এই ব্লগ পোস্টটি সম্প্রতি চালু হওয়া ইস্যু ট্যাবের সাহায্যে কন্টেন্ট সিকিউরিটি পলিসি (সিএসপি) সমস্যা ডিবাগ করার জন্য DevTools সমর্থন বাস্তবায়ন সম্পর্কে।
বাস্তবায়নের কাজটি 2টি ইন্টার্নশিপের কোর্সে করা হয়েছিল: 1. প্রথমটির সময়, আমরা সাধারণ রিপোর্টিং ফ্রেমওয়ার্ক তৈরি করেছি এবং 3টি CSP লঙ্ঘন সমস্যার জন্য ইস্যু বার্তা ডিজাইন করেছি। 2. দ্বিতীয়টি চলাকালীন, আমরা বিশ্বস্ত প্রকার ডিবাগিংয়ের জন্য কিছু বিশেষ DevTools বৈশিষ্ট্যের পাশাপাশি বিশ্বস্ত প্রকার সমস্যাগুলি যুক্ত করেছি৷
একটি বিষয়বস্তু নিরাপত্তা নীতি কি?
কনটেন্ট সিকিউরিটি পলিসি (সিএসপি) নিরাপত্তা বাড়াতে একটি ওয়েবসাইটে নির্দিষ্ট আচরণ সীমাবদ্ধ করার অনুমতি দেয়। উদাহরণস্বরূপ, সিএসপি ইনলাইন স্ক্রিপ্টগুলিকে অস্বীকৃতি জানাতে বা eval অনুমোদন না দেওয়ার জন্য ব্যবহার করা যেতে পারে, উভয়ই ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) আক্রমণগুলির জন্য আক্রমণের পৃষ্ঠকে হ্রাস করে। CSP এর বিস্তারিত পরিচয়ের জন্য, এখানে পড়ুন।
একটি বিশেষভাবে নতুন CSP হল বিশ্বস্ত প্রকার (TT) নীতি, যা একটি গতিশীল বিশ্লেষণ সক্ষম করে যা পদ্ধতিগতভাবে ওয়েবসাইটগুলিতে একটি বড় শ্রেণীর ইনজেকশন আক্রমণ প্রতিরোধ করতে পারে। এটি অর্জন করার জন্য, টিটি একটি ওয়েবসাইটকে তার জাভাস্ক্রিপ্ট কোডকে পুলিশিং করার জন্য সমর্থন করে যাতে শুধুমাত্র কিছু নির্দিষ্ট ধরণের জিনিস DOM সিঙ্ক যেমন innerHTML-এ বরাদ্দ করা যায়।
একটি ওয়েবসাইট একটি নির্দিষ্ট HTTP হেডার অন্তর্ভুক্ত করে একটি বিষয়বস্তু নিরাপত্তা নীতি সক্রিয় করতে পারে। উদাহরণস্বরূপ, শিরোনাম content-security-policy: require-trusted-types-for 'script'; trusted-types default একটি পৃষ্ঠার জন্য TT নীতি সক্রিয় করে।
প্রতিটি নীতি এই মোডগুলির মধ্যে একটিতে কাজ করতে পারে:
- এনফোর্সড মোড - যেখানে প্রতিটি নীতি লঙ্ঘন একটি ত্রুটি,
- শুধুমাত্র রিপোর্ট মোড - যা একটি সতর্কতা হিসাবে ত্রুটি বার্তা রিপোর্ট করে, কিন্তু ওয়েব পৃষ্ঠায় ব্যর্থতার কারণ হয় না।
ইস্যু ট্যাবে বিষয়বস্তুর নিরাপত্তা নীতির সমস্যা বাস্তবায়ন করা
এই কাজের লক্ষ্য ছিল CSP সমস্যাগুলির জন্য ডিবাগিং অভিজ্ঞতা উন্নত করা। নতুন সমস্যাগুলি বিবেচনা করার সময়, DevTools টিম মোটামুটিভাবে এই প্রক্রিয়াটি অনুসরণ করে:
- ব্যবহারকারীর গল্প সংজ্ঞায়িত করা । DevTools ফ্রন্ট-এন্ডে ব্যবহারকারীর গল্পের একটি সেট সনাক্ত করুন যা একটি ওয়েব বিকাশকারীকে কীভাবে সমস্যাটি তদন্ত করতে হবে তা কভার করে।
- সম্মুখ প্রান্ত বাস্তবায়ন . ব্যবহারকারীর গল্পগুলির উপর ভিত্তি করে, সামনের প্রান্তে সমস্যাটির তদন্তের জন্য কোন তথ্যের টুকরো প্রয়োজন তা সনাক্ত করুন (যেমন একটি সম্পর্কিত অনুরোধ, একটি কুকির নাম, একটি স্ক্রিপ্ট বা html ফাইলের একটি লাইন ইত্যাদি)৷
- সমস্যা সনাক্তকরণ । ব্রাউজারে সেই জায়গাগুলি চিহ্নিত করুন যেখানে সমস্যাটি Chrome-এ শনাক্ত করা যেতে পারে এবং ধাপ (2) থেকে প্রাসঙ্গিক তথ্য সহ একটি সমস্যা রিপোর্ট করার জন্য জায়গাটিকে উপকরণ তৈরি করুন৷
- সংরক্ষণ করুন এবং সমস্যা প্রদর্শন করুন . সমস্যাগুলি একটি উপযুক্ত জায়গায় সঞ্চয় করুন এবং একবার খোলা হলে সেগুলি DevTools-এ উপলব্ধ করুন৷
- ইস্যু টেক্সট ডিজাইনিং । একটি ব্যাখ্যামূলক পাঠ্য নিয়ে আসুন যা ওয়েব বিকাশকারীকে বুঝতে এবং আরও গুরুত্বপূর্ণভাবে সমস্যাটি সমাধান করতে সহায়তা করে৷
ধাপ 1: CSP সমস্যাগুলির জন্য ব্যবহারকারীর গল্প সংজ্ঞায়িত করা
আমরা আমাদের বাস্তবায়ন কাজ শুরু করার আগে, আমাদের কী করতে হবে তা আরও ভালভাবে বোঝার জন্য আমরা ব্যবহারকারীর গল্প সহ একটি নকশা নথি তৈরি করেছি। উদাহরণস্বরূপ, আমরা নিম্নলিখিত ব্যবহারকারীর গল্প লিখেছি:
একজন ডেভেলপার হিসেবে, যিনি এইমাত্র বুঝতে পেরেছেন যে আমার ওয়েবসাইটের কিছু অংশ ব্লক করা হয়েছে, আমি চাই:- - ...আমার ওয়েবসাইটে আইফ্রেম/ছবি অবরুদ্ধ করার জন্য CSP একটি কারণ কিনা তা খুঁজে বের করুন - ...কোন CSP নির্দেশিকা একটি নির্দিষ্ট রিসোর্সকে ব্লক করে দেয় তা জানুন - ...বর্তমানে ব্লক করা রিসোর্স/বর্তমানে ব্লক করা এক্সিকিউশন প্রদর্শনের অনুমতি দিতে আমার ওয়েবসাইটের CSP কীভাবে পরিবর্তন করতে হয় তা জানুন।
এই ব্যবহারকারীর গল্পটি অন্বেষণ করার জন্য, আমরা কিছু সাধারণ উদাহরণ ওয়েব পৃষ্ঠা তৈরি করেছি যা আমাদের আগ্রহী সিএসপি লঙ্ঘনগুলি প্রদর্শন করে এবং প্রক্রিয়াটির সাথে নিজেদের পরিচিত হওয়ার জন্য উদাহরণ পৃষ্ঠাগুলি অন্বেষণ করেছি৷ এখানে কিছু ওয়েব পৃষ্ঠার উদাহরণ দেওয়া হল ( ইস্যু ট্যাব খুলে ডেমো খুলুন):
এই প্রক্রিয়াটি ব্যবহার করে, আমরা শিখেছি যে CSP সমস্যাগুলি ডিবাগ করার জন্য উত্সের অবস্থানটি ছিল সবচেয়ে গুরুত্বপূর্ণ তথ্য। কোনো রিসোর্স ব্লক করা হলে সংশ্লিষ্ট আইফ্রেম এবং অনুরোধ দ্রুত খুঁজে পাওয়া এবং DevTools-এর Elements প্যানেলে HTML এলিমেন্টের একটি সরাসরি লিঙ্কও কাজে লাগতে পারে।
ধাপ 2: ফ্রন্ট-এন্ড বাস্তবায়ন
আমরা এই অন্তর্দৃষ্টিটিকে তথ্যের প্রথম খসড়াতে পরিণত করেছি যা আমরা Chrome DevTools প্রোটোকল (CDP) এর মাধ্যমে DevTools-এ উপলব্ধ করতে চেয়েছিলাম:
নীচে third_party/blink/public/devtools_protocol/browser_protocol.pdl থেকে উদ্ধৃতাংশ দেওয়া হল
type ContentSecurityPolicyIssueDetails extends object
properties
# The url not included in allowed sources.
optional string blockedURL
# Specific directive that is violated, causing the CSP issue.
string violatedDirective
boolean isReportOnly
ContentSecurityPolicyViolationType contentSecurityPolicyViolationType
optional AffectedFrame frameAncestor
optional SourceCodeLocation sourceCodeLocation
optional DOM.BackendNodeId violatingNodeId
উপরের সংজ্ঞাটি মূলত একটি JSON ডেটা-স্ট্রাকচার এনকোড করে। এটি PDL (প্রটোকল ডেটা ভাষা) নামে একটি সহজ ভাষায় লেখা হয়। PDL দুটি উদ্দেশ্যে ব্যবহৃত হয়। প্রথমে, আমরা PDL ব্যবহার করি TypeScript সংজ্ঞা তৈরি করতে যা DevTools ফ্রন্ট-এন্ড নির্ভর করে। উদাহরণস্বরূপ, উপরের PDL সংজ্ঞা নিম্নলিখিত TypeScript ইন্টারফেস তৈরি করে:
export interface ContentSecurityPolicyIssueDetails {
/**
* The url not included in allowed sources.
*/
blockedURL?: string;
/**
* Specific directive that is violated, causing the CSP issue.
*/
violatedDirective: string;
isReportOnly: boolean;
contentSecurityPolicyViolationType: ContentSecurityPolicyViolationType;
frameAncestor?: AffectedFrame;
sourceCodeLocation?: SourceCodeLocation;
violatingNodeId?: DOM.BackendNodeId;
}
দ্বিতীয়ত, এবং সম্ভবত আরও গুরুত্বপূর্ণ, আমরা সেই সংজ্ঞা থেকে একটি C++ লাইব্রেরি তৈরি করি যা C++ Chromium ব্যাক-এন্ড থেকে DevTools ফ্রন্ট-এন্ডে এই ডেটা স্ট্রাকচার তৈরি এবং পাঠানো পরিচালনা করে। সেই লাইব্রেরি ব্যবহার করে, C++ কোডের নিচের অংশটি ব্যবহার করে একটি ContentSecurityPolicyIssueDetails অবজেক্ট তৈরি করা যেতে পারে:
protocol::Audits::ContentSecurityPolicyIssueDetails::create()
.setViolatedDirective(d->violated_directive)
.setIsReportOnly(d->is_report_only)
.setContentSecurityPolicyViolationType(BuildViolationType(
d->content_security_policy_violation_type)))
.build();
একবার আমরা কোন তথ্যটি উপলব্ধ করতে চাই সে বিষয়ে স্থির হয়ে গেলে, Chromium থেকে এই তথ্যটি কোথায় পেতে হবে তা আমাদের অন্বেষণ করতে হবে।
ধাপ 3: সমস্যা সনাক্তকরণ
শেষ বিভাগে বর্ণিত ফরম্যাটে Chrome DevTools Protocol (CDP) এ তথ্য উপলব্ধ করতে, আমাদের সেই জায়গা খুঁজে বের করতে হবে যেখানে তথ্যটি আসলেই ব্যাক-এন্ডে পাওয়া যায়। সৌভাগ্যবশত, সিএসপি কোডে ইতিমধ্যেই শুধুমাত্র রিপোর্ট মোডের জন্য একটি বোতল-নেক ব্যবহার করা হয়েছে, যেখানে আমরা এটিকে সংযুক্ত করতে পারি: ContentSecurityPolicy::ReportViolation একটি (ঐচ্ছিক) রিপোর্টিং এন্ড-পয়েন্টে সমস্যাগুলি রিপোর্ট করে যা CSP HTTP হেডারে কনফিগার করা যেতে পারে। আমরা যে তথ্যগুলি রিপোর্ট করতে চেয়েছিলাম তার বেশিরভাগই ইতিমধ্যে উপলব্ধ ছিল, তাই আমাদের যন্ত্রের কাজ করার জন্য ব্যাক-এন্ডে কোনও বড় পরিবর্তনের প্রয়োজন ছিল না।
ধাপ 4: সমস্যাগুলি সংরক্ষণ করুন এবং প্রদর্শন করুন
একটি ছোট জটিলতা হল যে আমরা DevTools খোলার আগে ঘটে যাওয়া সমস্যাগুলির রিপোর্ট করতে চেয়েছিলাম, যেমন কনসোল বার্তাগুলি পরিচালনা করা হয়। এর মানে হল যে আমরা সরাসরি ফ্রন্ট-এন্ডে সমস্যাগুলি রিপোর্ট করি না, তবে DevTools খোলা আছে কি না তা স্বাধীনভাবে সমস্যাযুক্ত স্টোরেজ ব্যবহার করি। একবার DevTools খোলা হয়ে গেলে (অথবা, সেই বিষয়ে অন্য কোনও CDP ক্লায়েন্ট সংযুক্ত করা হলে), পূর্বে রেকর্ড করা সমস্ত সমস্যা স্টোরেজ থেকে পুনরায় প্লে করা যেতে পারে।
এটি ব্যাক-এন্ডের কাজটি শেষ করেছে, এবং আমাদের এখন সামনের প্রান্তে সমস্যাটি কীভাবে প্রকাশ করা যায় তার উপর ফোকাস করা দরকার।
ধাপ 5: সমস্যার পাঠ্য ডিজাইন করা
ইস্যু টেক্সট ডিজাইন করা একটি প্রক্রিয়া যা আমাদের নিজস্ব ছাড়াও বেশ কয়েকটি টিমকে জড়িত করে, উদাহরণস্বরূপ, আমরা প্রায়শই সেই দলের অন্তর্দৃষ্টির উপর নির্ভর করি যেটি একটি বৈশিষ্ট্য প্রয়োগ করে (এই ক্ষেত্রে এটি হবে CSP টিম) এবং অবশ্যই DevRel টিম, যেটি ডিজাইন করে কিভাবে ওয়েব ডেভেলপাররা একটি নির্দিষ্ট ধরণের সমস্যা মোকাবেলা করতে হবে৷ ইস্যু টেক্সট সাধারণত কিছু পরিমার্জনার মধ্য দিয়ে যায় যতক্ষণ না এটি শেষ হয়।
সাধারণত DevTools টিম তারা যা কল্পনা করে তার একটি মোটামুটি খসড়া দিয়ে শুরু করবে:
## Header
Content Security Policy: include all sources of your resources in content security policy header to improve the functioning of your site
## General information
Even though some sources are included in the content security policy header, some resources accessed by your site like images, stylesheets or scripts originate from sources not included in content security policy directives.
Usage of content from not included sources is restricted to strengthen the security of your entire site.
## Specific information
### VIOLATED DIRECTIVES
`img-src 'self'`
### BLOCKED URLs
https://imgur.com/JuXCo1p.jpg
## Specific information
https://web.dev/strict-csp/
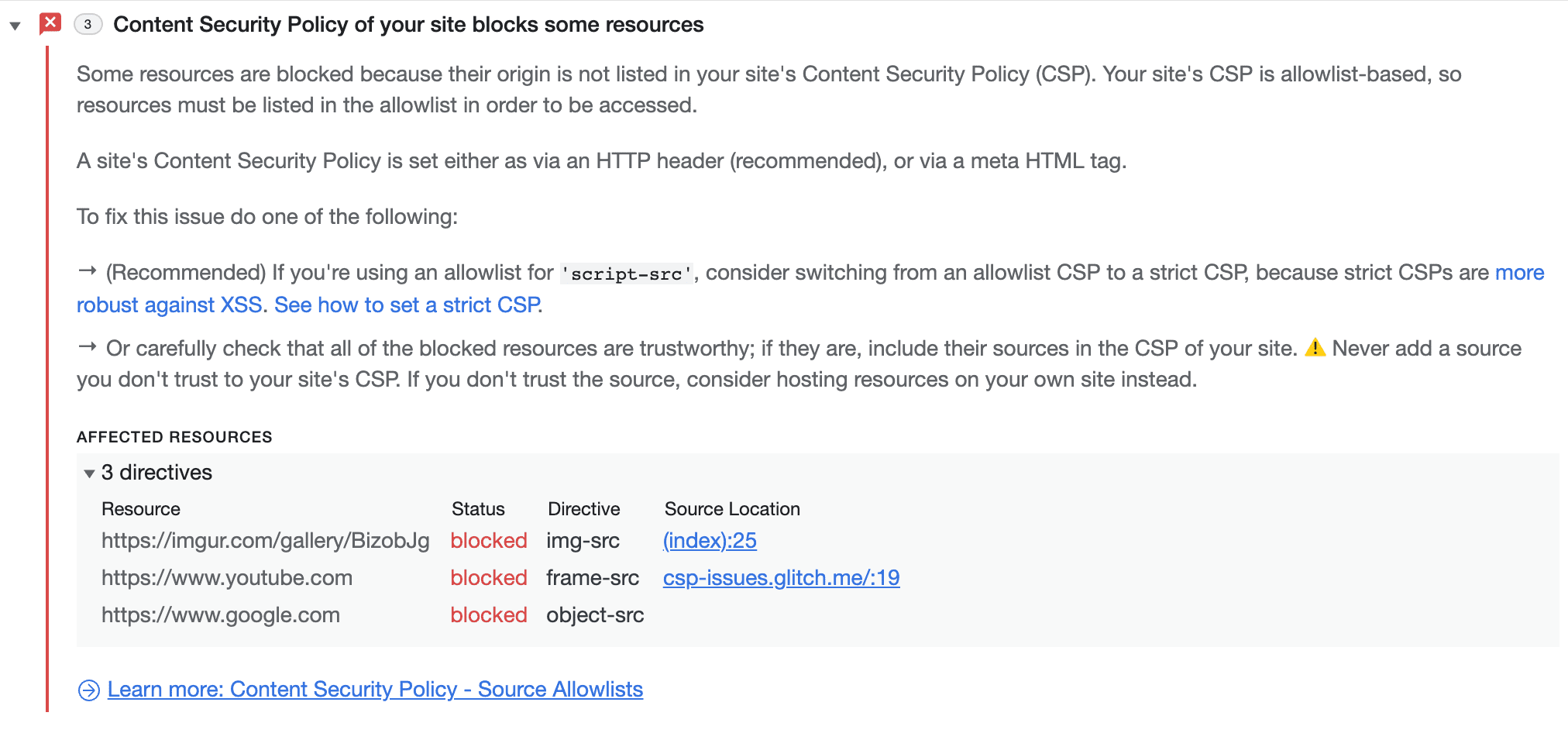
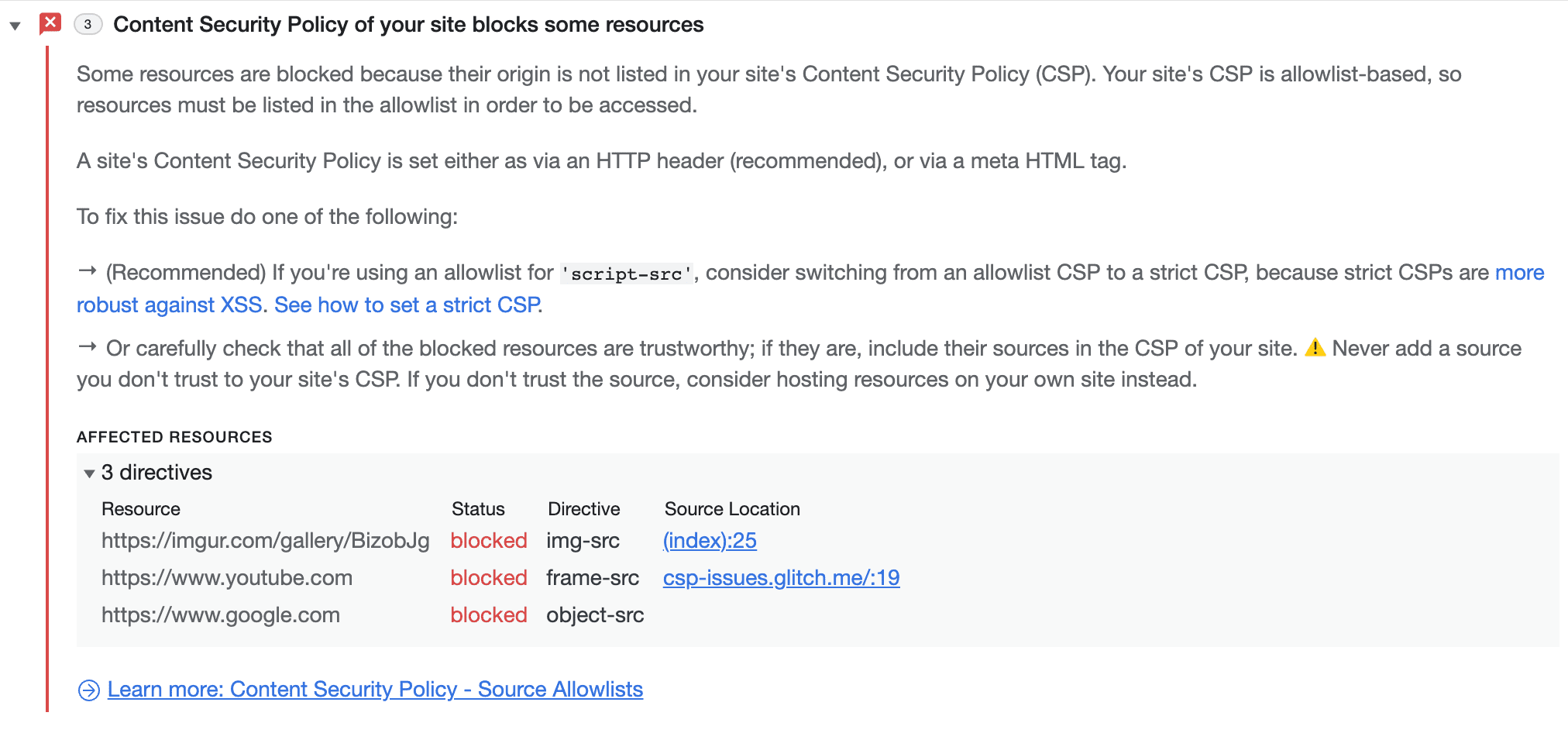
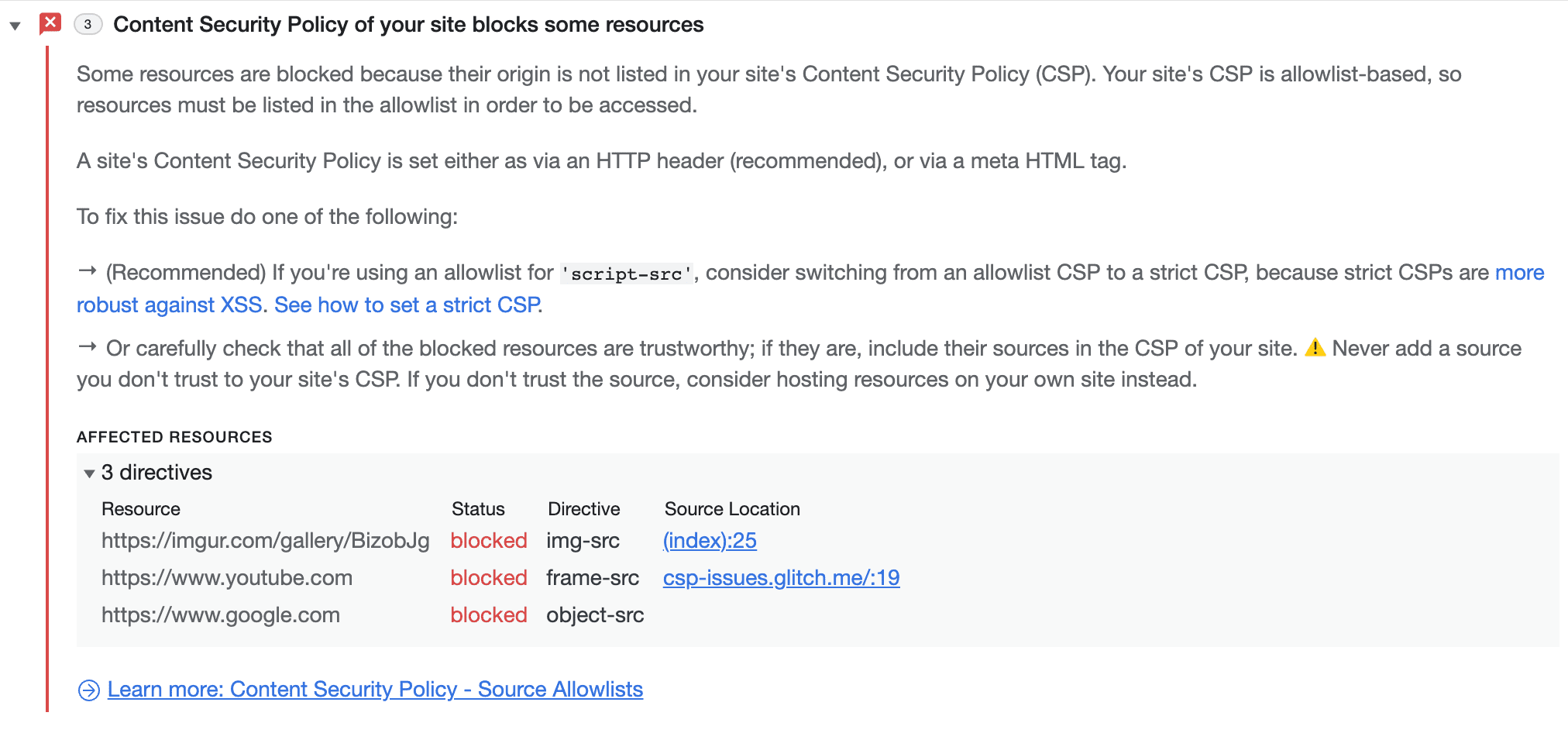
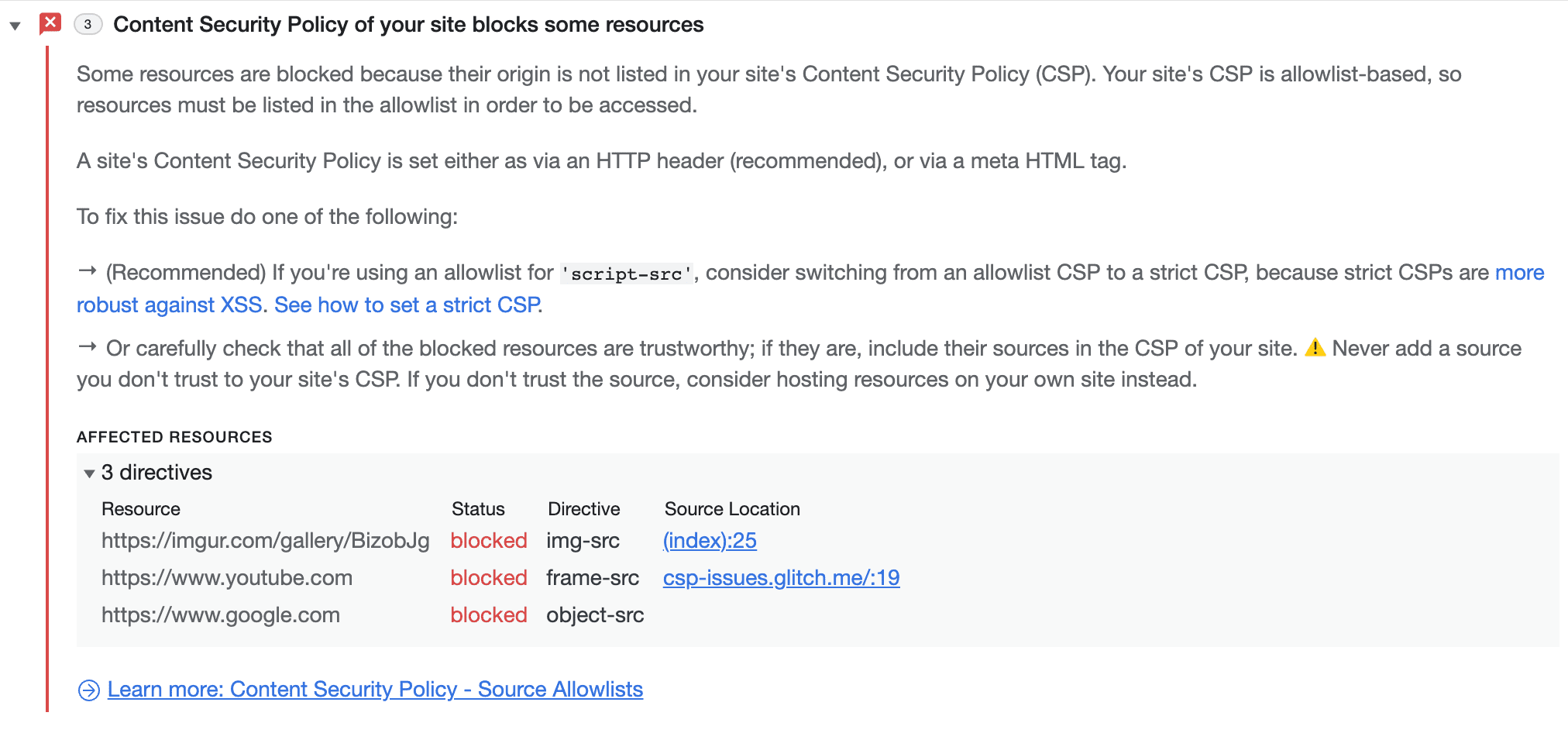
পুনরাবৃত্তির পরে, আমরা এখানে পৌঁছেছি:

আপনি দেখতে পাচ্ছেন, ফিচার টিম এবং DevRel এর সাথে জড়িত বর্ণনাটিকে অনেক বেশি স্পষ্ট এবং সুনির্দিষ্ট করে তোলে!
আপনার পৃষ্ঠার CSP সমস্যাগুলি বিশেষভাবে CSP লঙ্ঘনের জন্য নিবেদিত ট্যাবেও আবিষ্কৃত হতে পারে।
ডিবাগিং বিশ্বস্ত প্রকার সমস্যা
সঠিক ডেভেলপার টুল ছাড়া TT এর সাথে বড় আকারে কাজ করা চ্যালেঞ্জিং হতে পারে।
উন্নত কনসোল প্রিন্টিং
যখন আমরা বিশ্বস্ত বস্তুর সাথে কাজ করি, তখন আমরা অ-বিশ্বস্ত প্রতিপক্ষের জন্য কমপক্ষে একই পরিমাণ তথ্য প্রদর্শন করতে চাই। দুর্ভাগ্যবশত, বর্তমানে একটি বিশ্বস্ত বস্তু প্রদর্শন করার সময় মোড়ানো বস্তু সম্পর্কে কোনো তথ্য প্রদর্শিত হয় না।
কারণ কনসোলে প্রদর্শিত মানটি ডিফল্টরূপে অবজেক্টে .valueOf() কলিং থেকে নেওয়া হয়। যাইহোক, Trusted Type এর ক্ষেত্রে রিটার্ন করা মান খুব একটা দরকারী নয়। পরিবর্তে, আমরা .toString() কল করার সময় আপনি যা পান তার অনুরূপ কিছু পেতে চাই। এটি অর্জন করার জন্য, বিশ্বস্ত টাইপ অবজেক্টের জন্য বিশেষ হ্যান্ডলিং চালু করতে আমাদের V8 এবং ব্লিঙ্ক পরিবর্তন করতে হবে।
যদিও ঐতিহাসিক কারণে এই কাস্টম হ্যান্ডলিং V8 তে করা হয়েছিল, এই ধরনের পদ্ধতির গুরুত্বপূর্ণ অসুবিধা রয়েছে। এমন অনেক অবজেক্ট আছে যার জন্য কাস্টম ডিসপ্লে করা প্রয়োজন কিন্তু যার ধরন JS লেভেলে একই। যেহেতু V8 বিশুদ্ধ JS, এটি একটি ওয়েব API এর সাথে সম্পর্কিত ধারণাগুলিকে আলাদা করতে পারে না যেমন একটি বিশ্বস্ত প্রকার৷ সেই কারণে, V8 কে এর এমবেডার (ব্লিঙ্ক) তাদের আলাদা করার জন্য সাহায্য চাইতে হবে।
সুতরাং, কোডের সেই অংশটিকে ব্লিঙ্ক বা যেকোনো এমবেডারে সরানো একটি যৌক্তিক পছন্দের মতো শোনাচ্ছে। উন্মুক্ত সমস্যা ছাড়াও, আরও অনেক সুবিধা রয়েছে:
- প্রতিটি এমবেডারের নিজস্ব বিবরণ প্রজন্ম থাকতে পারে
- Blink API এর মাধ্যমে বর্ণনা তৈরি করা সহজ
- অবজেক্টের মূল সংজ্ঞায় ব্লিঙ্কের অ্যাক্সেস রয়েছে। এইভাবে আমরা যদি বর্ণনা তৈরি করতে
.toString()ব্যবহার করি, তাহলে.toString()পুনরায় সংজ্ঞায়িত হওয়ার কোনো ঝুঁকি নেই।
ব্রেক-অন-ভায়োলেশন (শুধু-রিপোর্ট মোডে)
বর্তমানে, TT লঙ্ঘন ডিবাগ করার একমাত্র উপায় হল JS ব্যতিক্রমগুলিতে ব্রেকপয়েন্ট সেট করা। যেহেতু বলবৎকৃত TT লঙ্ঘন একটি ব্যতিক্রম ট্রিগার করবে, তাই এই বৈশিষ্ট্যটি কোনোভাবে কার্যকর হতে পারে। যাইহোক, বাস্তব বিশ্বের পরিস্থিতিতে আপনার টিটি লঙ্ঘনের উপর আরও সূক্ষ্ম নিয়ন্ত্রণ প্রয়োজন। বিশেষ করে, আমরা শুধুমাত্র TT লঙ্ঘনের ক্ষেত্রে ব্রেক করতে চাই (অন্যান্য ব্যতিক্রম নয়), শুধুমাত্র রিপোর্ট মোডেও বিরতি এবং বিভিন্ন ধরনের TT লঙ্ঘনের মধ্যে পার্থক্য করতে চাই।
DevTools এর ইতিমধ্যেই বিভিন্ন ধরণের ব্রেকপয়েন্টের জন্য সমর্থন রয়েছে তাই আর্কিটেকচারটি বেশ এক্সটেনসিবল। একটি নতুন ব্রেকপয়েন্ট টাইপ যোগ করার জন্য ব্যাকএন্ড (ব্লিঙ্ক), CDP এবং ফ্রন্টএন্ডে পরিবর্তন প্রয়োজন। আমাদের একটি নতুন CDP কমান্ড প্রবর্তন করা উচিত, আসুন এটিকে setBreakOnTTViolation বলি। এই কমান্ডটি ফ্রন্টএন্ড দ্বারা ব্যাকএন্ডকে জানাতে ব্যবহৃত হবে যে এটি কোন ধরণের TT লঙ্ঘন ভাঙতে হবে। ব্যাকএন্ড, বিশেষ করে InspectorDOMDebuggerAgent , একটি "প্রোব" প্রদান করবে, onTTViolation() যা প্রতিবার TT লঙ্ঘন ঘটলে কল করা হবে। তারপর, InspectorDOMDebuggerAgent পরীক্ষা করবে যে সেই লঙ্ঘনটি একটি ব্রেকপয়েন্টকে ট্রিগার করবে কিনা, এবং যদি তা হয় তবে এটি কার্যকরীকে বিরতি দেওয়ার জন্য ফ্রন্টএন্ডে একটি বার্তা পাঠাবে।
কি করা হয়েছে এবং পরবর্তী কি?
যেহেতু এখানে বর্ণিত সমস্যাগুলি চালু করা হয়েছে, তাই সমস্যা ট্যাবে বেশ কিছু পরিবর্তন হয়েছে:
- DevTools-এ অন্যান্য প্যানেলের সাথে এর আন্তঃসংযোগ উন্নত করা হয়েছে।
- আরও অনেক সমস্যার রিপোর্টিং ইস্যু ট্যাবে সরানো হয়েছে: কম-কনট্রাস্ট , বিশ্বস্ত ওয়েব-অ্যাক্টিভিটি , quirks মোড , অ্যাট্রিবিউশন রিপোর্টিং API এবং CORS-সম্পর্কিত সমস্যাগুলি অন্যদের মধ্যে৷
- সমস্যা লুকানোর একটি সুযোগ চালু করা হয়েছিল
সামনের দিকে এগিয়ে যাওয়ার জন্য, আমরা আরও সমস্যা দেখাতে সমস্যা ট্যাব ব্যবহার করার পরিকল্পনা করছি, যা দীর্ঘমেয়াদে অপঠিত ত্রুটি-বার্তা প্রবাহের কনসোল আনলোড করা সম্ভব করবে।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
এই ব্লগ পোস্টটি সম্প্রতি চালু হওয়া ইস্যু ট্যাবের সাহায্যে কন্টেন্ট সিকিউরিটি পলিসি (সিএসপি) সমস্যা ডিবাগ করার জন্য DevTools সমর্থন বাস্তবায়ন সম্পর্কে।
বাস্তবায়নের কাজটি 2টি ইন্টার্নশিপের কোর্সে করা হয়েছিল: 1. প্রথমটির সময়, আমরা সাধারণ রিপোর্টিং ফ্রেমওয়ার্ক তৈরি করেছি এবং 3টি CSP লঙ্ঘন সমস্যার জন্য ইস্যু বার্তা ডিজাইন করেছি। 2. দ্বিতীয়টি চলাকালীন, আমরা বিশ্বস্ত প্রকার ডিবাগিংয়ের জন্য কিছু বিশেষ DevTools বৈশিষ্ট্যের পাশাপাশি বিশ্বস্ত প্রকার সমস্যাগুলি যুক্ত করেছি৷
একটি বিষয়বস্তু নিরাপত্তা নীতি কি?
কনটেন্ট সিকিউরিটি পলিসি (সিএসপি) নিরাপত্তা বাড়াতে একটি ওয়েবসাইটে নির্দিষ্ট আচরণ সীমাবদ্ধ করার অনুমতি দেয়। উদাহরণস্বরূপ, সিএসপি ইনলাইন স্ক্রিপ্টগুলিকে অস্বীকৃতি জানাতে বা eval অনুমোদন না দেওয়ার জন্য ব্যবহার করা যেতে পারে, উভয়ই ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) আক্রমণগুলির জন্য আক্রমণের পৃষ্ঠকে হ্রাস করে। CSP এর বিস্তারিত পরিচয়ের জন্য, এখানে পড়ুন।
একটি বিশেষভাবে নতুন CSP হল বিশ্বস্ত প্রকার (TT) নীতি, যা একটি গতিশীল বিশ্লেষণ সক্ষম করে যা পদ্ধতিগতভাবে ওয়েবসাইটগুলিতে একটি বড় শ্রেণীর ইনজেকশন আক্রমণ প্রতিরোধ করতে পারে। এটি অর্জন করার জন্য, টিটি একটি ওয়েবসাইটকে তার জাভাস্ক্রিপ্ট কোডকে পুলিশিং করার জন্য সমর্থন করে যাতে শুধুমাত্র কিছু নির্দিষ্ট ধরণের জিনিস DOM সিঙ্ক যেমন innerHTML-এ বরাদ্দ করা যায়।
একটি ওয়েবসাইট একটি নির্দিষ্ট HTTP হেডার অন্তর্ভুক্ত করে একটি বিষয়বস্তু নিরাপত্তা নীতি সক্রিয় করতে পারে। উদাহরণস্বরূপ, শিরোনাম content-security-policy: require-trusted-types-for 'script'; trusted-types default একটি পৃষ্ঠার জন্য TT নীতি সক্রিয় করে।
প্রতিটি নীতি এই মোডগুলির মধ্যে একটিতে কাজ করতে পারে:
- এনফোর্সড মোড - যেখানে প্রতিটি নীতি লঙ্ঘন একটি ত্রুটি,
- শুধুমাত্র রিপোর্ট মোড - যা একটি সতর্কতা হিসাবে ত্রুটি বার্তা রিপোর্ট করে, কিন্তু ওয়েব পৃষ্ঠায় ব্যর্থতার কারণ হয় না।
ইস্যু ট্যাবে বিষয়বস্তুর নিরাপত্তা নীতির সমস্যা বাস্তবায়ন করা
এই কাজের লক্ষ্য ছিল CSP সমস্যাগুলির জন্য ডিবাগিং অভিজ্ঞতা উন্নত করা। নতুন সমস্যাগুলি বিবেচনা করার সময়, DevTools টিম মোটামুটিভাবে এই প্রক্রিয়াটি অনুসরণ করে:
- ব্যবহারকারীর গল্প সংজ্ঞায়িত করা । DevTools ফ্রন্ট-এন্ডে ব্যবহারকারীর গল্পের একটি সেট সনাক্ত করুন যা একটি ওয়েব বিকাশকারীকে কীভাবে সমস্যাটি তদন্ত করতে হবে তা কভার করে।
- সম্মুখ প্রান্ত বাস্তবায়ন . ব্যবহারকারীর গল্পগুলির উপর ভিত্তি করে, সামনের প্রান্তে সমস্যাটির তদন্তের জন্য কোন তথ্যের টুকরো প্রয়োজন তা সনাক্ত করুন (যেমন একটি সম্পর্কিত অনুরোধ, একটি কুকির নাম, একটি স্ক্রিপ্ট বা html ফাইলের একটি লাইন ইত্যাদি)৷
- সমস্যা সনাক্তকরণ । ব্রাউজারে সেই জায়গাগুলি চিহ্নিত করুন যেখানে সমস্যাটি Chrome-এ শনাক্ত করা যেতে পারে এবং ধাপ (2) থেকে প্রাসঙ্গিক তথ্য সহ একটি সমস্যা রিপোর্ট করার জন্য জায়গাটিকে উপকরণ তৈরি করুন৷
- সংরক্ষণ করুন এবং সমস্যা প্রদর্শন করুন . সমস্যাগুলি একটি উপযুক্ত জায়গায় সঞ্চয় করুন এবং একবার খোলা হলে সেগুলি DevTools-এ উপলব্ধ করুন৷
- ইস্যু টেক্সট ডিজাইনিং । একটি ব্যাখ্যামূলক পাঠ্য নিয়ে আসুন যা ওয়েব বিকাশকারীকে বুঝতে এবং আরও গুরুত্বপূর্ণভাবে সমস্যাটি সমাধান করতে সহায়তা করে৷
ধাপ 1: CSP সমস্যাগুলির জন্য ব্যবহারকারীর গল্প সংজ্ঞায়িত করা
আমরা আমাদের বাস্তবায়ন কাজ শুরু করার আগে, আমাদের কী করতে হবে তা আরও ভালভাবে বোঝার জন্য আমরা ব্যবহারকারীর গল্প সহ একটি নকশা নথি তৈরি করেছি। উদাহরণস্বরূপ, আমরা নিম্নলিখিত ব্যবহারকারীর গল্প লিখেছি:
একজন ডেভেলপার হিসেবে, যিনি এইমাত্র বুঝতে পেরেছেন যে আমার ওয়েবসাইটের কিছু অংশ ব্লক করা হয়েছে, আমি চাই:- - ...আমার ওয়েবসাইটে আইফ্রেম/ছবি অবরুদ্ধ করার জন্য CSP একটি কারণ কিনা তা খুঁজে বের করুন - ...কোন CSP নির্দেশিকা একটি নির্দিষ্ট রিসোর্সকে ব্লক করে দেয় তা জানুন - ...বর্তমানে ব্লক করা রিসোর্স/বর্তমানে ব্লক করা এক্সিকিউশন প্রদর্শনের অনুমতি দিতে আমার ওয়েবসাইটের CSP কীভাবে পরিবর্তন করতে হয় তা জানুন।
এই ব্যবহারকারীর গল্পটি অন্বেষণ করার জন্য, আমরা কিছু সাধারণ উদাহরণ ওয়েব পৃষ্ঠা তৈরি করেছি যা আমাদের আগ্রহী সিএসপি লঙ্ঘনগুলি প্রদর্শন করে এবং প্রক্রিয়াটির সাথে নিজেদের পরিচিত হওয়ার জন্য উদাহরণ পৃষ্ঠাগুলি অন্বেষণ করেছি৷ এখানে কিছু ওয়েব পৃষ্ঠার উদাহরণ দেওয়া হল ( ইস্যু ট্যাব খুলে ডেমো খুলুন):
এই প্রক্রিয়াটি ব্যবহার করে, আমরা শিখেছি যে CSP সমস্যাগুলি ডিবাগ করার জন্য উত্সের অবস্থানটি ছিল সবচেয়ে গুরুত্বপূর্ণ তথ্য। কোনো রিসোর্স ব্লক করা হলে সংশ্লিষ্ট আইফ্রেম এবং অনুরোধ দ্রুত খুঁজে পাওয়া এবং DevTools-এর Elements প্যানেলে HTML এলিমেন্টের একটি সরাসরি লিঙ্কও কাজে লাগতে পারে।
ধাপ 2: ফ্রন্ট-এন্ড বাস্তবায়ন
আমরা এই অন্তর্দৃষ্টিটিকে তথ্যের প্রথম খসড়াতে পরিণত করেছি যা আমরা Chrome DevTools প্রোটোকল (CDP) এর মাধ্যমে DevTools-এ উপলব্ধ করতে চেয়েছিলাম:
নীচে third_party/blink/public/devtools_protocol/browser_protocol.pdl থেকে উদ্ধৃতাংশ দেওয়া হল
type ContentSecurityPolicyIssueDetails extends object
properties
# The url not included in allowed sources.
optional string blockedURL
# Specific directive that is violated, causing the CSP issue.
string violatedDirective
boolean isReportOnly
ContentSecurityPolicyViolationType contentSecurityPolicyViolationType
optional AffectedFrame frameAncestor
optional SourceCodeLocation sourceCodeLocation
optional DOM.BackendNodeId violatingNodeId
উপরের সংজ্ঞাটি মূলত একটি JSON ডেটা-স্ট্রাকচার এনকোড করে। এটি PDL (প্রটোকল ডেটা ভাষা) নামে একটি সহজ ভাষায় লেখা হয়। PDL দুটি উদ্দেশ্যে ব্যবহৃত হয়। প্রথমে, আমরা PDL ব্যবহার করি TypeScript সংজ্ঞা তৈরি করতে যা DevTools ফ্রন্ট-এন্ড নির্ভর করে। উদাহরণস্বরূপ, উপরের PDL সংজ্ঞা নিম্নলিখিত TypeScript ইন্টারফেস তৈরি করে:
export interface ContentSecurityPolicyIssueDetails {
/**
* The url not included in allowed sources.
*/
blockedURL?: string;
/**
* Specific directive that is violated, causing the CSP issue.
*/
violatedDirective: string;
isReportOnly: boolean;
contentSecurityPolicyViolationType: ContentSecurityPolicyViolationType;
frameAncestor?: AffectedFrame;
sourceCodeLocation?: SourceCodeLocation;
violatingNodeId?: DOM.BackendNodeId;
}
দ্বিতীয়ত, এবং সম্ভবত আরও গুরুত্বপূর্ণ, আমরা সেই সংজ্ঞা থেকে একটি C++ লাইব্রেরি তৈরি করি যা C++ Chromium ব্যাক-এন্ড থেকে DevTools ফ্রন্ট-এন্ডে এই ডেটা স্ট্রাকচার তৈরি এবং পাঠানো পরিচালনা করে। সেই লাইব্রেরি ব্যবহার করে, C++ কোডের নিচের অংশটি ব্যবহার করে একটি ContentSecurityPolicyIssueDetails অবজেক্ট তৈরি করা যেতে পারে:
protocol::Audits::ContentSecurityPolicyIssueDetails::create()
.setViolatedDirective(d->violated_directive)
.setIsReportOnly(d->is_report_only)
.setContentSecurityPolicyViolationType(BuildViolationType(
d->content_security_policy_violation_type)))
.build();
একবার আমরা কোন তথ্যটি উপলব্ধ করতে চাই সে বিষয়ে স্থির হয়ে গেলে, Chromium থেকে এই তথ্যটি কোথায় পেতে হবে তা আমাদের অন্বেষণ করতে হবে।
ধাপ 3: সমস্যা সনাক্তকরণ
শেষ বিভাগে বর্ণিত ফরম্যাটে Chrome DevTools Protocol (CDP) এ তথ্য উপলব্ধ করতে, আমাদের সেই জায়গা খুঁজে বের করতে হবে যেখানে তথ্যটি আসলেই ব্যাক-এন্ডে পাওয়া যায়। সৌভাগ্যবশত, সিএসপি কোডে ইতিমধ্যেই শুধুমাত্র রিপোর্ট মোডের জন্য একটি বোতল-নেক ব্যবহার করা হয়েছে, যেখানে আমরা এটিকে সংযুক্ত করতে পারি: ContentSecurityPolicy::ReportViolation একটি (ঐচ্ছিক) রিপোর্টিং এন্ড-পয়েন্টে সমস্যাগুলি রিপোর্ট করে যা CSP HTTP হেডারে কনফিগার করা যেতে পারে। আমরা যে তথ্যগুলি রিপোর্ট করতে চেয়েছিলাম তার বেশিরভাগই ইতিমধ্যে উপলব্ধ ছিল, তাই আমাদের যন্ত্রের কাজ করার জন্য ব্যাক-এন্ডে কোনও বড় পরিবর্তনের প্রয়োজন ছিল না।
ধাপ 4: সমস্যাগুলি সংরক্ষণ করুন এবং প্রদর্শন করুন
একটি ছোট জটিলতা হল যে আমরা DevTools খোলার আগে ঘটে যাওয়া সমস্যাগুলির রিপোর্ট করতে চেয়েছিলাম, যেমন কনসোল বার্তাগুলি পরিচালনা করা হয়। এর মানে হল যে আমরা সরাসরি ফ্রন্ট-এন্ডে সমস্যাগুলি রিপোর্ট করি না, তবে DevTools খোলা আছে কি না তা স্বাধীনভাবে সমস্যাযুক্ত স্টোরেজ ব্যবহার করি। একবার DevTools খোলা হয়ে গেলে (অথবা, সেই বিষয়ে অন্য কোনও CDP ক্লায়েন্ট সংযুক্ত করা হলে), পূর্বে রেকর্ড করা সমস্ত সমস্যা স্টোরেজ থেকে পুনরায় প্লে করা যেতে পারে।
এটি ব্যাক-এন্ডের কাজটি শেষ করেছে, এবং আমাদের এখন সামনের প্রান্তে সমস্যাটি কীভাবে প্রকাশ করা যায় তার উপর ফোকাস করা দরকার।
ধাপ 5: সমস্যার পাঠ্য ডিজাইন করা
ইস্যু টেক্সট ডিজাইন করা একটি প্রক্রিয়া যা আমাদের নিজস্ব ছাড়াও বেশ কয়েকটি টিমকে জড়িত করে, উদাহরণস্বরূপ, আমরা প্রায়শই সেই দলের অন্তর্দৃষ্টির উপর নির্ভর করি যেটি একটি বৈশিষ্ট্য প্রয়োগ করে (এই ক্ষেত্রে এটি হবে CSP টিম) এবং অবশ্যই DevRel টিম, যেটি ডিজাইন করে কিভাবে ওয়েব ডেভেলপাররা একটি নির্দিষ্ট ধরণের সমস্যা মোকাবেলা করতে হবে৷ ইস্যু টেক্সট সাধারণত কিছু পরিমার্জনার মধ্য দিয়ে যায় যতক্ষণ না এটি শেষ হয়।
সাধারণত DevTools টিম তারা যা কল্পনা করে তার একটি মোটামুটি খসড়া দিয়ে শুরু করবে:
## Header
Content Security Policy: include all sources of your resources in content security policy header to improve the functioning of your site
## General information
Even though some sources are included in the content security policy header, some resources accessed by your site like images, stylesheets or scripts originate from sources not included in content security policy directives.
Usage of content from not included sources is restricted to strengthen the security of your entire site.
## Specific information
### VIOLATED DIRECTIVES
`img-src 'self'`
### BLOCKED URLs
https://imgur.com/JuXCo1p.jpg
## Specific information
https://web.dev/strict-csp/
পুনরাবৃত্তির পরে, আমরা এখানে পৌঁছেছি:

আপনি দেখতে পাচ্ছেন, ফিচার টিম এবং DevRel এর সাথে জড়িত বর্ণনাটিকে অনেক বেশি স্পষ্ট এবং সুনির্দিষ্ট করে তোলে!
আপনার পৃষ্ঠার CSP সমস্যাগুলি বিশেষভাবে CSP লঙ্ঘনের জন্য নিবেদিত ট্যাবেও আবিষ্কৃত হতে পারে।
ডিবাগিং বিশ্বস্ত প্রকার সমস্যা
সঠিক ডেভেলপার টুল ছাড়া TT এর সাথে বড় আকারে কাজ করা চ্যালেঞ্জিং হতে পারে।
উন্নত কনসোল প্রিন্টিং
যখন আমরা বিশ্বস্ত বস্তুর সাথে কাজ করি, তখন আমরা অ-বিশ্বস্ত প্রতিপক্ষের জন্য কমপক্ষে একই পরিমাণ তথ্য প্রদর্শন করতে চাই। দুর্ভাগ্যবশত, বর্তমানে একটি বিশ্বস্ত বস্তু প্রদর্শন করার সময় মোড়ানো বস্তু সম্পর্কে কোনো তথ্য প্রদর্শিত হয় না।
কারণ কনসোলে প্রদর্শিত মানটি ডিফল্টরূপে অবজেক্টে .valueOf() কলিং থেকে নেওয়া হয়। যাইহোক, Trusted Type এর ক্ষেত্রে রিটার্ন করা মান খুব একটা দরকারী নয়। পরিবর্তে, আমরা .toString() কল করার সময় আপনি যা পান তার অনুরূপ কিছু পেতে চাই। এটি অর্জন করার জন্য, বিশ্বস্ত টাইপ অবজেক্টের জন্য বিশেষ হ্যান্ডলিং চালু করতে আমাদের V8 এবং ব্লিঙ্ক পরিবর্তন করতে হবে।
যদিও ঐতিহাসিক কারণে এই কাস্টম হ্যান্ডলিং V8 তে করা হয়েছিল, এই ধরনের পদ্ধতির গুরুত্বপূর্ণ অসুবিধা রয়েছে। এমন অনেক অবজেক্ট আছে যার জন্য কাস্টম ডিসপ্লে করা প্রয়োজন কিন্তু যার ধরন JS লেভেলে একই। যেহেতু V8 বিশুদ্ধ JS, এটি একটি ওয়েব API এর সাথে সম্পর্কিত ধারণাগুলিকে আলাদা করতে পারে না যেমন একটি বিশ্বস্ত প্রকার৷ সেই কারণে, V8 কে এর এমবেডার (ব্লিঙ্ক) তাদের আলাদা করার জন্য সাহায্য চাইতে হবে।
সুতরাং, কোডের সেই অংশটিকে ব্লিঙ্ক বা যেকোনো এমবেডারে সরানো একটি যৌক্তিক পছন্দের মতো শোনাচ্ছে। উন্মুক্ত সমস্যা ছাড়াও, আরও অনেক সুবিধা রয়েছে:
- প্রতিটি এমবেডারের নিজস্ব বিবরণ প্রজন্ম থাকতে পারে
- Blink API এর মাধ্যমে বর্ণনা তৈরি করা সহজ
- অবজেক্টের মূল সংজ্ঞায় ব্লিঙ্কের অ্যাক্সেস রয়েছে। এইভাবে আমরা যদি বর্ণনা তৈরি করতে
.toString()ব্যবহার করি, তাহলে.toString()পুনরায় সংজ্ঞায়িত হওয়ার কোনো ঝুঁকি নেই।
ব্রেক-অন-ভায়োলেশন (শুধু-রিপোর্ট মোডে)
বর্তমানে, TT লঙ্ঘন ডিবাগ করার একমাত্র উপায় হল JS ব্যতিক্রমগুলিতে ব্রেকপয়েন্ট সেট করা। যেহেতু বলবৎকৃত TT লঙ্ঘন একটি ব্যতিক্রম ট্রিগার করবে, তাই এই বৈশিষ্ট্যটি কোনোভাবে কার্যকর হতে পারে। যাইহোক, বাস্তব বিশ্বের পরিস্থিতিতে আপনার টিটি লঙ্ঘনের উপর আরও সূক্ষ্ম নিয়ন্ত্রণ প্রয়োজন। বিশেষ করে, আমরা শুধুমাত্র TT লঙ্ঘনের ক্ষেত্রে ব্রেক করতে চাই (অন্যান্য ব্যতিক্রম নয়), শুধুমাত্র রিপোর্ট মোডেও বিরতি এবং বিভিন্ন ধরনের TT লঙ্ঘনের মধ্যে পার্থক্য করতে চাই।
DevTools এর ইতিমধ্যেই বিভিন্ন ধরণের ব্রেকপয়েন্টের জন্য সমর্থন রয়েছে তাই আর্কিটেকচারটি বেশ এক্সটেনসিবল। একটি নতুন ব্রেকপয়েন্ট টাইপ যোগ করার জন্য ব্যাকএন্ড (ব্লিঙ্ক), CDP এবং ফ্রন্টএন্ডে পরিবর্তন প্রয়োজন। আমাদের একটি নতুন CDP কমান্ড প্রবর্তন করা উচিত, আসুন এটিকে setBreakOnTTViolation বলি। এই কমান্ডটি ফ্রন্টএন্ড দ্বারা ব্যাকএন্ডকে জানাতে ব্যবহৃত হবে যে এটি কোন ধরণের TT লঙ্ঘন ভাঙতে হবে। ব্যাকএন্ড, বিশেষ করে InspectorDOMDebuggerAgent , একটি "প্রোব" প্রদান করবে, onTTViolation() যা প্রতিবার TT লঙ্ঘন ঘটলে কল করা হবে। তারপর, InspectorDOMDebuggerAgent পরীক্ষা করবে যে সেই লঙ্ঘনটি একটি ব্রেকপয়েন্টকে ট্রিগার করবে কিনা, এবং যদি তা হয় তবে এটি কার্যকরীকে বিরতি দেওয়ার জন্য ফ্রন্টএন্ডে একটি বার্তা পাঠাবে।
কি করা হয়েছে এবং পরবর্তী কি?
যেহেতু এখানে বর্ণিত সমস্যাগুলি চালু করা হয়েছে, তাই সমস্যা ট্যাবে বেশ কিছু পরিবর্তন হয়েছে:
- DevTools-এ অন্যান্য প্যানেলের সাথে এর আন্তঃসংযোগ উন্নত করা হয়েছে।
- আরও অনেক সমস্যার রিপোর্টিং ইস্যু ট্যাবে সরানো হয়েছে: কম-কনট্রাস্ট , বিশ্বস্ত ওয়েব-অ্যাক্টিভিটি , quirks মোড , অ্যাট্রিবিউশন রিপোর্টিং API এবং CORS-সম্পর্কিত সমস্যাগুলি অন্যদের মধ্যে৷
- সমস্যা লুকানোর একটি সুযোগ চালু করা হয়েছিল
সামনের দিকে এগিয়ে যাওয়ার জন্য, আমরা আরও সমস্যা দেখাতে সমস্যা ট্যাব ব্যবহার করার পরিকল্পনা করছি, যা দীর্ঘমেয়াদে অপঠিত ত্রুটি-বার্তা প্রবাহের কনসোল আনলোড করা সম্ভব করবে।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
এই ব্লগ পোস্টটি সম্প্রতি চালু হওয়া ইস্যু ট্যাবের সাহায্যে কন্টেন্ট সিকিউরিটি পলিসি (সিএসপি) সমস্যা ডিবাগ করার জন্য DevTools সমর্থন বাস্তবায়ন সম্পর্কে।
বাস্তবায়নের কাজটি 2টি ইন্টার্নশিপের কোর্সে করা হয়েছিল: 1. প্রথমটির সময়, আমরা সাধারণ রিপোর্টিং ফ্রেমওয়ার্ক তৈরি করেছি এবং 3টি CSP লঙ্ঘন সমস্যার জন্য ইস্যু বার্তা ডিজাইন করেছি। 2. দ্বিতীয়টি চলাকালীন, আমরা বিশ্বস্ত প্রকার ডিবাগিংয়ের জন্য কিছু বিশেষ DevTools বৈশিষ্ট্যের পাশাপাশি বিশ্বস্ত প্রকার সমস্যাগুলি যুক্ত করেছি৷
একটি বিষয়বস্তু নিরাপত্তা নীতি কি?
কনটেন্ট সিকিউরিটি পলিসি (সিএসপি) নিরাপত্তা বাড়াতে একটি ওয়েবসাইটে নির্দিষ্ট আচরণ সীমাবদ্ধ করার অনুমতি দেয়। উদাহরণস্বরূপ, সিএসপি ইনলাইন স্ক্রিপ্টগুলিকে অস্বীকৃতি জানাতে বা eval অনুমোদন না দেওয়ার জন্য ব্যবহার করা যেতে পারে, উভয়ই ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) আক্রমণগুলির জন্য আক্রমণের পৃষ্ঠকে হ্রাস করে। CSP এর বিস্তারিত পরিচয়ের জন্য, এখানে পড়ুন।
একটি বিশেষভাবে নতুন CSP হল বিশ্বস্ত প্রকার (TT) নীতি, যা একটি গতিশীল বিশ্লেষণ সক্ষম করে যা পদ্ধতিগতভাবে ওয়েবসাইটগুলিতে একটি বড় শ্রেণীর ইনজেকশন আক্রমণ প্রতিরোধ করতে পারে। এটি অর্জন করার জন্য, টিটি একটি ওয়েবসাইটকে তার জাভাস্ক্রিপ্ট কোডকে পুলিশিং করার জন্য সমর্থন করে যাতে শুধুমাত্র কিছু নির্দিষ্ট ধরণের জিনিস DOM সিঙ্ক যেমন innerHTML-এ বরাদ্দ করা যায়।
একটি ওয়েবসাইট একটি নির্দিষ্ট HTTP হেডার অন্তর্ভুক্ত করে একটি বিষয়বস্তু নিরাপত্তা নীতি সক্রিয় করতে পারে। উদাহরণস্বরূপ, শিরোনাম content-security-policy: require-trusted-types-for 'script'; trusted-types default একটি পৃষ্ঠার জন্য TT নীতি সক্রিয় করে।
প্রতিটি নীতি এই মোডগুলির মধ্যে একটিতে কাজ করতে পারে:
- এনফোর্সড মোড - যেখানে প্রতিটি নীতি লঙ্ঘন একটি ত্রুটি,
- শুধুমাত্র রিপোর্ট মোড - যা একটি সতর্কতা হিসাবে ত্রুটি বার্তা রিপোর্ট করে, কিন্তু ওয়েব পৃষ্ঠায় ব্যর্থতার কারণ হয় না।
ইস্যু ট্যাবে বিষয়বস্তুর নিরাপত্তা নীতির সমস্যা বাস্তবায়ন করা
এই কাজের লক্ষ্য ছিল CSP সমস্যাগুলির জন্য ডিবাগিং অভিজ্ঞতা উন্নত করা। নতুন সমস্যাগুলি বিবেচনা করার সময়, DevTools টিম মোটামুটিভাবে এই প্রক্রিয়াটি অনুসরণ করে:
- ব্যবহারকারীর গল্প সংজ্ঞায়িত করা । DevTools ফ্রন্ট-এন্ডে ব্যবহারকারীর গল্পের একটি সেট সনাক্ত করুন যা একটি ওয়েব বিকাশকারীকে কীভাবে সমস্যাটি তদন্ত করতে হবে তা কভার করে।
- সম্মুখ প্রান্ত বাস্তবায়ন . ব্যবহারকারীর গল্পগুলির উপর ভিত্তি করে, সামনের প্রান্তে সমস্যাটির তদন্তের জন্য কোন তথ্যের টুকরো প্রয়োজন তা সনাক্ত করুন (যেমন একটি সম্পর্কিত অনুরোধ, একটি কুকির নাম, একটি স্ক্রিপ্ট বা html ফাইলের একটি লাইন ইত্যাদি)৷
- সমস্যা সনাক্তকরণ । ব্রাউজারে সেই জায়গাগুলি চিহ্নিত করুন যেখানে সমস্যাটি Chrome-এ শনাক্ত করা যেতে পারে এবং ধাপ (2) থেকে প্রাসঙ্গিক তথ্য সহ একটি সমস্যা রিপোর্ট করার জন্য জায়গাটিকে উপকরণ তৈরি করুন৷
- সংরক্ষণ করুন এবং সমস্যা প্রদর্শন করুন . সমস্যাগুলি একটি উপযুক্ত জায়গায় সঞ্চয় করুন এবং একবার খোলা হলে সেগুলি DevTools-এ উপলব্ধ করুন৷
- ইস্যু টেক্সট ডিজাইনিং । একটি ব্যাখ্যামূলক পাঠ্য নিয়ে আসুন যা ওয়েব বিকাশকারীকে বুঝতে এবং আরও গুরুত্বপূর্ণভাবে সমস্যাটি সমাধান করতে সহায়তা করে৷
ধাপ 1: CSP সমস্যাগুলির জন্য ব্যবহারকারীর গল্প সংজ্ঞায়িত করা
আমরা আমাদের বাস্তবায়ন কাজ শুরু করার আগে, আমাদের কী করতে হবে তা আরও ভালভাবে বোঝার জন্য আমরা ব্যবহারকারীর গল্প সহ একটি নকশা নথি তৈরি করেছি। উদাহরণস্বরূপ, আমরা নিম্নলিখিত ব্যবহারকারীর গল্প লিখেছি:
একজন ডেভেলপার হিসেবে, যিনি এইমাত্র বুঝতে পেরেছেন যে আমার ওয়েবসাইটের কিছু অংশ ব্লক করা হয়েছে, আমি চাই:- - ...আমার ওয়েবসাইটে আইফ্রেম/ছবি অবরুদ্ধ করার জন্য CSP একটি কারণ কিনা তা খুঁজে বের করুন - ...কোন CSP নির্দেশিকা একটি নির্দিষ্ট রিসোর্সকে ব্লক করে দেয় তা জানুন - ...বর্তমানে ব্লক করা রিসোর্স/বর্তমানে ব্লক করা এক্সিকিউশন প্রদর্শনের অনুমতি দিতে আমার ওয়েবসাইটের CSP কীভাবে পরিবর্তন করতে হয় তা জানুন।
এই ব্যবহারকারীর গল্পটি অন্বেষণ করার জন্য, আমরা কিছু সাধারণ উদাহরণ ওয়েব পৃষ্ঠা তৈরি করেছি যা আমাদের আগ্রহী সিএসপি লঙ্ঘনগুলি প্রদর্শন করে এবং প্রক্রিয়াটির সাথে নিজেদের পরিচিত হওয়ার জন্য উদাহরণ পৃষ্ঠাগুলি অন্বেষণ করেছি৷ এখানে কিছু ওয়েব পৃষ্ঠার উদাহরণ দেওয়া হল ( ইস্যু ট্যাব খুলে ডেমো খুলুন):
এই প্রক্রিয়াটি ব্যবহার করে, আমরা শিখেছি যে CSP সমস্যাগুলি ডিবাগ করার জন্য উত্সের অবস্থানটি ছিল সবচেয়ে গুরুত্বপূর্ণ তথ্য। কোনো রিসোর্স ব্লক করা হলে সংশ্লিষ্ট আইফ্রেম এবং অনুরোধ দ্রুত খুঁজে পাওয়া এবং DevTools-এর Elements প্যানেলে HTML এলিমেন্টের একটি সরাসরি লিঙ্কও কাজে লাগতে পারে।
ধাপ 2: ফ্রন্ট-এন্ড বাস্তবায়ন
আমরা এই অন্তর্দৃষ্টিটিকে তথ্যের প্রথম খসড়াতে পরিণত করেছি যা আমরা Chrome DevTools প্রোটোকল (CDP) এর মাধ্যমে DevTools-এ উপলব্ধ করতে চেয়েছিলাম:
নীচে third_party/blink/public/devtools_protocol/browser_protocol.pdl থেকে উদ্ধৃতাংশ দেওয়া হল
type ContentSecurityPolicyIssueDetails extends object
properties
# The url not included in allowed sources.
optional string blockedURL
# Specific directive that is violated, causing the CSP issue.
string violatedDirective
boolean isReportOnly
ContentSecurityPolicyViolationType contentSecurityPolicyViolationType
optional AffectedFrame frameAncestor
optional SourceCodeLocation sourceCodeLocation
optional DOM.BackendNodeId violatingNodeId
উপরের সংজ্ঞাটি মূলত একটি JSON ডেটা-স্ট্রাকচার এনকোড করে। এটি PDL (প্রটোকল ডেটা ভাষা) নামে একটি সহজ ভাষায় লেখা হয়। PDL দুটি উদ্দেশ্যে ব্যবহৃত হয়। প্রথমে, আমরা PDL ব্যবহার করি TypeScript সংজ্ঞা তৈরি করতে যা DevTools ফ্রন্ট-এন্ড নির্ভর করে। উদাহরণস্বরূপ, উপরের PDL সংজ্ঞা নিম্নলিখিত TypeScript ইন্টারফেস তৈরি করে:
export interface ContentSecurityPolicyIssueDetails {
/**
* The url not included in allowed sources.
*/
blockedURL?: string;
/**
* Specific directive that is violated, causing the CSP issue.
*/
violatedDirective: string;
isReportOnly: boolean;
contentSecurityPolicyViolationType: ContentSecurityPolicyViolationType;
frameAncestor?: AffectedFrame;
sourceCodeLocation?: SourceCodeLocation;
violatingNodeId?: DOM.BackendNodeId;
}
দ্বিতীয়ত, এবং সম্ভবত আরও গুরুত্বপূর্ণ, আমরা সেই সংজ্ঞা থেকে একটি C++ লাইব্রেরি তৈরি করি যা C++ Chromium ব্যাক-এন্ড থেকে DevTools ফ্রন্ট-এন্ডে এই ডেটা স্ট্রাকচার তৈরি এবং পাঠানো পরিচালনা করে। সেই লাইব্রেরি ব্যবহার করে, C++ কোডের নিচের অংশটি ব্যবহার করে একটি ContentSecurityPolicyIssueDetails অবজেক্ট তৈরি করা যেতে পারে:
protocol::Audits::ContentSecurityPolicyIssueDetails::create()
.setViolatedDirective(d->violated_directive)
.setIsReportOnly(d->is_report_only)
.setContentSecurityPolicyViolationType(BuildViolationType(
d->content_security_policy_violation_type)))
.build();
একবার আমরা কোন তথ্যটি উপলব্ধ করতে চাই সে বিষয়ে স্থির হয়ে গেলে, Chromium থেকে এই তথ্যটি কোথায় পেতে হবে তা আমাদের অন্বেষণ করতে হবে।
ধাপ 3: সমস্যা সনাক্তকরণ
শেষ বিভাগে বর্ণিত ফরম্যাটে Chrome DevTools Protocol (CDP) এ তথ্য উপলব্ধ করতে, আমাদের সেই জায়গা খুঁজে বের করতে হবে যেখানে তথ্যটি আসলেই ব্যাক-এন্ডে পাওয়া যায়। সৌভাগ্যবশত, সিএসপি কোডে ইতিমধ্যেই শুধুমাত্র রিপোর্ট মোডের জন্য একটি বোতল-নেক ব্যবহার করা হয়েছে, যেখানে আমরা এটিকে সংযুক্ত করতে পারি: ContentSecurityPolicy::ReportViolation একটি (ঐচ্ছিক) রিপোর্টিং এন্ড-পয়েন্টে সমস্যাগুলি রিপোর্ট করে যা CSP HTTP হেডারে কনফিগার করা যেতে পারে। আমরা যে তথ্যগুলি রিপোর্ট করতে চেয়েছিলাম তার বেশিরভাগই ইতিমধ্যে উপলব্ধ ছিল, তাই আমাদের যন্ত্রের কাজ করার জন্য ব্যাক-এন্ডে কোনও বড় পরিবর্তনের প্রয়োজন ছিল না।
ধাপ 4: সমস্যাগুলি সংরক্ষণ করুন এবং প্রদর্শন করুন
একটি ছোট জটিলতা হল যে আমরা DevTools খোলার আগে ঘটে যাওয়া সমস্যাগুলির রিপোর্ট করতে চেয়েছিলাম, যেমন কনসোল বার্তাগুলি পরিচালনা করা হয়। এর মানে হল যে আমরা সরাসরি ফ্রন্ট-এন্ডে সমস্যাগুলি রিপোর্ট করি না, তবে DevTools খোলা আছে কি না তা স্বাধীনভাবে সমস্যাযুক্ত স্টোরেজ ব্যবহার করি। একবার DevTools খোলা হয়ে গেলে (অথবা, সেই বিষয়ে অন্য কোনও CDP ক্লায়েন্ট সংযুক্ত করা হলে), পূর্বে রেকর্ড করা সমস্ত সমস্যা স্টোরেজ থেকে পুনরায় প্লে করা যেতে পারে।
এটি ব্যাক-এন্ডের কাজটি শেষ করেছে, এবং আমাদের এখন সামনের প্রান্তে সমস্যাটি কীভাবে প্রকাশ করা যায় তার উপর ফোকাস করা দরকার।
ধাপ 5: সমস্যার পাঠ্য ডিজাইন করা
ইস্যু টেক্সট ডিজাইন করা একটি প্রক্রিয়া যা আমাদের নিজস্ব ছাড়াও বেশ কয়েকটি টিমকে জড়িত করে, উদাহরণস্বরূপ, আমরা প্রায়শই সেই দলের অন্তর্দৃষ্টির উপর নির্ভর করি যেটি একটি বৈশিষ্ট্য প্রয়োগ করে (এই ক্ষেত্রে এটি হবে CSP টিম) এবং অবশ্যই DevRel টিম, যেটি ডিজাইন করে কিভাবে ওয়েব ডেভেলপাররা একটি নির্দিষ্ট ধরণের সমস্যা মোকাবেলা করতে হবে৷ ইস্যু টেক্সট সাধারণত কিছু পরিমার্জনার মধ্য দিয়ে যায় যতক্ষণ না এটি শেষ হয়।
সাধারণত DevTools টিম তারা যা কল্পনা করে তার একটি মোটামুটি খসড়া দিয়ে শুরু করবে:
## Header
Content Security Policy: include all sources of your resources in content security policy header to improve the functioning of your site
## General information
Even though some sources are included in the content security policy header, some resources accessed by your site like images, stylesheets or scripts originate from sources not included in content security policy directives.
Usage of content from not included sources is restricted to strengthen the security of your entire site.
## Specific information
### VIOLATED DIRECTIVES
`img-src 'self'`
### BLOCKED URLs
https://imgur.com/JuXCo1p.jpg
## Specific information
https://web.dev/strict-csp/
পুনরাবৃত্তির পরে, আমরা এখানে পৌঁছেছি:

আপনি দেখতে পাচ্ছেন, ফিচার টিম এবং DevRel এর সাথে জড়িত বর্ণনাটিকে অনেক বেশি স্পষ্ট এবং সুনির্দিষ্ট করে তোলে!
আপনার পৃষ্ঠার CSP সমস্যাগুলি বিশেষভাবে CSP লঙ্ঘনের জন্য নিবেদিত ট্যাবেও আবিষ্কৃত হতে পারে।
ডিবাগিং বিশ্বস্ত প্রকার সমস্যা
সঠিক ডেভেলপার টুল ছাড়া TT এর সাথে বড় আকারে কাজ করা চ্যালেঞ্জিং হতে পারে।
উন্নত কনসোল প্রিন্টিং
যখন আমরা বিশ্বস্ত বস্তুর সাথে কাজ করি, তখন আমরা অ-বিশ্বস্ত প্রতিপক্ষের জন্য কমপক্ষে একই পরিমাণ তথ্য প্রদর্শন করতে চাই। দুর্ভাগ্যবশত, বর্তমানে একটি বিশ্বস্ত বস্তু প্রদর্শন করার সময় মোড়ানো বস্তু সম্পর্কে কোনো তথ্য প্রদর্শিত হয় না।
কারণ কনসোলে প্রদর্শিত মানটি ডিফল্টরূপে অবজেক্টে .valueOf() কলিং থেকে নেওয়া হয়। যাইহোক, Trusted Type এর ক্ষেত্রে রিটার্ন করা মান খুব একটা দরকারী নয়। পরিবর্তে, আমরা .toString() কল করার সময় আপনি যা পান তার অনুরূপ কিছু পেতে চাই। এটি অর্জন করার জন্য, বিশ্বস্ত টাইপ অবজেক্টের জন্য বিশেষ হ্যান্ডলিং চালু করতে আমাদের V8 এবং ব্লিঙ্ক পরিবর্তন করতে হবে।
যদিও ঐতিহাসিক কারণে এই কাস্টম হ্যান্ডলিং V8 তে করা হয়েছিল, এই ধরনের পদ্ধতির গুরুত্বপূর্ণ অসুবিধা রয়েছে। এমন অনেক অবজেক্ট আছে যার জন্য কাস্টম ডিসপ্লে করা প্রয়োজন কিন্তু যার ধরন JS লেভেলে একই। যেহেতু V8 বিশুদ্ধ JS, এটি একটি ওয়েব API এর সাথে সম্পর্কিত ধারণাগুলিকে আলাদা করতে পারে না যেমন একটি বিশ্বস্ত প্রকার৷ সেই কারণে, V8 কে এর এমবেডার (ব্লিঙ্ক) তাদের আলাদা করার জন্য সাহায্য চাইতে হবে।
সুতরাং, কোডের সেই অংশটিকে ব্লিঙ্ক বা যেকোনো এমবেডারে সরানো একটি যৌক্তিক পছন্দের মতো শোনাচ্ছে। উন্মুক্ত সমস্যা ছাড়াও, আরও অনেক সুবিধা রয়েছে:
- প্রতিটি এমবেডারের নিজস্ব বিবরণ প্রজন্ম থাকতে পারে
- Blink API এর মাধ্যমে বর্ণনা তৈরি করা সহজ
- অবজেক্টের মূল সংজ্ঞায় ব্লিঙ্কের অ্যাক্সেস রয়েছে। এইভাবে আমরা যদি বর্ণনা তৈরি করতে
.toString()ব্যবহার করি, তাহলে.toString()পুনরায় সংজ্ঞায়িত হওয়ার কোনো ঝুঁকি নেই।
ব্রেক-অন-ভায়োলেশন (শুধু-রিপোর্ট মোডে)
বর্তমানে, TT লঙ্ঘন ডিবাগ করার একমাত্র উপায় হল JS ব্যতিক্রমগুলিতে ব্রেকপয়েন্ট সেট করা। যেহেতু বলবৎকৃত TT লঙ্ঘন একটি ব্যতিক্রম ট্রিগার করবে, তাই এই বৈশিষ্ট্যটি কোনোভাবে কার্যকর হতে পারে। যাইহোক, বাস্তব বিশ্বের পরিস্থিতিতে আপনার টিটি লঙ্ঘনের উপর আরও সূক্ষ্ম নিয়ন্ত্রণ প্রয়োজন। বিশেষ করে, আমরা শুধুমাত্র TT লঙ্ঘনের ক্ষেত্রে ব্রেক করতে চাই (অন্যান্য ব্যতিক্রম নয়), শুধুমাত্র রিপোর্ট মোডেও বিরতি এবং বিভিন্ন ধরনের TT লঙ্ঘনের মধ্যে পার্থক্য করতে চাই।
DevTools এর ইতিমধ্যেই বিভিন্ন ধরণের ব্রেকপয়েন্টের জন্য সমর্থন রয়েছে তাই আর্কিটেকচারটি বেশ এক্সটেনসিবল। একটি নতুন ব্রেকপয়েন্ট টাইপ যোগ করার জন্য ব্যাকএন্ড (ব্লিঙ্ক), CDP এবং ফ্রন্টএন্ডে পরিবর্তন প্রয়োজন। আমাদের একটি নতুন CDP কমান্ড প্রবর্তন করা উচিত, আসুন এটিকে setBreakOnTTViolation বলি। এই কমান্ডটি ফ্রন্টএন্ড দ্বারা ব্যাকএন্ডকে জানাতে ব্যবহৃত হবে যে এটি কোন ধরণের TT লঙ্ঘন ভাঙতে হবে। ব্যাকএন্ড, বিশেষ করে InspectorDOMDebuggerAgent , একটি "প্রোব" প্রদান করবে, onTTViolation() যা প্রতিবার TT লঙ্ঘন ঘটলে কল করা হবে। তারপর, InspectorDOMDebuggerAgent পরীক্ষা করবে যে সেই লঙ্ঘনটি একটি ব্রেকপয়েন্টকে ট্রিগার করবে কিনা, এবং যদি তা হয় তবে এটি কার্যকরীকে বিরতি দেওয়ার জন্য ফ্রন্টএন্ডে একটি বার্তা পাঠাবে।
কি করা হয়েছে এবং পরবর্তী কি?
যেহেতু এখানে বর্ণিত সমস্যাগুলি চালু করা হয়েছে, তাই সমস্যা ট্যাবে বেশ কিছু পরিবর্তন হয়েছে:
- DevTools-এ অন্যান্য প্যানেলের সাথে এর আন্তঃসংযোগ উন্নত করা হয়েছে।
- আরও অনেক সমস্যার রিপোর্টিং ইস্যু ট্যাবে সরানো হয়েছে: কম-কনট্রাস্ট , বিশ্বস্ত ওয়েব-অ্যাক্টিভিটি , quirks মোড , অ্যাট্রিবিউশন রিপোর্টিং API এবং CORS-সম্পর্কিত সমস্যাগুলি অন্যদের মধ্যে৷
- সমস্যা লুকানোর একটি সুযোগ চালু করা হয়েছিল
সামনের দিকে এগিয়ে যাওয়ার জন্য, আমরা আরও সমস্যা দেখাতে সমস্যা ট্যাব ব্যবহার করার পরিকল্পনা করছি, যা দীর্ঘমেয়াদে অপঠিত ত্রুটি-বার্তা প্রবাহের কনসোল আনলোড করা সম্ভব করবে।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷
এই ব্লগ পোস্টটি সম্প্রতি চালু হওয়া ইস্যু ট্যাবের সাহায্যে কন্টেন্ট সিকিউরিটি পলিসি (সিএসপি) সমস্যা ডিবাগ করার জন্য DevTools সমর্থন বাস্তবায়ন সম্পর্কে।
বাস্তবায়নের কাজটি 2টি ইন্টার্নশিপের কোর্সে করা হয়েছিল: 1. প্রথমটির সময়, আমরা সাধারণ রিপোর্টিং ফ্রেমওয়ার্ক তৈরি করেছি এবং 3টি CSP লঙ্ঘন সমস্যার জন্য ইস্যু বার্তা ডিজাইন করেছি। 2. দ্বিতীয়টি চলাকালীন, আমরা বিশ্বস্ত প্রকার ডিবাগিংয়ের জন্য কিছু বিশেষ DevTools বৈশিষ্ট্যের পাশাপাশি বিশ্বস্ত প্রকার সমস্যাগুলি যুক্ত করেছি৷
একটি বিষয়বস্তু নিরাপত্তা নীতি কি?
কনটেন্ট সিকিউরিটি পলিসি (সিএসপি) নিরাপত্তা বাড়াতে একটি ওয়েবসাইটে নির্দিষ্ট আচরণ সীমাবদ্ধ করার অনুমতি দেয়। উদাহরণস্বরূপ, সিএসপি ইনলাইন স্ক্রিপ্টগুলিকে অস্বীকৃতি জানাতে বা eval অনুমোদন না দেওয়ার জন্য ব্যবহার করা যেতে পারে, উভয়ই ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) আক্রমণগুলির জন্য আক্রমণের পৃষ্ঠকে হ্রাস করে। CSP এর বিস্তারিত পরিচয়ের জন্য, এখানে পড়ুন।
একটি বিশেষভাবে নতুন CSP হল বিশ্বস্ত প্রকার (TT) নীতি, যা একটি গতিশীল বিশ্লেষণ সক্ষম করে যা পদ্ধতিগতভাবে ওয়েবসাইটগুলিতে একটি বড় শ্রেণীর ইনজেকশন আক্রমণ প্রতিরোধ করতে পারে। এটি অর্জন করার জন্য, টিটি একটি ওয়েবসাইটকে তার জাভাস্ক্রিপ্ট কোডকে পুলিশিং করার জন্য সমর্থন করে যাতে শুধুমাত্র কিছু নির্দিষ্ট ধরণের জিনিস DOM সিঙ্ক যেমন innerHTML-এ বরাদ্দ করা যায়।
একটি ওয়েবসাইট একটি নির্দিষ্ট HTTP হেডার অন্তর্ভুক্ত করে একটি বিষয়বস্তু নিরাপত্তা নীতি সক্রিয় করতে পারে। উদাহরণস্বরূপ, শিরোনাম content-security-policy: require-trusted-types-for 'script'; trusted-types default একটি পৃষ্ঠার জন্য TT নীতি সক্রিয় করে।
প্রতিটি নীতি এই মোডগুলির মধ্যে একটিতে কাজ করতে পারে:
- এনফোর্সড মোড - যেখানে প্রতিটি নীতি লঙ্ঘন একটি ত্রুটি,
- শুধুমাত্র রিপোর্ট মোড - যা একটি সতর্কতা হিসাবে ত্রুটি বার্তা রিপোর্ট করে, কিন্তু ওয়েব পৃষ্ঠায় ব্যর্থতার কারণ হয় না।
ইস্যু ট্যাবে বিষয়বস্তুর নিরাপত্তা নীতির সমস্যা বাস্তবায়ন করা
এই কাজের লক্ষ্য ছিল CSP সমস্যাগুলির জন্য ডিবাগিং অভিজ্ঞতা উন্নত করা। নতুন সমস্যাগুলি বিবেচনা করার সময়, DevTools টিম মোটামুটিভাবে এই প্রক্রিয়াটি অনুসরণ করে:
- ব্যবহারকারীর গল্প সংজ্ঞায়িত করা । DevTools ফ্রন্ট-এন্ডে ব্যবহারকারীর গল্পের একটি সেট সনাক্ত করুন যা একটি ওয়েব বিকাশকারীকে কীভাবে সমস্যাটি তদন্ত করতে হবে তা কভার করে।
- সম্মুখ প্রান্ত বাস্তবায়ন . ব্যবহারকারীর গল্পগুলির উপর ভিত্তি করে, সামনের প্রান্তে সমস্যাটির তদন্তের জন্য কোন তথ্যের টুকরো প্রয়োজন তা সনাক্ত করুন (যেমন একটি সম্পর্কিত অনুরোধ, একটি কুকির নাম, একটি স্ক্রিপ্ট বা html ফাইলের একটি লাইন ইত্যাদি)৷
- সমস্যা সনাক্তকরণ । ব্রাউজারে সেই জায়গাগুলি চিহ্নিত করুন যেখানে সমস্যাটি Chrome-এ শনাক্ত করা যেতে পারে এবং ধাপ (2) থেকে প্রাসঙ্গিক তথ্য সহ একটি সমস্যা রিপোর্ট করার জন্য জায়গাটিকে উপকরণ তৈরি করুন৷
- সংরক্ষণ করুন এবং সমস্যা প্রদর্শন করুন . সমস্যাগুলি একটি উপযুক্ত জায়গায় সঞ্চয় করুন এবং একবার খোলা হলে সেগুলি DevTools-এ উপলব্ধ করুন৷
- ইস্যু টেক্সট ডিজাইনিং । একটি ব্যাখ্যামূলক পাঠ্য নিয়ে আসুন যা ওয়েব বিকাশকারীকে বুঝতে এবং আরও গুরুত্বপূর্ণভাবে সমস্যাটি সমাধান করতে সহায়তা করে৷
ধাপ 1: CSP সমস্যাগুলির জন্য ব্যবহারকারীর গল্প সংজ্ঞায়িত করা
আমরা আমাদের বাস্তবায়ন কাজ শুরু করার আগে, আমাদের কী করতে হবে তা আরও ভালভাবে বোঝার জন্য আমরা ব্যবহারকারীর গল্প সহ একটি নকশা নথি তৈরি করেছি। উদাহরণস্বরূপ, আমরা নিম্নলিখিত ব্যবহারকারীর গল্প লিখেছি:
একজন ডেভেলপার হিসেবে, যিনি এইমাত্র বুঝতে পেরেছেন যে আমার ওয়েবসাইটের কিছু অংশ ব্লক করা হয়েছে, আমি চাই:- - ...আমার ওয়েবসাইটে আইফ্রেম/ছবি অবরুদ্ধ করার জন্য CSP একটি কারণ কিনা তা খুঁজে বের করুন - ...কোন CSP নির্দেশিকা একটি নির্দিষ্ট রিসোর্সকে ব্লক করে দেয় তা জানুন - ...বর্তমানে ব্লক করা রিসোর্স/বর্তমানে ব্লক করা এক্সিকিউশন প্রদর্শনের অনুমতি দিতে আমার ওয়েবসাইটের CSP কীভাবে পরিবর্তন করতে হয় তা জানুন।
এই ব্যবহারকারীর গল্পটি অন্বেষণ করার জন্য, আমরা কিছু সাধারণ উদাহরণ ওয়েব পৃষ্ঠা তৈরি করেছি যা আমাদের আগ্রহী সিএসপি লঙ্ঘনগুলি প্রদর্শন করে এবং প্রক্রিয়াটির সাথে নিজেদের পরিচিত হওয়ার জন্য উদাহরণ পৃষ্ঠাগুলি অন্বেষণ করেছি৷ এখানে কিছু ওয়েব পৃষ্ঠার উদাহরণ দেওয়া হল ( ইস্যু ট্যাব খুলে ডেমো খুলুন):
এই প্রক্রিয়াটি ব্যবহার করে, আমরা শিখেছি যে CSP সমস্যাগুলি ডিবাগ করার জন্য উত্সের অবস্থানটি ছিল সবচেয়ে গুরুত্বপূর্ণ তথ্য। কোনো রিসোর্স ব্লক করা হলে সংশ্লিষ্ট আইফ্রেম এবং অনুরোধ দ্রুত খুঁজে পাওয়া এবং DevTools-এর Elements প্যানেলে HTML এলিমেন্টের একটি সরাসরি লিঙ্কও কাজে লাগতে পারে।
ধাপ 2: ফ্রন্ট-এন্ড বাস্তবায়ন
আমরা এই অন্তর্দৃষ্টিটিকে তথ্যের প্রথম খসড়াতে পরিণত করেছি যা আমরা Chrome DevTools প্রোটোকল (CDP) এর মাধ্যমে DevTools-এ উপলব্ধ করতে চেয়েছিলাম:
নীচে third_party/blink/public/devtools_protocol/browser_protocol.pdl থেকে উদ্ধৃতাংশ দেওয়া হল
type ContentSecurityPolicyIssueDetails extends object
properties
# The url not included in allowed sources.
optional string blockedURL
# Specific directive that is violated, causing the CSP issue.
string violatedDirective
boolean isReportOnly
ContentSecurityPolicyViolationType contentSecurityPolicyViolationType
optional AffectedFrame frameAncestor
optional SourceCodeLocation sourceCodeLocation
optional DOM.BackendNodeId violatingNodeId
উপরের সংজ্ঞাটি মূলত একটি JSON ডেটা-স্ট্রাকচার এনকোড করে। এটি PDL (প্রটোকল ডেটা ভাষা) নামে একটি সহজ ভাষায় লেখা হয়। PDL দুটি উদ্দেশ্যে ব্যবহৃত হয়। প্রথমে, আমরা PDL ব্যবহার করি TypeScript সংজ্ঞা তৈরি করতে যা DevTools ফ্রন্ট-এন্ড নির্ভর করে। উদাহরণস্বরূপ, উপরের PDL সংজ্ঞা নিম্নলিখিত TypeScript ইন্টারফেস তৈরি করে:
export interface ContentSecurityPolicyIssueDetails {
/**
* The url not included in allowed sources.
*/
blockedURL?: string;
/**
* Specific directive that is violated, causing the CSP issue.
*/
violatedDirective: string;
isReportOnly: boolean;
contentSecurityPolicyViolationType: ContentSecurityPolicyViolationType;
frameAncestor?: AffectedFrame;
sourceCodeLocation?: SourceCodeLocation;
violatingNodeId?: DOM.BackendNodeId;
}
দ্বিতীয়ত, এবং সম্ভবত আরও গুরুত্বপূর্ণ, আমরা সেই সংজ্ঞা থেকে একটি C++ লাইব্রেরি তৈরি করি যা C++ Chromium ব্যাক-এন্ড থেকে DevTools ফ্রন্ট-এন্ডে এই ডেটা স্ট্রাকচার তৈরি এবং পাঠানো পরিচালনা করে। সেই লাইব্রেরি ব্যবহার করে, C++ কোডের নিচের অংশটি ব্যবহার করে একটি ContentSecurityPolicyIssueDetails অবজেক্ট তৈরি করা যেতে পারে:
protocol::Audits::ContentSecurityPolicyIssueDetails::create()
.setViolatedDirective(d->violated_directive)
.setIsReportOnly(d->is_report_only)
.setContentSecurityPolicyViolationType(BuildViolationType(
d->content_security_policy_violation_type)))
.build();
একবার আমরা কোন তথ্যটি উপলব্ধ করতে চাই সে বিষয়ে স্থির হয়ে গেলে, Chromium থেকে এই তথ্যটি কোথায় পেতে হবে তা আমাদের অন্বেষণ করতে হবে।
ধাপ 3: সমস্যা সনাক্তকরণ
শেষ বিভাগে বর্ণিত ফরম্যাটে Chrome DevTools Protocol (CDP) এ তথ্য উপলব্ধ করতে, আমাদের সেই জায়গা খুঁজে বের করতে হবে যেখানে তথ্যটি আসলেই ব্যাক-এন্ডে পাওয়া যায়। সৌভাগ্যবশত, সিএসপি কোডে ইতিমধ্যেই শুধুমাত্র রিপোর্ট মোডের জন্য একটি বোতল-নেক ব্যবহার করা হয়েছে, যেখানে আমরা এটিকে সংযুক্ত করতে পারি: ContentSecurityPolicy::ReportViolation একটি (ঐচ্ছিক) রিপোর্টিং এন্ড-পয়েন্টে সমস্যাগুলি রিপোর্ট করে যা CSP HTTP হেডারে কনফিগার করা যেতে পারে। আমরা যে তথ্যগুলি রিপোর্ট করতে চেয়েছিলাম তার বেশিরভাগই ইতিমধ্যে উপলব্ধ ছিল, তাই আমাদের যন্ত্রের কাজ করার জন্য ব্যাক-এন্ডে কোনও বড় পরিবর্তনের প্রয়োজন ছিল না।
ধাপ 4: সমস্যাগুলি সংরক্ষণ করুন এবং প্রদর্শন করুন
একটি ছোট জটিলতা হল যে আমরা DevTools খোলার আগে ঘটে যাওয়া সমস্যাগুলির রিপোর্ট করতে চেয়েছিলাম, যেমন কনসোল বার্তাগুলি পরিচালনা করা হয়। এর মানে হল যে আমরা সরাসরি ফ্রন্ট-এন্ডে সমস্যাগুলি রিপোর্ট করি না, তবে DevTools খোলা আছে কি না তা স্বাধীনভাবে সমস্যাযুক্ত স্টোরেজ ব্যবহার করি। একবার DevTools খোলা হয়ে গেলে (অথবা, সেই বিষয়ে অন্য কোনও CDP ক্লায়েন্ট সংযুক্ত করা হলে), পূর্বে রেকর্ড করা সমস্ত সমস্যা স্টোরেজ থেকে পুনরায় প্লে করা যেতে পারে।
এটি ব্যাক-এন্ডের কাজটি শেষ করেছে, এবং আমাদের এখন সামনের প্রান্তে সমস্যাটি কীভাবে প্রকাশ করা যায় তার উপর ফোকাস করা দরকার।
ধাপ 5: সমস্যার পাঠ্য ডিজাইন করা
ইস্যু টেক্সট ডিজাইন করা একটি প্রক্রিয়া যা আমাদের নিজস্ব ছাড়াও বেশ কয়েকটি টিমকে জড়িত করে, উদাহরণস্বরূপ, আমরা প্রায়শই সেই দলের অন্তর্দৃষ্টির উপর নির্ভর করি যেটি একটি বৈশিষ্ট্য প্রয়োগ করে (এই ক্ষেত্রে এটি হবে CSP টিম) এবং অবশ্যই DevRel টিম, যেটি ডিজাইন করে কিভাবে ওয়েব ডেভেলপাররা একটি নির্দিষ্ট ধরণের সমস্যা মোকাবেলা করতে হবে৷ ইস্যু টেক্সট সাধারণত কিছু পরিমার্জনার মধ্য দিয়ে যায় যতক্ষণ না এটি শেষ হয়।
সাধারণত DevTools টিম তারা যা কল্পনা করে তার একটি মোটামুটি খসড়া দিয়ে শুরু করবে:
## Header
Content Security Policy: include all sources of your resources in content security policy header to improve the functioning of your site
## General information
Even though some sources are included in the content security policy header, some resources accessed by your site like images, stylesheets or scripts originate from sources not included in content security policy directives.
Usage of content from not included sources is restricted to strengthen the security of your entire site.
## Specific information
### VIOLATED DIRECTIVES
`img-src 'self'`
### BLOCKED URLs
https://imgur.com/JuXCo1p.jpg
## Specific information
https://web.dev/strict-csp/
পুনরাবৃত্তির পরে, আমরা এখানে পৌঁছেছি:

আপনি দেখতে পাচ্ছেন, ফিচার টিম এবং DevRel এর সাথে জড়িত বর্ণনাটিকে অনেক বেশি স্পষ্ট এবং সুনির্দিষ্ট করে তোলে!
আপনার পৃষ্ঠার CSP সমস্যাগুলি বিশেষভাবে CSP লঙ্ঘনের জন্য নিবেদিত ট্যাবেও আবিষ্কৃত হতে পারে।
ডিবাগিং বিশ্বস্ত প্রকার সমস্যা
সঠিক ডেভেলপার টুল ছাড়া TT এর সাথে বড় আকারে কাজ করা চ্যালেঞ্জিং হতে পারে।
উন্নত কনসোল প্রিন্টিং
যখন আমরা বিশ্বস্ত বস্তুর সাথে কাজ করি, তখন আমরা অ-বিশ্বস্ত প্রতিপক্ষের জন্য কমপক্ষে একই পরিমাণ তথ্য প্রদর্শন করতে চাই। দুর্ভাগ্যবশত, বর্তমানে একটি বিশ্বস্ত বস্তু প্রদর্শন করার সময় মোড়ানো বস্তু সম্পর্কে কোনো তথ্য প্রদর্শিত হয় না।
কারণ কনসোলে প্রদর্শিত মানটি ডিফল্টরূপে অবজেক্টে .valueOf() কলিং থেকে নেওয়া হয়। যাইহোক, Trusted Type এর ক্ষেত্রে রিটার্ন করা মান খুব একটা দরকারী নয়। পরিবর্তে, আমরা .toString() কল করার সময় আপনি যা পান তার অনুরূপ কিছু পেতে চাই। এটি অর্জন করার জন্য, বিশ্বস্ত টাইপ অবজেক্টের জন্য বিশেষ হ্যান্ডলিং চালু করতে আমাদের V8 এবং ব্লিঙ্ক পরিবর্তন করতে হবে।
যদিও ঐতিহাসিক কারণে এই কাস্টম হ্যান্ডলিং V8 তে করা হয়েছিল, এই ধরনের পদ্ধতির গুরুত্বপূর্ণ অসুবিধা রয়েছে। এমন অনেক অবজেক্ট আছে যার জন্য কাস্টম ডিসপ্লে করা প্রয়োজন কিন্তু যার ধরন JS লেভেলে একই। যেহেতু V8 বিশুদ্ধ JS, এটি একটি ওয়েব API এর সাথে সম্পর্কিত ধারণাগুলিকে আলাদা করতে পারে না যেমন একটি বিশ্বস্ত প্রকার৷ সেই কারণে, V8 কে এর এমবেডার (ব্লিঙ্ক) তাদের আলাদা করার জন্য সাহায্য চাইতে হবে।
সুতরাং, কোডের সেই অংশটিকে ব্লিঙ্ক বা যেকোনো এমবেডারে সরানো একটি যৌক্তিক পছন্দের মতো শোনাচ্ছে। উন্মুক্ত সমস্যা ছাড়াও, আরও অনেক সুবিধা রয়েছে:
- প্রতিটি এমবেডারের নিজস্ব বিবরণ প্রজন্ম থাকতে পারে
- Blink API এর মাধ্যমে বর্ণনা তৈরি করা সহজ
- অবজেক্টের মূল সংজ্ঞায় ব্লিঙ্কের অ্যাক্সেস রয়েছে। এইভাবে আমরা যদি বর্ণনা তৈরি করতে
.toString()ব্যবহার করি, তাহলে.toString()পুনরায় সংজ্ঞায়িত হওয়ার কোনো ঝুঁকি নেই।
ব্রেক-অন-ভায়োলেশন (শুধু-রিপোর্ট মোডে)
বর্তমানে, TT লঙ্ঘন ডিবাগ করার একমাত্র উপায় হল JS ব্যতিক্রমগুলিতে ব্রেকপয়েন্ট সেট করা। যেহেতু বলবৎকৃত TT লঙ্ঘন একটি ব্যতিক্রম ট্রিগার করবে, তাই এই বৈশিষ্ট্যটি কোনোভাবে কার্যকর হতে পারে। যাইহোক, বাস্তব বিশ্বের পরিস্থিতিতে আপনার টিটি লঙ্ঘনের উপর আরও সূক্ষ্ম নিয়ন্ত্রণ প্রয়োজন। বিশেষ করে, আমরা শুধুমাত্র TT লঙ্ঘনের ক্ষেত্রে ব্রেক করতে চাই (অন্যান্য ব্যতিক্রম নয়), শুধুমাত্র রিপোর্ট মোডেও বিরতি এবং বিভিন্ন ধরনের TT লঙ্ঘনের মধ্যে পার্থক্য করতে চাই।
DevTools এর ইতিমধ্যেই বিভিন্ন ধরণের ব্রেকপয়েন্টের জন্য সমর্থন রয়েছে তাই আর্কিটেকচারটি বেশ এক্সটেনসিবল। একটি নতুন ব্রেকপয়েন্ট টাইপ যোগ করার জন্য ব্যাকএন্ড (ব্লিঙ্ক), CDP এবং ফ্রন্টএন্ডে পরিবর্তন প্রয়োজন। আমাদের একটি নতুন CDP কমান্ড প্রবর্তন করা উচিত, আসুন এটিকে setBreakOnTTViolation বলি। এই কমান্ডটি ফ্রন্টএন্ড দ্বারা ব্যাকএন্ডকে জানাতে ব্যবহৃত হবে যে এটি কোন ধরণের TT লঙ্ঘন ভাঙতে হবে। ব্যাকএন্ড, বিশেষ করে InspectorDOMDebuggerAgent , একটি "প্রোব" প্রদান করবে, onTTViolation() যা প্রতিবার TT লঙ্ঘন ঘটলে কল করা হবে। তারপর, InspectorDOMDebuggerAgent পরীক্ষা করবে যে সেই লঙ্ঘনটি একটি ব্রেকপয়েন্টকে ট্রিগার করবে কিনা, এবং যদি তা হয় তবে এটি কার্যকরীকে বিরতি দেওয়ার জন্য ফ্রন্টএন্ডে একটি বার্তা পাঠাবে।
কি করা হয়েছে এবং পরবর্তী কি?
যেহেতু এখানে বর্ণিত সমস্যাগুলি চালু করা হয়েছে, তাই সমস্যা ট্যাবে বেশ কিছু পরিবর্তন হয়েছে:
- DevTools-এ অন্যান্য প্যানেলের সাথে এর আন্তঃসংযোগ উন্নত করা হয়েছে।
- আরও অনেক সমস্যার রিপোর্টিং ইস্যু ট্যাবে সরানো হয়েছে: কম-কনট্রাস্ট , বিশ্বস্ত ওয়েব-অ্যাক্টিভিটি , quirks মোড , অ্যাট্রিবিউশন রিপোর্টিং API এবং CORS-সম্পর্কিত সমস্যাগুলি অন্যদের মধ্যে৷
- সমস্যা লুকানোর একটি সুযোগ চালু করা হয়েছিল
সামনের দিকে এগিয়ে যাওয়ার জন্য, আমরা আরও সমস্যা দেখাতে সমস্যা ট্যাব ব্যবহার করার পরিকল্পনা করছি, যা দীর্ঘমেয়াদে অপঠিত ত্রুটি-বার্তা প্রবাহের কনসোল আনলোড করা সম্ভব করবে।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷



