自 2024 年 3 月資料集起,Chrome 使用者體驗報告 (CrUX) 就包含 navigation_types 指標。這項指標會針對查詢的維度,提供網頁載入的導覽類型匯總統計資料。
不同的導覽類型會產生不同的成效指標,因此在查看網站成效時,瞭解這些不同類型的相對頻率會很有幫助。舉例來說,如果導覽使用往返快取 (bfcache),通常會導致幾乎即時的導覽,這會反映在 LCP 和 FCP 指標非常小,以及 CLS 和 INP 指標減少的情況。
我們希望透過提供導覽類型細目,鼓勵網站擁有者更瞭解網站使用的導覽類型,並透過快取設定、bfcache 封鎖程式和預先算繪,鼓勵使用較快的類型。
navigation_types 指標可在 每日 CrUX API、CrUX 歷程記錄 API (最初提供 3 週的歷程記錄,並在接下來 6 個月內每週增加,直到涵蓋完整期間)、最新的 CrUX BigQuery 資料集和 CrUX 資訊主頁中使用。有了這項記錄,網站擁有者就能查看導覽類型用量隨時間的變化。這可讓您追蹤改善情形 (例如移除 bfcache 阻塞)。即使網站沒有任何變更,這項功能也能協助您瞭解指標的變化。
CrUX 提供哪些導覽類型?
CrUX 會在下表中區分下列導覽類型:
| 類型 | 說明 |
|---|---|
navigate |
不屬於其他類別的網頁載入。 |
navigate_cache |
主要資源 (主要 HTML 文件) 是從 HTTP 快取提供的網頁載入作業。網站通常會為子資源使用快取功能,但主要 HTML 文件通常快取的次數會大幅減少。當可在本機和 CDN 中快取時,效能會明顯提升。 |
reload |
使用者按下重新載入按鈕、在網址列中按下 Enter 鍵,或取消關閉分頁,重新載入網頁。網頁重新載入時,系統通常會向伺服器重新驗證,以便檢查主頁面是否有變更。如果網頁重新載入的比例偏高,可能表示使用者感到不耐煩。 |
restore |
瀏覽器重新啟動後重新載入網頁,或是系統因記憶體不足而移除分頁。對於 Android 版 Chrome,這些事件會改為回報為 reload。 |
back_forward |
歷史記錄導覽,表示最近曾瀏覽並返回該頁面。在正確快取的情況下,這些體驗應會相當快速,但仍需要處理網頁和執行 JavaScript,而這兩項操作都會遭到 bfcache 避免。 |
back_forward_cache |
從 bfcache 提供的瀏覽記錄導覽。將網頁調整至最佳狀態,充分運用 bfcache,應該就能提升使用體驗的速度。網站應移除 bfcache 封鎖程式,以提高這類導覽的百分比。 |
prerender |
網頁已預先算繪,這與 bfcache 類似,可讓網頁幾乎即時載入。 |
在某些情況下,網頁載入作業可以是多種導覽類型的組合。在這種情況下,CrUX 會以上述表格的反向順序 (由下而上) 回報第一個相符項目。
CrUX 中導覽類型的限制
由於 CrUX 是公開資料集,因此報表的精細程度有限。對於許多來源和網址,由於符合資格的流量不足,因此無法使用 navigation_types 指標。詳情請參閱 CrUX 方法。
此外,CrUX 無法依導覽類型提供其他指標的細目,因為這會進一步減少 CrUX 可用的來源和網址數量。
我們建議網站導入自己的真實使用者監控 (RUM) 功能,以便依據導覽類型等條件切割流量。請注意,這些解決方案會根據回報的類型和納入的網頁瀏覽次數,顯示不同的導覽類型。如需瞭解詳情,請參閱「為什麼 CrUX 資料與 RUM 資料不同?」一文。
RUM 也能提供更詳細的資料,讓您瞭解特定效能問題。舉例來說,雖然 CrUX 可能暗示改善 bfcache 資格值得一試,但 bfcache notRestoredReasons API 可以明確指出為何無法從 bfcache 提供特定網頁載入內容。
CrUX API 中的導覽類型
如要查看 API 中的導覽類型,請在要求中加入 navigation_types 指標,或是不設定指標,讓系統納入所有指標:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
API 說明文件會更詳細說明要求格式,包括如何取得 API 金鑰,以及 API 指南。這會傳回類似以下的物件:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
在回應中,CrUX 會將 navigation_types 指標做為物件回報,其中包含各導覽類型的網頁載入百分比。每個分數都是指定索引鍵的值,介於 0.0 (代表 0% 的網頁載入) 到 1.0 (代表 100% 的網頁載入) 之間。
您可以從這份回覆中看到,在 2024 年 3 月 6 日開始的收集期間 (截至 2024 年 4 月 2 日),6.77% 的導覽 (網頁載入) 是從瀏覽器的 bfcache 提供。同樣地,其他一些分數也可協助您找出網頁載入最佳化機會。請注意,對於任何指定的鍵 (包括網址或來源與板型規格的組合),navigation_types 分數加總約為 1.0。
CrUX History API 中的導覽類型
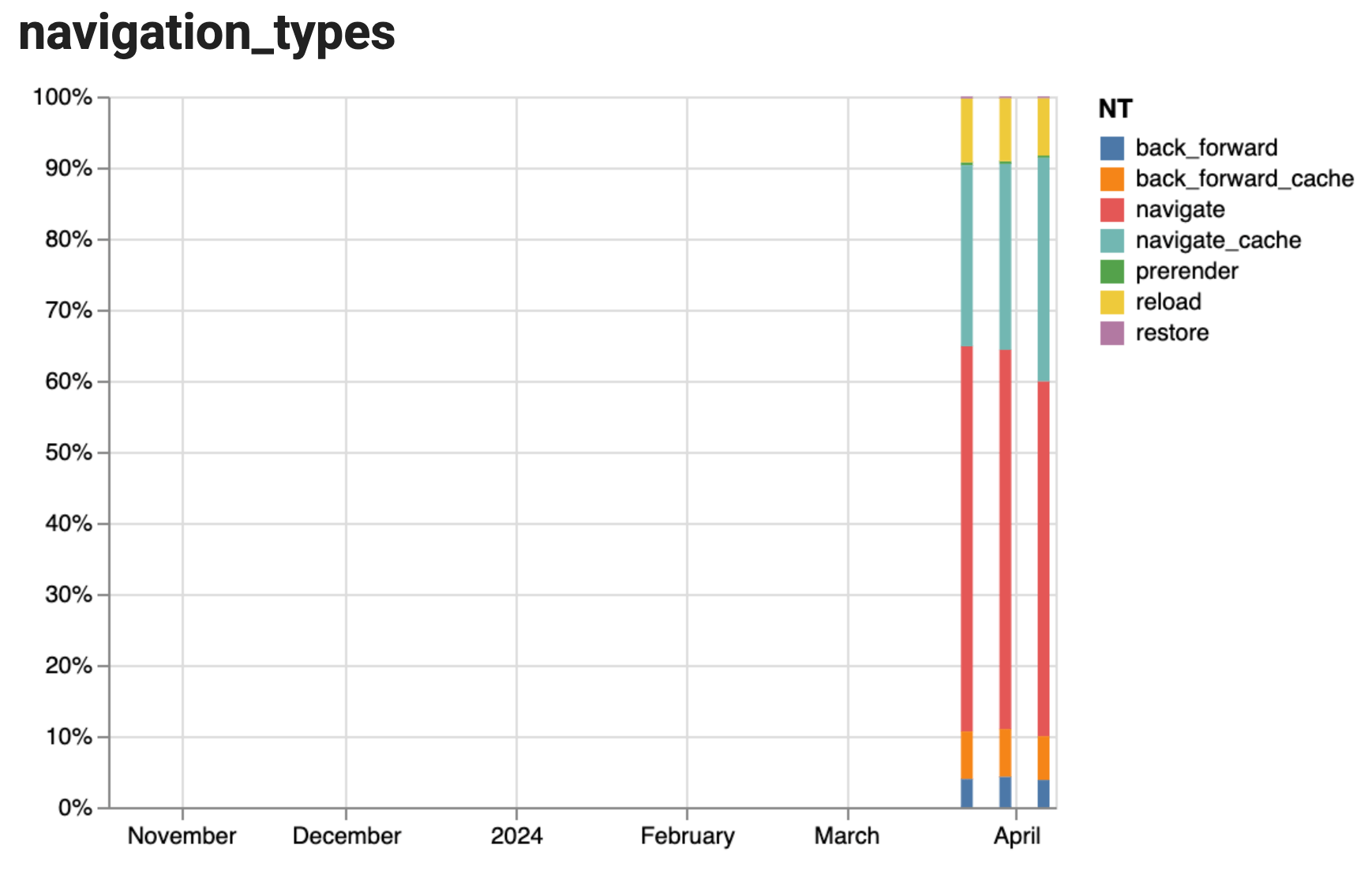
CrUX History API 可針對導覽類型提供時間序列,每個部分最多可包含 25 個資料點,方便您以圖表呈現這些部分隨時間變化的情形。如要將要求從 CrUX API 變更為 CrUX History API,請針對 queryHistoryRecord 端點 (而非 queryRecord) 執行要求。舉例來說,我們的 CrUX 記錄 Colab 會將 navigation_types 指標以堆疊長條圖表示:

在上述螢幕截圖中,記錄只適用於 3 個收集期間 (每個期間為 28 天,相隔 7 天)。填入所有資料後,這項設定會涵蓋所有 25 個收集期間。透過這份記錄的視覺化呈現,您可以確認最佳化措施是否已生效或出現倒退情形。這對於 HTTP 快取設定、針對 bfcache 和預先算繪最佳化網頁尤其重要。
CrUX BigQuery 中的導覽類型
CrUX BigQuery 資料表現在包含由每種類型組成的 navigation_type 記錄,而摘要實體化檢視畫面則包含多個 navigation_types_* 欄位,每個類型一個。
詳細表格
CrUX BigQuery 中的詳細資料表結構定義可提供網頁效能指標的詳細統計圖,讓我們在本例分析中顯示特定導覽類型與即時或良好載入效能的關聯性。
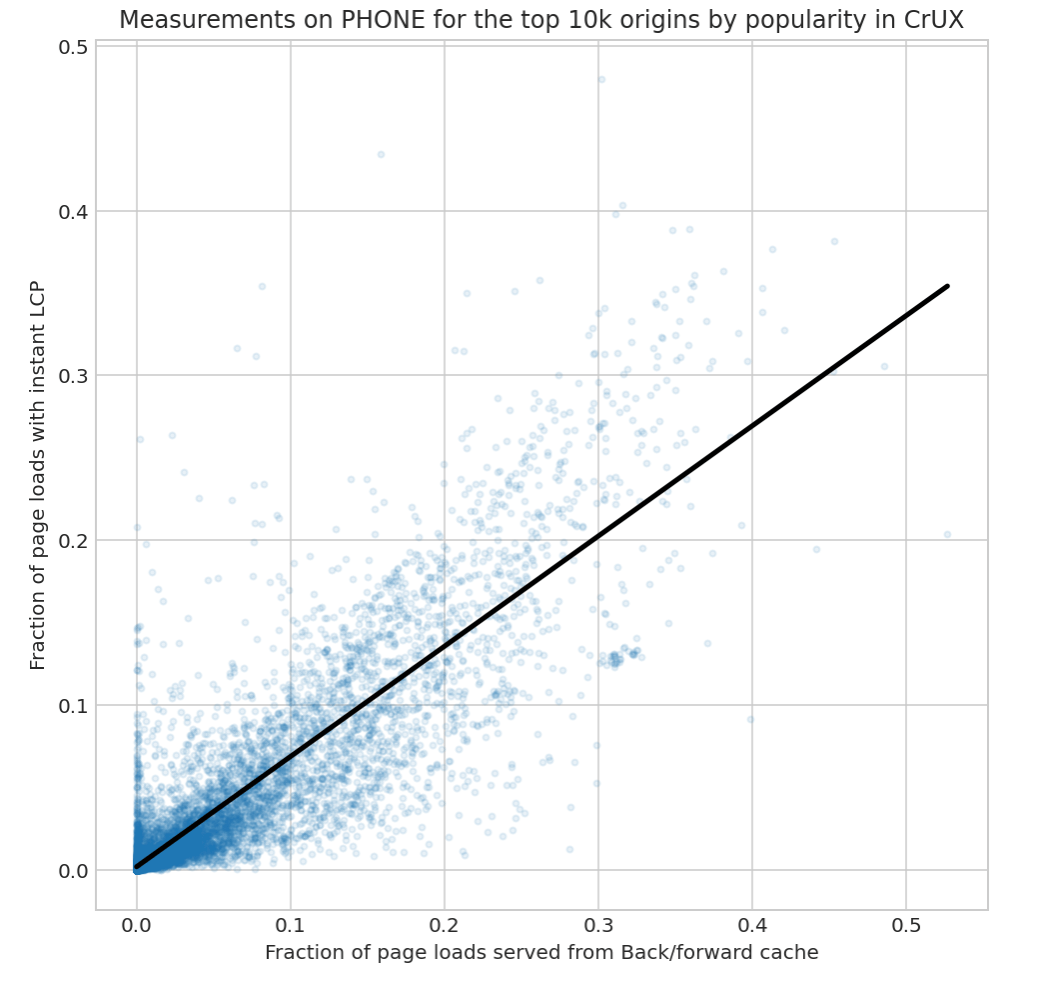
舉例來說,我們查看 back_forward_cache 比例,以及該比例與網頁即時載入頻率 (instant_lcp_density 定義為 LCP <= 200ms) 和良好 LCP 頻率 (good_lcp_density 定義為 LCP <= 2500ms) 的相關性。我們發現 back_forward_cache 和 instant_lcp_density 之間存在強烈的統計相關性 (ρ=0.87),如下圖所示。back_forward_cache 和 good_lcp_density 之間則有中等相關性 (ρ=0.29)。

這項分析的 Colab 已附上詳細註解,我們在此只討論從 CrUX BigQuery 詳細資料表中,針對 1 萬個最熱門的來源擷取 navigation_types 分數的查詢:
- 我們在此存取
all.202403表格 (請參閱FROM子句),並篩選phone的form_factor,以及選取熱門程度排名 <= 10000 的來源,以便取得前 10,000 個最熱門的來源 (請參閱WHERE子句)。 - 在 BigQuery 中查詢
navigation_types指標時,必須除以navigation_types分數的總和,因為分數只會按來源加總,而不會按 (來源、板型規格) 組合加總。 - 並非所有來源都會有
navigation_types,因此建議您使用SAVE_DIVIDE。
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
具體化表
如果摘要就足夠,通常查詢物化資料表通常會更方便 (且更便宜)。舉例來說,以下查詢會從 chrome-ux-report.materialized.device_summary 資料表中擷取可用的 navigation_types 資料。這個表格依月、來源和裝置類型分類。
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
請注意,這些分數加總後不會等於每列 1.0,因此必須將每個分數除以要解讀查詢的結果總和。
這是因為 chrome-ux-report.materialized.device_summary 中的 navigation_type 分數 (例如直方圖密度) 會相加為每個來源 1.0,而非每個來源和裝置的總和。這項功能可讓您查看各裝置的導覽類型分布情形:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
在這個查詢結果中,分數反映的是原始來源 https://www.google.com 的網頁載入百分比:其中 6.63% 的網頁載入具有手機導覽類型 back_forward,1.79% 為電腦,0.09% 為平板電腦。
phone 的 back_forward 百分比明顯較高,表示我們可以嘗試最佳化這些網頁載入作業,讓這些網頁可從 bfcache 提供。
不過,您也應考量 bfcache 已處理的網頁載入量,也就是 bfcache 命中率。根據下列查詢,這個特定來源的手機和電腦命中率皆超過 60%,因此可能已充分最佳化。
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
因此,手機上的 back_forward 比率偏高,並非因為 bfcache 使用量減少,而是反映了使用者在手機上前後瀏覽的情況。
CrUX 資訊主頁中的導覽類型
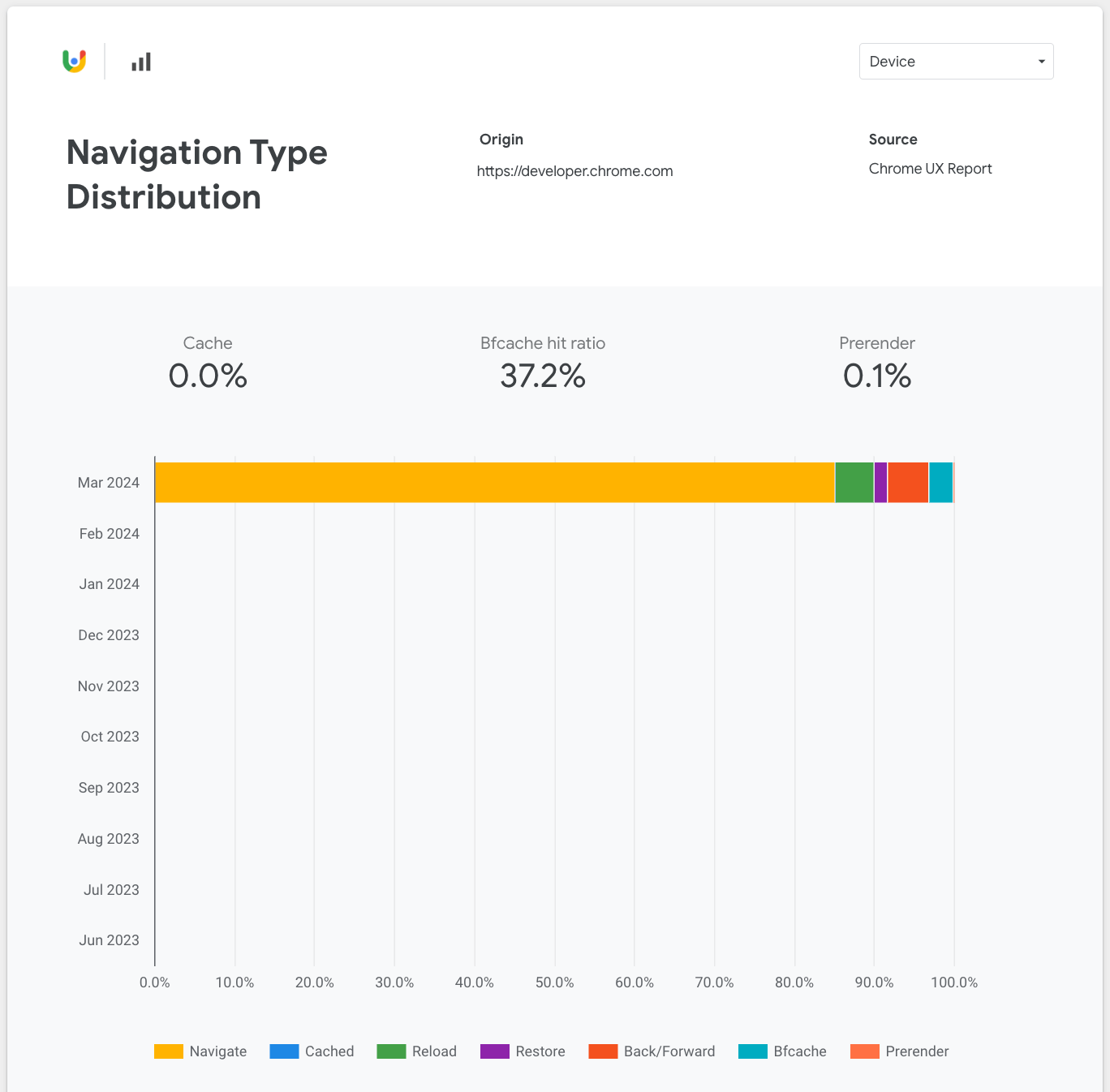
如要查看導覽類型,最簡單的方法是前往 CrUX 資訊主頁,點選這個連結即可查看來源。如以下螢幕截圖所示,一開始只有一個月的資料,但隨著時間推移,記錄會逐漸填滿,讓您查看每月類型的變化。

如您所見,我們已在資訊主頁頂端標示出速度較快的導覽類型,以便網站盡力進行最佳化。
結論
我們希望你覺得 CrUX 中的導覽類型細目資料很實用,並能協助你瞭解及改善網站成效。只要確保有效使用 HTTP 快取、bfcache 和預先算繪,網站就能比需要回傳伺服器的網頁載入速度快上許多。
我們也樂於在所有 CrUX 存取點提供資料,讓使用者可以依需求使用資料,並查看 CrUX API 中公開的資料類型依網址分類。



