یک سایت پیچیده، یک چالش کلیدی عملکرد محدود کردن تأثیرات سبک، طرحبندی و رنگ است. اغلب اوقات کل DOM برای کار محاسباتی «در محدوده» در نظر گرفته میشود، که میتواند به این معنی باشد که تلاش برای یک «نما» مستقل در یک برنامه وب میتواند مشکل باشد: تغییرات در یک قسمت از DOM میتواند بر بخشهای دیگر تأثیر بگذارد، و هیچ راهی وجود ندارد که به مرورگر بگوییم چه چیزی باید در محدوده یا خارج از محدوده باشد.
برای مثال، فرض کنید بخشی از DOM شما به شکل زیر است:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
و شما یک عنصر جدید را به یک نما اضافه میکنید که سبکها، طرحبندی و رنگآمیزی را فعال میکند:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
با این حال، در این مورد، کل DOM به طور مؤثر در محدوده است، به این معنی که محاسبات سبک، چیدمان و رنگ باید همه عناصر را بدون توجه به تغییر یا عدم تغییر آنها در نظر بگیرد. هرچه DOM بزرگتر باشد، کار محاسباتی بیشتری را شامل می شود، به این معنی که می توانید برنامه خود را به ورودی کاربر پاسخگو نباشد.
خبر خوب این است که مرورگرهای مدرن در مورد محدود کردن دامنه سبک ها، چیدمان و کار نقاشی به طور خودکار هوشمند می شوند، به این معنی که کارها بدون نیاز به انجام کاری سریعتر می شوند.
اما خبر بهتر این است که یک ویژگی CSS جدید وجود دارد که کنترل های دامنه را به توسعه دهندگان می دهد: Containment .
CSS Containment یک ویژگی جدید با کلمه کلیدی contain است که از چهار مقدار پشتیبانی می کند:
-
layout -
paint -
size -
style
هر یک از این مقادیر به شما این امکان را میدهد که میزان کار رندر مورد نیاز مرورگر را محدود کنید. بیایید هر یک را با کمی جزئیات بیشتر بررسی کنیم.
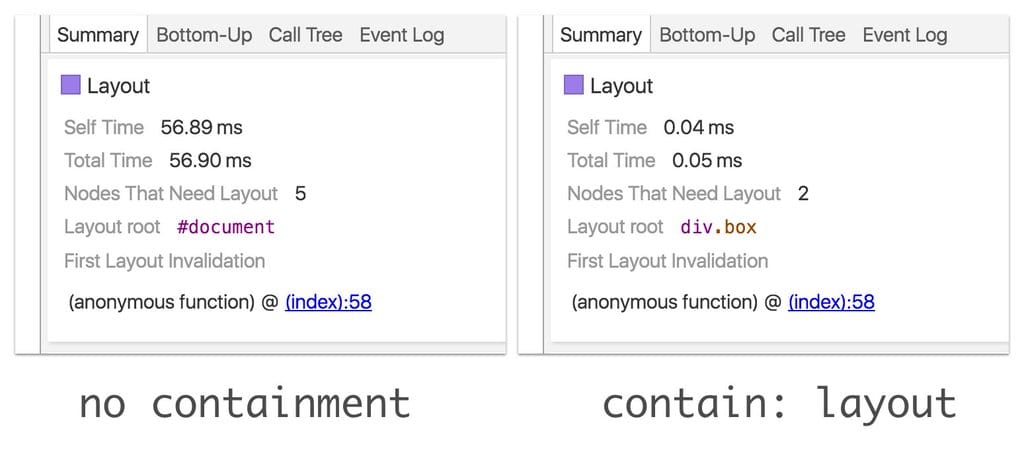
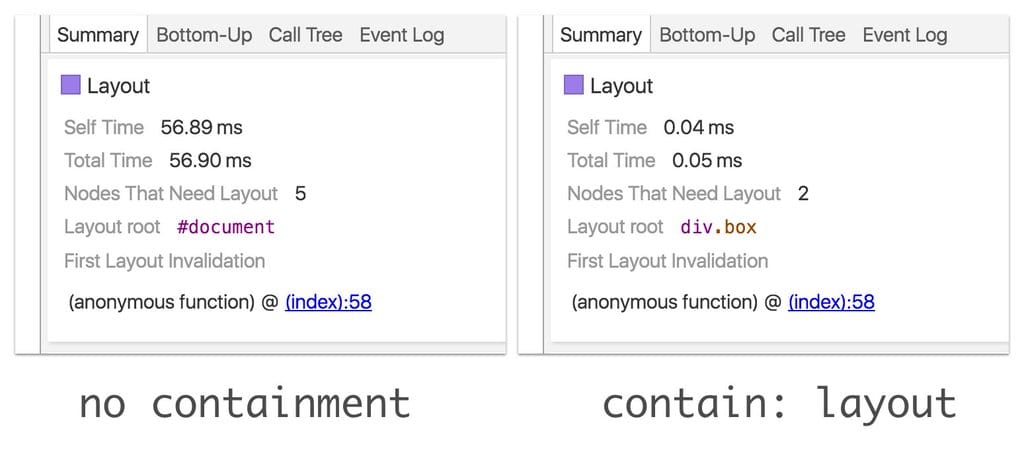
طرح بندی (شامل: طرح بندی)
محتوی طرح احتمالاً بزرگترین مزیت محفوظ است، همراه با contain: paint .
Layout معمولاً دارای محدوده سند است و آن را متناسب با اندازه DOM شما مقیاس می کند، بنابراین اگر ویژگی left یک عنصر را تغییر دهید، ممکن است لازم باشد هر عنصر در DOM بررسی شود.
فعال کردن کنترل در اینجا به طور بالقوه می تواند تعداد عناصر را به جای کل سند به تعداد انگشت شماری کاهش دهد، و باعث صرفه جویی در کار غیر ضروری مرورگر شود و عملکرد را به طور قابل توجهی بهبود بخشد.
رنگ (شامل: رنگ)
رنگ محدوده یکی دیگر از مزایای فوق العاده مفید مهار است. محتوی رنگ اساساً عنصر مورد نظر را قطع می کند، اما چند عارضه جانبی دیگر نیز دارد:
- این به عنوان یک بلوک حاوی عناصر موقعیت کاملاً ثابت و ثابت عمل می کند. این به این معنی است که هر کودک بر اساس عنصر
contain: paintنه هر عنصر دیگری مانند - مثلاً - سند قرار میگیرد. - تبدیل به یک زمینه انباشته می شود. این به این معنی است که چیزهایی مانند
z-indexروی عنصر تأثیر خواهند داشت و کودکان مطابق با زمینه جدید روی هم قرار می گیرند. - این یک زمینه قالب بندی جدید می شود. این بدان معناست که اگر مثلاً یک عنصر سطح بلوک با محتوی رنگ داشته باشید، به عنوان یک محیط طرحبندی جدید و مستقل در نظر گرفته میشود. این بدان معنی است که چیدمان خارج از عنصر معمولاً بر فرزندان عنصر حاوی تأثیر نمی گذارد.
اندازه (شامل: اندازه)
contain: size این است که فرزندان عنصر بر اندازه والد تأثیر نمیگذارند و ابعاد استنباطشده یا اعلامشده آن همانهایی است که استفاده میشود. در نتیجه، اگر بخواهید contain: size تنظیم کنید، اما ابعاد عنصر را مشخص نکرده باشید (مستقیماً یا از طریق ویژگی های انعطاف پذیر)، آن را در 0px در 0px ارائه می کنید!
محدود کردن اندازه واقعاً یک معیار کمربند و بند است تا اطمینان حاصل شود که برای اندازهگیری به عناصر کودک تکیه نمیکنید، اما به خودی خود مزایای عملکردی زیادی را ارائه نمیدهد.
سبک (شامل: سبک)
پیشبینی اینکه چه تأثیراتی روی درخت DOM از تغییر استایل یک عنصر، پشتیبان درخت خواهد بود، دشوار است. یکی از نمونههای آن در چیزی مانند شمارندههای CSS است، که در آن تغییر شمارنده در یک فرزند میتواند بر مقادیر شمارندهای با همان نام که در جاهای دیگر سند استفاده میشود، تأثیر بگذارد. با مجموعه contain: style ، تغییرات سبک از عنصر حاوی پشتیبان پخش نمیشود.
برای واضح بودن، آنچه contain: style ارائه نمی کند ، یک ظاهر طراحی با محدوده است که از Shadow DOM دریافت می کنید . محدودیت در اینجا صرفاً در مورد محدود کردن بخشهایی از درخت است که در هنگام تغییر سبکها مورد بررسی قرار میگیرند، نه زمانی که آنها اعلام میشوند.
محدودیت شدید و محتوایی
همچنین میتوانید کلمات کلیدی مانند contain: layout paint ترکیب کنید که فقط آن رفتارها را برای یک عنصر اعمال میکند. اما contain از دو مقدار اضافی نیز پشتیبانی می کند:
-
contain: strictبه معنای همانcontain: size layout paint -
contain: contentیعنی همانcontain: layout paint
استفاده از محدودیت سخت زمانی عالی است که اندازه عنصر را از قبل می دانید (یا می خواهید ابعاد آن را رزرو کنید)، اما به خاطر داشته باشید که اگر محدودیت شدید بدون ابعاد را اعلام کنید، به دلیل محدودیت اندازه ضمنی، ممکن است عنصر به صورت یک کادر 0px در 0px ارائه شود.
از سوی دیگر، محتوی محتوا، بهبودهای قابل توجهی در حوزه ارائه می دهد، اما نیازی به دانستن یا مشخص کردن ابعاد عنصر از قبل ندارد.
از بین این دو، contain: content همان چیزی است که باید به طور پیش فرض استفاده کنید. زمانی که contain: content به اندازه کافی برای نیازهای شما قوی نیست.
به ما اطلاع دهید که چگونه پیش می روید
مهار یک راه عالی برای شروع به نشان دادن آنچه که قصد دارید در صفحه خود جدا نگه داشته شود به مرورگر است. آن را در Chrome 52+ امتحان کنید و به ما اطلاع دهید که چگونه کار می کنید!
لینک های مفید
،TL; DR
ویژگی جدید CSS Containment به توسعه دهندگان این امکان را می دهد که دامنه سبک ها، چیدمان و کار نقاشی مرورگر را محدود کنند.

دارای چند مقدار است که نحو آن را به این صورت می سازد:
contain: none | strict | content | [ size || layout || style || paint ]
این در Chrome 52+ و Opera 40+ است (و از پشتیبانی عمومی فایرفاکس پشتیبانی میکند)، بنابراین آن را بررسی کنید و به ما اطلاع دهید که چگونه پیش میروید!
خاصیت حاوی
هنگام ساخت یک برنامه وب یا حتی یک سایت پیچیده، یک چالش کلیدی عملکرد محدود کردن تأثیرات سبک، طرحبندی و رنگ است. اغلب اوقات کل DOM برای کار محاسباتی «در محدوده» در نظر گرفته میشود، که میتواند به این معنی باشد که تلاش برای یک «نما» مستقل در یک برنامه وب میتواند مشکل باشد: تغییرات در یک قسمت از DOM میتواند بر بخشهای دیگر تأثیر بگذارد، و هیچ راهی وجود ندارد که به مرورگر بگوییم چه چیزی باید در محدوده یا خارج از محدوده باشد.
برای مثال، فرض کنید بخشی از DOM شما به شکل زیر است:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
و شما یک عنصر جدید را به یک نما اضافه میکنید که سبکها، طرحبندی و رنگآمیزی را فعال میکند:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
با این حال، در این مورد، کل DOM به طور مؤثر در محدوده است، به این معنی که محاسبات سبک، چیدمان و رنگ باید همه عناصر را بدون توجه به تغییر یا عدم تغییر آنها در نظر بگیرد. هرچه DOM بزرگتر باشد، کار محاسباتی بیشتری را شامل می شود، به این معنی که می توانید برنامه خود را به ورودی کاربر پاسخگو نباشد.
خبر خوب این است که مرورگرهای مدرن در مورد محدود کردن دامنه سبک ها، چیدمان و کار نقاشی به طور خودکار هوشمند می شوند، به این معنی که کارها بدون نیاز به انجام کاری سریعتر می شوند.
اما خبر بهتر این است که یک ویژگی CSS جدید وجود دارد که کنترل های دامنه را به توسعه دهندگان می دهد: Containment .
CSS Containment یک ویژگی جدید با کلمه کلیدی contain است که از چهار مقدار پشتیبانی می کند:
-
layout -
paint -
size -
style
هر یک از این مقادیر به شما این امکان را میدهد که میزان کار رندر مورد نیاز مرورگر را محدود کنید. بیایید هر یک را با کمی جزئیات بیشتر بررسی کنیم.
طرح بندی (شامل: طرح بندی)
محتوی طرح احتمالاً بزرگترین مزیت محفوظ است، همراه با contain: paint .
Layout معمولاً دارای محدوده سند است و آن را متناسب با اندازه DOM شما مقیاس می کند، بنابراین اگر ویژگی left یک عنصر را تغییر دهید، ممکن است لازم باشد هر عنصر در DOM بررسی شود.
فعال کردن کنترل در اینجا به طور بالقوه می تواند تعداد عناصر را به جای کل سند به تعداد انگشت شماری کاهش دهد، و باعث صرفه جویی در کار غیر ضروری مرورگر شود و عملکرد را به طور قابل توجهی بهبود بخشد.
رنگ (شامل: رنگ)
رنگ محدوده یکی دیگر از مزایای فوق العاده مفید مهار است. محتوی رنگ اساساً عنصر مورد نظر را قطع می کند، اما چند عارضه جانبی دیگر نیز دارد:
- این به عنوان یک بلوک حاوی عناصر موقعیت کاملاً ثابت و ثابت عمل می کند. این به این معنی است که هر کودک بر اساس عنصر
contain: paintنه هر عنصر دیگری مانند - مثلاً - سند قرار میگیرد. - تبدیل به یک زمینه انباشته می شود. این به این معنی است که چیزهایی مانند
z-indexروی عنصر تأثیر خواهند داشت و کودکان مطابق با زمینه جدید روی هم قرار می گیرند. - این یک زمینه قالب بندی جدید می شود. این بدان معناست که اگر مثلاً یک عنصر سطح بلوک با محتوی رنگ داشته باشید، به عنوان یک محیط طرحبندی جدید و مستقل در نظر گرفته میشود. این بدان معنی است که چیدمان خارج از عنصر معمولاً بر فرزندان عنصر حاوی تأثیر نمی گذارد.
اندازه (شامل: اندازه)
contain: size این است که فرزندان عنصر بر اندازه والد تأثیر نمیگذارند و ابعاد استنباطشده یا اعلامشده آن همانهایی است که استفاده میشود. در نتیجه، اگر بخواهید contain: size تنظیم کنید، اما ابعاد عنصر را مشخص نکرده باشید (مستقیماً یا از طریق ویژگی های انعطاف پذیر)، آن را در 0px در 0px ارائه می کنید!
محدود کردن اندازه واقعاً یک معیار کمربند و بند است تا اطمینان حاصل شود که برای اندازهگیری به عناصر کودک تکیه نمیکنید، اما به خودی خود مزایای عملکردی زیادی را ارائه نمیدهد.
سبک (شامل: سبک)
پیشبینی اینکه چه تأثیراتی روی درخت DOM از تغییر استایل یک عنصر، پشتیبان درخت خواهد بود، دشوار است. یکی از نمونههای آن در چیزی مانند شمارندههای CSS است، که در آن تغییر شمارنده در یک فرزند میتواند بر مقادیر شمارندهای با همان نام که در جاهای دیگر سند استفاده میشود، تأثیر بگذارد. با مجموعه contain: style ، تغییرات سبک از عنصر حاوی پشتیبان پخش نمیشود.
برای واضح بودن، آنچه contain: style ارائه نمی کند ، یک ظاهر طراحی با محدوده است که از Shadow DOM دریافت می کنید . محدودیت در اینجا صرفاً در مورد محدود کردن بخشهایی از درخت است که در هنگام تغییر سبکها مورد بررسی قرار میگیرند، نه زمانی که آنها اعلام میشوند.
محدودیت شدید و محتوایی
همچنین میتوانید کلمات کلیدی مانند contain: layout paint ترکیب کنید که فقط آن رفتارها را برای یک عنصر اعمال میکند. اما contain از دو مقدار اضافی نیز پشتیبانی می کند:
-
contain: strictبه معنای همانcontain: size layout paint -
contain: contentیعنی همانcontain: layout paint
استفاده از محدودیت سخت زمانی عالی است که اندازه عنصر را از قبل می دانید (یا می خواهید ابعاد آن را رزرو کنید)، اما به خاطر داشته باشید که اگر محدودیت شدید بدون ابعاد را اعلام کنید، به دلیل محدودیت اندازه ضمنی، ممکن است عنصر به صورت یک کادر 0px در 0px ارائه شود.
از سوی دیگر، محتوی محتوا، بهبودهای قابل توجهی در حوزه ارائه می دهد، اما نیازی به دانستن یا مشخص کردن ابعاد عنصر از قبل ندارد.
از بین این دو، contain: content همان چیزی است که باید به طور پیش فرض استفاده کنید. زمانی که contain: content به اندازه کافی برای نیازهای شما قوی نیست.
به ما اطلاع دهید که چگونه پیش می روید
مهار یک راه عالی برای شروع به نشان دادن آنچه که قصد دارید در صفحه خود جدا نگه داشته شود به مرورگر است. آن را در Chrome 52+ امتحان کنید و به ما اطلاع دهید که چگونه کار می کنید!

