ฟังก์ชัน color-mix()
ของ CSS ช่วยให้คุณผสมสีในพื้นที่สีที่รองรับได้โดยตรงจาก CSS
ก่อน color-mix() นักพัฒนาซอฟต์แวร์ใช้โปรแกรมประมวลผล CSS หรือ calc() ในช่องสีเพื่อทำให้สีเข้มขึ้น อ่อนลง หรือลดความอิ่มตัวของสี
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass ทำงานได้อย่างยอดเยี่ยมในการก้าวล้ำหน้าข้อกำหนด CSS สำหรับสี อย่างไรก็ตาม ยังไม่มีวิธีผสมสีใน CSS ที่ได้ผลจริง หากต้องการสีที่ใกล้เคียงกัน คุณต้องคำนวณค่าสีบางส่วน ต่อไปนี้เป็นตัวอย่างที่ย่อขนาดของวิธีที่ CSS อาจจําลองการผสมในปัจจุบัน
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() ช่วยให้ CSS ผสมสีได้ นักพัฒนาแอปสามารถเลือกพื้นที่สีที่จะผสมและระดับความโดดเด่นของแต่ละสีในการผสม
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
นั่นคือสิ่งที่เราต้องการ API ที่ยืดหยุ่น มีประสิทธิภาพ และครบครัน ชอบจัง
การผสมสีใน CSS
CSS อยู่ในโลกที่มีพื้นที่สีและช่วงสีหลายแบบ ด้วยเหตุนี้ คุณจึงต้องระบุพื้นที่สีสำหรับการผสม นอกจากนี้ พื้นที่สีที่แตกต่างกันอาจส่งผลต่อผลลัพธ์ของการผสมอย่างมาก ดังนั้นการทราบผลลัพธ์ของพื้นที่สีจะช่วยให้คุณได้ผลลัพธ์ที่ต้องการ
หากต้องการดูข้อมูลเบื้องต้นแบบอินเทอร์แอกทีฟ ให้ลองใช้color-mix()เครื่องมือนี้
- สํารวจผลลัพธ์ของพื้นที่สีแต่ละประเภท
- สํารวจผลลัพธ์ของการคํานวณสีเมื่อผสมสีในเชิงพื้นที่ทรงกระบอก (lch, oklch, hsl และ hwb)
- เปลี่ยนสีที่กำลังผสมโดยคลิกช่องสีด้านบน 2 ช่อง
- ใช้แถบเลื่อนเพื่อเปลี่ยนอัตราส่วนการผสม
- โค้ด CSS color-mix() ที่สร้างขึ้นจะแสดงอยู่ที่ด้านล่าง
การผสมในระบบสีต่างๆ
พื้นที่สีเริ่มต้นสำหรับการผสม (และการไล่ระดับสี) คือ oklab ให้ผลลัพธ์ที่สอดคล้องกัน คุณยังระบุพื้นที่สีอื่นเพื่อปรับแต่งการผสมสีให้เหมาะกับความต้องการของคุณได้อีกด้วย
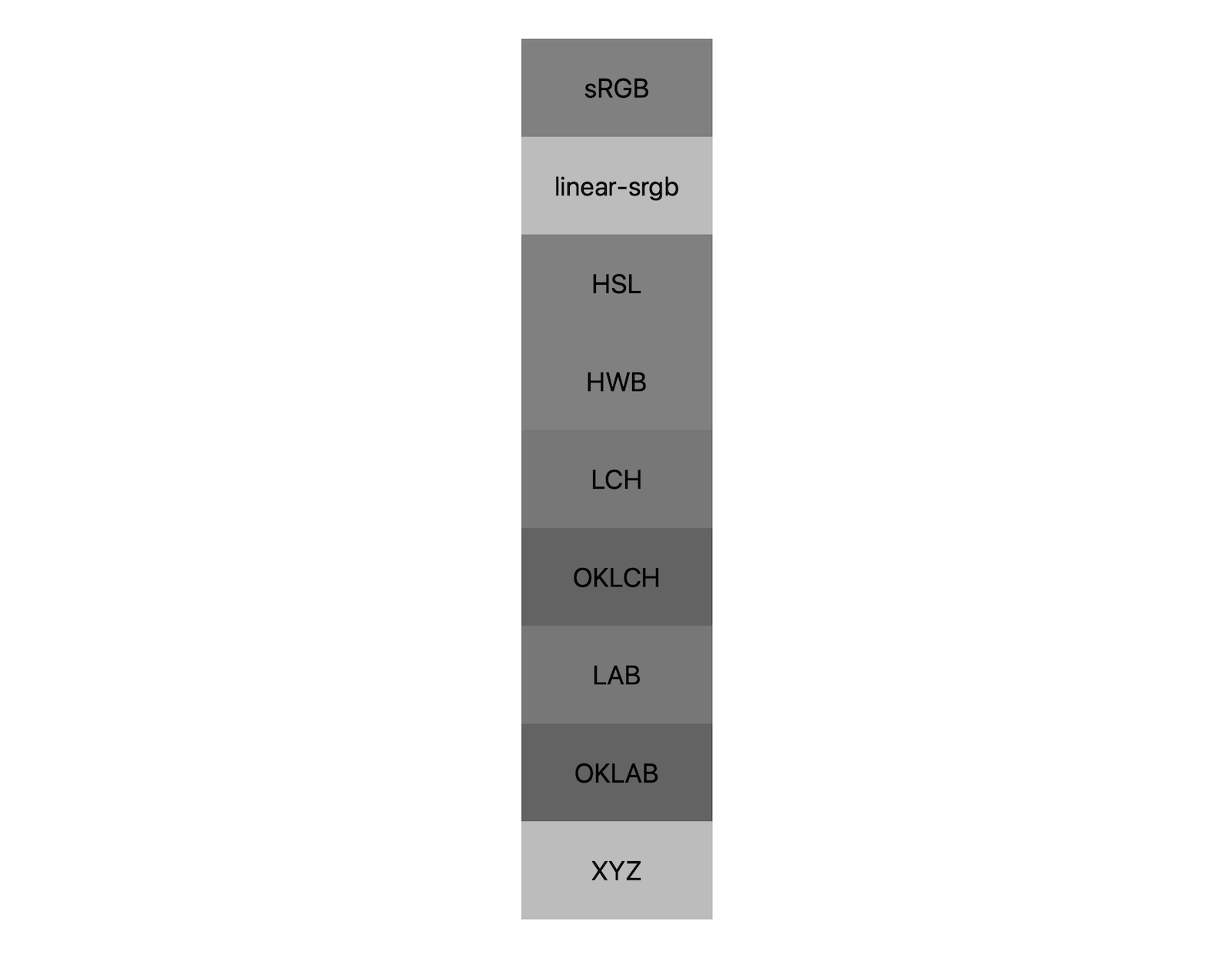
ตัวอย่างเช่น black และ white พื้นที่สีที่ผสมเข้าด้วยกันจะไม่ทำให้เกิดความแตกต่างมากนักใช่ไหม ผิด
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

การดำเนินการนี้ส่งผลอย่างมาก
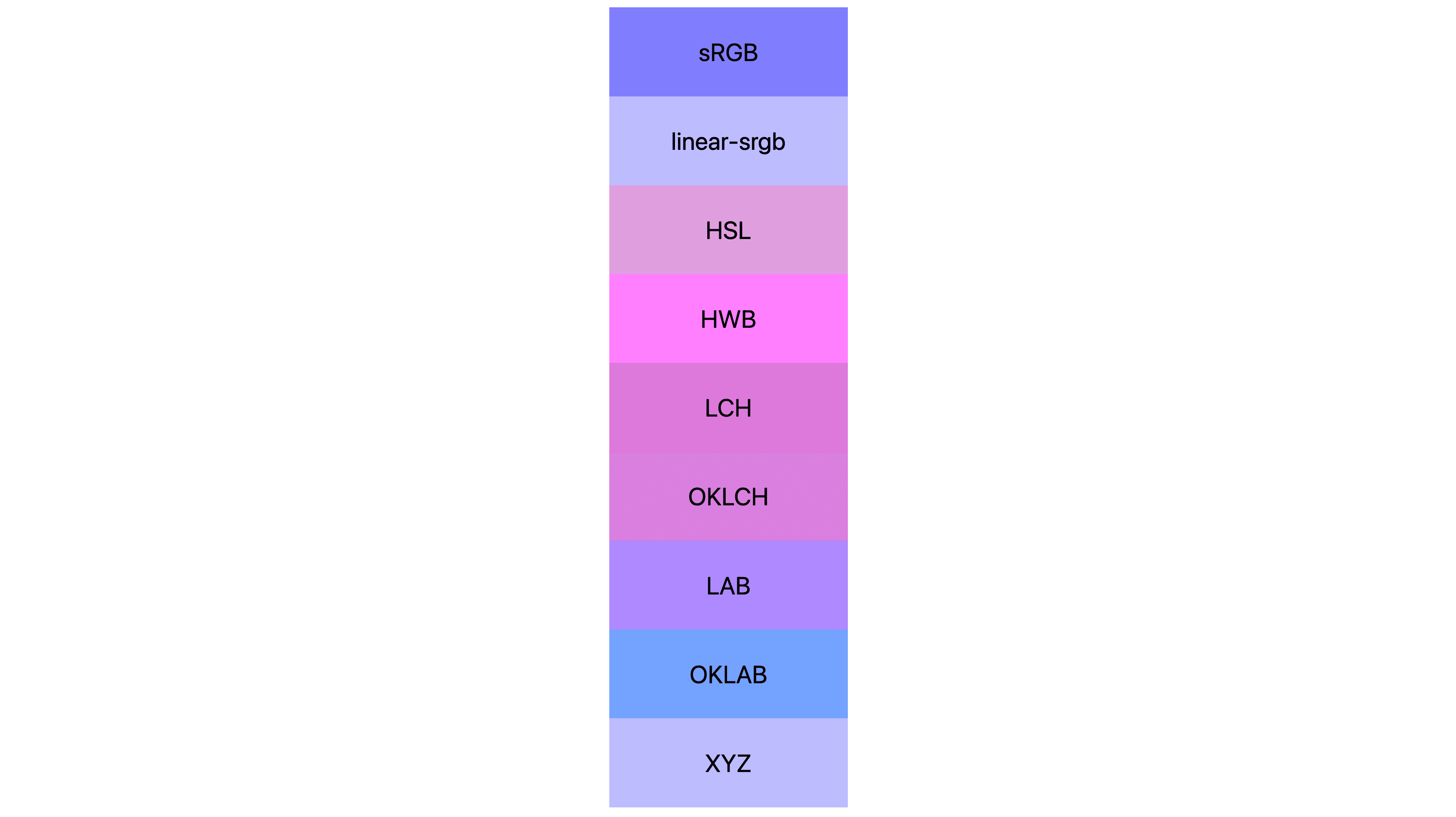
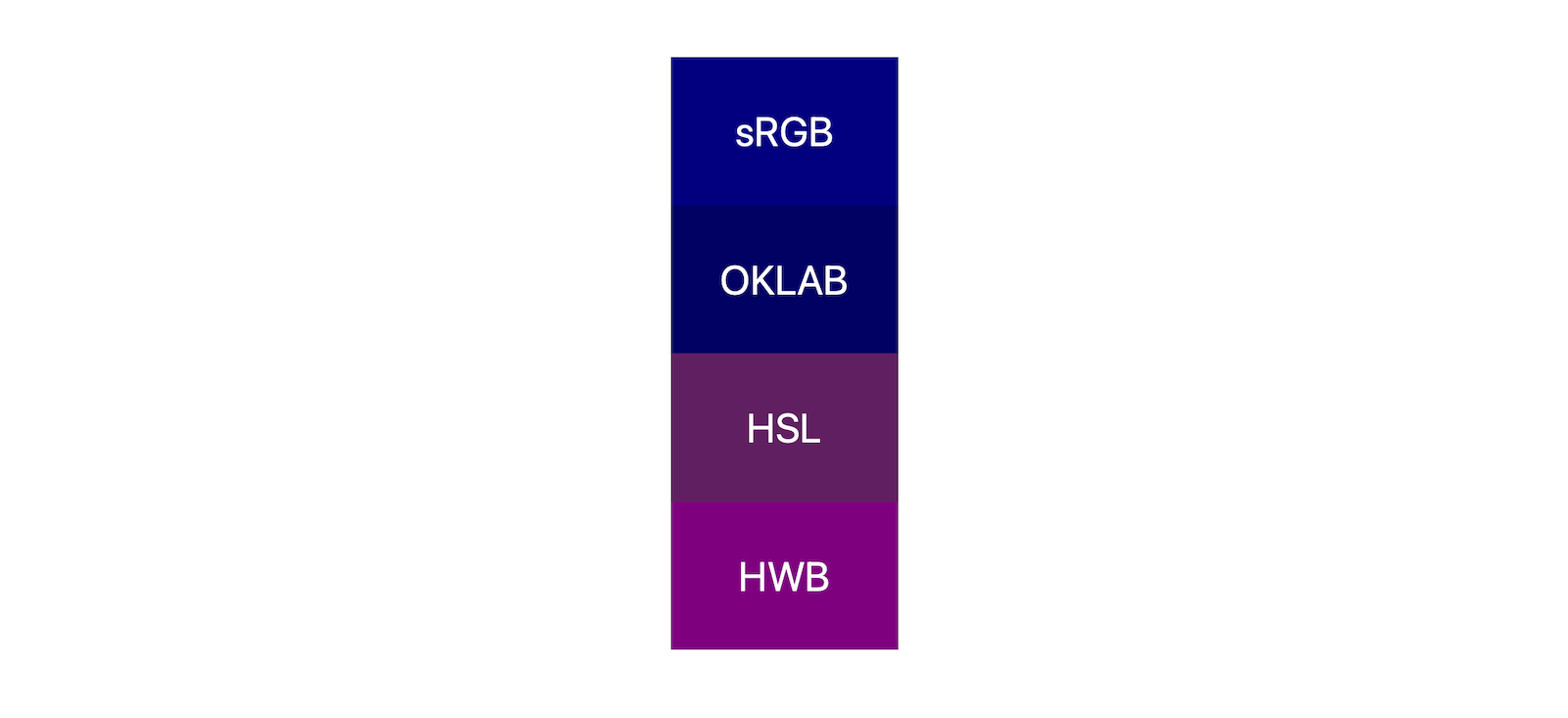
ลองดูตัวอย่างอื่นจาก blue และ white เราเลือกภาพนี้โดยเฉพาะเนื่องจากเป็นกรณีที่รูปร่างของพื้นที่สีอาจส่งผลต่อผลลัพธ์ ในกรณีนี้ ก็คือพื้นที่สีส่วนใหญ่เปลี่ยนเป็นสีม่วงขณะเปลี่ยนจากสีขาวเป็นสีน้ำเงิน และยังแสดงให้เห็นว่า oklab เป็นพื้นที่สีที่เชื่อถือได้เพียงใดสำหรับการผสมสี เนื่องจากใกล้เคียงกับสิ่งที่คนส่วนใหญ่คาดหวังจากการผสมสีขาวและน้ำเงิน (ไม่ใช่สีม่วง)
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

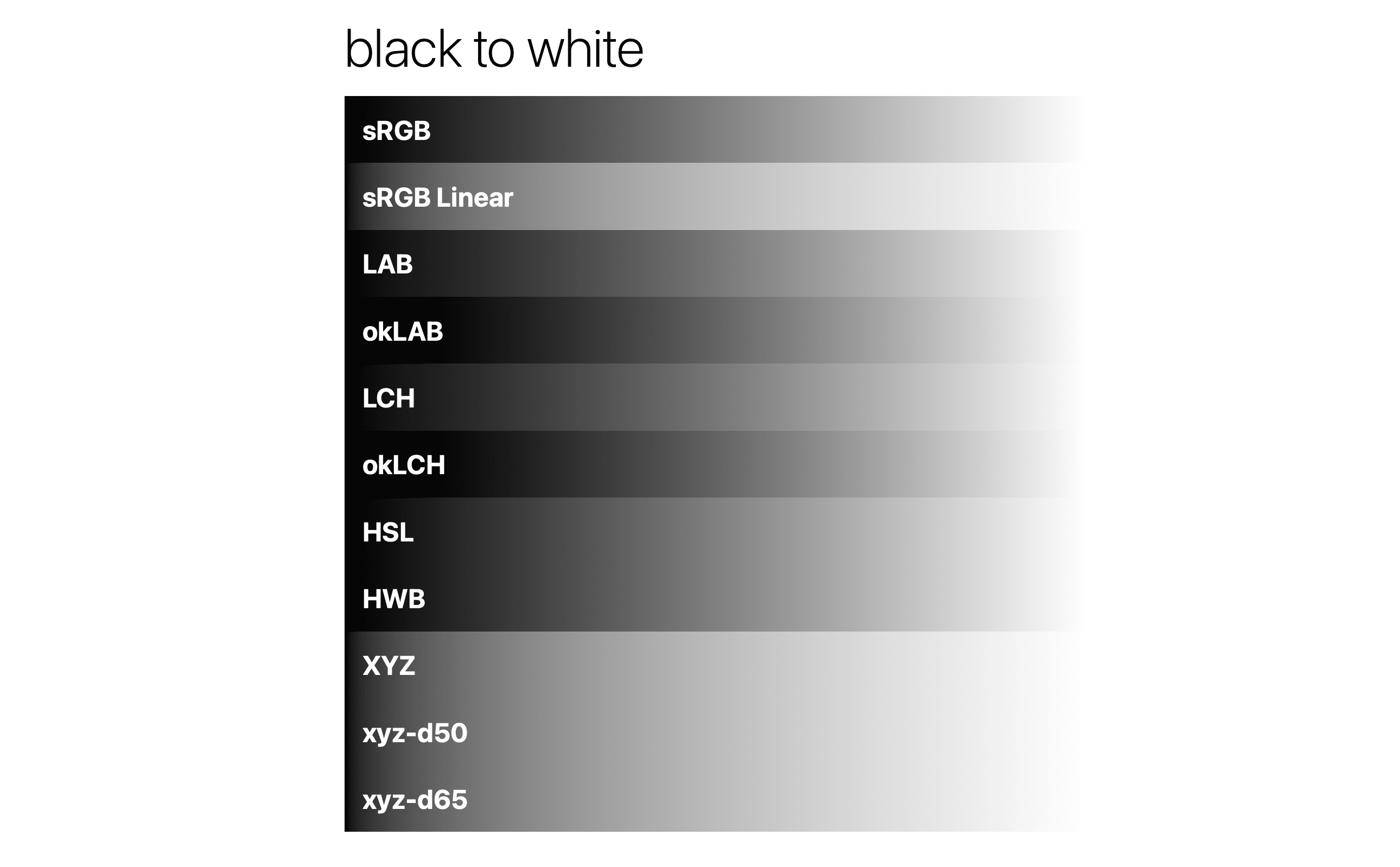
การศึกษาผลของพื้นที่สีด้วย color-mix() ยังเป็นความรู้ที่ยอดเยี่ยมสําหรับการสร้างไล่ระดับสีด้วย ไวยากรณ์ของสี 4 ยังอนุญาตให้ไล่ระดับสีระบุพื้นที่สีได้ โดยไล่ระดับสีจะแสดงการผสมสีในพื้นที่หนึ่งๆ
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

หากคุณสงสัยว่าพื้นที่สีใด "ดีที่สุด " โปรดทราบว่าไม่มีพื้นที่สีใดที่ "ดีที่สุด" ด้วยเหตุนี้ เราจึงมีตัวเลือกมากมาย และก็คงไม่มีใครคิดค้นพื้นที่สีใหม่ (ดู oklch และ oklab) หากมีรูปแบบใดรูปแบบหนึ่งเป็น "รูปแบบที่ดีที่สุด" แต่ละโทนสีอาจมีความโดดเด่นและเหมาะสําหรับช่วงเวลาหนึ่งๆ
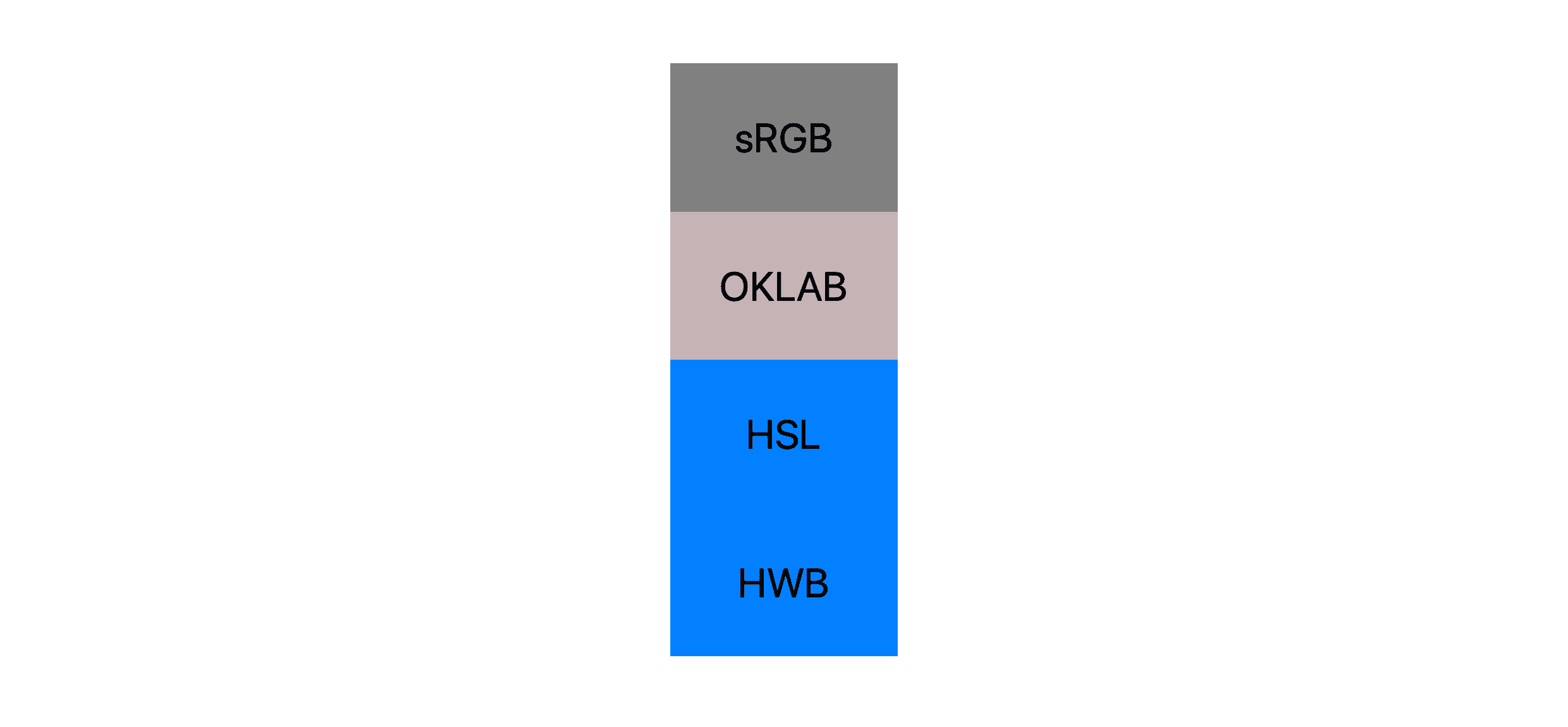
เช่น หากต้องการผลลัพธ์ที่ผสมผสานกันอย่างสดใส ให้ใช้ hsl หรือ hwb ในตัวอย่างต่อไปนี้ ระบบจะผสมสีสด 2 สี (ม่วงแดงและมะนาว) เข้าด้วยกัน โดยทั้ง hsl และ hwb ให้ผลลัพธ์ที่สดใส ขณะที่ srgb และ oklab ให้สีที่ไม่อิ่มตัว

หากต้องการความสม่ำเสมอและความละเอียดอ่อน ให้ใช้ oklab ในการแสดงตัวอย่างต่อไปนี้ซึ่งผสมสีน้ำเงินและสีดํา hsl และ hwb จะทําให้สีสดใสและเปลี่ยนสีมากเกินไป ขณะที่ srgb และ oklab จะทําให้สีน้ำเงินเข้มขึ้น

ลองใช้color-mix()พื้นที่ทดสอบเป็นเวลา 5 นาทีเพื่อทดสอบสีและพื้นที่ทำงานต่างๆ แล้วคุณจะเริ่มเห็นข้อดีของแต่ละพื้นที่ทำงาน นอกจากนี้ เราคาดว่าจะมีคำแนะนำเพิ่มเติมเกี่ยวกับพื้นที่สีเมื่อเราทุกคนปรับตัวให้เข้ากับศักยภาพของพื้นที่สีในอินเทอร์เฟซผู้ใช้
การปรับวิธีการปัดโทนสี
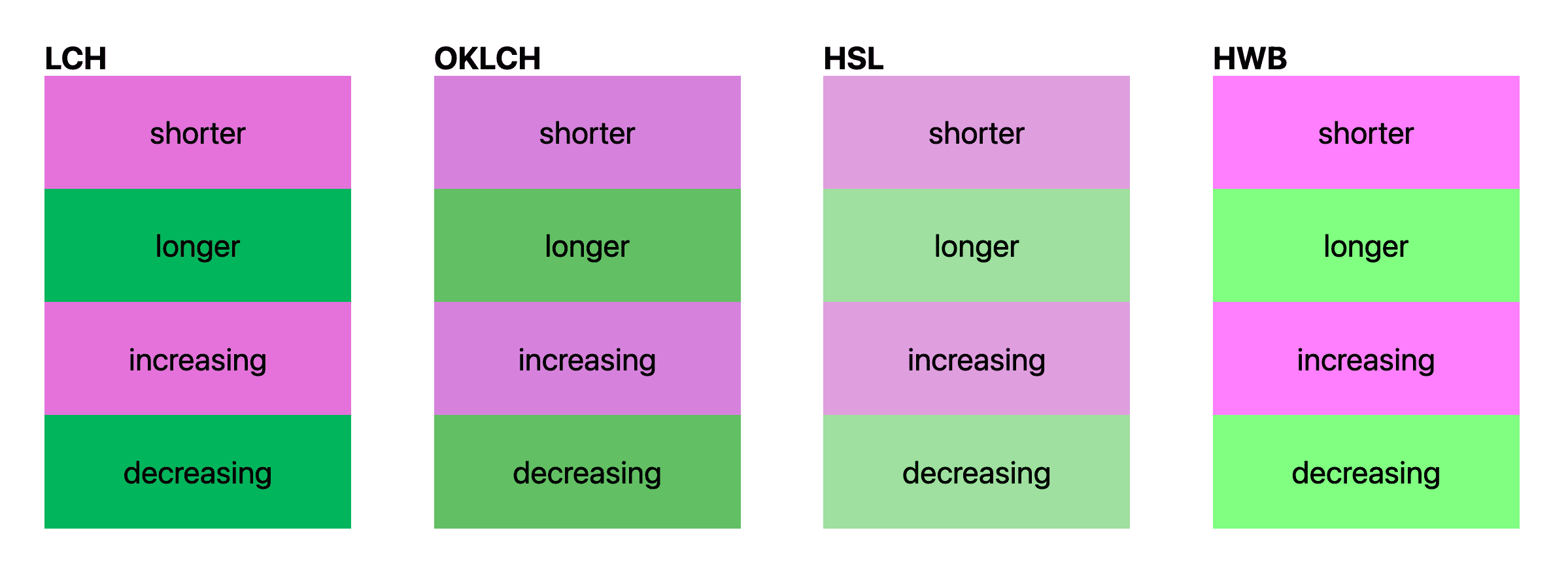
หากเลือกที่จะผสมในเชิงพื้นที่สีทรงกระบอก ซึ่งก็คือเชิงพื้นที่สีใดก็ได้ที่มีแชแนลสี h ที่ยอมรับมุม คุณจะระบุได้ว่าการประมาณจะเป็นไปตาม shorter, longer, decreasing และ increasing หรือไม่ เรื่องนี้อธิบายไว้อย่างละเอียดในคู่มือสี HD นี้ หากต้องการดูข้อมูลเพิ่มเติม
นี่คือตัวอย่างการผสมสีฟ้ากับสีขาวแบบเดิม แต่ครั้งนี้อยู่ในเชิงพื้นที่ทรงกระบอกเท่านั้นที่มีวิธีการเติมสีสันที่แตกต่างกัน

นี่คือ Codepen อีกรายการที่เราสร้างขึ้นเพื่อช่วยแสดงภาพการประมาณสี แต่สำหรับไล่ระดับสีโดยเฉพาะ เราเชื่อว่าข้อมูลนี้จะช่วยให้คุณเข้าใจว่าแต่ละรูปแบบสีให้ผลลัพธ์การผสมอย่างไรเมื่อระบุการหาค่าสีกลาง
การผสมสีโดยใช้ไวยากรณ์สีที่แตกต่างกัน
ที่ผ่านมาเราใช้สีที่มีชื่อของ CSS เป็นหลัก เช่น blue และ white การผสมสี CSS พร้อมที่จะผสมสีจาก 2 พื้นที่สีที่แตกต่างกัน นี่เป็นเหตุผลอีกประการที่การระบุพื้นที่สีสำหรับการผสมเป็นสิ่งสําคัญ เนื่องจากจะตั้งค่าพื้นที่ทั่วไปในกรณีที่สี 2 สีไม่ได้อยู่ในพื้นที่เดียวกัน
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
ในตัวอย่างก่อนหน้านี้ ระบบจะแปลง hsl และ display-p3 เป็น oklch แล้วผสม เจ๋งมากและยืดหยุ่น
การปรับอัตราส่วนการผสม
เป็นไปได้น้อยมากที่ทุกครั้งที่ผสมสี คุณจะต้องผสมสีแต่ละสีในปริมาณที่เท่าๆ กัน ดังที่ตัวอย่างส่วนใหญ่ที่แสดงมาจนถึงตอนนี้ เรามีข่าวดีมาแจ้งให้ทราบว่ามีไวยากรณ์สำหรับระบุปริมาณของแต่ละสีที่ควรปรากฏในส่วนผสมที่ได้
ตัวอย่างมิกซ์ที่เทียบเท่ากันทั้งหมด (และจากข้อกำหนด) เพื่อเริ่มต้นหัวข้อนี้
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
เราพบว่าตัวอย่างเหล่านี้อธิบายกรณีขอบเขตได้ดี ตัวอย่างชุดแรกแสดงให้เห็นว่าไม่จำเป็นต้องใช้ 50% แต่ระบุได้หากต้องการ ตัวอย่างสุดท้ายแสดงกรณีที่น่าสนใจเมื่ออัตราส่วนเกิน 100% เมื่อรวมกัน ระบบจะจำกัดอัตราส่วนให้เท่ากับ 100%
โปรดทราบว่าหากมีเพียงสีเดียวที่ระบุอัตราส่วน ระบบจะถือว่าสีอื่นเป็นเศษที่เหลือ 100% ตัวอย่างเพิ่มเติมที่จะช่วยอธิบายลักษณะการทำงานนี้มีดังนี้
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
ตัวอย่างเหล่านี้แสดงกฎ 2 ข้อดังนี้ 1. เมื่ออัตราส่วนเกิน 100% ระบบจะจำกัดอัตราส่วนดังกล่าวและกระจายอย่างเท่าๆ กัน 1. เมื่อระบุอัตราส่วนเพียงอัตราเดียว ระบบจะตั้งค่าสีอื่นเป็น 100 ลบด้วยอัตราส่วนนั้น
กฎข้อสุดท้ายอาจดูไม่ชัดเจนนัก จะเกิดอะไรขึ้นหากระบุเปอร์เซ็นต์สำหรับทั้ง 2 สี แต่เปอร์เซ็นต์เหล่านั้นรวมกันไม่ถึง 100%
color-mix(in lch, purple 20%, plum 20%)
การรวม color-mix() นี้ส่งผลให้เกิดความโปร่งใส 40% ความโปร่งใส
เมื่ออัตราส่วนรวมกันไม่ถึง 100% ส่วนผสมที่ได้จะไม่ทึบ
โดยสีทั้งสองจะไม่ผสมกันจนหมด
การฝัง color-mix()
เช่นเดียวกับ CSS ทั้งหมด ระบบจะจัดการการฝังได้อย่างดีและเป็นไปตามที่คาดไว้ ฟังก์ชันภายในจะได้รับการแก้ไขก่อนและแสดงผลค่าไปยังบริบทหลัก
color-mix(in lch, purple 40%, color-mix(plum, white))
คุณฝังได้เท่าที่ต้องการเพื่อให้ได้ผลลัพธ์ที่ต้องการ
การสร้างรูปแบบสีสว่างและสีเข้ม
มาสร้างรูปแบบสีด้วย color-mix() กัน
รูปแบบสีพื้นฐาน
ใน CSS ต่อไปนี้ ระบบจะสร้างธีมสว่างและธีมเข้มตามสีแบบเลขฐานสิบหกของแบรนด์ ธีมสว่างจะสร้างสีข้อความสีน้ำเงินเข้ม 2 สีและสีพื้นหลังสีขาวอ่อนมาก จากนั้นในคําค้นหาสื่อตามค่ากําหนดแบบมืด ระบบจะกําหนดสีใหม่ให้กับพร็อพเพอร์ตี้ที่กําหนดเองเพื่อให้พื้นหลังเป็นสีเข้มและสีข้อความเป็นสีอ่อน
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
ซึ่งทำได้โดยการผสมสีขาวหรือสีดําเข้ากับสีของแบรนด์
รูปแบบสีระดับกลาง
คุณสามารถเพิ่มธีมอื่นๆ นอกเหนือจากธีมสว่างและธีมมืดได้ ในตัวอย่างต่อไปนี้ การเปลี่ยนแปลงกลุ่มตัวเลือกจะอัปเดตแอตทริบิวต์ในแท็ก HTML [color-scheme="auto"] ซึ่งจะช่วยให้ตัวเลือกใช้ธีมสีแบบมีเงื่อนไขได้
ตัวอย่างระดับกลางนี้ยังแสดงเทคนิคการใช้ธีมสีด้วย โดยสีธีมทั้งหมดจะแสดงอยู่ใน :root วิธีนี้ช่วยให้คุณเห็นภาพทั้งหมดพร้อมกันและปรับได้หากจำเป็น ในภายหลัง คุณจะใช้ตัวแปรตามที่กำหนดไว้ในสไตล์ชีตได้ วิธีนี้ช่วยประหยัดเวลาในการค้นหาการปรับเปลี่ยนสีในสไตล์ชีต เนื่องจากมีทั้งหมดอยู่ในบล็อก :root แรก
Use Case ที่น่าสนใจเพิ่มเติม
Ana Tudor มีตัวอย่างที่ยอดเยี่ยมพร้อมกรณีการใช้งาน 2-3 รายการสําหรับการศึกษา
การแก้ไขข้อบกพร่องของ color-mix() ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
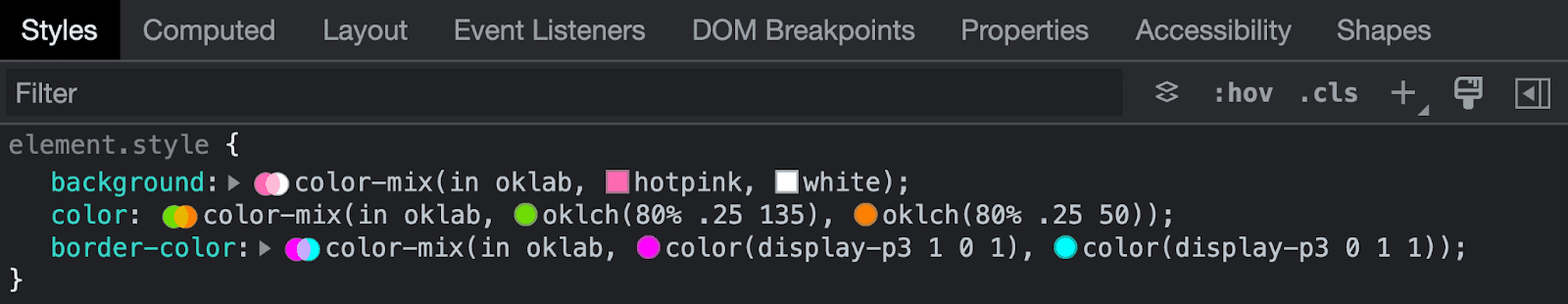
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome รองรับ color-mix() ได้เป็นอย่างดี โดยระบบจะจดจำและไฮไลต์ไวยากรณ์ สร้างตัวอย่างการผสมสีข้างสไตล์ในแผงสไตล์ และอนุญาตให้เลือกสีอื่น
ซึ่งจะมีลักษณะดังนี้ในเครื่องมือสำหรับนักพัฒนาเว็บ

สนุกกับมิกซ์กัน


