2024년 3월 데이터 세트부터 Chrome 사용자 환경 보고서 (CrUX)에 navigation_types 측정항목이 포함됩니다. 쿼리된 측정기준의 페이지 로드 탐색 유형에 관한 집계된 통계를 제공합니다.
탐색 유형에 따라 실적 측정항목이 달라지므로 사이트의 실적을 살펴볼 때 이러한 유형의 상대적 빈도를 파악하는 것이 좋습니다. 예를 들어 탐색에서 뒤로 탐색 (bfcache)을 사용하면 일반적으로 거의 즉각적인 탐색이 발생하여 매우 작은 LCP 및 FCP 측정항목과 감소된 CLS 및 INP 측정항목이 반영됩니다.
탐색 유형 분석을 공개함으로써 사이트 소유자가 사이트에서 사용되는 탐색 유형을 더 잘 인식하고 캐싱 설정, bfcache 차단 프로그램, 사전 렌더링을 살펴봄으로써 더 빠른 유형을 사용하도록 유도하고자 합니다.
navigation_types 측정항목은 일일 CrUX API, CrUX History API (처음에는 3주간의 기록을 사용할 수 있으며 앞으로 6개월 동안 매주 전체 노출 범위로 확대됨), 최신 CrUX BigQuery 데이터 세트, CrUX 대시보드에서 사용할 수 있습니다. 기록이 있으면 사이트 소유자가 시간 경과에 따른 탐색 유형 사용량의 변화를 확인할 수도 있습니다. 이를 통해 개선사항 (예: bfcache 차단 제거)을 추적할 수 있습니다. 사이트에 변경사항이 없더라도 측정항목의 변경사항을 설명하는 데 도움이 될 수 있습니다.
CrUX에서 사용할 수 있는 탐색 유형에는 어떤 것이 있나요?
CrUX는 다음 표에서 다음과 같은 탐색 유형을 구분합니다.
| 유형 | 설명 |
|---|---|
navigate |
다른 카테고리에 해당하지 않는 페이지 로드입니다. |
navigate_cache |
기본 리소스 (기본 HTML 문서)가 HTTP 캐시에서 제공된 페이지 로드입니다. 사이트는 하위 리소스에 캐싱을 사용하는 경우가 많지만 기본 HTML 문서는 캐싱 빈도가 훨씬 낮은 경우가 많습니다. 가능하다면 로컬 및 CDN에 캐시할 수 있으므로 성능이 눈에 띄게 개선될 수 있습니다. |
reload |
사용자가 새로고침 버튼을 누르거나, 주소 표시줄에서 Enter 키를 누르거나, 탭 닫기를 실행취소하여 페이지를 새로고침했습니다. 페이지를 새로고침하면 기본 페이지가 변경되었는지 확인하기 위해 서버에 다시 유효성 검사가 요청되는 경우가 많습니다. 페이지 새로고침 비율이 높으면 사용자가 불만족스러워할 수 있습니다. |
restore |
브라우저를 다시 시작한 후 페이지가 새로고침되었거나 메모리 문제로 인해 삭제된 탭입니다. Android의 Chrome에서는 reload로 대신 보고됩니다. |
back_forward |
최근에 페이지를 보고 다시 방문했음을 나타내는 기록 탐색입니다. 올바른 캐싱을 사용하면 상당히 빠른 환경을 제공할 수 있지만 페이지를 처리하고 JavaScript를 실행해야 합니다. bfcache는 이러한 작업을 모두 방지합니다. |
back_forward_cache |
bfcache에서 제공된 방문 기록 탐색입니다. bfcache를 활용하도록 페이지를 최적화하면 더 빠른 환경을 제공할 수 있습니다. 사이트는 이 카테고리의 탐색 비율을 개선하기 위해 bfcache 차단기를 삭제해야 합니다. |
prerender |
페이지가 사전 렌더링되었으므로 bfcache와 마찬가지로 페이지가 거의 즉시 로드될 수 있습니다. |
페이지 로드가 여러 탐색 유형의 조합일 수 있는 경우도 있습니다. 이 경우 CrUX는 앞의 표와 반대 순서 (하단에서 상단으로)로 첫 번째 일치를 보고합니다.
CrUX의 탐색 유형 제한사항
CrUX는 공개 데이터 세트이므로 보고 세부사항이 제한적입니다. 많은 출처 및 URL의 경우 요건을 충족하는 트래픽이 충분하지 않아 navigation_types 측정항목을 사용할 수 없습니다. 자세한 내용은 CrUX 방법론을 참고하세요.
또한 CrUX에서는 탐색 유형별로 다른 측정항목을 분류할 수 없습니다. 이렇게 하면 CrUX에서 사용할 수 있는 출처 및 URL의 수가 더 줄어들기 때문입니다.
사이트에서 탐색 유형과 같은 기준에 따라 트래픽을 분류할 수 있도록 자체 실시간 사용자 모니터링 (RUM)을 구현하는 것이 좋습니다. 보고된 유형 및 포함된 페이지 조회수에 따라 이러한 솔루션의 탐색 유형이 다를 수 있습니다. CrUX 데이터가 RUM 데이터와 다른 이유는 무엇인가요? 도움말을 참고하세요.
RUM은 특정 성능 문제에 관한 더 많은 세부정보를 제공할 수도 있습니다. 예를 들어 CrUX는 bfcache 자격요건을 개선하는 것이 좋을 수 있음을 암시할 수 있지만 bfcache notRestoredReasons API는 특정 페이지 로드가 bfcache에서 제공되지 못한 정확한 이유를 알려줄 수 있습니다.
CrUX API의 탐색 유형
API에서 탐색 유형을 보려면 요청에 navigation_types 측정항목을 포함하거나 모든 측정항목이 포함되도록 측정항목을 설정하지 마세요.
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
요청 형식은 API 키를 가져오는 방법에 관한 설명, API 가이드 등 API 문서에 자세히 설명되어 있습니다. 그러면 다음과 같은 객체가 반환됩니다.
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
응답에서 CrUX는 navigation_types 측정항목을 각 탐색 유형의 페이지 로드 비율이 포함된 객체로 보고합니다. 각 비율은 지정된 키의 0.0 (페이지 로드의 0%)에서 1.0(페이지 로드의 100%) 사이의 값입니다.
이 응답에서 2024년 3월 6일부터 2024년 4월 2일까지의 수집 기간 동안 탐색 (페이지 로드)의 6.77% 가 브라우저의 bfcache에서 제공되었음을 확인할 수 있습니다. 마찬가지로 다른 일부 분수는 페이지 로드 최적화 기회를 파악하는 데 도움이 될 수 있습니다. 지정된 키 (URL 또는 출처와 폼 팩터의 조합 포함)의 경우 navigation_types 분수가 합계 약 1.0이 됩니다.
CrUX History API의 탐색 유형
CrUX History API는 비율당 최대 25개의 데이터 포인트가 포함된 탐색 유형의 시계열을 제공할 수 있으므로 시간 경과에 따른 이러한 비율을 시각화할 수 있습니다. CrUX API에서 CrUX History API로 요청을 변경하려면 queryRecord 대신 queryHistoryRecord 엔드포인트에서 실행합니다. 예를 들어 CrUX 기록 Colab은 navigation_types 측정항목을 누적 막대로 표시합니다.

위 스크린샷에서는 수집 기간 3개 (각각 28일, 간격 7일)에 대해서만 기록을 사용할 수 있습니다. 완전히 채우면 25개 수집 기간이 모두 포함됩니다. 이 기록을 시각화하면 최적화가 적용되었는지 또는 회귀했는지 확인할 수 있습니다. 이는 특히 HTTP 캐시 구성, bfcache 및 사전 렌더링에 맞게 페이지를 최적화하는 경우에 해당합니다.
CrUX BigQuery의 탐색 유형
이제 CrUX BigQuery 테이블에는 각 유형으로 구성된 navigation_type 레코드가 포함되고 요약 구체화된 뷰에는 유형별로 하나씩 여러 개의 navigation_types_* 열이 포함됩니다.
세부 테이블
CrUX BigQuery의 세부 테이블 스키마는 웹 성능 측정항목에 대한 세부히스토그램을 제공하므로 이 분석 예시에서 특정 탐색 유형이 즉시 또는 우수한 로드 성능과 어떻게 관련이 있는지 보여줄 수 있습니다.
예를 들어 back_forward_cache 분수와 페이지가 즉시 로드되는 빈도 (instant_lcp_density: LCP <= 200ms로 정의됨) 및 양호한 LCP가 표시되는 빈도 (good_lcp_density: LCP <= 2500ms로 정의됨)와의 상관관계를 살펴봤습니다. back_forward_cache와 instant_lcp_density 간에 강한 통계적 상관관계 (ρ=0.87, 다음 그래프 참고)가 관찰되었으며 back_forward_cache와 good_lcp_density 간에 중간 정도의 상관관계 (ρ=0.29)가 관찰되었습니다.

이 분석을 위한 Colab에는 주석이 잘 달려 있습니다. 여기서는 CrUX BigQuery의 세부 테이블에서 가장 인기 있는 출처 10, 000개의 navigation_types 분수를 추출하는 쿼리만 설명합니다.
- 여기에서
all.202403테이블에 액세스하고 (FROM절 참고)form_factor를phone로 필터링한 다음 인기도 순위가 10,000 이하인 출처를 선택하여 가장 인기 있는 출처 10,000개를 가져옵니다 (WHERE절 참고). - BigQuery에서
navigation_types측정항목을 쿼리할 때는 출처별로만 합산되고 (출처, 폼 팩터) 조합별로는 합산되지 않으므로navigation_types분수의 합으로 나누어야 합니다. - 일부 출처에는
navigation_types가 없으므로SAVE_DIVIDE를 사용하는 것이 좋습니다.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
구체화된 테이블
요약으로 충분한 경우 구체화된 테이블을 대신 쿼리하는 것이 더 편리하고 비용이 저렴한 경우가 많습니다. 예를 들어 다음 쿼리는 chrome-ux-report.materialized.device_summary 테이블에서 사용 가능한 navigation_types 데이터를 추출합니다. 이 표는 월, 출처, 기기 유형별로 키가 지정됩니다.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
이러한 분수는 행당 1.0이 되지 않으므로 각 분수를 쿼리가 해석될 결과의 합으로 나누어야 합니다.
이는 히스토그램 밀도와 같이 chrome-ux-report.materialized.device_summary의 navigation_type 분수가 날짜별로 원본 및 기기별이 아닌 원본별로 합계 1.0이 되기 때문입니다. 이를 통해 기기별 내비게이션 유형 분포를 확인할 수 있습니다.
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
이 쿼리 결과에서 분수는 출처 https://www.google.com의 페이지 로드 비율을 반영합니다. 이러한 페이지 로드 중 6.63% 는 휴대전화에서 탐색 유형 back_forward을 사용했고, 1.79% 는 데스크톱에서, 0.09% 는 태블릿에서 사용했습니다.
phone의 back_forward 비율이 훨씬 높으므로 이러한 페이지 로드를 최적화하여 bfcache에서 제공할 수 있습니다.
그러나 bfcache에서 이미 제공된 페이지 로드의 비율, 즉 bfcache 적중률도 고려해야 합니다. 다음 쿼리는 휴대전화 및 데스크톱의 조회율이 60% 를 초과하므로 이 특정 출처가 이미 최적화되었을 수 있음을 나타냅니다.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
따라서 휴대전화의 높은 back_forward 비율은 bfcache 사용량이 적기 때문이 아니라 사용자가 휴대전화에서 더 많이 앞뒤로 이동하는 방식을 반영하는 것으로 보입니다.
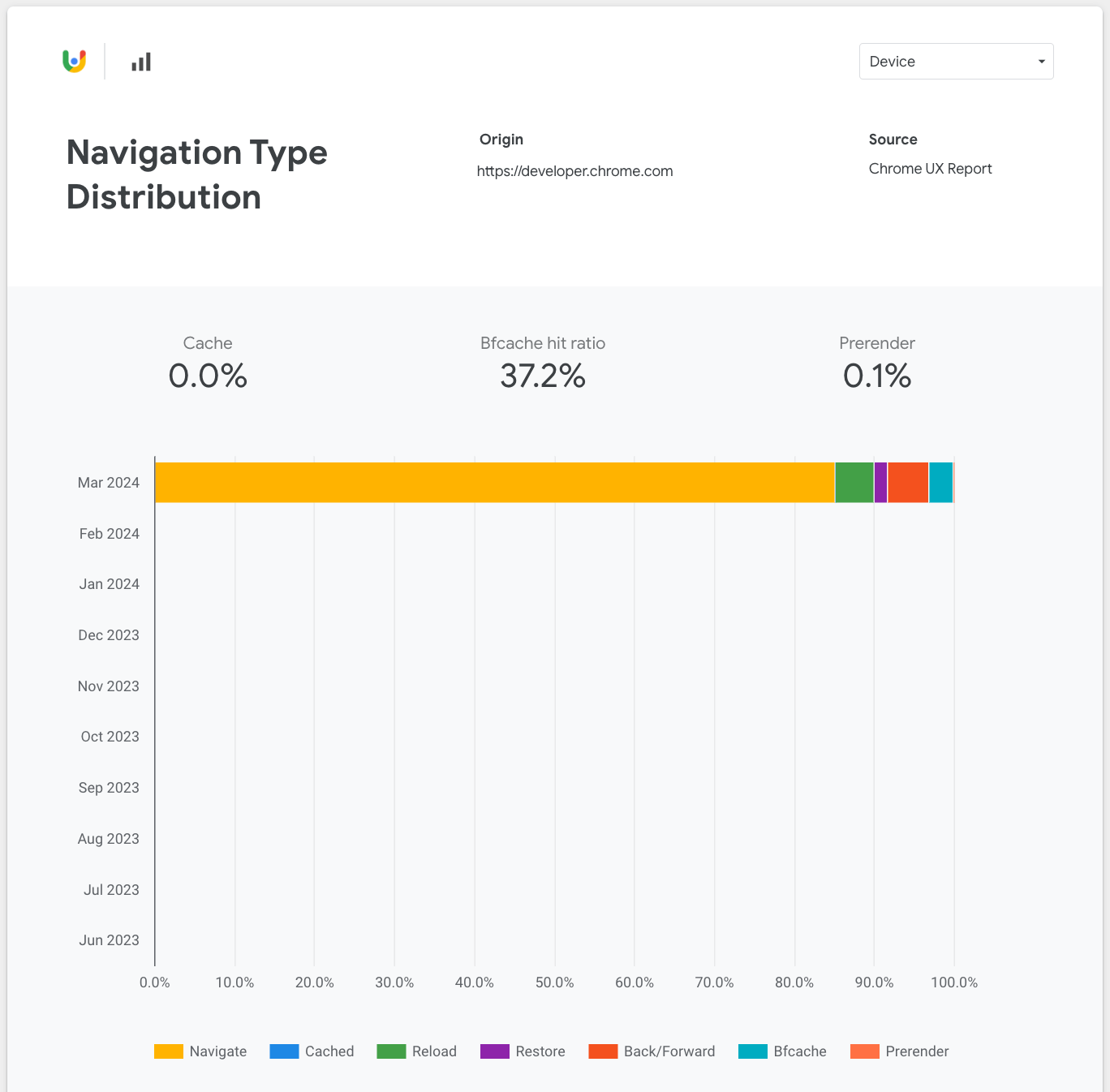
CrUX 대시보드의 탐색 유형
탐색 유형을 확인하는 가장 쉬운 방법은 CrUX 대시보드에서 확인하는 것입니다. 이 링크에서 출처에 액세스하여 CrUX 대시보드에 접속할 수 있습니다. 다음 스크린샷에서 볼 수 있듯이 처음에는 한 달 분량의 데이터만 사용할 수 있지만 시간이 지남에 따라 기록이 쌓여 매월 유형의 변화를 확인할 수 있습니다.

또한 대시보드 페이지 상단에는 사이트에서 최적화해야 하는 더 빠른 탐색 유형이 강조 표시되어 있습니다.
결론
CrUX의 탐색 유형 분석이 사이트의 실적을 이해하고 최적화하는 데 도움이 되기를 바랍니다. 사이트에서 HTTP 캐싱, bfcache, 사전 렌더링을 효율적으로 사용하면 서버로 다시 이동해야 하는 페이지 로드보다 훨씬 빠르게 페이지를 로드할 수 있습니다.
또한 사용자가 원하는 대로 데이터를 소비하고 CrUX API에 노출된 데이터의 URL별 유형 분류를 확인할 수 있도록 다양한 CrUX 액세스 포인트에서 데이터를 제공하게 되어 기쁩니다.
CrUX에 추가된 이 기능에 대한 의견이 있으면 소셜 미디어 또는 CrUX 토론 그룹에 알려주세요.



