从 2024 年 3 月的数据集开始,Chrome 用户体验报告 (CrUX) 包含 navigation_types 指标。这会提供有关查询的维度的网页加载导航类型的汇总统计信息。
不同的导航栏类型会导致效果指标有所不同,因此在查看网站的效果时,了解这些不同类型的相对频率非常有用。例如,当导航使用返回前进 (bfcache) 时,通常会导致几乎即时的导航,这反映在 LCP 和 FCP 指标非常小,CLS 和 INP 指标较低。
通过显示导航栏类型细分信息,我们希望鼓励网站所有者更加了解其网站上使用的导航栏类型,并通过查看缓存设置、bfcache 拦截器和预渲染,鼓励使用一些速度更快的类型。
navigation_types 指标可在 每日 CrUX API、CrUX History API(最初提供 3 周的历史记录,并在接下来的 6 个月内每周增加,直至完全覆盖)、最新的 CrUX BigQuery 数据集和 CrUX 信息中心中找到。借助此历史记录,网站所有者还可以查看导航栏类型使用情况随时间的变化。这样可以跟踪改进(例如移除 bfcache 阻塞)。这还有助于解释指标的变化,即使网站没有任何更改也是如此。
CrUX 中提供哪些导航栏类型?
CrUX 在下表中区分了以下导航类型:
| 类型 | 说明 |
|---|---|
navigate |
网页加载,不属于任何其他类别。 |
navigate_cache |
网页加载,其中主要资源(主要 HTML 文档)由 HTTP 缓存提供。网站通常会对子资源使用缓存,但主 HTML 文档通常缓存得更少。这样可以将内容缓存在本地和 CDN 中,从而显著提升性能。 |
reload |
用户通过按重新加载按钮、在地址栏中按 Enter 键或撤消标签页关闭操作重新加载了网页。网页重新加载通常会导致系统返回服务器进行重新验证,以检查主页面是否已更改。网页重新加载次数占比高可能表示用户感到沮丧。 |
restore |
网页在浏览器重启后重新加载,或者由于内存原因而被移除的标签页重新加载。对于 Android 版 Chrome,这些事件会改为报告为 reload。 |
back_forward |
历史记录导航,表示用户最近曾查看过该网页并返回过该网页。通过正确的缓存,这些体验应该会相当快,但仍需要处理网页并执行 JavaScript,而 bfcache 可以避免这两点。 |
back_forward_cache |
从 bfcache 提供的历史记录导航。优化网页以充分利用 bfcache,应该可以提升用户体验。网站应考虑移除 bfcache 拦截器,以提高此类导航的百分比。 |
prerender |
网页已预渲染,这与 bfcache 类似,可导致网页几乎即时加载。 |
在某些情况下,页面加载可以是多种导航类型的组合。在这种情况下,CrUX 会按上表的倒序(从下到上)报告第一个匹配项。
CrUX 中导航栏类型的限制
由于 CrUX 是一个公开数据集,因此其报告粒度有限。对于许多来源和网址,由于符合条件的流量不足,navigation_types 指标不可用。如需了解详情,请参阅 CrUX 方法。
此外,CrUX 无法按导航类型对其他指标进行细分,因为这会进一步减少 CrUX 中可用的来源和网址数量。
我们建议网站实现自己的真实用户监控 (RUM),以便能够按导航类型等条件细分流量。请注意,您可能会发现这些解决方案中的导航类型存在差异,具体取决于报告的类型以及包含哪些网页浏览。如需了解详情,请参阅为什么 CrUX 数据与我的 RUM 数据不同?一文。
RUM 还可以更详细地提供有关特定性能问题的信息。例如,虽然 CrUX 可能暗示值得提高 bfcache 资格条件,但 bfcache notRestoredReasons API 可以确切告知特定网页加载无法从 bfcache 中提取的原因。
CrUX API 中的导航类型
如需在 API 中查看导航类型,请在请求中添加 navigation_types 指标,或者不设置指标,以便包含所有指标:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
API 文档中详细介绍了请求格式,其中包括有关如何获取 API 密钥的说明和API 指南。这将返回如下所示的对象:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
在响应中,CrUX 会将 navigation_types 指标报告为一个对象,其中包含每种导航类型的网页加载次数所占的百分比。对于给定键,每个分数都是介于 0.0(表示 0% 的网页加载次数)和 1.0(表示 100% 的网页加载次数)之间的值。
从此响应中,您可以看到,在 2024 年 3 月 6 日开始的收集期(截止时间为 2024 年 4 月 2 日)内,有 6.77% 的导航(网页加载)是从浏览器的 bfcache 中提取的。同样,其他一些百分比也可以帮助您发现页面加载优化的机会。请注意,对于任何给定键(包括网址或来源与外形规格的组合),navigation_types 分数的总和约为 1.0。
CrUX History API 中的导航类型
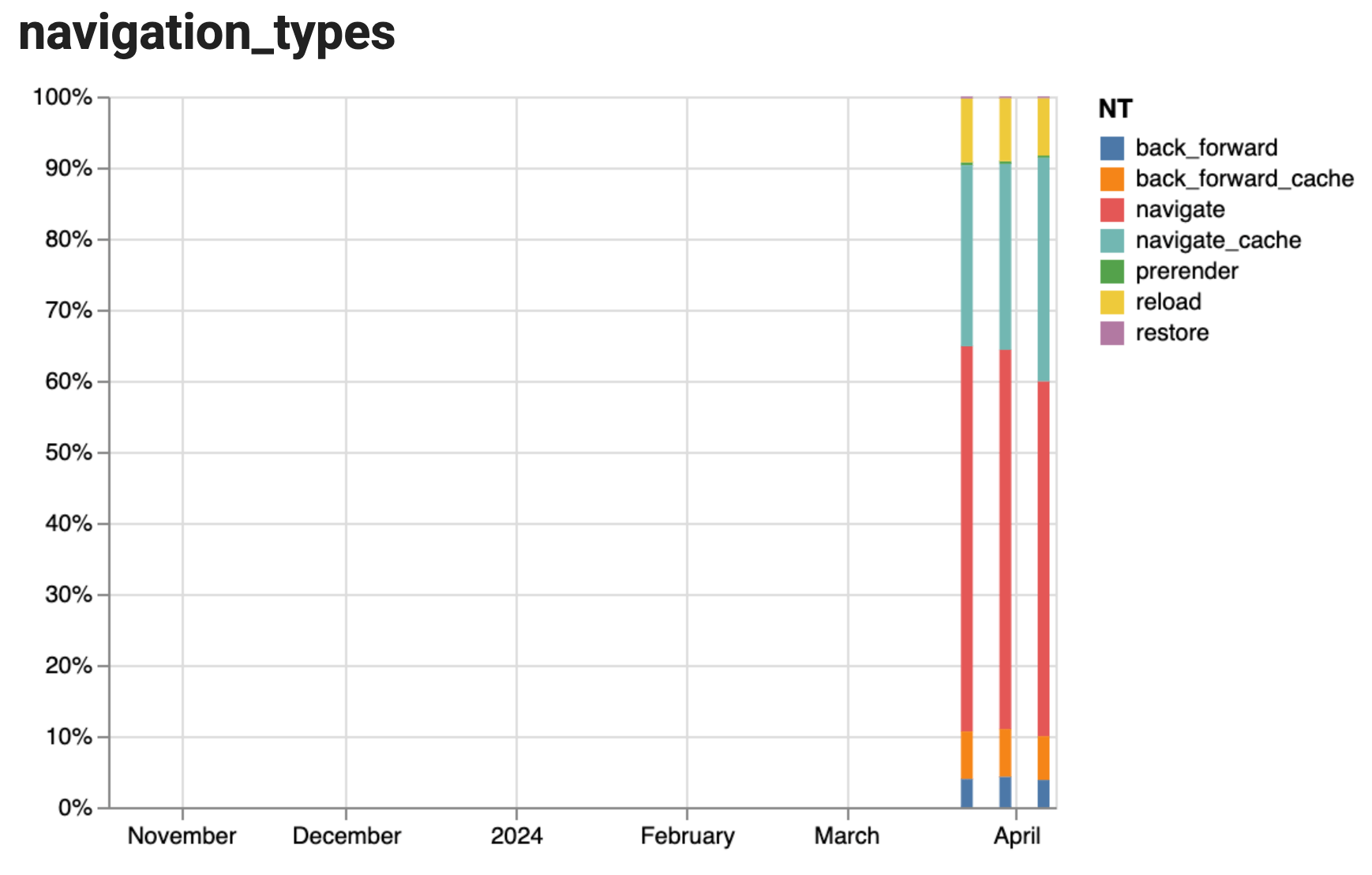
CrUX History API 可为导航类型提供时序,每个部分最多包含 25 个数据点,以便可视化这些部分随时间的变化。如需将请求从 CrUX API 更改为 CrUX History API,请针对 queryHistoryRecord 端点(而非 queryRecord)运行该请求。例如,我们的 CrUX 历史记录 Colab 会将 navigation_types 指标绘制为堆叠条形:

在前面的屏幕截图中,历史记录仅显示 3 个收集周期(每个周期为 28 天,相隔 7 天)。填充完毕后,这将涵盖所有 25 个收集周期。通过直观呈现此历史记录,您可以确认优化是否生效或是否出现了回归。对于 HTTP 缓存配置、针对 bfcache 和预渲染优化网页,这一点尤为重要。
CrUX BigQuery 中的导航类型
CrUX BigQuery 表现在包含一个由每种类型组成的 navigation_type 记录,而摘要具体化视图包含多个 navigation_types_* 列(每种类型一个)。
详细表格
CrUX BigQuery 中的详细表架构为 Web 性能指标提供了详细的直方图,这让我们能够在此示例分析中展示特定导航类型与即时或良好加载性能之间的相关性。
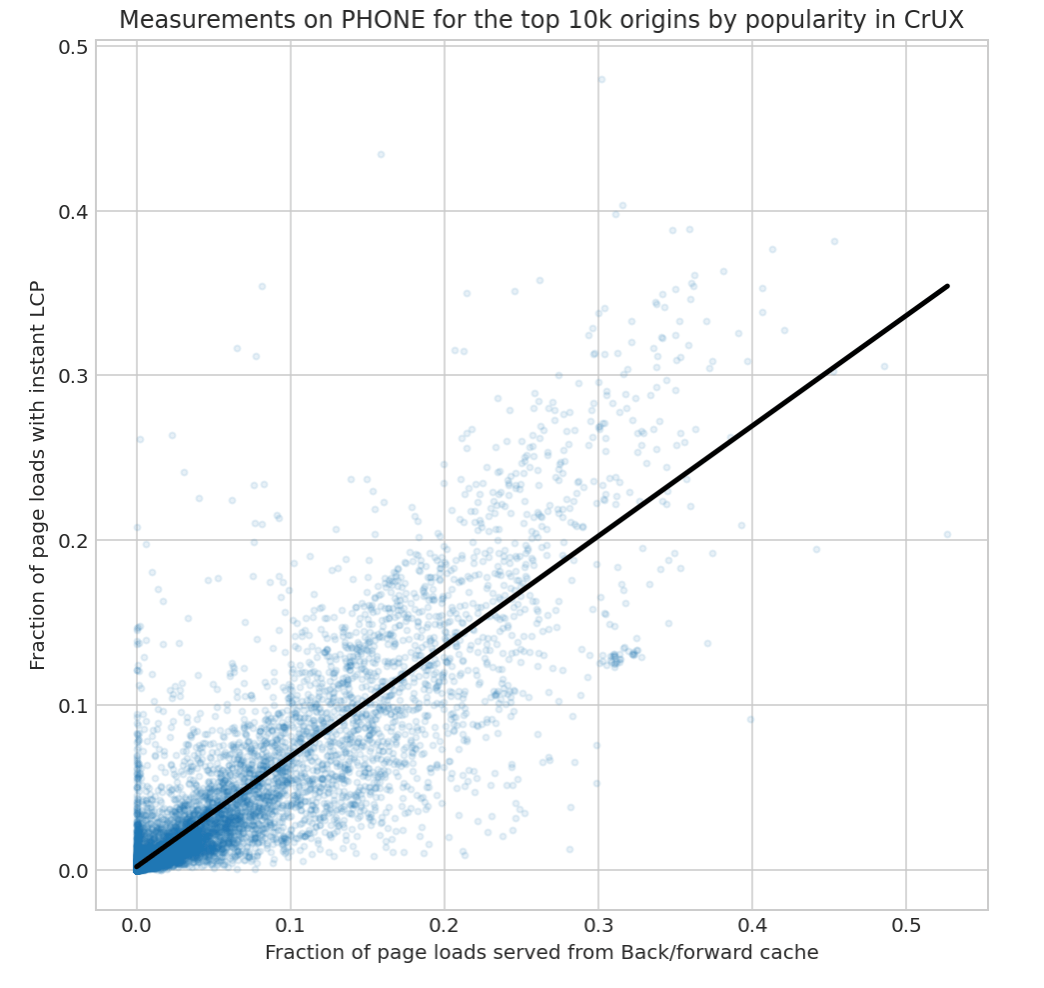
例如,我们研究了 back_forward_cache 百分比及其与网页即时加载的频率(instant_lcp_density 定义为 LCP <= 200 毫秒)和良好 LCP 出现的频率(good_lcp_density 定义为 LCP <= 2500 毫秒)之间的相关性。我们发现 back_forward_cache 和 instant_lcp_density 之间存在很强的统计相关性 (ρ=0.87),如以下图所示,而 back_forward_cache 和 good_lcp_density 之间存在中等相关性 (ρ=0.29)。

用于此分析的 Colab 中包含详细的注释;在这里,我们只讨论从 CrUX BigQuery 中的详细表中提取最热门 1 万个来源的 navigation_types 百分比的查询:
- 我们在此处访问
all.202403表(请参阅FROM子句),并过滤form_factor以查找phone,然后选择热门排名小于等于 10000 的来源,以获取热门来源的前 1 万个(请参阅WHERE子句)。 - 在 BigQuery 中查询
navigation_types指标时,必须除以navigation_types分数的总和,因为这些分数只会按来源进行求和,而不会按(来源、外形规格)组合进行求和。 - 并非所有来源都具有
navigation_types,因此最好使用SAVE_DIVIDE。
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
具体化表
如果摘要足以满足需求,通常更方便(且更经济)的方法是改为查询具体化表。例如,以下查询会从 chrome-ux-report.materialized.device_summary 表中提取可用的 navigation_types 数据。此表按月份、来源和设备类型设置键值。
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
请注意,每行的这些分数之和不会等于 1.0,因此必须将每个分数除以要对其进行解读的查询结果的总和。
原因在于,chrome-ux-report.materialized.device_summary 中的 navigation_type 分数(例如直方图密度)的总和为每个来源 1.0,而不是每个日期的每个来源和设备 1.0。这样,您就可以查看各个设备上的导航栏类型分布情况:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
在此查询结果中,这些分数反映了来源 https://www.google.com 的网页加载百分比:其中 6.63% 的网页加载在手机上具有导航类型 back_forward,1.79% 在桌面设备上具有导航类型 back_forward,0.09% 在平板电脑上具有导航类型 back_forward。
phone 的 back_forward 百分比明显更高,这表明我们可以尝试优化这些网页加载,以便从 bfcache 中提供这些网页。
不过,您还需要考虑 bfcache 已处理的网页加载量的百分比,即 bfcache 命中率。以下查询表明,由于此特定来源的手机和桌面命中率均高于 60%,因此可能已经过充分优化。
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
因此,手机上的 back_forward 比例较高似乎并非由于 bfcache 用量较少,而更多地反映了用户在手机上前后浏览的频率。
CrUX 信息中心中的导航栏类型
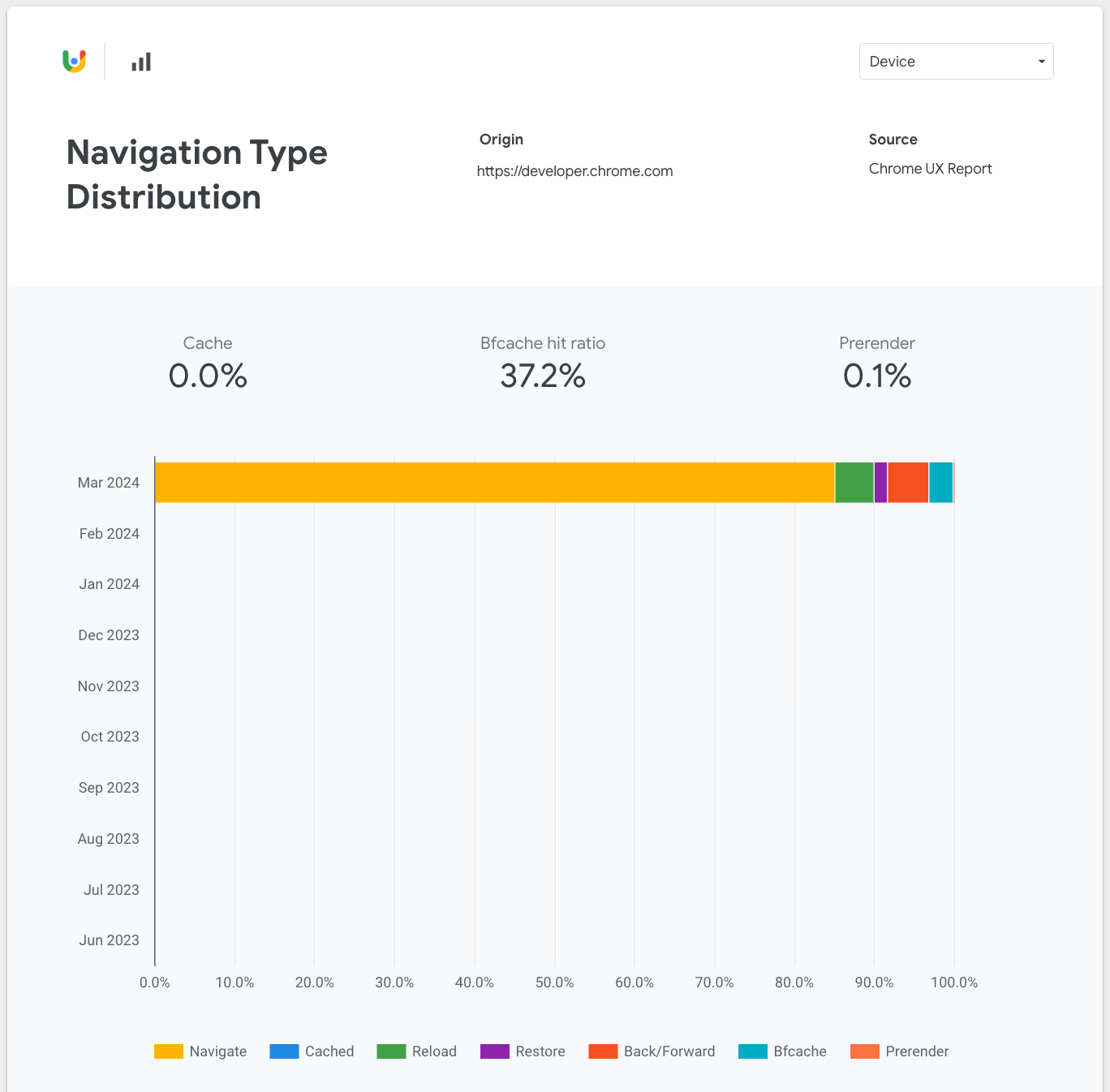
如需查看导航类型,最简单的方法是使用 CrUX 信息中心,您可以通过此链接访问某个来源的信息中心。如以下屏幕截图所示,最初只有一个月的数据可用,但随着时间的推移,历史记录会不断填充,让您能够查看各个类型的月度变化。

您还可以看到,我们在信息中心页面顶部突出显示了导航速度较快的类型,供景点寻求优化。
总结
我们希望 CrUX 中的导航栏类型细分数据对您有所帮助,能帮助您了解和优化网站的表现。通过确保高效使用 HTTP 缓存、bfcache 和预渲染,网站可以实现比需要返回服务器的网页加载速度快得多。
我们还很高兴地在各种 CrUX 访问点中提供这些数据,以便用户可以按需要使用这些数据,并查看 CrUX API 中公开的数据的类型细分。



