CSS color-mix() ফাংশন আপনাকে সরাসরি আপনার CSS থেকে সমর্থিত যে কোনো রঙের জায়গায় রং মিশ্রিত করতে দেয়।
color-mix() এর আগে, একটি রঙকে গাঢ়, হালকা বা ডিস্যাচুরেট করার জন্য, বিকাশকারীরা রঙিন চ্যানেলে CSS প্রিপ্রসেসর বা calc() ব্যবহার করে।
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass কালার সিএসএস স্পেসিফিকেশন থেকে এগিয়ে থাকা দুর্দান্ত কাজ করেছে। CSS-এ রং মিশ্রিত করার কোনো বাস্তব উপায় নেই। কাছাকাছি পেতে আপনাকে আংশিক রঙের মানগুলির গণিত করতে হবে। সিএসএস আজ কীভাবে মিক্সিং অনুকরণ করতে পারে তার একটি সংক্ষিপ্ত উদাহরণ এখানে দেওয়া হল:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() CSS-এ রং মিশ্রিত করার ক্ষমতা নিয়ে আসে। বিকাশকারীরা বেছে নিতে পারেন কোন রঙের জায়গায় তারা মিশ্রিত করবেন এবং প্রতিটি রঙের মিশ্রণে কতটা প্রভাবশালী হওয়া উচিত।
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
আমরা এটাই চাই। নমনীয়তা, শক্তি এবং সম্পূর্ণ বৈশিষ্ট্যযুক্ত API এটা ভালোবাসি.
সিএসএসে রং মেশানো
সিএসএস একাধিক রঙের স্থান এবং রঙ স্বরগ্রাম জগতে বিদ্যমান, এবং এর কারণে এটি মিশ্রণের জন্য রঙের স্থান নির্দিষ্ট করা ঐচ্ছিক নয়। উপরন্তু, বিভিন্ন রঙের স্থানগুলি একটি মিশ্রণের ফলাফলগুলিকে ব্যাপকভাবে পরিবর্তন করতে পারে, তাই একটি রঙের স্থানের প্রভাবগুলি জেনে আপনাকে আপনার প্রয়োজনীয় ফলাফল পেতে সহায়তা করবে।
একটি ইন্টারেক্টিভ ভূমিকার জন্য, এই color-mix() টুলটি ব্যবহার করে দেখুন: - প্রতিটি রঙের স্থানের প্রভাবগুলি অন্বেষণ করুন। - একটি নলাকার রঙের জায়গায় ( lch , oklch , hsl , এবং hwb ) মিশ্রিত করার সময় বর্ণের ইন্টারপোলেশনের প্রভাবগুলি অন্বেষণ করুন৷ - উপরের দুটি রঙের বাক্সের যেকোনো একটিতে ক্লিক করে মিশ্রিত রঙগুলি পরিবর্তন করুন। - মিক্সিং অনুপাত পরিবর্তন করতে স্লাইডার ব্যবহার করুন। - তৈরি করা color-mix() CSS কোড নীচে উপলব্ধ।
বিভিন্ন রঙের ফাঁকে মেশানো
মেশানোর জন্য ডিফল্ট রঙের স্থান (এবং গ্রেডিয়েন্ট ) হল oklab । এটি ধারাবাহিক ফলাফল প্রদান করে। আপনার প্রয়োজন অনুসারে মিশ্রণটিকে সাজাতে আপনি বিকল্প রঙের স্থানগুলিও নির্দিষ্ট করতে পারেন।
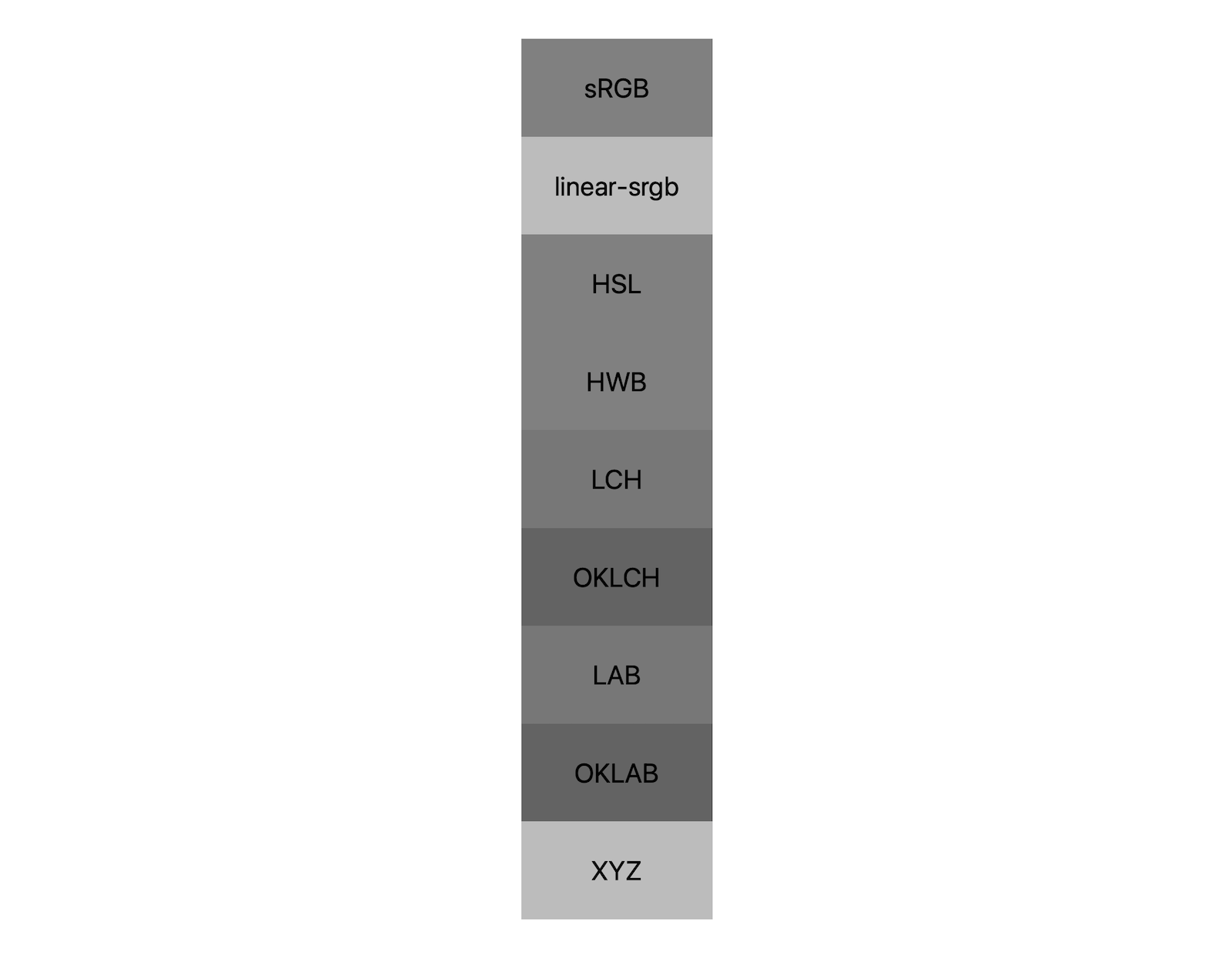
উদাহরণস্বরূপ black এবং white নিন। তারা যে রঙের স্থানটি মিশ্রিত করে তা একটি বড় পার্থক্য তৈরি করবে না, তাই না? ভুল.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

এটা একটা বড় প্রভাব আছে!
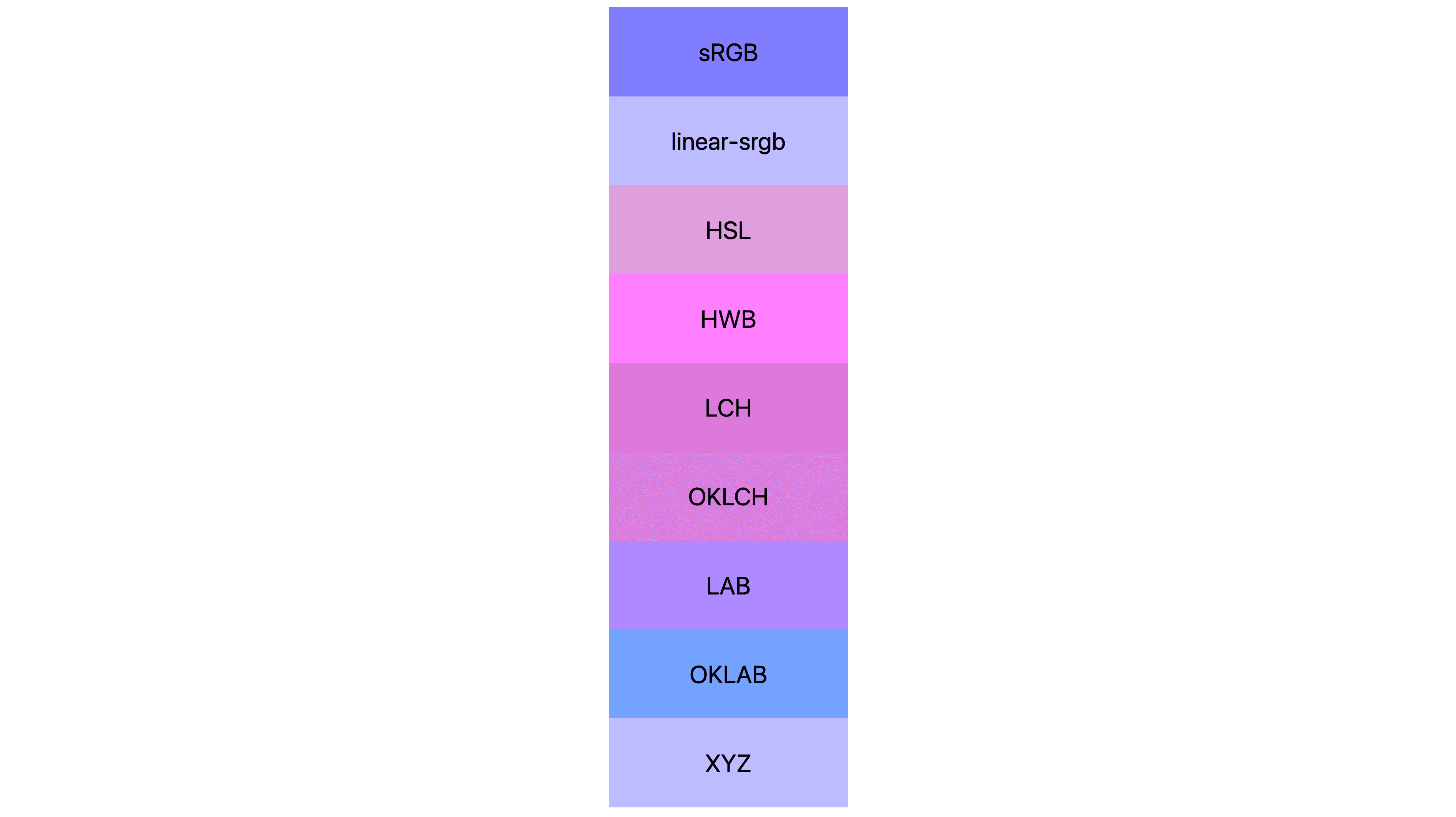
আরেকটি উদাহরণের জন্য blue এবং white নিন। আমি এটি বিশেষভাবে বেছে নিয়েছি কারণ এটি এমন একটি ক্ষেত্রে যেখানে একটি রঙের স্থানের আকৃতি ফলাফলকে প্রভাবিত করতে পারে। এই ক্ষেত্রে সাদা থেকে নীলে ভ্রমণ করার সময় বেশিরভাগ রঙের স্থান বেগুনি হয়ে যায়। এটি আরও দেখায় যে কীভাবে oklab মেশানোর জন্য এমন একটি নির্ভরযোগ্য রঙের স্থান, এটি সাদা এবং নীল (কোন বেগুনি নয়) মেশানোর জন্য বেশিরভাগ লোকের প্রত্যাশার সবচেয়ে কাছাকাছি।
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

color-mix() দিয়ে কালার স্পেসের প্রভাব শেখা গ্রেডিয়েন্ট তৈরির জন্যও দারুণ জ্ঞান। রঙ 4 সিনট্যাক্স গ্রেডিয়েন্টকে রঙের স্থান নির্দিষ্ট করার অনুমতি দেয়, যেখানে একটি গ্রেডিয়েন্ট স্থানের একটি এলাকার উপর মিশ্রণ দেখায়।
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

আপনি যদি ভাবছেন যে কোন রঙের স্থানটি "সর্বোত্তম", সেখানে একটিও নেই। তাই অনেক অপশন আছে কেন! নতুন রঙের স্থানগুলিও উদ্ভাবিত হবে না (দেখুন oklch এবং oklab ), যদি একটি "সেরা" হয়। প্রতিটি রঙের স্থান উজ্জ্বল করার জন্য একটি অনন্য মুহূর্ত থাকতে পারে এবং সঠিক পছন্দ হতে পারে।
উদাহরণস্বরূপ, আপনি যদি একটি প্রাণবন্ত মিশ্রণের ফলাফল চান তবে hsl বা hwb ব্যবহার করুন। নিম্নলিখিত ডেমোতে, দুটি প্রাণবন্ত রঙ (ম্যাজেন্টা এবং চুন) একসাথে মিশ্রিত হয় এবং hsl এবং hwb উভয়ই একটি প্রাণবন্ত ফলাফল দেয়, যখন srgb এবং oklab অসম্পৃক্ত রং তৈরি করে।

আপনি যদি ধারাবাহিকতা এবং সূক্ষ্মতা চান, oklab ব্যবহার করুন. নীচের ডেমোতে যা নীল এবং কালোকে মিশ্রিত করে, hsl এবং hwb অতিমাত্রায় প্রাণবন্ত এবং রঙ পরিবর্তন করে যখন srgb এবং oklab একটি গাঢ় নীল তৈরি করে।

color-mix() খেলার মাঠের সাথে পাঁচ মিনিট ব্যয় করুন, বিভিন্ন রঙ এবং স্থান পরীক্ষা করুন এবং আপনি প্রতিটি স্থানের সুবিধার জন্য একটি অনুভূতি পেতে শুরু করবেন। আমরা সবাই আমাদের ব্যবহারকারী ইন্টারফেসে তাদের সম্ভাবনার সাথে সামঞ্জস্য করার কারণে রঙের স্থানগুলির বিষয়ে আরও নির্দেশিকা আশা করি।
হিউ ইন্টারপোলেশন পদ্ধতি সামঞ্জস্য করা
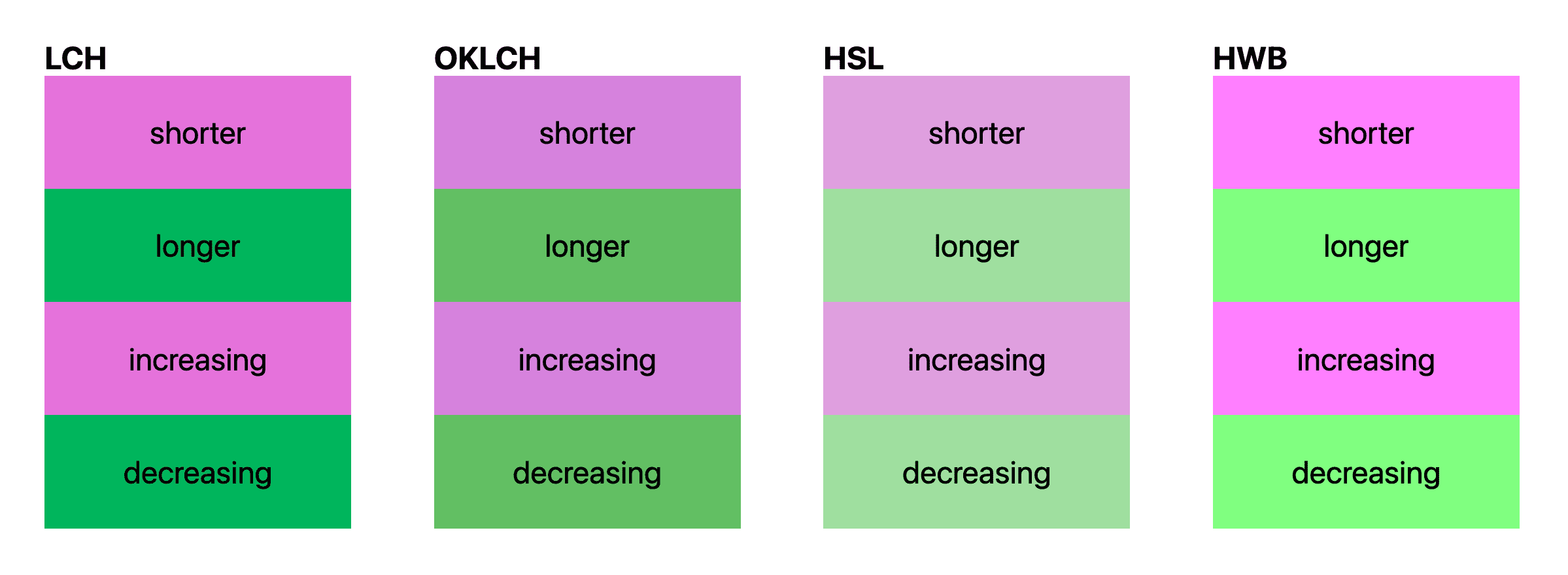
আপনি যদি একটি নলাকার রঙের স্থানে মিশ্রিত করতে বেছে নেন, মূলত h hue চ্যানেলের সাথে যেকোন রঙের স্থান যা একটি কোণ গ্রহণ করে, তাহলে আপনি নির্দিষ্ট করতে পারেন যে ইন্টারপোলেশনটি shorter , longer , decreasing এবং increasing পাচ্ছে কিনা৷ আপনি যদি আরও জানতে চান তবে এই HD কালার গাইডে এটি ভালভাবে কভার করা হয়েছে।
এখানে একই নীল থেকে সাদা মিশ্রণের উদাহরণ, কিন্তু এই সময়, এটি শুধুমাত্র নলাকার ফাঁকে বিভিন্ন হিউ ইন্টারপোলেশন পদ্ধতি সহ।

এখানে আরেকটি কোডপেন যা আমি তৈরি করেছি হিউ ইন্টারপোলেশনকে কল্পনা করতে সাহায্য করার জন্য, তবে বিশেষত গ্রেডিয়েন্টের জন্য। আমি বিশ্বাস করি এটি আপনাকে বুঝতে সাহায্য করবে যে প্রতিটি রঙের স্থান কীভাবে তার মিশ্রণের ফলাফল তৈরি করে যখন হিউ ইন্টারপোলেশন নির্দিষ্ট করা হয়, এটি একটি অধ্যয়ন করুন!
বিভিন্ন রঙের সিনট্যাক্সের সাথে মেশানো
এখন পর্যন্ত আমরা বেশিরভাগই CSS নামের রঙগুলিকে মিশ্রিত করেছি, যেমন blue এবং white । CSS কালার মিক্সিং দুটি ভিন্ন রঙের স্থান থেকে রং মেশানোর জন্য প্রস্তুত। এটি মিশ্রণের জন্য রঙের স্থান নির্দিষ্ট করার মূল কারণ এটি, কারণ দুটি রঙ একই স্থানে না থাকার জন্য এটি সাধারণ স্থান নির্ধারণ করে।
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
আগের উদাহরণে, hsl এবং display-p3 oklch এ রূপান্তরিত করা হবে এবং তারপর মিশ্রিত করা হবে। বেশ শান্ত এবং নমনীয়.
মিশ্রণের অনুপাত সামঞ্জস্য করা
এটা খুব সম্ভব নয় যে আপনি যতবার মিশ্রিত করবেন ততবার আপনি প্রতিটি রঙের সমান অংশ চান, যেমনটি এখন পর্যন্ত দেখানো বেশিরভাগ উদাহরণ। সুসংবাদ, ফলাফলের মিশ্রণে প্রতিটি রঙের কতটা দেখা উচিত তা স্পষ্ট করার জন্য একটি সিনট্যাক্স রয়েছে।
এই বিষয়টি শুরু করতে, এখানে মিশ্রণগুলির একটি নমুনা রয়েছে যা সমস্ত সমতুল্য (এবং বিশেষ থেকে ):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
আমি এই উদাহরণগুলি এজ কেসগুলিকে ভালভাবে আলোকিত করার জন্য খুঁজে পাই। উদাহরণগুলির প্রথম সেট দেখায় যে কীভাবে 50% প্রয়োজন হয় না তবে ঐচ্ছিকভাবে নির্দিষ্ট করা যেতে পারে। শেষ উদাহরণটি একটি আকর্ষণীয় কেস দেখায় যখন একত্রে যোগ করার সময় অনুপাত 100% ছাড়িয়ে যায়, তখন তাদের মোট 100% এ সমানভাবে আটকানো হয়।
আরও লক্ষ্য করুন, যদি শুধুমাত্র একটি রঙ একটি অনুপাত নির্দিষ্ট করে, অন্যটি 100% এর অবশিষ্টাংশ বলে ধরে নেওয়া হয়। এই আচরণটি ব্যাখ্যা করতে সাহায্য করার জন্য এখানে আরও কয়েকটি উদাহরণ রয়েছে।
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
এই উদাহরণ দুটি নিয়ম ব্যাখ্যা করে: 1. যখন অনুপাত 100% অতিক্রম করে, তখন সেগুলি আটকানো হয় এবং সমানভাবে বিতরণ করা হয়। 1. যখন শুধুমাত্র একটি অনুপাত প্রদান করা হয়, তখন অন্য রঙটি সেই অনুপাত থেকে 100 বিয়োগ করে সেট করা হয়।
শেষ নিয়মটি কিছুটা কম স্পষ্ট; উভয় রঙের জন্য শতাংশ সরবরাহ করা হলে এবং তারা 100% পর্যন্ত যোগ না করলে কী হবে?
color-mix(in lch, purple 20%, plum 20%)
color-mix() এর এই সমন্বয়ের ফলে স্বচ্ছতা, 40% স্বচ্ছতা। যখন অনুপাত 100% পর্যন্ত যোগ না করে, তখন ফলস্বরূপ মিশ্রণটি অস্বচ্ছ হবে না। কোনটিই সম্পূর্ণরূপে মিশ্রিত হবে না।
নেস্টিং color-mix()
সমস্ত CSS এর মত, নেস্টিং ভালভাবে পরিচালনা করা হয় এবং প্রত্যাশিত হিসাবে; অভ্যন্তরীণ ফাংশনগুলি প্রথমে সমাধান করবে এবং তাদের মানগুলি মূল প্রসঙ্গে ফিরিয়ে দেবে।
color-mix(in lch, purple 40%, color-mix(plum, white))
আপনি যে ফলাফলের দিকে কাজ করছেন তা পেতে আপনার যতটা প্রয়োজন নির্দ্বিধায় নেস্ট করুন।
একটি হালকা এবং গাঢ় রঙের স্কিম নির্মাণ
আসুন color-mix() দিয়ে রঙের স্কিম তৈরি করি!
একটি মৌলিক রঙের স্কিম
নিম্নলিখিত CSS-এ, একটি ব্র্যান্ড হেক্স রঙের উপর ভিত্তি করে একটি হালকা এবং অন্ধকার থিম তৈরি করা হয়েছে। হালকা থিম দুটি গাঢ় নীল টেক্সট রং এবং একটি খুব হালকা সাদা ব্যাকগ্রাউন্ড পৃষ্ঠের রঙ তৈরি করে। তারপরে একটি অন্ধকার পছন্দ মিডিয়া ক্যোয়ারীতে, কাস্টম বৈশিষ্ট্যগুলিকে নতুন রঙ দেওয়া হয় যাতে পটভূমি অন্ধকার হয় এবং পাঠ্যের রঙগুলি হালকা হয়।
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
এই সব একটি ব্র্যান্ড রঙে সাদা বা কালো মিশ্রিত দ্বারা সম্পন্ন করা হয়.
মধ্যবর্তী রঙের স্কিম
হালকা এবং গাঢ় থিমের চেয়ে আরও বেশি যোগ করে এটি আরও এক ধাপ এগিয়ে নেওয়া যেতে পারে। নিম্নলিখিত ডেমোতে, রেডিও গোষ্ঠীর পরিবর্তনগুলি HTML ট্যাগে একটি বৈশিষ্ট্য আপডেট করে [color-scheme="auto"] যা পরে নির্বাচকদের শর্তসাপেক্ষে একটি রঙের থিম প্রয়োগ করতে সক্ষম করে৷
এই মধ্যবর্তী ডেমোটি একটি রঙের থিমিং কৌশলও দেখায় যেখানে সমস্ত থিমের রং :root এ তালিকাভুক্ত করা হয়। এটি তাদের সব একসাথে দেখতে এবং প্রয়োজন হলে সামঞ্জস্য করতে সহজ করে তোলে। পরে স্টাইলশীটে, আপনি ভেরিয়েবলগুলিকে সংজ্ঞায়িত হিসাবে ব্যবহার করতে পারেন। এটি স্টাইলশীটের মাধ্যমে রঙের ম্যানিপুলেশনের জন্য শিকার সংরক্ষণ করে কারণ সেগুলি প্রাথমিক :root ব্লকে রয়েছে।
আরো আকর্ষণীয় ব্যবহার ক্ষেত্রে
অধ্যয়নের জন্য কয়েকটি ব্যবহারের ক্ষেত্রে আনা টিউডারের একটি দুর্দান্ত ডেমো রয়েছে:
DevTools দিয়ে কালার-মিক্স() ডিবাগ করা
Chrome DevTools-এর color-mix() এর জন্য দারুণ সমর্থন রয়েছে। এটি সিনট্যাক্স সনাক্ত করে এবং হাইলাইট করে, স্টাইল প্যানে শৈলীর ঠিক পাশে মিশ্রণের একটি পূর্বরূপ তৈরি করে এবং বিকল্প রং বেছে নেওয়ার অনুমতি দেয়।
এটি DevTools এ এরকম কিছু দেখাবে:

হ্যাপি মিক্সিং আপনি সব!


