Chrome Kullanıcı Deneyimi Raporu (CrUX), Mart 2024 veri kümesinden itibaren navigation_types metriği içerir. Bu, sorgulanan boyut için sayfa yüklemelerinin gezinme türleriyle ilgili toplu istatistikler sağlar.
Farklı gezinme türleri, performans metriklerinde farklılıklara neden olur. Bu nedenle, sitenizin performansına bakarken bu farklı türlerin göreceli sıklığını anlamak yararlıdır. Örneğin, bir gezinme geri ileri (bfcache) kullandığında genellikle anında gezinme gerçekleşir. Bu durum, çok küçük LCP ve FCP metriklerine ve düşük CLS ve INP metriklerine yansır.
Gezinme türü dökümünü paylaşarak site sahiplerinin sitelerinde kullanılan gezinme türleri hakkında daha fazla bilgi sahibi olmasını ve önbelleğe alma ayarlarını, bfcache engelleyicilerini ve ön oluşturmayı inceleyerek daha hızlı türlerden bazılarını kullanmaya başlamasını umuyoruz.
navigation_types metriği, günlük CrUX API, CrUX Geçmişi API (ilk olarak 3 haftalık geçmiş mevcuttur ve önümüzdeki 6 ay içinde tam kapsama için haftalık olarak artar), en son CrUX BigQuery veri kümesi ve CrUX Kontrol Paneli'nde kullanılabilir. Geçmiş, site sahiplerinin zaman içinde gezinme türü kullanımındaki değişiklikleri görüntülemelerine de olanak tanır. Bu sayede iyileştirmelerin (ör. bfcache engellemesinin kaldırılması) izlenmesi sağlanabilir. Ayrıca, sitelerinde herhangi bir değişiklik yapılmamış olsa bile metriklerdeki değişiklikleri açıklamaya yardımcı olabilir.
CrUX'ta hangi gezinme türleri kullanılabilir?
CrUX, aşağıdaki tabloda aşağıdaki gezinme türlerini ayırt eder:
| Tür | Açıklama |
|---|---|
navigate |
Diğer kategorilerin hiçbirine uymayan bir sayfa yükleme. |
navigate_cache |
Ana kaynağın (ana HTML dokümanı) HTTP önbelleğinden sunulduğu bir sayfa yükleme. Siteler genellikle alt kaynaklar için önbelleğe alma özelliğinden yararlanır ancak ana HTML belgesi genellikle çok daha az önbelleğe alınır. Bu mümkün olduğunda, yerel olarak ve bir CDN'de önbelleğe alınabilmesi nedeniyle belirgin performans iyileştirmeleri elde edilebilir. |
reload |
Kullanıcı, yeniden yükle düğmesine basarak, adres çubuğuna Enter tuşuna basarak veya sekme kapatma işlemini geri alarak sayfayı yeniden yükledi. Sayfaların yeniden yüklenmesi genellikle ana sayfanın değişip değişmediğini kontrol etmek için sunucuya geri gönderilerek yeniden doğrulanmasıyla sonuçlanır. Sayfa yeniden yükleme yüzdesinin yüksek olması, kullanıcıların memnuniyetsiz olduğunu gösterebilir. |
restore |
Sayfa, tarayıcı yeniden başlatıldıktan veya bellek sorunları nedeniyle kaldırılan bir sekme yeniden yüklendikten sonra görüntülendi. Android'deki Chrome'da bu değerler reload olarak raporlanır. |
back_forward |
Geçmiş gezinme, sayfanın yakın zamanda görüldüğü ve geri dönüldüğü anlamına gelir. Doğru önbelleğe alma ile bu deneyimler makul derecede hızlı olur ancak yine de sayfanın işlenmesi ve JavaScript'in yürütülmesi gerekir. Bu iki işlem de bfcache tarafından önlenir. |
back_forward_cache |
Bfcache'ten sunulan bir geçmiş gezinme. bfcache'ten yararlanmak için sayfalarınızı optimize etmek daha hızlı deneyimler elde etmenizi sağlar. Siteler, bu kategorideki gezinme yüzdesini artırmak için bfcache engelleyicilerini kaldırmaya çalışmalıdır. |
prerender |
Sayfa önceden oluşturuldu. Bu, bfcache'e benzer şekilde sayfanın neredeyse anında yüklenmesine neden olabilir. |
Bazı durumlarda, sayfa yükleme işlemi birden fazla gezinme türünün bir kombinasyonu olabilir. Bu durumda CrUX, ilk eşleşmeyi önceki tablonun ters sırasına göre (aşağıdan yukarıya doğru) raporlar.
CrUX'taki gezinme türlerinin sınırlamaları
CrUX herkese açık bir veri kümesi olduğundan raporlama ayrıntı düzeyi sınırlıdır. Birçok kaynak ve URL için uygun trafik yetersiz olduğundan navigation_types metriği kullanılamaz. Daha fazla bilgi için CrUX metodolojisini inceleyin.
Ayrıca, CrUX'ta kullanılabilen kaynak ve URL sayısını daha da azaltacağından CrUX, diğer metriklerin gezinme türüne göre dökümünü sağlayamaz.
Sitelerin, trafiği gezinme türleri gibi ölçütlere göre segmentlere ayırabilmek için kendi Gerçek Kullanıcı İzleme (RUM) çözümlerini uygulamasını öneririz. Bu çözümlerde, raporlanan türlere ve hangi sayfa görüntülemelerinin dahil edildiğine bağlı olarak gezinme türlerinde farklılıklar görebilirsiniz. CrUX verileri neden RUM verilerimden farklı? başlıklı makaleyi inceleyin.
RUM, belirli performans sorunları hakkında daha ayrıntılı bilgi de sağlayabilir. Örneğin, CrUX, bfcache uygunluğunu iyileştirmenin faydalı olacağını belirtebilirken bfcache notRestoredReasons API, belirli bir sayfa yükünün neden bfcache'ten yayınlanamadığını tam olarak bildirebilir.
CrUX API'deki gezinme türleri
API'deki gezinme türlerini görmek için isteğe navigation_types metriğini ekleyin veya tüm metriklerin dahil edilmesi için bir metrik ayarlamayabilirsiniz:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
İstek biçimi, API anahtarınızı nasıl edineceğinizle ilgili açıklama ve API kılavuzu da dahil olmak üzere API belgelerinde daha ayrıntılı olarak açıklanmıştır. Bu işlem, aşağıdaki gibi bir nesne döndürür:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
Yanıtta CrUX, navigation_types metriğini her gezinme türü için sayfa yüklemelerinin kesirli değerlerini içeren bir nesne olarak raporlar. Her kesir, belirli bir anahtar için 0.0 (sayfa yüklemelerinin% 0'ını belirtir) ile 1.0 (sayfa yüklemelerinin% 100'ünü belirtir) arasında bir değerdir.
Bu yanıtta, 6 Mart 2024'ten 2 Nisan 2024'e kadar olan toplama döneminde gezinmelerin (sayfa yüklemelerinin) %6, 77'sinin tarayıcının bfcache'inden yayınlandığı görülebilir. Benzer şekilde, diğer kesirlerden bazıları sayfa yükleme optimizasyonları için fırsatları belirlemenize yardımcı olabilir. Belirli bir anahtar için (URL veya kaynak ile form faktörünün kombinasyonu dahil) navigation_types kesirlerinin toplamının yaklaşık 1,0 olduğunu unutmayın.
CrUX Geçmişi API'sindeki gezinme türleri
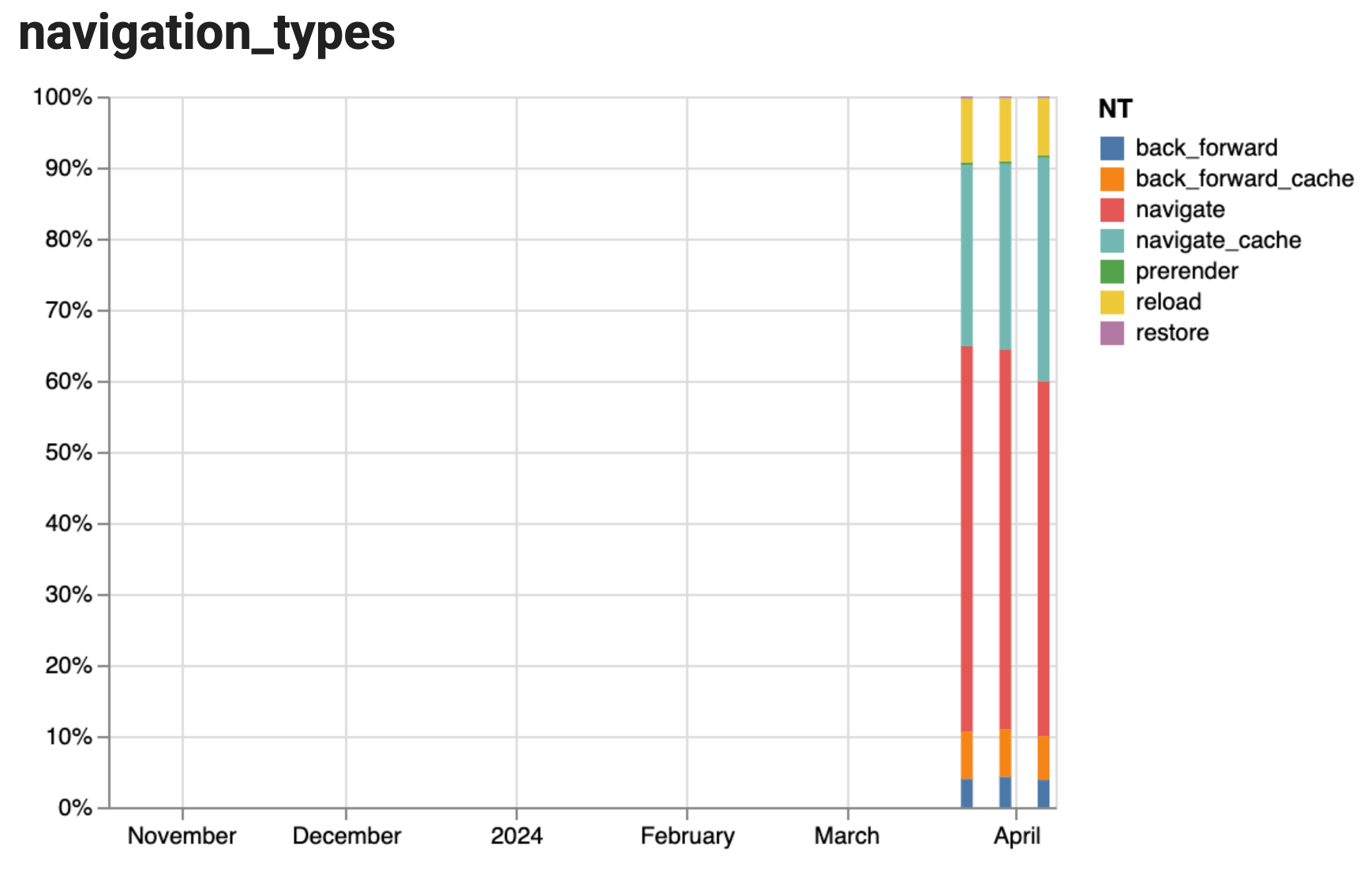
CrUX Geçmişi API, gezinme türleri için kesir başına 25'e kadar veri noktası içeren bir zaman serisi sağlayabilir. Bu sayede, bu kesirleri zaman içinde görselleştirebilirsiniz. CrUX API'den CrUX History API'ye geçmek için isteğinizi queryRecord yerine queryHistoryRecord uç noktasında çalıştırın. Örneğin, CrUX Geçmişi Colab'ımız navigation_types metriğini yığılmış çubuklar olarak gösterir:

Önceki ekran görüntüsünde geçmiş yalnızca 3 toplama dönemi için kullanılabilir (her biri 28 gün, araları 7 gün). Bu tablo tamamen doldurulduğunda 25 toplama döneminin tümü bu tabloda yer alır. Bu geçmişi görselleştirmek, optimizasyonların geçerli olup olmadığını veya gerileme olup olmadığını doğrulamanızı sağlar. Bu durum özellikle HTTP önbelleği yapılandırması, bir sayfayı bfcache ve ön oluşturma için optimize etme için geçerlidir.
CrUX BigQuery'deki gezinme türleri
CrUX BigQuery tabloları artık her türden bir navigation_type kaydı içerirken özet materyalize görünümleri her tür için bir tane olmak üzere birden fazla navigation_types_* sütunu içerir.
Ayrıntılı tablolar
CrUX BigQuery'deki ayrıntılı tablo şeması, web performansı metrikleri için ayrıntılı histogramler sağlar. Bu histogramler, bu örnek analizde belirli gezinme türlerinin anında veya iyi yükleme performansıyla nasıl ilişkilendirilebileceğini göstermemize olanak tanır.
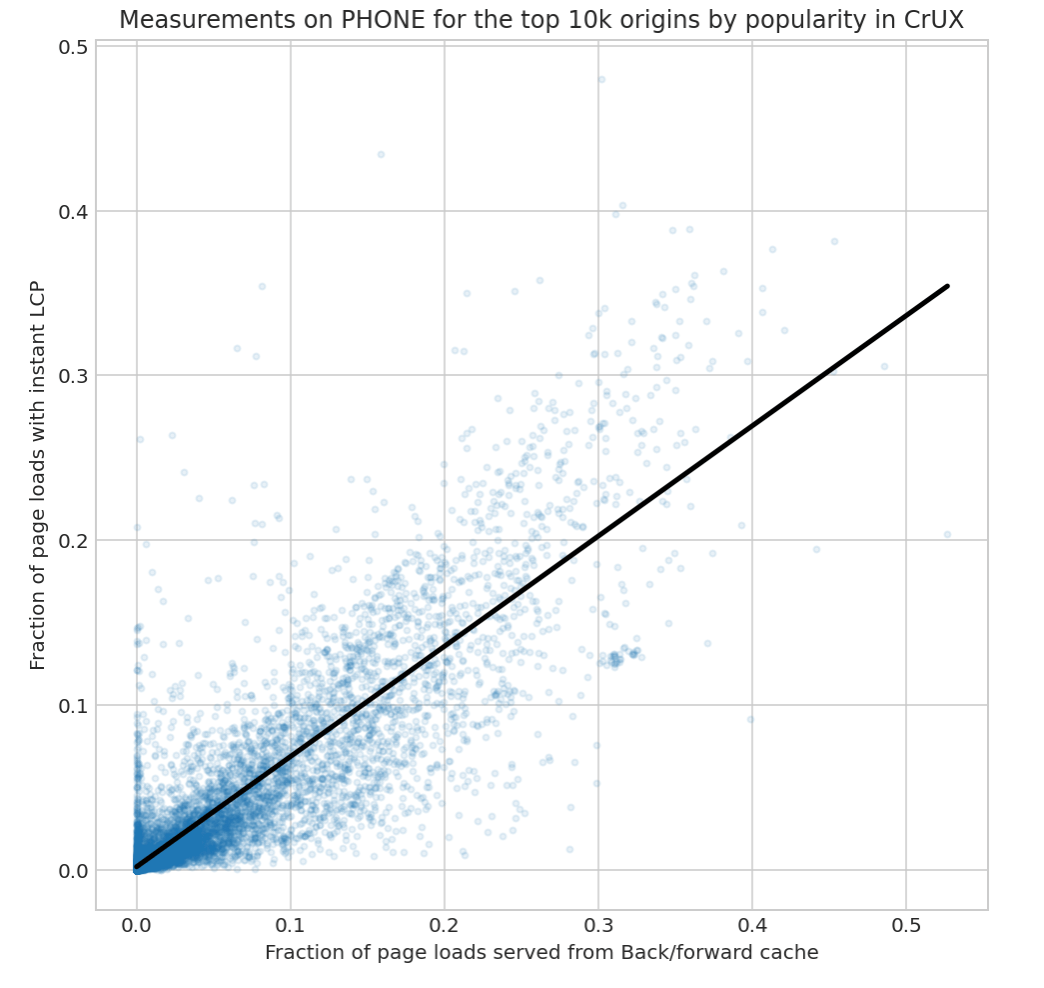
Örnek olarak, back_forward_cache kesrinin ve sayfaların anında yüklenme sıklığı (LCP <= 200 ms olarak tanımlanan instant_lcp_density) ve iyi LCP'nin görülme sıklığı (LCP <= 2500 ms olarak tanımlanan good_lcp_density) ile olan ilişkisine baktık. Aşağıdaki grafikte gösterilen back_forward_cache ve instant_lcp_density arasında güçlü bir istatistiksel korelasyon (ρ=0,87) ve back_forward_cache ile good_lcp_density arasında orta düzeyde bir korelasyon (ρ=0,29) gözlemledik.

Bu analiz için Colab'da ayrıntılı açıklamalara yer verilmiştir. Burada yalnızca CrUX BigQuery'deki ayrıntılı tablolardan en popüler 10.000 kaynak için navigation_types kesirli sayılarını ayıklayan sorgudan bahsedeceğiz:
- Burada
all.202403tablosuna erişiyoruz (FROMyan tümcesine bakın) veform_factor'yiphoneiçin filtreliyoruz. Ardından, en popüler ilk 10.000 kaynak için popülerlik sıralaması <= 10.000 olan kaynakları seçiyoruz (WHEREyan tümcesine bakın). - BigQuery'de
navigation_typesmetriğini sorgularken, yalnızca kaynak başına toplandığından (kaynak, form faktörü) kombinasyonu başına değil,navigation_typeskesirlerinin toplamına bölmeniz gerekir. - Tüm kaynaklarda
navigation_typesbulunmaz. Bu nedenle,SAVE_DIVIDEkullanmak iyi bir uygulamadır.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Gerçekleştirilmiş tablolar
Özet yeterli olduğunda genellikle yerelleştirilmiş tabloları sorgulamak daha uygun (ve daha ucuz) olur. Örneğin, aşağıdaki sorgu chrome-ux-report.materialized.device_summary tablosundaki mevcut navigation_types verilerini ayıklıyor. Bu tablo, aya, kaynağa ve cihaz türüne göre anahtarlanmıştır.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Bu kesirler satır başına 1,0'a eşit olmaz.Bu nedenle, her kesri sorgunun yorumlanacağı sonuçların toplamına bölmeniz gerekir.
Bunun nedeni, chrome-ux-report.materialized.device_summary içindeki navigation_type kesirli sayılarının (ör.histogram yoğunlukları) tarih başına kaynak ve cihaz yerine kaynak başına 1,0'a eşit olmasıdır. Bu sayede, cihazlar genelinde gezinme türü dağılımını görüntüleyebilirsiniz:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
Bu sorgu sonucundaki kesirler, https://www.google.com kaynağı için sayfa yüklemelerinin yüzdesini yansıtır: Bu sayfa yüklemelerinin% 6,63'ü telefonda back_forward gezinme türüne, %1,79'u masaüstünde ve% 0,09'u tablette back_forward gezinme türüne sahipti.
phone'daki back_forward yüzdesinin önemli ölçüde daha yüksek olması, bu sayfa yüklemelerini bfcache'ten sunulabilecek şekilde optimize etmeyi deneyebileceğimizi gösteriyor.
Ancak sayfa yüklemelerinin ne kadarının bfcache tarafından sunulduğu da (yani bfcache isabet oranı) önemlidir. Aşağıdaki sorgu, telefon ve masaüstü için% 60'ın üzerinde isabet oranına sahip olması nedeniyle bu kaynağın zaten iyi optimize edilmiş olabileceğini gösteriyor.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Bu nedenle, telefonlarda yüksek back_forward oranının, bfcache kullanımının az olmasından değil, daha çok kullanıcıların telefonlarda daha fazla ileri ve geri gittiğinin bir yansıması olduğu anlaşılıyor.
CrUX kontrol panelindeki gezinme türleri
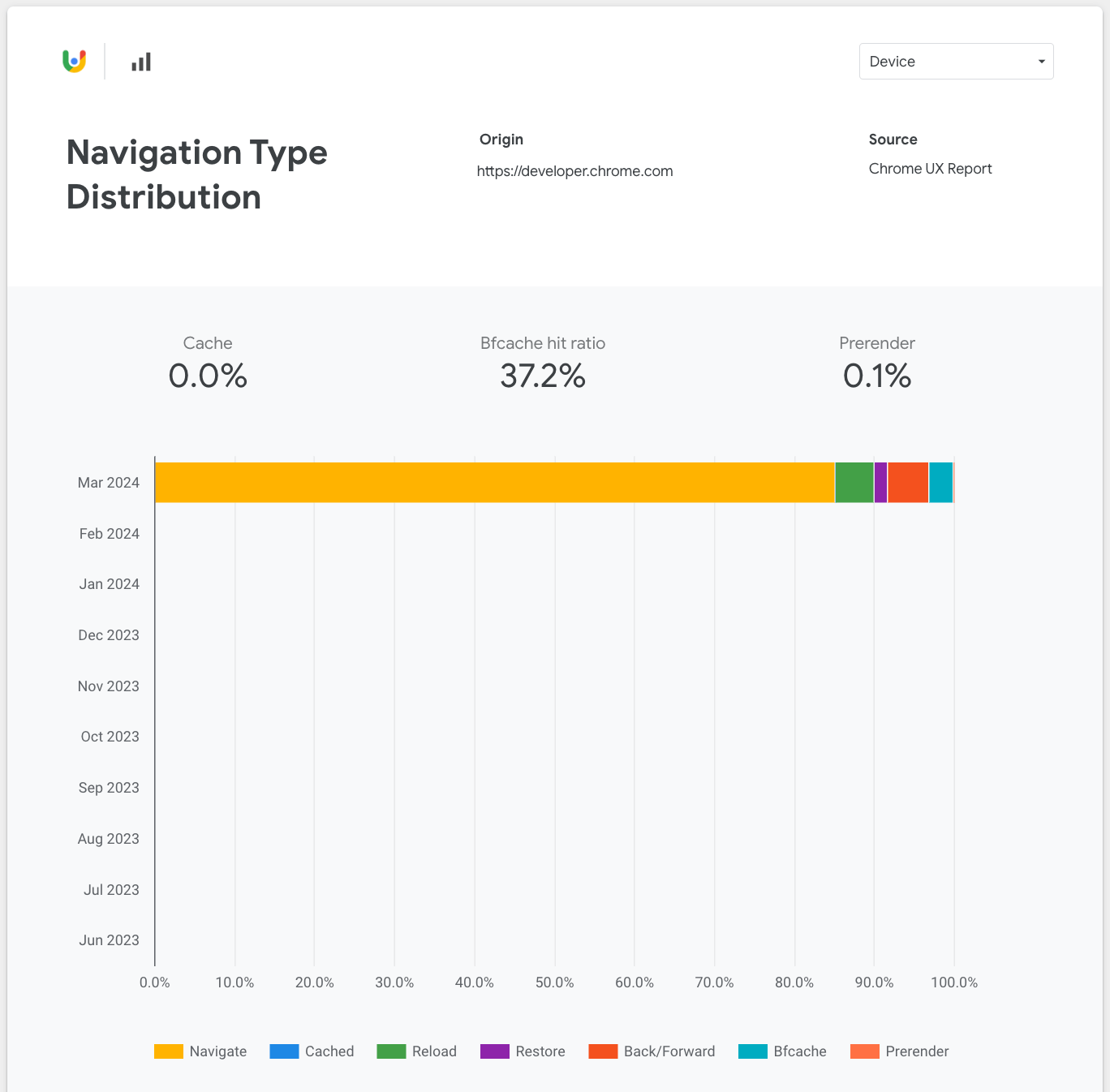
Gezinme türlerini görmenin en kolay yolu CrUX kontrol panelidir. Bu bağlantıdan bir kaynak için erişilebilir. Aşağıdaki ekran görüntüsünde de görebileceğiniz gibi, başlangıçta yalnızca bir aylık veri mevcuttur. Ancak zaman içinde geçmiş doldurulur ve türlerdeki değişiklikleri ayda bir görebilirsiniz.

Gördüğünüz gibi, gösterge tablosunun bu sayfasının üst kısmında, turistik yerlerin optimize etmeye çalışması gereken daha hızlı gezinme türlerini vurguladık.
Sonuç
CrUX'taki gezinme türü dökümlerinin faydalı olacağını ve sitenizin performansını anlamanıza ve optimize etmenize yardımcı olacağını umuyoruz. HTTP önbelleğe alma, bfcache ve ön oluşturma işlemlerinin verimli bir şekilde kullanılmasıyla siteler, sunucuya geri dönmeyi gerektiren sayfa yükleme işlemlerine kıyasla çok daha hızlı sayfa yükleme elde edebilir.
Ayrıca, kullanıcıların verileri istedikleri gibi kullanabilmesi ve CrUX API'lerinde sunulan veriler için URL'ye göre tür dökümlerini görebilmesi amacıyla verileri çeşitli CrUX erişim noktalarında kullanıma sunmaktan memnuniyet duyuyoruz.
CrUX'a eklenen bu özellik hakkındaki geri bildirimlerinizi sosyal medyada veya CrUX tartışma grubunda paylaşabilirsiniz.



