Począwszy od danych z marca 2024 r. raport na temat użytkowania Chrome (CrUX) zawiera dane navigation_types. Zawiera ona zbiorcze statystyki dotyczące typów nawigacji podczas wczytywania stron dla wymiaru zapytanego.
Różne typy nawigacji powodują różnice w danych o skuteczności, dlatego przy sprawdzaniu skuteczności witryny warto poznać względną częstotliwość tych typów. Jeśli na przykład nawigacja korzysta z pamięci podręcznej stanu strony internetowej (bfcache), zwykle powoduje to niemal natychmiastową nawigację, co przekłada się na bardzo małe wartości wskaźników LCP i FCP oraz zmniejszone wartości wskaźników CLS i INP.
Mamy nadzieję, że dzięki udostępnieniu podziału na typy nawigacji właściciele witryn będą lepiej znać typy nawigacji używane w ich witrynach. Chcemy też zachęcić ich do stosowania szybszych typów nawigacji, analizując konfigurację pamięci podręcznej, blokowanie pamięci podręcznej i prerenderowanie.
Dane navigation_types są dostępne w codziennie aktualizowanym interfejsie CrUX API, interfejsie CrUX History API (z 3-tygodniową historią, która co tydzień jest uzupełniana o nowe dane, aż do pełnego pokrycia w ciągu 6 miesięcy), najnowszym zbiorze danych CrUX BigQuery oraz na panelu CrUX. Dzięki historii właściciele witryn mogą też obserwować zmiany w używaniu typu nawigacji na przestrzeni czasu. Może to umożliwić śledzenie ulepszeń (np. usuwanie blokady bfcache). Może to też pomóc w wyjaśnieniu zmian w danych, nawet jeśli w witrynach nie wprowadzono żadnych zmian.
Jakie typy nawigacji są dostępne w CrUX?
W tabeli poniżej opisano typy nawigacji w CrUX:
| Typ | Opis |
|---|---|
navigate |
wczytanie strony, które nie pasuje do żadnej z innych kategorii. |
navigate_cache |
wczytanie strony, w której przypadku zasób główny (główny dokument HTML) został pobrany z pamięci podręcznej HTTP. Witryny często korzystają z buforowania w przypadku podzasobów, ale główny dokument HTML jest znacznie rzadziej przechowywany w pamięci podręcznej. Jeśli to możliwe, może to spowodować zauważalną poprawę wydajności dzięki możliwości przechowywania w pamięci podręcznej lokalnie i w sieci CDN. |
reload |
Użytkownik ponownie załadował stronę, klikając przycisk odświeżania, naciskając klawisz Enter na pasku adresu lub cofając zamknięcie karty. Odświeżanie strony często powoduje ponowną weryfikację na serwerze, aby sprawdzić, czy strona główna się zmieniła. Wysoki odsetek ponownych wczytań strony może wskazywać na niezadowolenie użytkowników. |
restore |
Strona została ponownie załadowana po ponownym uruchomieniu przeglądarki lub po usunięciu karty z powodu braku pamięci. W przypadku Chrome na Androidzie są one zamiast tego raportowane jako reload. |
back_forward |
nawigacja w historii, co oznacza, że strona została wyświetlona i niedawno do niej powrócono; Przy prawidłowym przechowywaniu w pamięci podręcznej powinny one być dość szybkie, ale nadal wymagają przetwarzania strony i wykonania kodu JavaScript. Obie te czynności są pomijane przez bfcache. |
back_forward_cache |
Nawigacja po historii, która została wyświetlona z pamięci podręcznej stanu strony internetowej. Optymalizacja stron w celu korzystania z bfcache powinna przynieść szybsze działanie. Aby zwiększyć odsetek nawigacji w tej kategorii, witryny powinny usunąć blokery bfcache. |
prerender |
Strona została wstępnie wyrenderowana, co podobnie jak w przypadku pamięci podręcznej stanu strony internetowej może spowodować, że wczytywanie strony będzie trwało niemal natychmiast. |
W niektórych przypadkach wczytywanie strony może być kombinacją kilku typów nawigacji. W takim przypadku CrUX podaje pierwsze dopasowanie w odwrotnej kolejności niż w poprzedniej tabeli (od dołu do góry).
Ograniczenia typów nawigacji w Chrome UX Report
Dane CrUX to publiczny zbiór danych, dlatego ich szczegółowość jest ograniczona. W przypadku wielu źródeł i adresów URL dane navigation_types są niedostępne z powodu niewystarczającej ilości kwalifikującego się ruchu. Więcej informacji znajdziesz w metodologii CRUX.
Poza tym raport CrUX nie może zawierać podziału innych danych według typu nawigacji, ponieważ spowodowałoby to dalsze zmniejszenie liczby źródeł i adresów URL dostępnych w raporcie.
Zalecamy, aby witryny implementowały własne rozwiązanie RUM (Real User Monitoring), aby można było dzielić ruch według kryteriów takich jak typy nawigacji. Pamiętaj, że w tych rozwiązaniach możesz zauważyć różnice w typach nawigacji w zależności od zgłaszanych typów i uwzględnionych wyświetleń strony. Więcej informacji znajdziesz w artykule Dlaczego dane CrUX różnią się od moich danych RUM?.
RUM może też dostarczać więcej szczegółowych informacji o konkretnych problemach ze skutecznością. Przykładowo, gdy CrUX może sugerować, że warto zwiększyć kwalifikację bfcache, interfejs bfcache notRestoredReasons API może podać dokładną przyczynę, dla której nie można było wyświetlić określonego wczytania strony z bfcache.
Typy nawigacji w interfejsie CrUX API
Aby zobaczyć typy nawigacji w interfejsie API, dodaj do żądania dane navigation_types lub nie ustawiaj żadnych danych, aby uwzględnić wszystkie dane:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Format żądania jest szczegółowo opisany w dokumentacji interfejsu API, w tym wyjaśnienie, jak uzyskać klucz API, oraz przewodnik po interfejsie API. Zwróci on obiekt podobny do tego:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
W odpowiedzi raport CrUX podaje dane navigation_types jako obiekt z ułamkami czasu wczytywania stron dla każdego z typów nawigacji. Każda cyfra to wartość od 0.0 (co oznacza 0% wczytań strony) do 1.0 (co oznacza 100% wczytań strony) dla danego klucza.
Z tego raportu wynika, że w okresie od 6 marca 2024 r. do 2 kwietnia 2024 r. (włącznie z tym dniem) 6, 77% przekierowań (wczytań stron) pochodziło z pamięci podręcznej przeglądarki. Podobnie niektóre inne ułamki mogą pomóc w znalezieniu możliwości optymalizacji wczytywania strony. Pamiętaj, że w przypadku dowolnego klucza (w tym kombinacji adresu URL lub pochodzenia z uwzględnieniem formatu) sumy wartości navigation_types wynoszą około 1,0.
Typy nawigacji w interfejsie CrUX History API
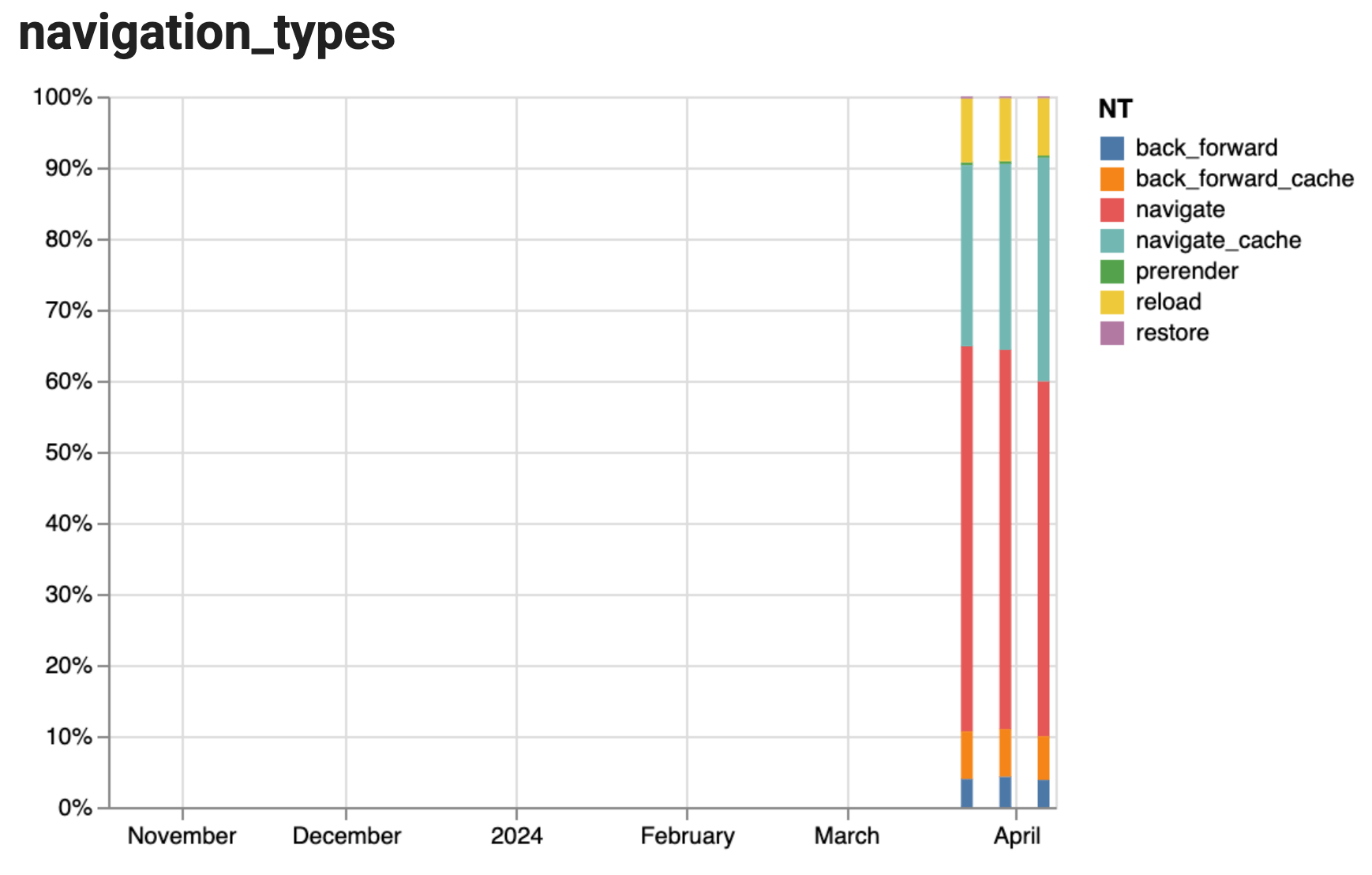
Interfejs CrUX History API może udostępniać ciągi czasowe typów nawigacji z maksymalnie 25 punktami danych na frakcję, co umożliwia wizualizację tych ułamków w czasie. Aby zmienić żądanie z interfejsu CrUX API na interfejs CrUX History API, wykonaj je na punkcie końcowym queryHistoryRecord zamiast queryRecord. Na przykład nasz notatnik Colab z danymi historycznymi Crux przedstawia dane navigation_types jako skumulowane słupki:

Na powyższym zrzucie ekranu historia jest dostępna tylko dla 3 okresów zbierania danych (po 28 dni każdy, w odstępie 7 dni). Gdy dane zostaną w pełni wypełnione, będą obejmować wszystkie 25 okresów zbierania danych. Wizualizacja tej historii umożliwia potwierdzenie, czy optymalizacje przyniosły oczekiwane efekty, czy też nie. Dotyczy to zwłaszcza konfiguracji pamięci podręcznej HTTP, optymalizacji strony pod kątem pamięci podręcznej bfcache i prerenderowania.
Typy nawigacji w BigQuery w wersji CrUX
Tabele BigQuery w CrUX zawierają teraz rekord navigation_type utworzony z każdego typu, a widoki skumulowane z każdego typu zawierają po jednej kolumnie navigation_types_*.
Szczegółowe tabele
Szczegółowy schemat tabeli w BigQuery CrUX zawiera szczegółowe histogramy danych o wydajności strony, które pozwalają nam w tej przykładowej analizie pokazać, jak poszczególne typy nawigacji mogą być powiązane z błyskawicznym lub dobrym czasem wczytywania.
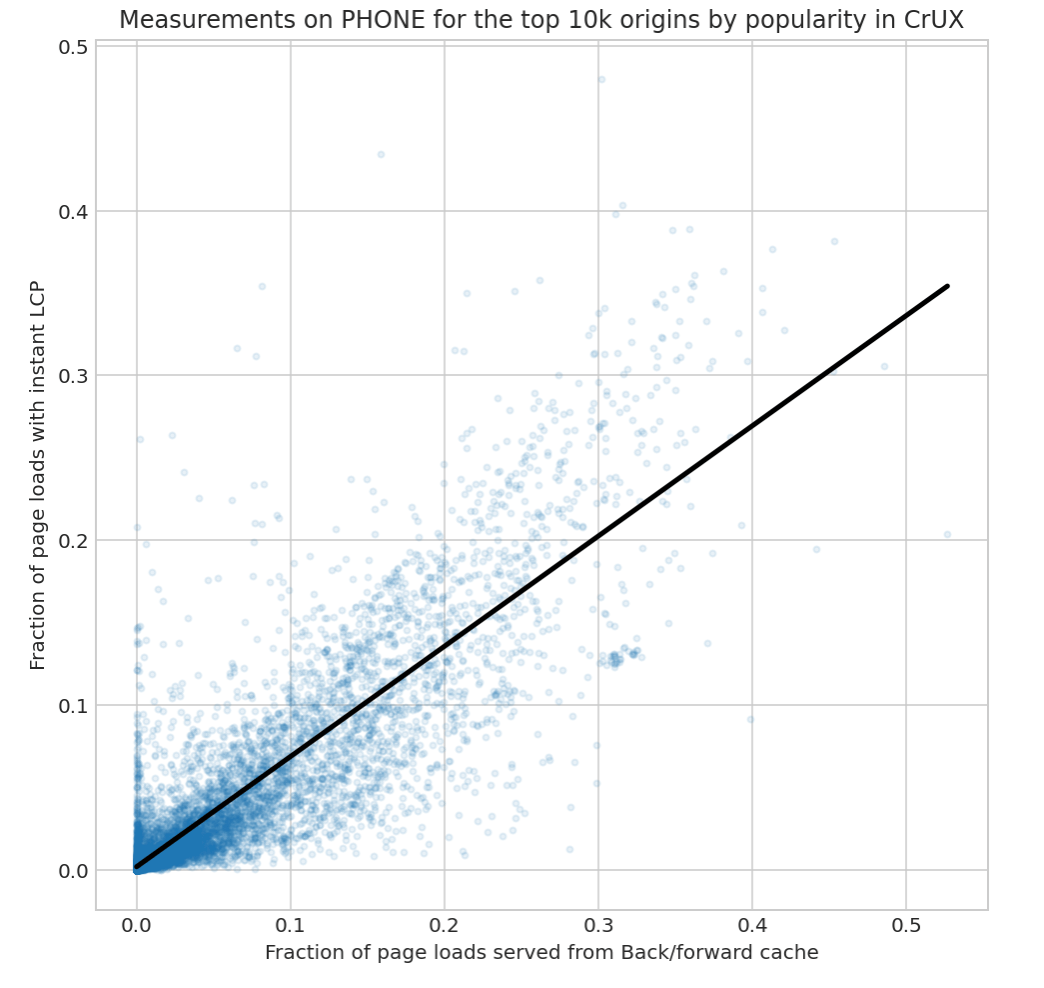
Na przykład przyjrzeliśmy się wartości back_forward_cache i jej korelacji z częstotliwością wczytywania stron natychmiast (instant_lcp_density zdefiniowana jako LCP <= 200 ms) oraz częstotliwością występowania dobrego LCP (good_lcp_density zdefiniowana jako LCP <= 2500 ms). Zaobserwowaliśmy silną korelację statystyczną między back_forward_cache a instant_lcp_density (ρ=0,87), jak pokazano na wykresie poniżej, oraz umiarkowaną korelację między back_forward_cache a good_lcp_density (ρ=0,29).

Colab do tej analizy jest dobrze skomentowany. Tutaj omawiamy tylko zapytanie, które wyodrębnia z szczegółowych tabel w BigQuery CrUX ułamki typów nawigacji dla 10 tys. najpopularniejszych miejsc docelowych:
- Tutaj uzyskujemy dostęp do tabeli
all.202403(patrz klauzulaFROM) i filtrujemyform_factorpod kątemphoneoraz wybieramy pochodzenie z rankingiem popularności <= 10000 dla 10 najpopularniejszych miejsc pochodzenia (patrz klauzulaWHERE). - Gdy wysyłasz zapytanie o dane
navigation_typesw BigQuery, musisz je podzielić przez sumę wartościnavigation_types, ponieważ będą one sumowane tylko według źródła, a nie według kombinacji (źródło, format). - Nie wszystkie źródła mają wartość
navigation_types, dlatego zalecamy używanie wartościSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
tabele zmaterializowane.
Gdy wystarczające jest podsumowanie, często szybciej (i taniej) jest tworzyć zapytania do tabel skumulowanych. Na przykład to zapytanie wyodrębnia dostępne dane navigation_types z tabeli chrome-ux-report.materialized.device_summary. Ta tabela jest posortowana według miesiąca, pochodzenia i typu urządzenia.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Pamiętaj, że te ułamki nie będą się sumować do 1,0 w każdym wierszu, więc każdą z nich trzeba podzielić przez sumę wyników, które mają być interpretowane przez zapytanie.
Dzieje się tak, ponieważ wartości navigation_type w chrome-ux-report.materialized.device_summary – np.gęstości histogramu – sumują się do 1,0 na źródło zamiast na źródło i urządzenie na dany dzień. Dzięki temu możesz wyświetlić rozkład typów nawigacji na poszczególnych urządzeniach:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
W tym wyniku zapytania ułamki odzwierciedlają odsetek wczytań strony dla źródła https://www.google.com: 6,63% z tych wczytań strony miało typ nawigacji back_forward na telefonie, 1,79% na komputerze i 0,09% na tablecie.
Znacznie wyższy odsetek back_forward w przypadku phone sugeruje, że moglibyśmy spróbować zoptymalizować wczytywanie tych stron, aby można było je wyświetlać z pamięci podręcznej stanu strony internetowej.
Należy jednak wziąć pod uwagę, jaka część wczytywania stron jest już obsługiwana przez pamięć podręczną stanu strony internetowej, czyli współczynnik trafień do pamięci podręcznej stanu strony internetowej. Z tego zapytania wynika, że to konkretne źródło może być już dobrze zoptymalizowane, ponieważ jego współczynnik trafień na telefonach i komputerach wynosi ponad 60%.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Wygląda więc na to, że wysoka wartość back_forward na telefonach nie jest spowodowana mniejszym wykorzystaniem bfcache, ale raczej tym, że użytkownicy częściej przewijają się w te i z tej strony na urządzeniach mobilnych.
Typy nawigacji w panelu CrUX
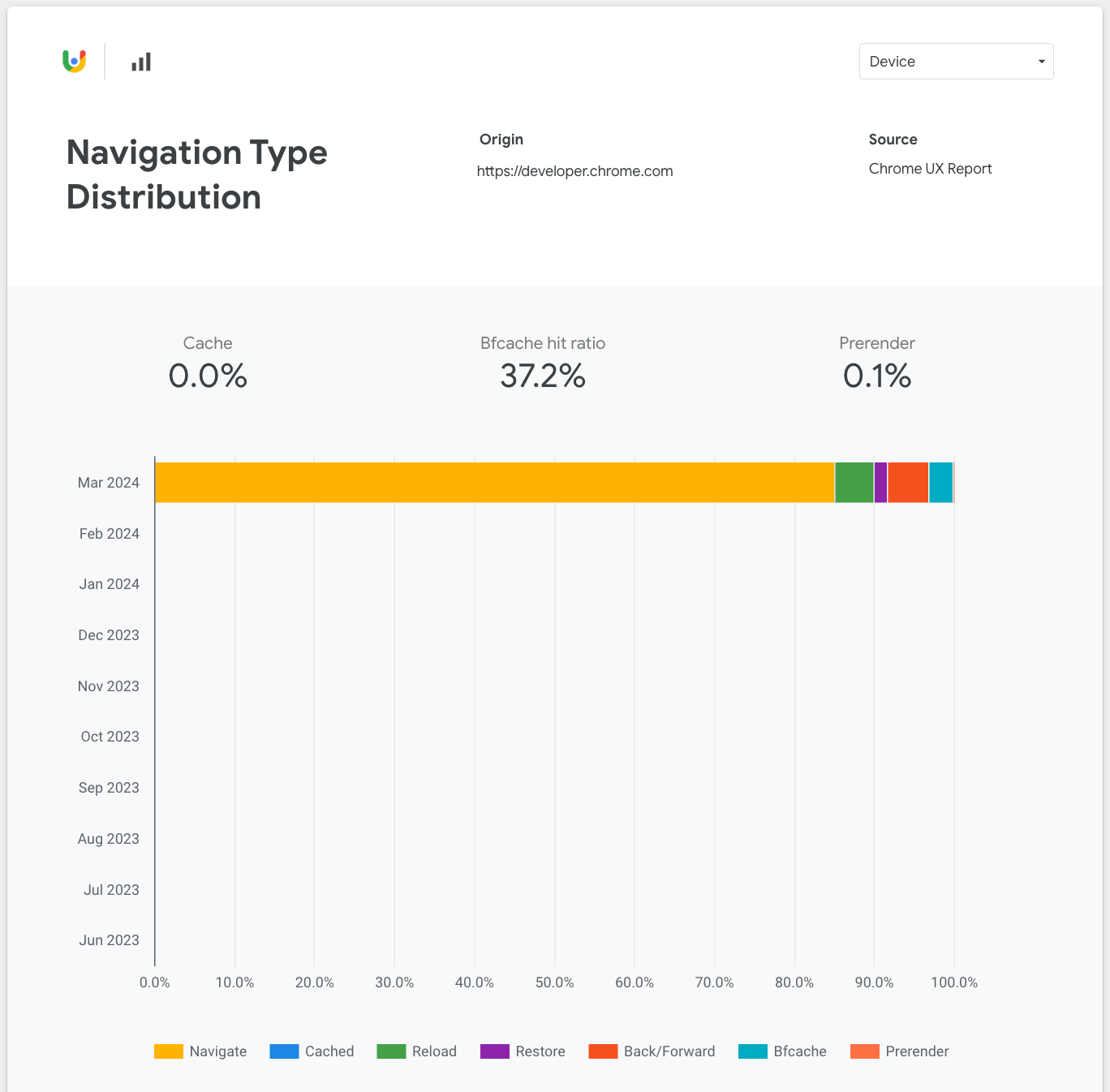
Najłatwiej zobaczyć typy nawigacji w panelu CrUX, do którego można uzyskać dostęp z początku za pomocą tego linku. Jak widać na poniższym zrzucie ekranu, na początku dostępne są dane tylko z jednego miesiąca, ale z czasem historia się wypełni, dzięki czemu będzie można zobaczyć zmiany w typach miesiąca do miesiąca.

Jak widać, u góry tej strony w panelu wyróżniliśmy szybsze typy nawigacji, które warto zoptymalizować.
Podsumowanie
Mamy nadzieję, że podział według typu nawigacji w CrUX okaże się przydatny i pomoże Ci zrozumieć skuteczność witryny oraz ją zoptymalizować. Dzięki efektywnemu korzystaniu z pamięci podręcznej HTTP, pamięci podręcznej stanu strony internetowej i prerenderowania strony witryny mogą wczytywać się znacznie szybciej niż strony, które wymagają ponownego połączenia z serwerem.
Z przyjemnością udostępniamy też dane we wszystkich punktach dostępu do CrUX, aby użytkownicy mogli je wykorzystywać według własnych potrzeb i oglądać podział typów według adresów URL w przypadku tych typów, które są dostępne w interfejsach CrUX API.
Chętnie poznamy Twoją opinię na temat tego dodatku do CrUX w mediach społecznościowych lub na grupie dyskusyjnej CrUX.



